React Native开发功能组件
这篇文章与 React Native 中的功能组件相关。 我们都知道,使用 React,我们可以使用类或函数来制作组件。 最初,类组件是唯一可以拥有状态的组件。 但自从 React 的 Hooks API 引入以来,您可以向功能组件添加状态和更多内容。
Hooks 是在 React Native 0.58 中引入的,因为 Hooks 是面向未来的 React 组件编写方式,所以最佳实践是开始将 React Native 代码编写为功能组件。
推荐:如何修复Windows使命召唤战区中the Dev Error6661开发错误
为什么是函数组件?
1. 没有类就意味着没有“这个”
作为一名 JavaScript 开发人员,我们都知道处理“this”是多么困难。 如果您在编写 Javascript 代码时不必使用“this”,这总是很有好处的。
另一个好处是,不必使用“this”意味着我们也不必使用绑定,这是一个更令人困惑的概念。 所以我们可以说,有了函数式组件,我们将拥有更干净、更清晰的代码。
2. 更少的线路
功能组件转换为比类组件更少的代码,这意味着功能组件将创建更小的包。
3.更容易阅读和理解
功能组件非常容易阅读和理解,这也是一个优点,因为易于理解意味着易于测试和调试。
功能组件与类组件
1. 语法
最明显的区别是语法。 函数式组件看起来就像一个普通的 JavaScript 函数。
类组件要求您从 React.Component 扩展并创建一个返回 React 元素的渲染函数。 这也需要更多代码。
React Native 中的类组件

React Native 中的功能组件


2. 状态
在管理类中的状态时,我们使用 setState 和 this.state 分别设置和获取状态,但在功能组件中我们有 使用状态 更新后挂钩 反应16.8。
类组件中的状态

功能组件中的状态
3. 生命周期方法/钩子
类和函数组件的另一个最重要的区别是生命周期方法,或者你可以说生命周期钩子。 我们都知道生命周期方法在开发任何 React Native 应用程序时有多重要。 LifeCycle 方法使我们能够控制不同活动的数据和应用程序流。 我们非常熟悉类组件的生命周期方法,但对于功能组件,我们必须借助以下方法来管理所有这些 使用效果 钩。
类组件的生命周期方法示例

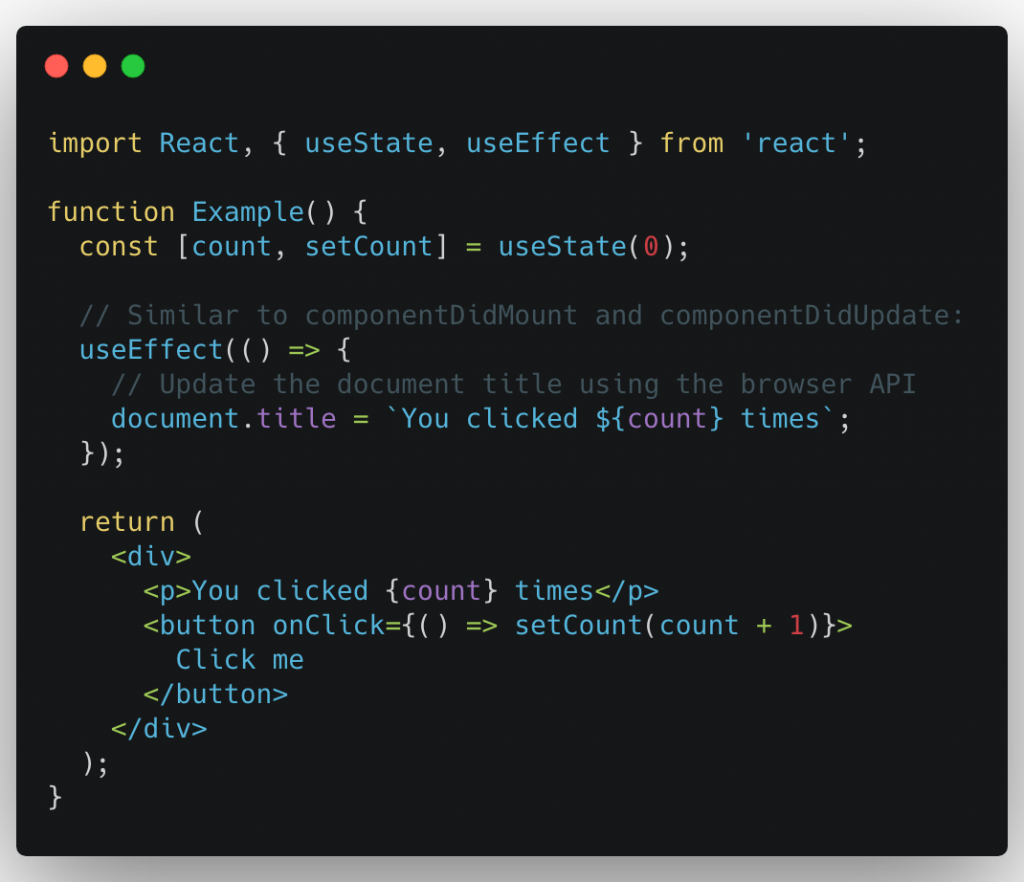
功能组件的 useEffect Hook 示例

这些是我能想到的主要区别。 一旦开始使用函数式组件,您就会了解许多其他的小差异。 如果您对 useSate 或 useEffect 有疑问,请等待并继续访问 AboutReact,因为我将很快发布一些内容来帮助您理解这些钩子。
结论
以前,类组件被用作容器组件来处理状态管理和包装子组件,而功能组件通常用于显示目的,因为它们没有状态管理支持,但在 Hooks 发布后,我们可以说功能组件是 React Native 的未来发展。
类组件并没有被弃用,但由于功能组件的许多性能改进,React Native 团队还建议使用功能组件而不是类组件。 挂钩 对我们来说就像是一种祝福,它使编码变得非常容易。 你需要一些时间来理解 hooks,但是相信我,一旦你理解了 hooks,你就会爱上函数式组件和 hooks。
如果您注意到我现在已经开始在所有示例中使用功能组件,并将很快开始更新旧的组件。

