PWA的优势以及如何将其与Shopify结合起来
在当今的数字时代,我们与网站和移动应用程序的互动方式发生了巨大变化。正因为如此,近年来,渐进式 Web 应用程序 (PWA) 这项技术大受欢迎,尤其是在 Shopify 社区。PWA 结合了两者的优点,提供与原生移动应用程序类似的无缝用户体验,同时利用了 Web 的覆盖范围和可访问性。在 Shopify 中使用 PWA 可提高其性能、增强移动体验、跨平台兼容性等等。
让我们深入了解 PWA 的优势以及如何将其与 Shopify 结合起来。
推荐:如何分享TikTok视频
PWA 的定义和特点
渐进式 Web 应用是利用现代 Web 功能为用户提供类似应用的体验的 Web 应用。它们旨在响应迅速、可靠且引人入胜,可在各种设备和平台上提供身临其境的体验。渐进式 Web 应用使用各种技术(包括 HTML、CSS 和 JavaScript)通过 Web 浏览器提供类似应用的体验。

PWA 具有几个独特的特点。首先,它们采用渐进式增强,确保任何用户都可以访问它们,无论他们使用什么浏览器或设备。这种广泛的兼容性确保了企业和开发人员的广泛覆盖范围。其次,PWA 采用响应式设计原则,无缝适应不同的屏幕尺寸和方向。无论是在桌面、移动设备还是平板电脑上访问,PWA 都能提供一致且优化的用户界面。PWA 的主要优势之一是它们能够离线或在网络条件较差的情况下运行。通过利用缓存机制,PWA 可以存储数据和内容,让用户即使在没有活动互联网连接的情况下也可以访问和与应用程序交互。这种离线功能可确保不间断的用户体验和工作效率。此外,PWA 可以向用户发送推送通知,类似于原生移动应用程序。此功能使企业能够重新与受众互动,并提供及时的更新、个性化消息和相关信息。推送通知是增加用户参与度和为 PWA 带来流量的有效方法。
PWA 相对于传统移动应用和网站的主要优势
与传统的移动应用程序和网站相比,PWAs 有几个优势十分突出。
扩大覆盖范围
渐进式 Web 应用 (PWA) 在覆盖范围方面具有显著优势。用户只需访问 PWA URL 即可立即开始使用该应用,无论使用何种设备或平台。通过消除对应用商店的依赖,PWA 的覆盖范围更广,可以定位各种设备上的用户,包括智能手机、平板电脑和台式机。
提高可发现性
PWA 的另一个主要优势是其可发现性更高。与局限于应用商店的原生应用不同,PWA 可以被搜索引擎编入索引。这意味着,通过利用搜索引擎优化 (SEO) 策略,企业可以为 PWA 带来自然流量并提高其知名度。这种增强的可发现性为用户获取和参与开辟了新途径。
降低开发成本
