YITH Easy Login & Register Popup for WooCommerce
YITH Easy Login & Register Popup 由于注册或登录流程过于繁琐(需要输入过多信息或界面难以使用,因此存在问题),30% 的客户会跳过结账流程。
YITH Easy Login & Register Popup 如果消费者需要登录但又不记得自己的账户密码,情况会变得更糟:他们必须退出结账流程才能重设密码,点击电子邮件中的链接,然后返回购物车并从头开始重新购买。
使用 YITH Easy Login & Register Popup For WooCommerce 让一切变得更简单:
注册、密码恢复(采用受亚马逊启发的策略)和登录(支持社交登录)。您现在可以为客户提供更好的购物体验。
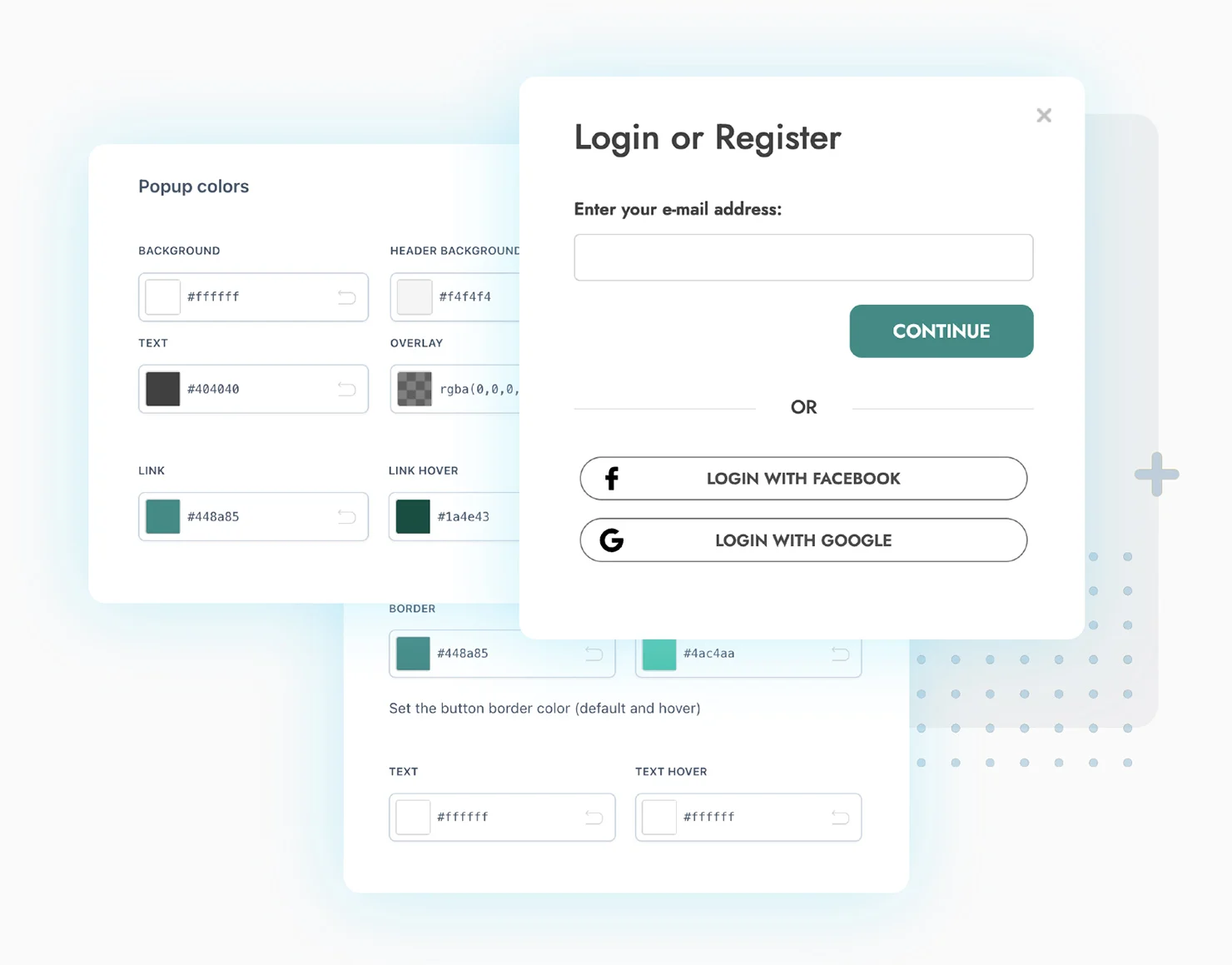
一个现代而实用的模态窗口,您可以根据自己的喜好进行自定义
插件 YITH Easy Login & Register Popup 。只需点击几下,您就可以自定义界面,通过调整模态窗口大小、背景颜色、铭文和图标使其适合您的在线商店的布局。
允许您的客户使用他们的社交媒体身份进行注册以节省时间。
通过整合您的 Google 和 Facebook 登录信息,您可以加快并简化购物体验。
受亚马逊影响的密码恢复方法可减少购物车放弃率。
如果客户忘记密码,他们可能会收到一个代码,使用现在打开的模式窗口重置密码,然后单击即可完成交易。这是一种易于使用的方法,可以大大减少您商店的购物车放弃率。
让您的客户可以选择使用他们的社交媒体帐户进行注册,以节省时间。
通过结合 Google 和 Facebook 登录,您可以加快并简化购买体验。
模仿亚马逊的密码恢复方法,可减少购物车放弃率。
客户在忘记密码时可获取代码,使用模式框创建新密码,然后单击一次即可完成交易。这是一种快速简便的方法,可显著减少商店的购物车放弃率。
提供不同的访客结账方式。
如果用户选择不注册或登录,则让他们无需注册或登录即可结账。
iThemes Security插件MainWP IThemes Extension
YITH Easy Login & Register Popup For WooCommerce功能
为模态窗口设置自定义宽度
自定义颜色
选择模态窗口的进入和退出动画效果
上传“关闭(X)”按钮的自定义图标
选择是否模糊背景
选择当用户点击覆盖时是否关闭模式窗口
使用集成编辑器自定义模式窗口中每个步骤的文本
选择是否允许使用电子邮件和用户名登录或仅允许电子邮件登录
是否启用社交登录
自定义社交登录按钮的样式
为新用户上传默认头像
设置新密码时,选择用户是否必须输入一次或重复两次
是否默认显示隐私政策选项
选择是否使用标准 WooCommerce 恢复密码选项或使用代码启用密码恢复
使用 CSS 选择器在结帐流程之外启用登录/注册弹出窗口。
电子邮件地址输入的自动完成建议
使用账户用户名或电子邮件地址登录
通过 Facebook 或 Google 帐户登录
选择跳过弹出窗口并继续以访客身份结账
直接从模式窗口快速创建新帐户并设置密码
单击即可通过电子邮件获取代码,用于重置密码并继续付款,无需离开结帐流程
提高WooCommerce网站速度插件Disable Bloat for WordPress & WooCommerce
YITH Easy Login & Register Popup For WooCommerce更新日志
Version 2.2.0 – Released on 16 December 2024
New: support for WooCommerce 9.5
Update: YITH plugin framework
Update: Language files
Version 2.1.0 – Released on 19 November 2024
New: support for WooCommerce 9.4
New: support for WordPress 6.7
Update: YITH plugin framework