如何使用Shopify CDN
Shopify CDN 是一個由 Cloudflare 提供支持的雲服務器系統,可為全球的 Shopify 商店託管和提供靜態文件。它可以確保您的在線商店盡快加載,無論您的客戶身在何處。
最好的部分是什麼?您無需支付任何額外費用即可使用 Shopify 的內容交付網絡!
想了解更多關於 Shopify CDN 及其工作原理的信息嗎?繼續閱讀。
我將解釋您需要了解的所有內容,包括它是什麼、它是如何工作的,以及如何在 Shopify CDN 上為您的商店託管圖像。
推薦:如何在Shopify上銷售音樂
什麼是 CDN?
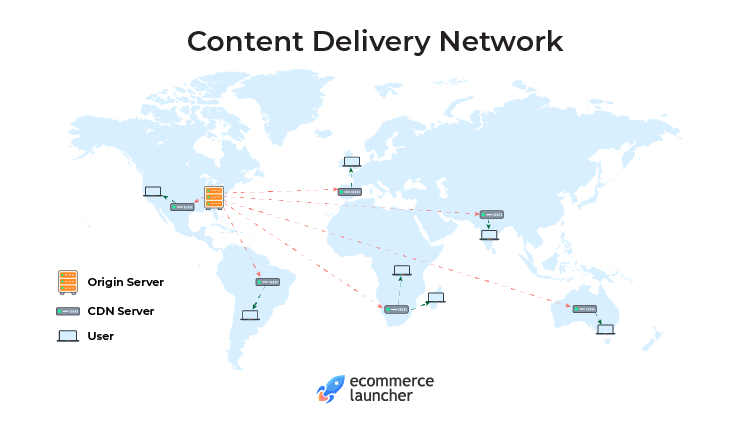
CDN 或內容交付網絡是分布在世界各地的服務器網絡,用於存儲和交付圖像、視頻和網站文件等 Web 內容。CDN 不依賴於單個服務器,而是使用位於不同位置的多個服務器。

下圖演示了 CDN 的工作原理:
CDN 工作方式的內部工作原理遠比這複雜得多。但要點是:當用戶訪問網站時,CDN 會從最近的服務器為該站點提供靜態文件,從而加快交付速度、減少延遲並改善在線體驗。
假設您從英國訪問此網站。CDN 不會為您提供來自本網站託管地美國的內容,而是從其位於倫敦的雲服務器為您提供內容。這將有助於節省帶寬、最大限度地減少延遲並在幾秒鐘內為您加載頁面。
CDN 的主要功能包括內容複製、DNS 解析、CDN 路由、內容分發、緩存和負載均衡。但是,一些 CDN 還提供 DDoS 保護、Web 應用程序防火牆和分析工具。
現在您已經了解了 CDN 的基礎知識,讓我們談談 Shopify 的 CDN。
什麼是 Shopify CDN?
Shopify CDN 是一個由 Cloudflare 提供支持的雲服務器系統,用於託管和提供 HTML、CSS、JS 等靜態文件以及 Shopify 商店的媒體文件。Shopify CDN 從最靠近用戶物理位置的服務器向用戶提供內容,以減少延遲並提高性能。
Shopify CDN 是 Shopify 平台基礎設施不可或缺的一部分,免費提供給所有 Shopify 用戶。它為超過 530 萬家實時 Shopify 商店提供支持,每分鐘處理大約 2500 萬個請求。
最好的部分是,儘管託管了超過 200 億個文件,但 Shopify CDN 可以免費使用並包含在所有 Shopify 計劃中。您可以獲得無限的帶寬和存儲空間,無需額外費用。當您自己構建 Shopify 商店時,這非常有用。
Shopify CDN 如何運作?