为不同平台(例如 iOS 和 Android)开发单独的原生应用可能是一项复杂且成本高昂的工作。然而,PWA 提供了一种经济高效的替代方案。借助 PWA,企业可以构建一个可在多个设备和平台上运行的单一代码库,从而无需单独的开发团队,并减少了开发和维护所需的时间和资源。
无缝更新
保持移动应用程序的更新可能是一个挑战,因为用户需要通过应用商店手动更新它们。PWA 通过提供无缝更新克服了这一障碍。当 PWA 的新版本可用时,它会在后台自动更新,无需用户干预。这确保用户始终可以访问最新功能、错误修复和安全补丁。无缝提供更新的能力增强了用户体验,因为用户不必承担手动更新应用程序的任务。它还允许企业更有效地推出改进和新功能。
更快的加载时间
PWA 利用各种技术(例如缓存和预加载)来缩短加载时间。通过缓存重要资产和内容,PWA 可以最大限度地减少后续访问所需的数据传输。这可以减少等待时间,并让用户几乎可以即时访问应用及其内容。PWA 的速度和响应能力的提高有助于提供更流畅的用户体验,并有助于保持用户参与度,尤其是在网络连接受限或速度较慢的情况下。
引人入胜且身临其境的体验
PWA 旨在通过其用户界面复制原生移动应用的引人入胜的体验。它们采用类似应用程序的界面、流畅的动画和基于手势的交互来创造高度沉浸式的体验。这些视觉和交互元素使 PWA 更具吸引力,让用户感到愉悦。通过提供无缝且视觉上有吸引力的界面,PWA 可以提高用户满意度并鼓励用户延长会话时间。
离线功能
PWA 最显著的优势之一是其能够离线或低连接情况下运行。PWA 可以在用户设备上本地缓存数据和内容,让用户即使在没有有效互联网连接的情况下也能继续使用应用并访问之前加载的内容。此离线功能对于经常遇到网络访问受限或前往连接较差地区的用户尤其有用。通过启用离线功能,PWA 可确保用户无论互联网状态如何都能保持高效并使用该应用。
推送通知
推送通知在提高用户参与度和重新吸引用户方面发挥着至关重要的作用。借助推送通知,企业可以直接向用户的设备发送个性化更新、促销优惠、重要公告和提醒,即使他们没有积极使用 PWA。这种直接沟通渠道可帮助企业与受众保持联系,并提供推动用户参与和转化的机会。通过有效利用推送通知,PWA 可以显著提高用户参与度和留存率。
推荐:如何从iPhone导入来捕获扫描和草绘图像到您的Mac
Shopify 概述及其对电子商务企业的好处
Shopify 概述
在快节奏的电子商务世界中,拥有一个强大而可靠的平台对于在线业务的成功至关重要。 Shopify 已成为领先的电子商务平台之一,为企业家和企业提供了一套全面的工具来启动、运营和扩展在线商店。

