使用导航选项在RN中自定义React导航标题
这是使用导航选项在 React Native 中自定义 React 导航标题的示例。在此示例中,我们将了解如何自定义导航栏/导航标题。默认情况下,React Native 不提供任何标题,只有当我们添加 React Navigation 来切换活动时才会提供。
有时我们必须根据需要自定义标题,我们可以借助导航选项轻松完成此操作。在这篇文章中,我们将看到完整的自定义标题以及左右标题的自定义。
推荐:如何在非响应主题中添加Weebly Pro标题幻灯片
标题自定义使用
React.useLayoutEffect(() => {
navigation.setOptions({
headerTitle: (props) => (
Custom Title
),
headerStyle: {
backgroundColor: '#f4511e', //Set Header color
},
});
}, (navigation));左、右标题自定义使用
React.useLayoutEffect(() => {
navigation.setOptions({
title: 'Second Page', //Set Header Title
headerStyle: {
backgroundColor: '#f4511e', //Set Header color
},
headerTintColor: '#fff', //Set Header text color
headerTitleStyle: {
fontWeight: 'bold', //Set Header text style
},
headerLeft: () => (
alert('Left Menu Clicked')}
style={{marginLeft: 10}}>
Left Menu
),
headerRight: () => (
alert('Right Menu Clicked')}
style={{marginRight: 10}}>
Right Menu
),
});
}, (navigation));在此示例中,我们将创建两个屏幕,并使用 React Navigation 在它们之间切换。在第一个屏幕上,您将看到如何在标题中添加自定义标题,在第二个屏幕上,您将看到左侧和右侧标题的自定义。
制作 React Native 应用
开始使用 React Native 将帮助您更多地了解如何创建 React Native 项目。我们将使用 react native 命令行界面来制作我们的 React Native 应用程序。
如果您之前安装了全局 react-native-cli 包,请将其删除,因为它可能会导致意外问题:
npm uninstall -g react-native-cli @react-native-community/cli运行以下命令创建一个新的 React Native 项目
npx react-native init ProjectName如果你想使用特定的 React Native 版本启动新项目,你可以使用 –version 参数:
npx react-native init ProjectName --version X.XX.X注意如果上述命令失败,你可能有旧版本的 react-native 或者 react-native-cli 已全局安装在您的电脑上。尝试卸载 cli 并使用 npx 运行 cli。
这将在您的项目目录中创建一个项目结构,其中有一个名为 App.js 的索引文件。
安装依赖项
为了在屏幕之间导航,我们需要添加 react-navigation 以及其他支持依赖项。
要安装依赖项,请打开终端并进入你的项目
cd ProjectName1. 安装 react-navigation
npm install @react-navigation/native --save2. 其他支持库 react-native-screens 和 react-native-safe-area-context
npm install react-native-screens react-native-safe-area-context --savereact-native-screens 软件包需要一个额外的配置步骤才能在 Android 设备上正常工作。编辑 MainActivity.java 文件位于 android/app/src/main/java//MainActivity.java。
将以下代码添加到 MainActivity 班级:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(null);
}并确保在此文件顶部的包语句下方添加以下导入语句:
import android.os.Bundle;需要进行此更改以避免与视图状态在 Activity 重启时不一致而导致的崩溃。
3. 安装 Stack Navigator
npm install @react-navigation/native-stack --save推荐:多用途WooCommerce WordPress主题Uomo
CocoaPods 安装
请使用以下命令安装 CocoaPods
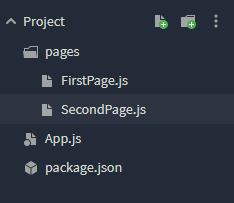
npx pod-install项目结构
要开始此示例,您需要在项目中创建一个名为 pages 的目录,并创建两个文件 FirstPge.js 和 SecondPage.js

代码
现在在任何代码编辑器中打开 App.js 并将代码替换为以下代码
App.js
// React Navigation Header Customization in RN using Navigation Options
// https://aboutreact.com/custom-header-using-navigation-options-in-react-native/
import React from 'react';
import {NavigationContainer} from '@react-navigation/native';
import {createNativeStackNavigator} from '@react-navigation/native-stack';
import FirstPage from './pages/FirstPage';
import SecondPage from './pages/SecondPage';