Shopify CDN 的工作原理是緩存您的靜態文件,將它們存儲在分布式全球雲服務器網絡中,並在每次收到瀏覽器請求時從最近的服務器將它們提供給客戶。
Shopify 還使用 Brotli 和 Gzip 壓縮來減小文件大小,並使用 HTTP/3 和 TLS 1.3 為請求提供服務,以提高安全性和性能。
當您將文件上傳到 Shopify 商店時,Shopify 會使用託管文件篩選條件將版本號附加(添加)到託管文件 URL。asset_url
例如,當您上傳名為 white-tee.jpg 的文件時,Shopify 將為其添加一個版本號。?v=123456789
下次您更新或編輯圖片時,Shopify 將向圖片 URL 添加新的版本號,以通知 CDN 其緩存中的文件已過期。然後,CDN 會刪除舊文件,並使用新版本號緩存更新後的文件,以便為全球客戶提供服務。
值得一提的是,直到 2023 年,Shopify 都渲染了域中的大部分靜態內容,除了在店面上加載的圖像或樣式表,它們使用該格式來最大化連接重用並提高性能。cdn.shopify.com{shop}.myshopify.com/cdn
但是,從 2023 年開始,Shopify 已更新大多數 CDN URL 以使用該格式。//example.com/cdn/shop/files/...
現在您了解了 Shopify CDN 的工作原理,讓我們討論它的好處。
推薦:WordPress分析插件AnalyticsWP
Shopify CDN 的 5 大優勢
Shopify CDN 不僅僅是一項內容交付服務。它是 Shopify 基礎設施的基本組成部分,可確保快速可靠地訪問 Shopify 世界各地的商店。
以下是 Shopify CDN 使您受益的五種方式。
1. 文件壓縮
當您將文件上傳到 Shopify 時,它們會自動優化為更小。這種優化是肉眼看不見的,但它顯著提高了網頁的加載速度。
2. 文件格式轉換
Shopify 會檢查訪客設備上的文件格式兼容性,並將最佳格式發送給每個用戶,確保每個人都能獲得最快的體驗。例如,它可能會將某些用戶的圖像轉換為 WebP,將其他用戶轉換為 JPG,始終以最快的加載時間為目標。
3. 動態編輯
Shopify CDN 還可以在不更改原始文件的情況下即時編輯您的圖像。這就像魔法一樣!您可以使用簡單的 URL 命令裁剪、轉換或調整圖像,更改會立即發生,而不會損害原始圖像。
4. 實時性能增強
Shopify CDN 實時執行所有操作。無論是動態編輯、壓縮還是文件格式轉換,當有人點擊您的網站時,他們不必等待很長時間即可加載。Shopify 的全球服務器可確保您的內容以超快的速度交付。
5. 更好的負載平衡
Shopify CDN 不僅僅停留在使您的網站更快;它還確保它保持可靠。它微調了其流量在服務器之間的分配方式,以保持性能和準確性,這一切都歸功於 Cloudflare 的負載均衡在網絡邊緣做出的決策。
如何從 Shopify CDN 提供文件:修復“資產應由 Shopify CDN 提供”錯誤
Shopify 託管和提供大多數靜態資源,包括來自 Shopify CDN 的主題資產和圖像。
儘管 Shopify 不會自動提供外部代碼依賴項或硬編碼圖像,但您可以手動將它們添加到 Shopify CDN 以提高性能。
將圖像和代碼文件上傳到 Shopify CDN 的過程略有不同。我在下面描述了這兩個。首先,讓我們看看將圖像添加到 Shopify CDN 的過程。
以下是從 Shopify CDN 提供圖像的方法:
- 打開 Shopify 管理面板,然後轉到 Content > Files。
- 點擊上傳文件,然後選擇要上傳到 Shopify CDN 的圖片。
- 上傳圖像後,將鼠標懸停在圖像列表上,然後單擊鏈接圖標以複製 Shopify CDN 圖像 URL。
- 將複製的 URL 輸入到您的模板代碼中,以從 Shopify CDN 提供文件。
就是這樣!您已成功將圖片上傳到 Shopify CDN 並配置了模板來提供它。
Shopify 後台中的文件頁面僅允許您上傳 JPEG、PNG、WEBP、HEIC 和 GIF 文件。如果要將代碼文件上傳到 Shopify CDN,則需要從模板的 Assets 目錄中執行此操作。