Shopify 是一个基于云的电子商务平台,可让企业轻松建立和管理其在线商店。它提供了用户友好的界面和一系列旨在简化在线销售产品和服务流程的功能。借助 Shopify,企业可以在一个地方创建可自定义的店面、管理库存、处理付款和处理运输。
Shopify 对电子商务企业的主要优势:
Shopify 提供一系列关键优势,使其成为电子商务企业的理想选择
易于设置且用户友好的界面
Shopify 的主要优势之一是其简单易用。它提供了一个用户友好的界面,不需要大量的技术知识或编码技能。在 Shopify 上开设商店既快捷又简单,企业可以立即建立并运营其在线业务。Shopify 提供了多种专业模板和主题供您选择,使企业能够创建具有视觉吸引力且可定制的店面,以反映其品牌形象。
全面的功能集
Shopify 提供全面的功能来处理运营在线商店的各个方面。这些功能包括库存管理、订单处理、支付网关、运输集成和分析。Shopify 还提供安全可靠的托管基础设施,确保在线商店可以不间断地处理大量流量和交易。该平台旨在随着业务的增长而扩展,以适应不断增长的需求和复杂性。
移动响应和 SEO 友好
在移动商务时代,拥有一个移动响应式网站至关重要。Shopify 提供响应式主题和模板,可确保在智能手机和平板电脑等设备之间实现无缝购物体验。此外,Shopify 还采用了 SEO 最佳实践,使企业能够针对搜索引擎优化其在线商店。这有助于提高知名度并吸引自然流量,最终吸引更多访客和潜在客户到店。
付款方式和安全
Shopify 集成了多种支付网关,使企业可以轻松接受客户付款。它支持流行的支付方式,例如信用卡、数字钱包和其他支付提供商。此外,Shopify 还负责安全方面,包括 SSL 加密和 PCI 合规性,确保客户数据和交易受到保护。
App Store 和集成
Shopify 广泛的应用商店和集成生态系统使企业能够增强其在线商店的功能。应用商店提供各种可轻松集成到 Shopify 平台的附加组件和扩展。这些应用使企业能够扩展其商店的功能,从营销和客户支持工具到会计和库存管理解决方案。与第三方服务(例如电子邮件营销平台和社交媒体渠道)的集成进一步扩大了 Shopify 商店的覆盖范围和营销潜力。
24/7客户支持
Shopify 提供 24/7 全天候客户支持,帮助企业解决可能遇到的任何疑问或问题。无论是技术支持还是有效使用平台的指导,Shopify 的支持团队都可以通过实时聊天、电子邮件或电话提供服务。这确保企业能够及时获得帮助并克服在运营在线商店时遇到的任何挑战。
PWA 对 Shopify 商店的好处
