Weebly建站水平垂直分隔线元素
默认情况下,Weebly 提供了一个水平分隔元素,以在您网站的各个部分之间显示一条线。 没有可用于分隔器元素的自定义选项来调整分隔器的厚度和颜色。 有时有必要以不同的格式显示水平分隔线,并在您网站的某些地方使用垂直分隔线。 Weebly 不为此提供任何现成的解决方案。 以下是如何使用“块引用”元素作为垂直分隔线并使用“图像”和“嵌入代码”元素作为内容分隔线。
推荐:Weebly网站构建工具评论
Weebly 水平分隔线
Divider 元素是默认的 Weebly 元素,用户可以在内容区域上拖放以添加具有预定义宽度的水平分隔线。 单击放置的元素以查看自定义选项,如下图所示。

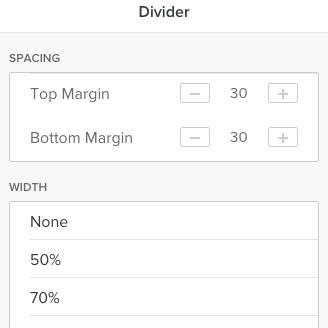
Weebly 水平分隔线元素
水平分隔元素有两个简单的选项:
- 边距 – 您可以调整潜水员的顶部和底部边距。
- 宽度 – 将潜水员的宽度调整为可用百分比之一 – 无、50%、70%、80%、90% 和 100%。
Weebly 垂直分隔线
默认情况下,Weebly 不提供垂直分隔符,您可以使用块引用元素作为内容之间的垂直分隔符。 按照以下说明在您的 Weebly 网站上添加垂直分隔线。
- 在两个元素之间拖放“块引用”元素。
- 按“Enter”按钮增加垂直分隔线的高度。
- 中间列中的空白块引用将充当其他两个元素之间的垂直分隔符。
使用图像元素作为分隔符
上述水平和垂直分隔线都非常简单,无法更改粗细和颜色。 因此,使用 图片 作为具有各种不同风格的分隔器。 您还可以在不使用“列”元素的情况下定位和调整图像大小。 下面是一些用作水平分隔符的图像示例。
![]()
![]()
![]()
使用嵌入代码元素作为分隔符
最后的选择是使用 HTML 标签
定义水平分隔线。
- 拖放“嵌入代码”元素并在元素内输入
。 (注意:HTML5 不支持
标签的大小和宽度等属性) - 您可以看到如下所示的分隔线。
