Weebly网站的4个字体图标小部件
图标小部件有助于创建引人注目的号召性用语面板并显示任何类型的信息。 由于可以从各种资源中免费获得巨大的图标集,因此使用单个有吸引力的图标而不是使用较长的文本进行描述很容易展示所需的信息。 在这种情况下,特别是字体图标是图像的很好替代品。 在本文中,让我们探索为 Weebly 网站创建字体图标小部件的过程。
推荐:如何在非响应主题中添加Weebly Pro标题幻灯片
下面是具有 4 个图标的小部件(样式 1),您可以根据需要添加或删除图标。
让我们进一步展示另外三种不同的风格:
单击下面的下载按钮以获取所有样式的图标面板小部件的完整代码。 并继续阅读以了解如何在您的 Weebly 网站上添加这些小部件。
为 Weebly 网站创建图标小部件
让我们以创建具有以下四个选项的“联系我们”小部件为例:
- 发送电子邮件
- 给我们打电话
- 现在聊天
- 访问论坛
这是一个纯 CSS 小部件,我们使用字体图标将简单列表转换为图标小部件。 每个图标小部件包含以下部分:
- 面板容器(这包含所有 4 个项目)
- 列 – 包含单个项目
- 文章——包含一个图标和一个标题
- 图标 – 字体图标
- H2 标题默认使用 Weebly 标题元素的样式。
第 1 步 – 定义图标小部件的样式
首先,我们将列的宽度定义为 21%,以便 4 个项目可以适合您的 Weebly 主题的宽度。 我们删除了列表中带有“列表样式:无” 属性,每个列表项都会有一些边距(底部和左侧),左浮动。 您可以更改所有这些样式以适应您的布局。 请注意,我们使用 20px 边距在列表元素之间创建空间。
/* Individual Column */
.column {
display:inline-block;
float:left;
margin:0 0 20px 20px;
list-style:none;
width:21%;
}接下来我们创建具有常见背景颜色的面板,如“浅绿色” 以及列表元素(ul 和 li)的样式。 我们用 ”边框半径:10px;” 用于为面板创建圆角,如果要显示方形图标,请删除此行。
/* Panel */
#panel {
position:relative;
z-index:1;
}
#panel ul li {
text-align:center;
border:1px solid;
}
#panel ul li *{
margin:0; padding:0;
}
#panel ul li .icon {
margin-bottom:28px;
}
#panel ul li article {
display:block;
padding:30px 0 15px 0;
}
#panel ul li {
color:#464646;
background-color: lightgreen;
border-color:#D7D7D7;
border-radius: 10px;
}
#panel ul li a {
color:inherit;
}
#panel ul li:hover a {
color:#51C4BE;
}下一步是定义字体图标的样式,如下所示。 我们使用图标按钮的宽度和高度为 130px,边框半径为 50% 以使它们成为圆形,图标的大小为 46px。 您可以删除边框半径以使图标为方形格式,并通过更改字体大小属性来增加/减小图标大小的大小。
/* Button */
.icon {
display:inline-block;
}
.icon i {
position:relative;
width:130px;
height:130px;
line-height:130px;
z-index:1;
}
.icon i, .icon i::after {
border-radius:50%;
}
.icon .fa {
font-size:46px;
}
.icon i::after {
position:absolute;
top:15px;
right:15px;
bottom:15px;
left:15px;
border:1px solid;
content:"";
z-index:-1;
}
.icon i {
color:#FFFFFF;
background-color:#51C4BE;/* IE9 Fallback */
background:linear-gradient(to top right, #256D6A, #51C4BE);
}
.icon i::after {
border-color:rgba(255,255,255,.5);
}
.icon:hover i::after {
background-color:#51C4BE;
}
#panel ul li:hover .icon i {
text-shadow:0 1px 0 #CCCCCC,0 2px 0 #333333,0 1px 0 #BBBBBB,0 4px 1px rgba(0,0,0,.1),0 0 5px rgba(0,0,0,.1),0 1px 3px rgba(0,0,0,.3),0 3px 5px rgba(0,0,0,.2),0 5px 10px rgba(0,0,0,.25)
}