将 PWA 集成到 Shopify 商店可带来一系列好处,包括提高性能和缩短加载时间、增强移动体验、离线功能、推送通知、通过搜索引擎的可发现性以及成本效益。通过利用 PWA 的强大功能,Shopify 商店所有者可以提供无缝的用户体验、提高参与度并在不断发展的电子商务世界中推动业务增长。让我们更详细地探讨这些优势。
提高性能并加快加载时间
PWA 旨在提供卓越的性能,与传统网站甚至原生应用相比,其加载速度更快,响应速度更快。通过利用缓存和其他优化技术,PWA 可最大限度地减少数据传输需求,从而让用户更快地访问内容,获得更流畅的浏览体验。
增强移动体验和跨平台兼容性
随着移动商务的不断兴起,提供最佳的移动体验对于电子商务企业至关重要。PWA 本质上是移动友好的,提供响应式设计,可无缝适应不同的屏幕尺寸和方向。这确保了在各种设备(包括智能手机和平板电脑)上提供一致且引人入胜的用户体验。此外,PWA 兼容跨平台,无需为 iOS 和 Android 开发单独的应用程序。
离线功能和推送通知
PWA 的一大突出特点是能够离线或在低连接情况下工作。PWA 可以缓存数据和内容,让用户即使没有互联网连接也能继续浏览和访问之前加载的信息。这种离线功能对于电子商务商店尤其有价值,因为客户仍然可以浏览产品、将商品添加到购物车,甚至在不中断的情况下完成购买。此外,PWA 支持推送通知,使企业能够向用户发送有针对性的消息和更新,促进参与度并推动转化。
可发现性和 SEO 优势
PWA 的优势在于,它能够像传统网站一样被搜索引擎发现。这意味着 PWA 可以被编入索引并出现在搜索引擎结果中,从而提高其知名度并吸引自然流量。通过实施 SEO 策略,企业可以针对相关关键词优化其 PWA,并利用搜索引擎优化的优势吸引更多访客访问其在线商店。
成本效益和简化的开发流程
与为不同平台开发单独的原生应用相比,PWA 为企业提供了更具成本效益的解决方案。借助 PWA,企业可以维护一个可在各种设备和平台上运行的代码库,从而降低开发和维护成本。此外,由于无需遵守不同的应用商店指南或管理单独的应用版本,因此开发过程也得到了简化。
为 Shopify 实施 PWA
Shopify 的 PWA 功能概述
提高性能并加快加载时间
PWA 旨在提供卓越的性能,与传统网站甚至原生应用相比,其加载时间更快、响应速度更快。通过利用缓存和其他优化技术,适用于 Shopify 的 PWA 可最大限度地减少数据传输需求,从而让用户更快地访问内容,获得更流畅的浏览体验。
增强移动体验和跨平台兼容性
随着移动商务的不断兴起,提供最佳的移动体验对于电子商务企业至关重要。PWA 本质上是移动友好的,提供响应式设计,可无缝适应不同的屏幕尺寸和方向。这确保了在各种设备(包括智能手机和平板电脑)上提供一致且引人入胜的用户体验。此外,PWA 兼容跨平台,无需为 iOS 和 Android 开发单独的应用程序。
