Weebly添加ShareThis社交分享按钮
Weebly 提供社交分享按钮作为只能添加到页面内容区域中的元素。 在大多数情况下,这将不那么有吸引力,因为共享主要取决于按钮的位置。 在这个社交世界中,Weebly 用户有很多可供选择的共享选项,而 ShareThis 就是这样一个免费的社交共享平台。 在本文中,我们将逐步解释如何将 ShareThis 社交分享按钮添加到 Weebly 网站。
有关的: AddThis Weebly 的社交分享小部件。
添加 ShareThis 社交分享按钮包括两个步骤:
- 从 ShareThis 站点获取嵌入代码
- 在您的 Weebly 网站上添加代码
获取共享小部件代码
为了获得共享小部件代码,您首先需要使用 ShareThis 站点创建一个免费帐户。 创建并验证帐户后,登录到您的 ShareThis 帐户,然后单击“获取共享”选项卡。 您将看到获取小部件代码的三个步骤。
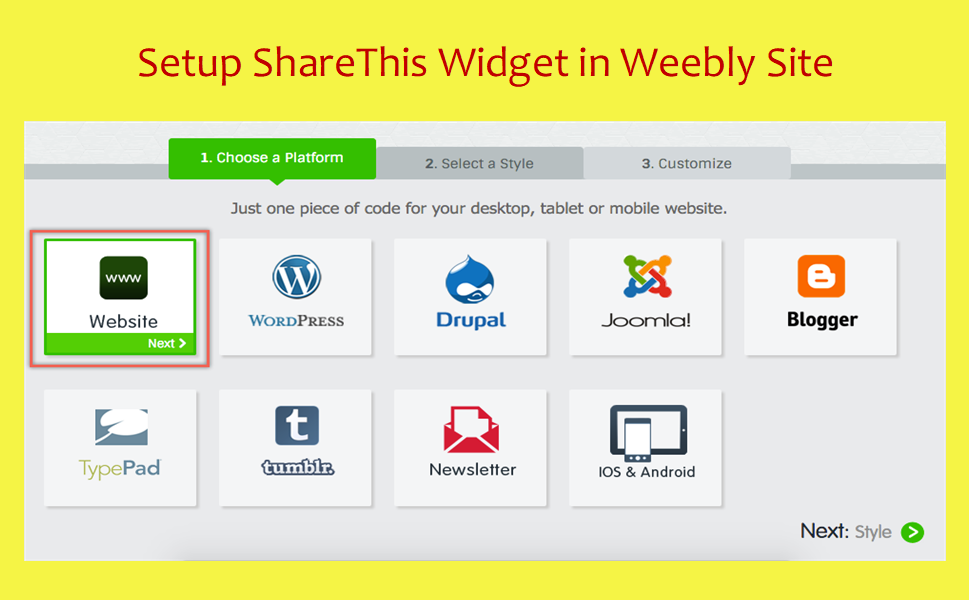
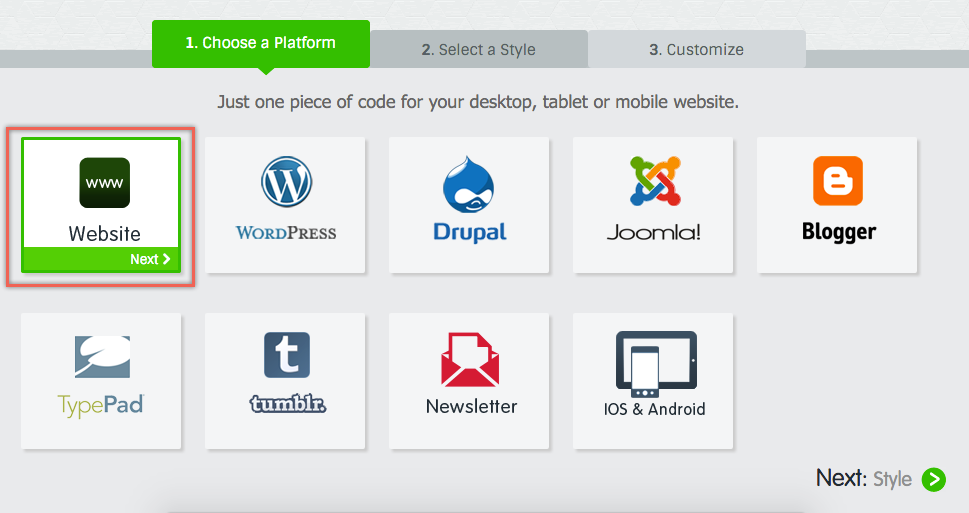
选择平台
ShareThis 为所有流行平台(如 WordPress、Blogger、Drupal 等)提供小部件。选择通用的“网站”选项,然后单击“下一步”按钮。

