Weebly动画进度饼图小部件
进度条用于以图形视图展示技能和其他数据,以便用户快速了解数据。 在我们之前的文章中,我们已经了解了如何创建水平进度条,在本教程中,让我们查看为 Weebly建站创建动画进度饼图小部件的方法。 在许多可用选项中,简单的饼图插件是创建饼图进度图的简单方法之一。 该小部件将如下所示,您可以根据需要自定义颜色和内容。

下载源文件以在您的站点上创建此小部件。
推荐:WordPress智能小部件Thrive Clever Widgets
该小部件是通过修改免费的 jQuery 简易饼图插件并向其添加自定义脚本和 CSS 来创建的。 它具有以下特点:
- 在所有设备上完全响应。
- 如果您不希望 % 符号将其从脚本文件中删除,请指定进度的任何百分比。
- 自定义圆圈的颜色、进度动画和尖峰。
- 将图表放在任何地方,小部件将在滚动时动画。
下载源文件并按照以下分步说明将小部件添加到您的 Weebly 站点。 zip 下载包含以下文件:
- jquery.min.js – 这是一个 jQuery 文件,仅用于演示工作。 由于 Weebly 默认使用 jQuery 库,因此您的 Weebly 站点不需要此文件。
- jquery.easypiechart.min.js – 这是基本脚本文件,自定义脚本也被添加到该文件中以使其成为单一来源。
- 进度饼图.html – 这是一个包含 CSS 和 HTML 代码的演示 HTML 页面。
在 Weebly 中添加小部件
首先上传 jquery.easypiechart.min.js 文件到您的 Weebly 网站 “主题 > 编辑 HTML / CSS > 资产”. 将脚本链接到所需的页面 “页面 > 选择页面 > 高级 > 标题代码” 通过添加以下代码:
<script src="https://www.webnots.com/animated-progress-pie-chart-widget-for-weebly/files/theme/jquery.easypiechart.min.js"></script>
CSS 包含三个主要组件——容器、单独的饼图块和分别通过 .chart-container、.pr-chart-ctrl 和 .pr-chart 类控制的图表。
在下面添加以下 CSS(可通过 Progress Pie Chart.html 获得) “页面 > 选择页面 > SEO 设置 > 页脚代码” 部分。
<style>
.chart-container .pr-chart-ctrl {
display:block;
float:left;
width:25%;
}
.chart-container .pr-chart-ctrl .pr-chart {
display:block;
position:relative;
width:100%;
margin:0 0 20px 0;
text-align:center;
margin-top: 30px;
}
.chart-container .pr-chart-ctrl .pr-chart canvas {
display:block;
margin:0 auto;
padding:0;
vertical-align:center;
}
.chart-container .pr-chart-ctrl .pr-chart i {
position:absolute;
top:0;
left:0;
width:100%;
height:200px;
line-height:200px;
font-size:48px;
font-style:normal;
color: #808080;
}
.chart-container .pr-chart-ctrl p{
margin:0;
padding:0;
text-transform:uppercase;
color:green;
}
@media screen and (max-width:500px) {
.chart-container .pr-chart-ctrl {
width:100%;
margin-bottom:50px;
}
}
@media screen and (min-width:501px) and (max-width:900px) {
.chart-container .pr-chart-ctrl {
width:50%;
margin-bottom:50px;
}
}
</style>最后一部分是将以下 HTML 添加到 “嵌入代码” 元素。 您可以用自己的替换虚拟百分比和标题。
<ul class="chart-container"> <li class="pr-chart-ctrl"> <div class="pr-chart" data-percent="25"><i></i></div> <p>WordPress Development</p> </li> <li class="pr-chart-ctrl"> <div class="pr-chart" data-percent="50"><i></i></div> <p>Weebly Development</p> </li> <li class="pr-chart-ctrl"> <div class="pr-chart" data-percent="75"><i></i></div> <p>Search Engine Optimization</p> </li> <li class="pr-chart-ctrl"> <div class="pr-chart" data-percent="100"><i></i></div> <p>Blog Consulting</p> </li> </ul>
自定义小部件
这 jquery.easypiechart.min.js 文件包含以下脚本来控制饼进度动画的行为。
size: 200,
barColor: '#F85656',
trackColor: '#f1f1f1',
scaleColor: 'violet',
scaleLength: 5,
lineWidth: 5,
lineCap: 'square',
onStep: function(from, to, percent) {
$(this.el).find('i').text(Math.round(percent) + '%');您可以删除 % 以将其从图表显示中删除,其余变量的控制如下:
多变的 | 控制 |
| 尺寸 | 定义饼图圆圈的大小。 |
| 条形颜色 | 进度动画的颜色。 |
| 轨迹颜色 | 饼圈的颜色。 |
| 刻度颜色 | 尖刺的颜色。 |
| 尺度长度 | 尖刺的长度。 |
| 行宽 | 进度饼图圆圈的宽度。 |
| 线帽 | 进度动画结束,可能的值是圆形、方形和对接。 |
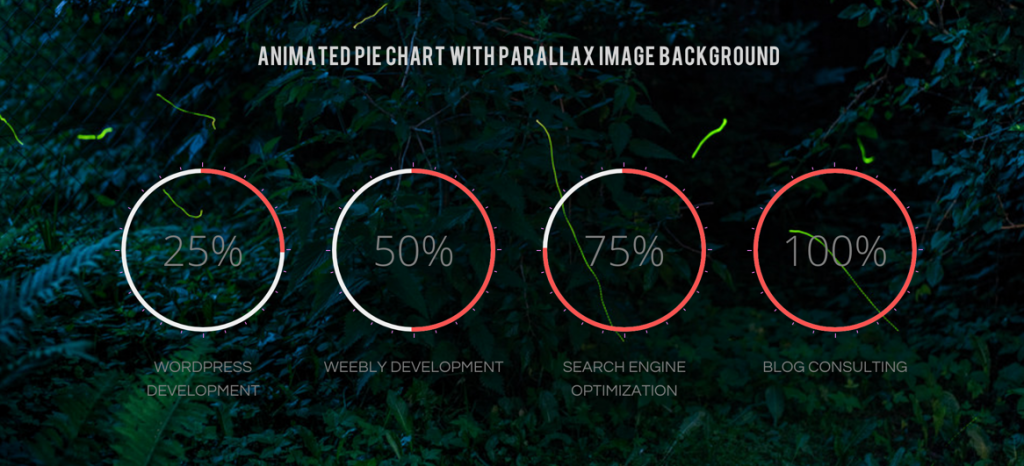
全宽视差饼图
使用嵌入代码元素添加上述小部件将使其看起来很简单。 您可以使用如下部分元素制作漂亮的视差饼图:

按照以下说明创建具有视差图像背景的饼图。
- 拖放一个部分元素。 单击内容区域上的部分元素,然后单击“编辑背景”选项。
- 选择图像作为背景并将滚动效果设置为视差。 您还可以设置彩色背景,视频背景仅适用于专业用户。
- 现在拖放一个嵌入代码元素并添加上一节中提供的 HTML 代码。
- 发布您的网站并查看带有视差图像背景的动画饼图。