WordPress外掛Real3D動畫
適用於您網站的最強大的圖像和 PDF 檢視器是WordPress外掛程式Real3D動畫!
這WordPress外掛Real3D動畫 將 PDF 或照片轉換為可在您的網站上查看的超現實 3D 翻書。 這裡沒有閃光燈; 它只是 HTML5。 使用起來很簡單。 可自訂的使用者介面。 您可以個性化的動畫書。 完全響應和手機友好。 提供單頁視圖、深層連結、互動式頁面、PDF 文字搜尋、PDF 超連結、無限書籍和頁面、燈箱以及更多功能。
示範: https://codecanyon.net/item/real3d-flipbook-wordpress-plugin/6942587
設計時考慮到手機。 手機有自己的選擇。 支援頁面上的動態 HTML 內容。 包括多個視圖和自動回退。 這是一款成熟的產品,可在所有平台和裝置上提供最佳的閱讀體驗。 所有未來的更新都將免費提供。 提供了文件和來源文件。
建議:WordPress SEO外掛Yoast Seo Premium +Addons
易於使用的WordPress外掛程式Real3D動畫
只需上傳您的 PDF 或圖片,然後在您的貼文或頁面中輸入簡碼,即可快速輕鬆地建立活頁簿。
簡碼參數可用於調整各種設定。 可以使用單一簡碼顯示多個 PDF 檔案。 透過匯出/匯入,您可以輕鬆遷移到另一台伺服器。
從 PDF 建立的動畫書
PDF 可能會立即顯示在您的網站上! 用戶無需下載或離開您的網站即可查看您的 PDF。 PDF 頁面一一呈現,讓使用者在文件完全載入之前開始檢視文件。 鼓勵內部和外部的連結。 PDF 中的所有連結也可以在翻書中使用。 支援文字選擇和文字搜索,關鍵字突出顯示。
圖像變成了翻書。
圖像也可用於製作活頁簿。 橫向或縱向,單頁或雙頁,單頁封面,影像可以是橫向或縱向。
具有逼真效果的 WebGL 翻書
Real3D FlipBook WordPress 外掛程式使用 ba.js Javascript 3D 函式庫來產生具有頁面彎曲、光澤頁面、照明和陰影的超逼真 3D 動畫書。 這使您可以完全個性化翻書。 紙張厚度、金屬度和粗糙度、陰影暗度、相機角度、相機變焦、光色和位置都可以更改。 光線、陰影和抗鋸齒都可以打開和關閉。
EASY CSS 3D & 2D 動畫書
使用 CSS3 而不是 WebGL 創建的輕量級且超快速的翻書。 如果您想快速且有效率地撰寫頁面,CSS 翻書是理想的選擇。
掃一掃這本書
只有行動裝置或作為預設檢視器可以使用觸控友好的滑動模式。 滑動模式在行動裝置上比翻轉更自然,透過水平滑動而不是翻轉來顯示文件。 滑動模式可識別螢幕的大小和方向,並顯示單頁或雙頁佈局。
建議:
自訂使用者介面
Real3D Flipbook 非常適合任何主題,因為您可以完全更改使用者介面。 您可以更改選單的顏色、按鈕的顏色、它們的形式、大小、邊框和陰影,以及隱藏您不需要的任何按鈕。
每個選單按鈕都可以移動到左側、右側或中心,以及頂部或底部。 可以在頁面的頂部和底部使用全寬、居中或半透明的功能表列。 透明選單列按鈕的設計可能與傳統按鈕不同。 可以更改按鈕的順序。 從三種不同的皮膚和四種不同的 UI 佈局中進行選擇。 從圖示集 Font Awesome 和 Material 中選擇。 若要進一步個人化事物,請使用進階使用者介面設定。
動畫書可以客製化。
自訂翻頁速度、翻頁聲音、紙張厚度、相機角度、照明、頁面光澤度、頁面金屬度和縮放等級等所有內容,以製作最適合您的內容的翻書。
完成模式
光盒(全螢幕覆蓋)
燈箱模式允許您在網站的任何位置添加文字或圖片鏈接,當有人點擊它時,動畫書將在燈箱中打開。 以這種方式可以在同一頁上顯示多本書籍/雜誌/小冊子。
適應性強(盒裝)
響應式模式產生可包含到任何網站或貼文中的自訂大小的翻書。
全螢幕模式
翻書將在全螢幕模式下跨越整個頁面,可以在頁面導航下方找到。
推薦: 在Windows 11中複製檔案和資料夾路徑
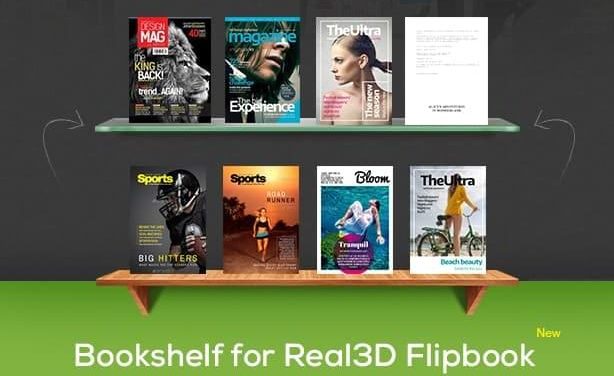
書架外掛程式
書架工具可讓您為完全響應的 Real3D 動畫書建立完全可自訂的書架。 貨架可以由金屬、木頭或玻璃製成,或者您甚至可以使用自己獨特的貨架圖片。 它也可用於製作翻書封面網格(無架子)。 封面大小、陰影、貨架背景顏色、封面位置、邊距和填充都可以自訂。
WooCommerce 外掛程式
您可以使用此 WooCommerce 擴充功能將翻書快速合併到 WooCommerce 單一產品頁面中。 當您點擊產品圖片時,翻書將在燈箱中開啟。 動畫書可以專門為付費商品或持續會員展示。 還有其他選項可用於顯示未購買物品的各種翻書。
WPBakery 頁面產生器外掛程式
使用 Real3D Flipbook for WPBakery Page Builder(先前的 Visual Composer)外掛程式將 Real3D Flipbook 與 Visual Composer 整合。 它允許您新增/編輯翻書作為 Visual Composer 元件。