离线功能和推送通知
PWA 的一大突出特点是能够离线或在低连接情况下工作。PWA 可以缓存数据和内容,让用户即使没有互联网连接也能继续浏览和访问之前加载的信息。这种离线功能对于电子商务商店尤其有价值,因为客户仍然可以浏览产品、将商品添加到购物车,甚至在不中断的情况下完成购买。此外,PWA 还支持推送通知,使企业能够向用户发送有针对性的消息和更新,促进参与度并推动转化。
可发现性和 SEO 优势
PWA 的优势在于,它能够像传统网站一样被搜索引擎发现。这意味着 Shopify 的 PWA 可以被编入索引并出现在搜索引擎结果中,从而提高其知名度并吸引自然流量。通过实施 SEO 策略,企业可以针对相关关键词优化其 PWA,并利用搜索引擎优化的优势吸引更多访客访问其在线商店。
成本效益和简化的开发流程
与为不同平台开发单独的原生应用相比,PWA 为企业提供了更具成本效益的解决方案。借助 PWA,企业可以维护一个可在各种设备和平台上运行的代码库,从而降低开发和维护成本。此外,由于无需遵守不同的应用商店指南或管理单独的应用版本,因此开发过程也得到了简化。
为 Shopify 商店选择正确的 PWA 框架或解决方案
在为 Shopify 商店选择合适的 PWA(渐进式 Web 应用)框架或解决方案时,需要考虑几个因素。每个框架或解决方案都有自己的一套功能、能力和注意事项。
与 Shopify 兼容
确保您选择的 PWA 框架或解决方案与 Shopify 兼容。它应该具有必要的集成或 API,以便无缝连接到您的 Shopify 商店的后端并检索产品信息、库存和客户详细信息等数据。您可以找到一些值得信赖的机构,例如 Magenest,以确保一切顺利。我们的 Shopify 电子商务开发服务将帮助您为您的商店选择和部署正确的 PWA 框架。
开发和定制能力
评估 PWA 框架或解决方案的开发和自定义功能。考虑它是否能够根据您的特定要求(例如设计、布局和功能)灵活地定制您的 PWA。寻找提供各种可自定义功能和组件的框架。
性能和速度
PWA 框架应优先考虑性能和速度。考虑框架的缓存、数据处理和渲染方法,以确保您的 PWA 即使在较慢的网络连接下也能提供快速流畅的用户体验。
SEO 和可发现性
检查 PWA 框架或解决方案是否提供 SEO 功能,以确保您的 PWA 可被搜索引擎发现。它应支持必要的 SEO 元素,例如元标记、结构化数据和 URL 优化,以提高您的 PWA 在搜索引擎结果中的可见性。
离线功能和数据同步