const Stack = createNativeStackNavigator();
const App = () => {
return (
);
};
export default App;在任何代码编辑器中打开 FirstPage.js 并用以下代码替换代码。
FirstPage.js
// React Navigation Header Customization in RN using Navigation Options
// https://aboutreact.com/custom-header-using-navigation-options-in-react-native/
import React from 'react';
import {
SafeAreaView,
StyleSheet,
Text,
TouchableOpacity,
View,
} from 'react-native';
const FirstPage = ({navigation}) => {
React.useLayoutEffect(() => {
navigation.setOptions({
headerTitle: (props) => (
Custom Title
),
headerStyle: {
backgroundColor: '#f4511e', //Set Header color
},
});
}, (navigation));
return (
React Navigation Header Customisation in
RN using Navigation Options
Full Customized Header
navigation.navigate('SecondPage')}
activeOpacity={0.7}
style={styles.buttonStyle}>
Click to see Left and Right align header
www.aboutreact.com
);
};
export default FirstPage;
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
padding: 16,
},
header: {
fontSize: 25,
textAlign: 'center',
marginVertical: 16,
},
buttonStyle: {
width: '100%',
height: 40,
padding: 10,
backgroundColor: '#808080',
borderRadius: 2,
marginTop: 12,
},
textStyle: {
color: '#fff',
textAlign: 'center',
},
});在任何代码编辑器中打开 SecondPage.js 并将代码替换为以下代码。
SecondPage.js
// React Navigation Header Customization in RN using Navigation Options
// https://aboutreact.com/custom-header-using-navigation-options-in-react-native/
import React from 'react';
import {
SafeAreaView,
StyleSheet,
View,
Text,
TouchableOpacity,
} from 'react-native';
const SecondPage = ({navigation}) => {
React.useLayoutEffect(() => {
navigation.setOptions({
title: 'Second Page', //Set Header Title
headerStyle: {
backgroundColor: '#f4511e', //Set Header color
},
headerTintColor: '#fff', //Set Header text color
headerTitleStyle: {
fontWeight: 'bold', //Set Header text style
},
headerLeft: () => (
alert('Left Menu Clicked')}
style={{marginLeft: 10}}>
Left Menu
),
headerRight: () => (
alert('Right Menu Clicked')}
style={{marginRight: 10}}>
Right Menu
),
});
}, (navigation));
return (
React Navigation Header Customisation in
RN using Navigation Options
Left and Right Custom navigation bar
www.aboutreact.com
);
};
export default SecondPage;
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
padding: 16,
},
header: {
fontSize: 25,
textAlign: 'center',
marginVertical: 16,
},
textStyle: {
color: '#fff',
textAlign: 'center',
},
});运行 React Native 应用程序
再次打开终端并使用进入您的项目。
cd ProjectName1. 启动 Metro Bundler
首先,您需要启动 Metro,它是 React Native 附带的 JavaScript 打包器。要启动 Metro 打包器,请运行以下命令:
npx react-native start一旦启动 Metro Bundler,它将永远在您的终端上运行,直到您关闭它。让 Metro Bundler 在其自己的终端中运行。打开一个新终端并运行该应用程序。
2.启动React Native应用程序
要在 Android 虚拟设备或真实调试设备上运行项目:
npx react-native run-android或者在 iOS 模拟器上运行(仅限 macOS)
npx react-native run-ios这就是如何在 React Native 中使用导航选项自定义标题。如果您有任何疑问或想分享有关该主题的内容,您可以在下面发表评论或在此处联系我们。很快会有更多帖子发布。