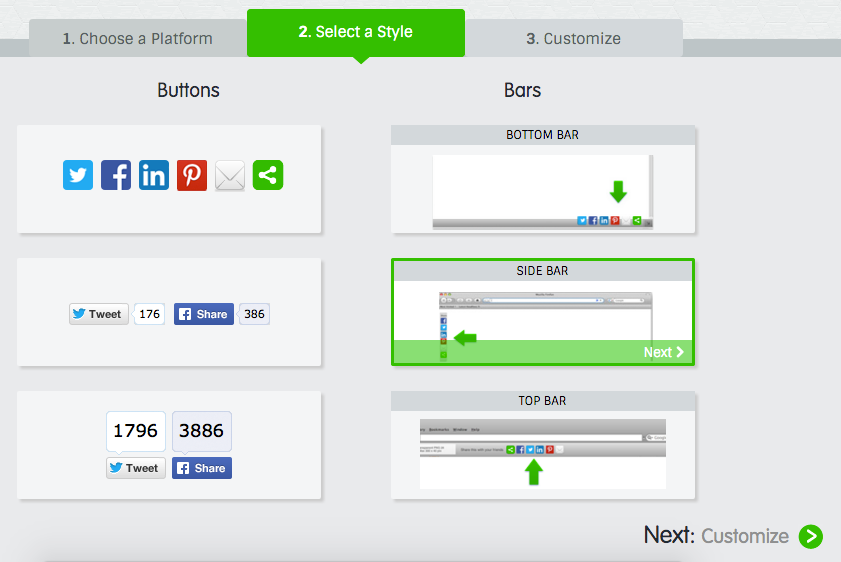
选择风格
有两种样式可供选择——一种是按钮样式,另一种是条形样式。 选择您喜欢的任何样式,然后单击“下一步”按钮。

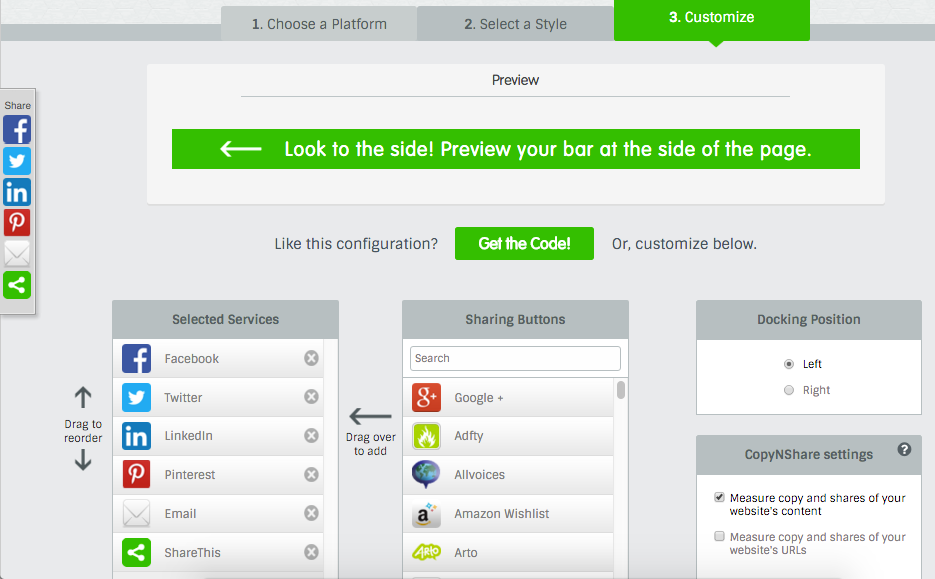
定制
获取小部件代码的最后一步是定制。 您有以下选项并选择您喜欢的:
- 查看共享小部件的预览。
- 通过拖放重新排列按钮的顺序。
- 从 Facebook、Twitter、Google+ 等不同的网络站点删除或添加共享按钮。
- 选择共享小部件的停靠位置。
- 选择 CopyNShare 设置 – 您可以选择内容副本或 URL 副本来衡量共享计数。 启用复选框后,将自动将#hashtag 添加到您的 URL 或复制到剪贴板功能。