#panel ul li:nth-child(1):hover .icon i::after {
background-color:#F9CD36; /* Yellow */
}
#panel ul li:nth-child(2):hover .icon i::after {
background-color:#FF7659; /* Orange */
}
#panel ul li:nth-child(3):hover .icon i::after {
background-color:#9771BD;/* Purple */
}
#panel ul li:nth-child(4):hover .icon i::after {
background-color:#F36174;/* Red */
}黄色、橙色、紫色和红色用于图标悬停颜色,也可以根据您的需要进行更改。 小部件 CSS 部分的最后一步是添加媒体查询以使小部件在移动设备上响应。
/* Media Queries */
@media screen and (max-width:750px){
#panel ul li {
display:inline-block;
float:left;
width:48.46625766871166%;
margin:0 3.06748466257669% 15px 0;}
#panel ul li:nth-child(even){
margin-right:0; clear:right;
}
}
@media screen and (max-width: 450px){
#panel ul li {
display: block;
float: none;
width: 95%;
}
}第 2 步 – 在 Weebly 网站中添加 CSS
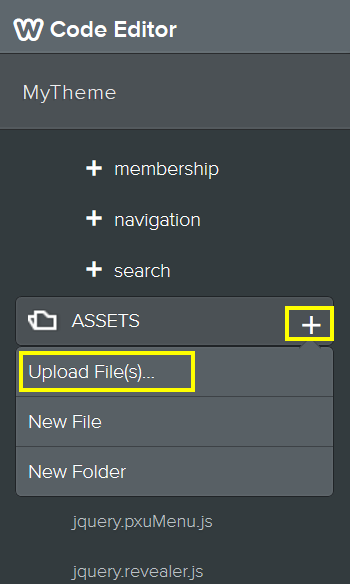
您可以下载名为“图标样式.css” 并上传到您的 Weebly 网站下的“主题 > 编辑 HTML / CSS > 资产”(您也可以在“风格“ 部分)。 您的 CSS 文件的上传文件路径将是“http://yoursite.com/files/theme/icons_style.css”。 除了这个 CSS 文件,我们还需要一个很棒的字体 CSS 文件,您需要在所需页面上链接这两个文件。

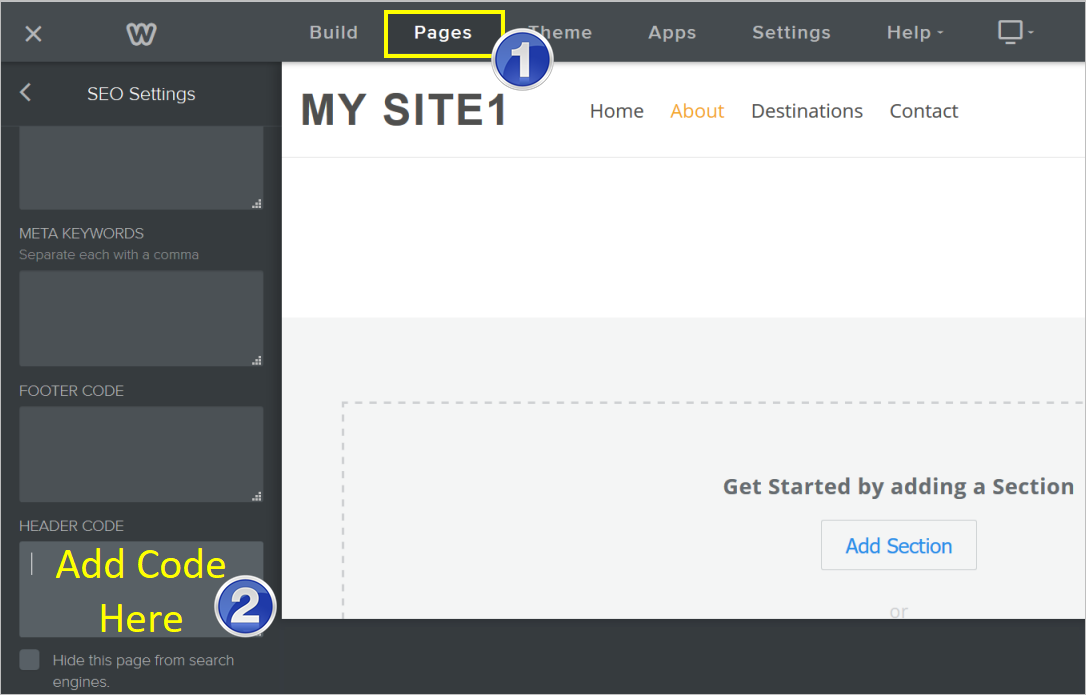
现在转到您要添加小部件的页面并链接两个 CSS 文件,如下所示“页面 > 选择您的页面 > SEO 设置 > 标题代码“ 部分。

<link href="https://www.webnots.com/files/theme/icons_style.css" rel="stylesheet" type="text/css" media="all"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
第 3 步 – 添加 HTML
最后一步是在“嵌入代码” 您的 Weebly 页面上的元素。 上面的例子包含在“图标小部件 1.html”,您可以从下载的源文件中获取。 右键单击并复制源 HTML 代码并将其粘贴到“嵌入代码“ 元素。 不要忘记从用于演示目的的 HTML 源代码中删除前两个 CSS 链接。 HTML 代码应如下所示:
<div id="panel"> <ul> <li class="column"> <article><a class="icon" href="#"><i class="fa fa-envelope"></i></a> <h2><a href="#">Send Email</a></h2> </article> </li> <li class="column"> <article><a class="icon" href="#"><i class="fa fa-phone"></i></a> <h2><a href="#">Call Us</a></h2> </article> </li> <li class="column"> <article><a class="icon" href="#"><i class="fa fa-comments"></i></a> <h2><a href="#">Chat Now</a></h2> </article> </li> <li class="column"> <article><a class="icon" href="#"><i class="fa fa-group"></i></a> <h2><a href="#">Visit Forum</a></h2> </article> </li> </ul> </div>
自定义图标小部件
所有必需的样式都在“图标样式.css”文件,您可以根据需要自定义。 我们在源代码下载中添加了另外三个示例,其中我们使用内联样式来修改所需的元素,方法是保留“图标样式.css” 就这样。
- 利用 图标小部件 2.html 每个面板的不同背景。
- 尝试 图标小部件 3.html 用于具有不同渐变颜色图标的白色背景面板。
- 利用 图标小部件 4.html 带有没有面板边框的社交图标。
您可以更改 HTML 中的文本/图标,并参考字体图标列表来选择您需要的图标。