以下是將代碼文件上傳到 Assets 文件夾並從 Shopify CDN 提供它們的方法:
- 打開 Shopify 管理面板,然後轉到 Sales Channels > Online Store > Themes。
- 選擇主題旁邊的三個點圖標,然後選擇 Edit code (編輯代碼)。
- 在左側邊欄中找到 Assets 文件夾,然後選擇 Add new asset (添加新資產)。
- 選擇 Create a blank file (創建空白文件) 以添加您的代碼文件。
- 更新模板代碼中的代碼文件引用,保存更改,並驗證前端一切正常。
太棒了!您已成功將代碼文件移動到 Shopify CDN。這個小小的改變應該會立即提高您商店的績效。
如何使用 Shopify CDN 動態編輯商店的圖片
動態編輯是 Shopify CDN 的最佳功能之一。它們保留原始圖像並動態應用裁剪和填充等轉換。
Shopify 甚至為您提供了一個免費工具,可以動態編輯圖像並複製相關代碼片段以根據需要黏貼到您的主題代碼或產品頁面自定義字段中。
按照以下步驟使用 Shopify CDN 動態編輯您的 Shopify 商店圖片:
- 轉到 Shopify Imagery 網站並黏貼 Shopify 託管的圖片的 URL。
- 輸入寬度、高度和裁剪選項。(可選)選擇一種顏色以填充因裁剪而創建的任何空白。
- 從相應的塊中複製 URL、Liquid 代碼或 Hydrogen 代碼,並將其黏貼到您的模板代碼中,以將動態編輯的圖像添加到您的商店中。
就是這樣。Shopify CDN 現在將根據您選擇的參數編輯圖像,而不會影響源圖像。它還會以較小的文件大小和優化格式為兼容的瀏覽器提供圖像。
如何檢查您的商店是否在使用 Shopify CDN
默認情況下,所有 Shopify 商店都使用 Shopify CDN。但是,您可以按照以下步驟驗證您的商店是否在使用 Shopify CDN:
- 在 Web 瀏覽器中打開 Shopify 商店的頁面。
- 右鍵單擊該頁面,然後選擇 Inspect(檢查)。
- 在 Elements 選項卡中,使用 Ctrl + F 或 Cmd + F 搜索 或 。
cdn.shopify.comcdn/shop - 您應該會看到一行或多行包含 或 的代碼。
<link href="//cdn.shopify.com/s/files/...">cdn/shop - (可選)打開 Sources 選項卡並查找名為 或 的文件夾。
cdn.shopify.comcdn - 元素和源選項卡中的 或 確認您使用的是 Shopify CDN。
cdn.shopify.comcdn
注意
Shopify 之前從 渲染了大多數靜態內容。截至 2023 年,它開始使用 URL 格式。您的商店可能包含其中一種或兩種。cdn.shopify.com/cdn/shop/...
推薦: 多供應商拍賣WooCommerce主題iBid
您可以在 Shopify 中使用不同的 CDN 嗎?
您可以通過編輯模板代碼以添加對外部託管的 CDN 代碼和圖像文件的引用,將其他 CDN 與 Shopify 結合使用。
請記住,將第三方 CDN 與 Shopify 結合使用會增加頁面加載期間的連接開銷,這可能會損害您的 Shopify 商店性能。這就是為什麼,我通常建議使用默認的 Shopify CDN。
如果您想提高商店的 Shopify CDN 性能,您可以使用 Cloudflare 的 Orange 到 Orange (O2O)。O2O 是一種特殊的流量路由配置,允許您在流量到達 Shopify 的 CDN 之前通過 Cloudflare 區域路由流量。
O2O 充當中間人,允許您在使用 Shopify CDN 時利用 Cloudflare 的功能來優化 Shopify 商店的性能和安全性。
最後的想法:Shopify CDN 讓您的商店飛起來
你有它。我已經解釋了什麼是 Shopify CDN、它是如何工作的、它的好處以及使用它的方法。
Shopify CDN 是一個強大的工具,它通過縮小文件、更改其格式並改進它們在您網站上的加載方式來縮短頁面加載時間。
最好的部分是 Shopify CDN 可以免費使用,並且默認包含在所有 Shopify 計劃中。您無需手動設置;從第一天起,一切都開箱即用。沒有比這更好的了。