完成自定义后,单击“获取代码”按钮以查看小部件的嵌入代码。
在 Weebly 上添加 ShareThis 小部件代码
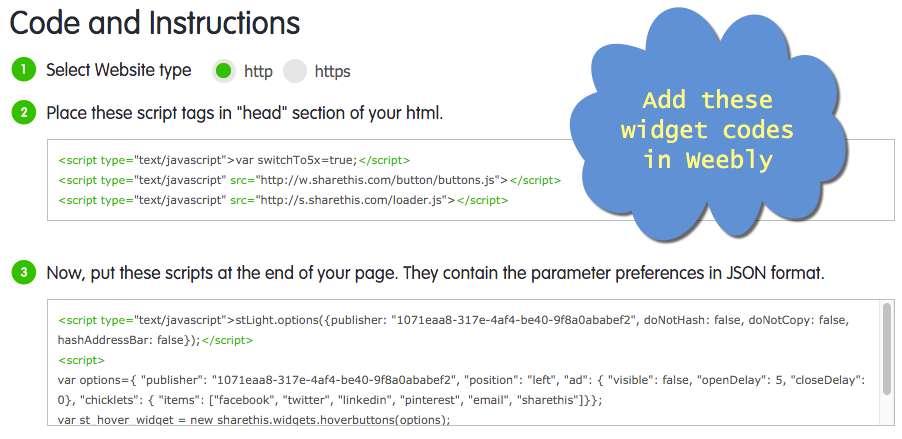
小部件代码分为三部分,如下图所示:

- 首先将您的网站选择为 http 或 https,在 Weebly 上,只有商业计划可以拥有 https 的 SSL 证书,所有其他计划都应该只有 http 选项。
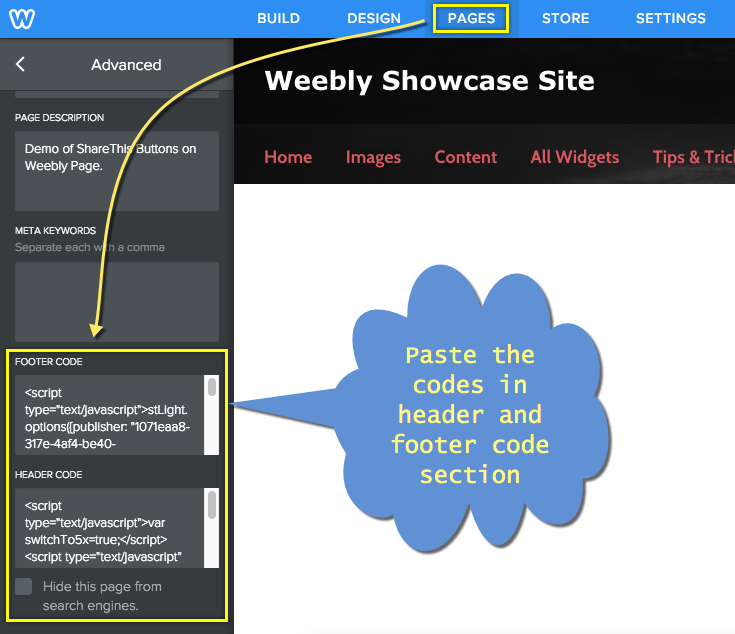
- 复制代码并粘贴到 Weebly 页面的标题部分,位于“页面 > 选择页面 > 高级 > 标题代码”部分下。
- 复制代码并粘贴到页面的页脚部分。

如果您希望 ShareThis 小部件显示在您网站的所有页面上,请在“设置 > SEO > 页眉/页脚代码”部分下添加代码。 同样,您可以在博客页面和帖子上添加小部件,但是,请记住以下几点:
- 嵌入代码可能会根据所选样式更改,如果小部件具有样式元素,则将 CSS 代码粘贴到标题编码器部分下。
- 底部栏将有更多选项来添加 Facebook like 按钮、添加趋势内容、网站徽标等。
- 查看 ShareThis 支持页面以查看更多选项和自定义小部件,例如添加 Google Analytics。