Elementor 的附加元件
Real3D Flipbook for Elementor Addons 與 Elementor 的整合可讓您使用特定元素在 Elementor 內新增/編輯動畫書。
PDF 工具外掛
Real3D 動畫書的 PDF 工具提供 JPG 和 JSON 輸出,以及將 PDF 動畫書轉換為 JPG 動畫書或直接從 PDF 創建新的 JPG 動畫書的能力。
PDF 引擎將產生具有 PDF 文字圖層和活動 PDF 連結的動畫書,但它們的載入速度比 PDF 動畫書更快,因為頁面是直接從伺服器載入的,無需載入和處理 PDF。 它在執行時也不需要載入 PDF.js 腳本。
將 PDF 轉換為 JPG Flipbook 後,無需將其保存在伺服器上,這是確保其安全的唯一方法。
附加的功能
設計時考慮到手機
Real3D 翻書與所有平台相容,包括 PC 和行動裝置。 預設的 WebGL 模式使用紙張彎曲、照明和陰影創建逼真的 3D 頁面翻轉動畫。 在桌面瀏覽器上,支援此模式。 是否有僅使用 CSS3 動畫作為替代的 CSS3D 模式? 單頁模式也可用,可以設定為預設設定或僅在行動裝置上使用。
建議: Elementor預訂插件JetBooking
任何 HTML 材質都可以加入到翻書頁面。 使用 html css 和 javasctipt,您可以建立包含連結、按鈕、影片、音樂播放器、iframe 和其他任何內容的互動頁面。 創建視訊專輯、互動式作品集、相關出版物、影片和音樂…
書的內容
製作您自己的多層內容表。 它也適用於 PDF 大綱(嵌入在 PDF 文件中的目錄)。
您可以擁有多少本翻書沒有限制。
您可以製作任意數量的書籍並將它們放在網站上的任何位置。
翻書管理
您的圖書館可能會被編輯、複製和刪除。 您也可以以 JSON 格式匯出所有書籍。 您可以使用克隆工具建立範本動畫書,您可以使用該範本透過複製快速建立新的動畫書。
簡碼參數
為了方便使用,短代碼接受多種選項。 若要顯示不同的 PDF 文件,請使用相同的簡碼。
看一頁
翻書的版面可以根據設備進行更改。 除了正常的雙頁面視圖之外,還有一個可用於行動裝置或桌面和行動裝置的單頁視圖。 在較小的顯示器上,單頁視圖可提供更好的閱讀體驗,同時保留 3D 翻轉和陰影。
模式從右向左變化。
東方國家從右到左的翻書。 翻書的頁面以相反的順序排列,從右側開始。
深層連結的使用
Open book on page 2 是指向特定頁面的 URL 連結的範例。
更新總是免費的。
所有未來的升級都免費提供給所有購買者。 要接收最新版本,只需從 Codecanyon 重新下載外掛程式。 當您更新到最新版本時,您目前的所有活頁簿都將被儲存。
推薦:iThemes Security外掛MainWP IThemes Extension
更新日誌:WordPress外掛程式Real3D動畫
v3.36 date 25.7.2022. - fix - detection of iPad as mobile - fix - print page, download page - fix - webgl mode, jpg flipbook not working - fix - page with category shortcode cannot be edited in Elementor v3.34 date 25.2.2022. - fix - "3d" mode bug (flipbook not working if Single page mode is enabled) - new - option General > PDF Auto links - automatically create links from text in PDF (disabled by default) - new - link opacity - fix - btnClose added to menu buttons, for title change
列出 Real3D 動畫書 WordPress 外掛程式
- Real3D 動畫書外掛程式 v1.0.4 的書架
- Real3D Flipbook Elementor 外掛程式 v1.0.3
- WooCommerce Real3D 動畫書外掛 v1.0
- Real3D 動畫書的 PDF 工具 v1.1
⭐另見:收藏 Codecanyon 外掛 每日更新保費
下載 Real3D FlipBook v4.9.3 WordPress 外掛
筆記: 也許你需要在安裝插件之前解壓縮。 如果任何主題/外掛包含病毒,我們不提供任何保證。 在 localhost 上使用之前,請檢查 Virustotal。