Shopify 的 PWA 应具有离线功能,让用户即使没有互联网连接也能访问应用程序和内容的某些部分。此外,数据同步功能至关重要,以确保在恢复连接后将离线所做的更改与后端同步。
推送通知
考虑 Shopify 框架或解决方案的 PWA 是否支持推送通知。推送通知是吸引和重新吸引用户的有效方式,可发送及时和个性化的更新或促销信息,以推动用户参与和转化。
开发者社区和支持
评估围绕 PWA for Shopify 框架或解决方案的开发者社区的规模和活跃度。活跃的社区可确保持续的支持、定期更新以及对资源和文档的访问,从而帮助您解决问题或为 PWA 添加新功能。
成本和许可
考虑适用于 Shopify 的 PWA 框架或解决方案的成本和许可模式。有些框架可能是开源的,可以免费使用,而有些框架可能需要许可费或订阅。评估您的预算并评估您将从所选解决方案中获得的价值。
针对 Shopify 商店的建议 PWA
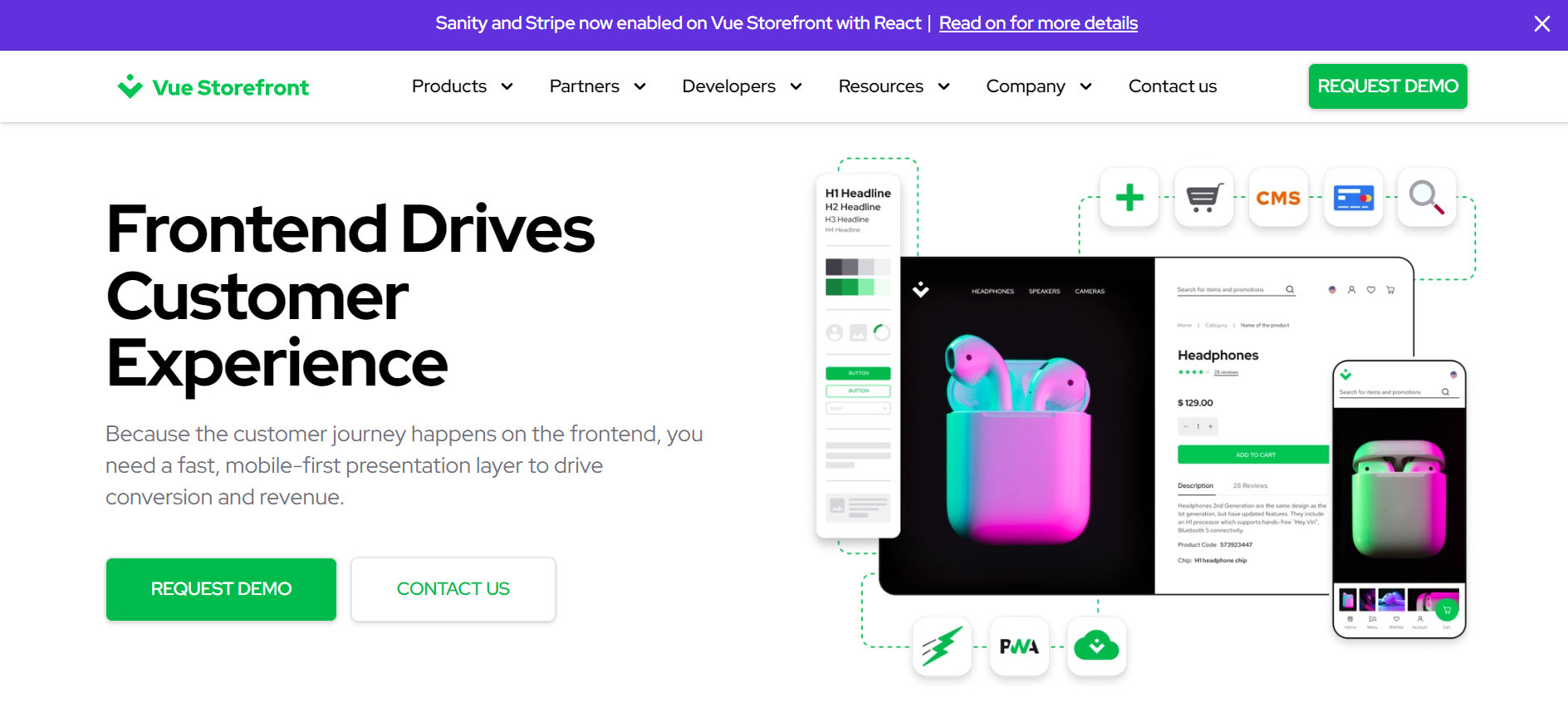
Vue 店面
Vue Storefront for Shopify 是官方开源前端解决方案,可增强任何基于 Shopify 的电子商务业务。凭借无头方法和渐进式 Web 应用程序 (PWA) 功能,它提供对店面的完全控制、闪电般的性能和原生应用体验。通过将 Vue Storefront 与 Shopify 集成,企业能够创建完全可定制的移动优先前端,从而克服 Shopify 管理面板的限制。强大的店面 API 允许进行广泛的自定义,确保量身定制的用户体验。

Vue Storefront 为 Shopify 树立了新标准,它提供了一种可扩展的解决方案,具有开箱即用的特性和功能,可满足不断发展的企业的需求。作为一个开源平台,它提供了定制的自由,无需任何许可证或供应商锁定。Vue Storefront 的无头和以 API 为中心的特性使企业能够根据其特定要求定制系统。其模块化架构具有灵活性和适应性,确保提供符合业务需求的定制解决方案。
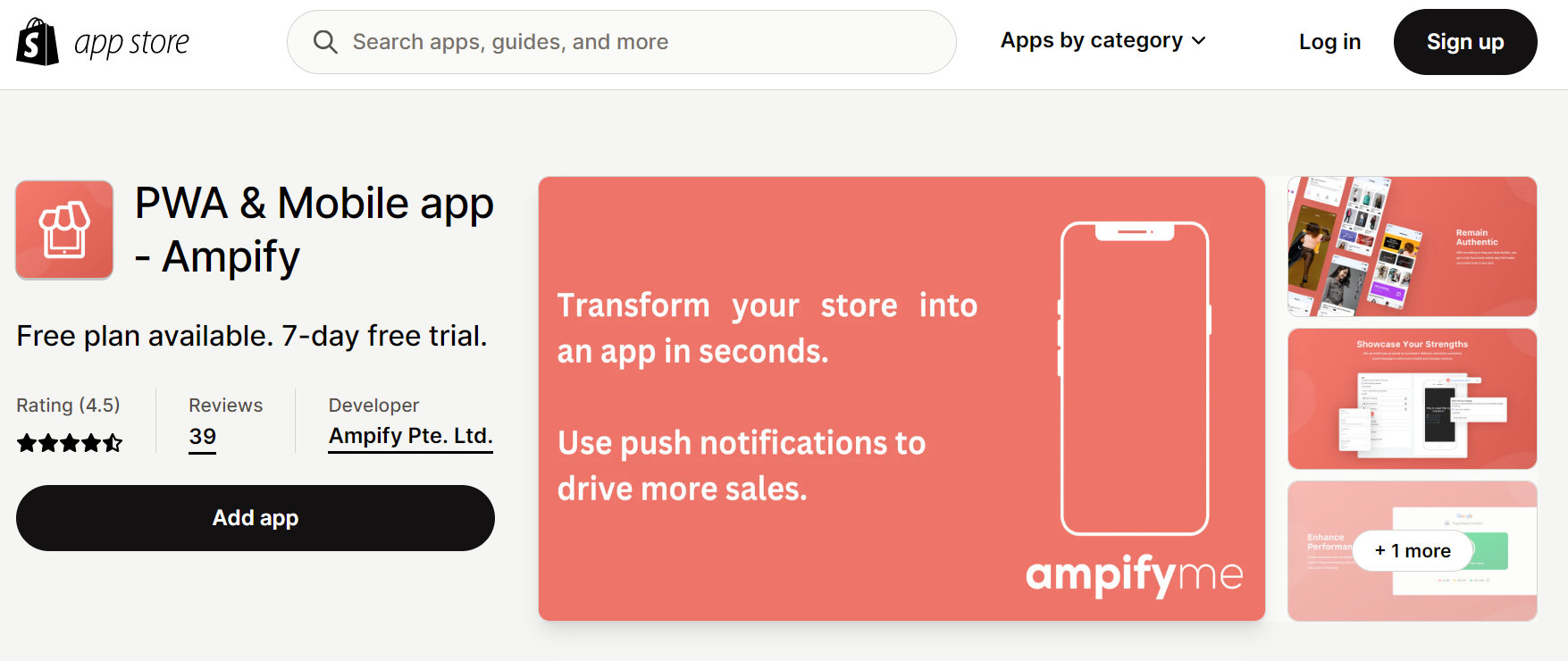
PWA 和移动应用程序 – Ampify
Ampify 的 PWA 和移动应用程序 – Ampify 提供了一种便捷的解决方案,可将您的 Shopify 商店转变为移动应用程序。借助推送通知和废弃购物车恢复等功能,它旨在提高客户参与度并提高转化率。用户可以直接从您的网站轻松下载该应用程序,而无需通过应用商店。

该应用程序支持离线浏览,并通过高级缓存提供卓越的性能。Ampify 提供不同的定价计划,包括 7 天免费试用,以满足不同的业务需求。对于希望增强移动业务并有效吸引客户的 Shopify 商店来说,Ampify 值得考虑。
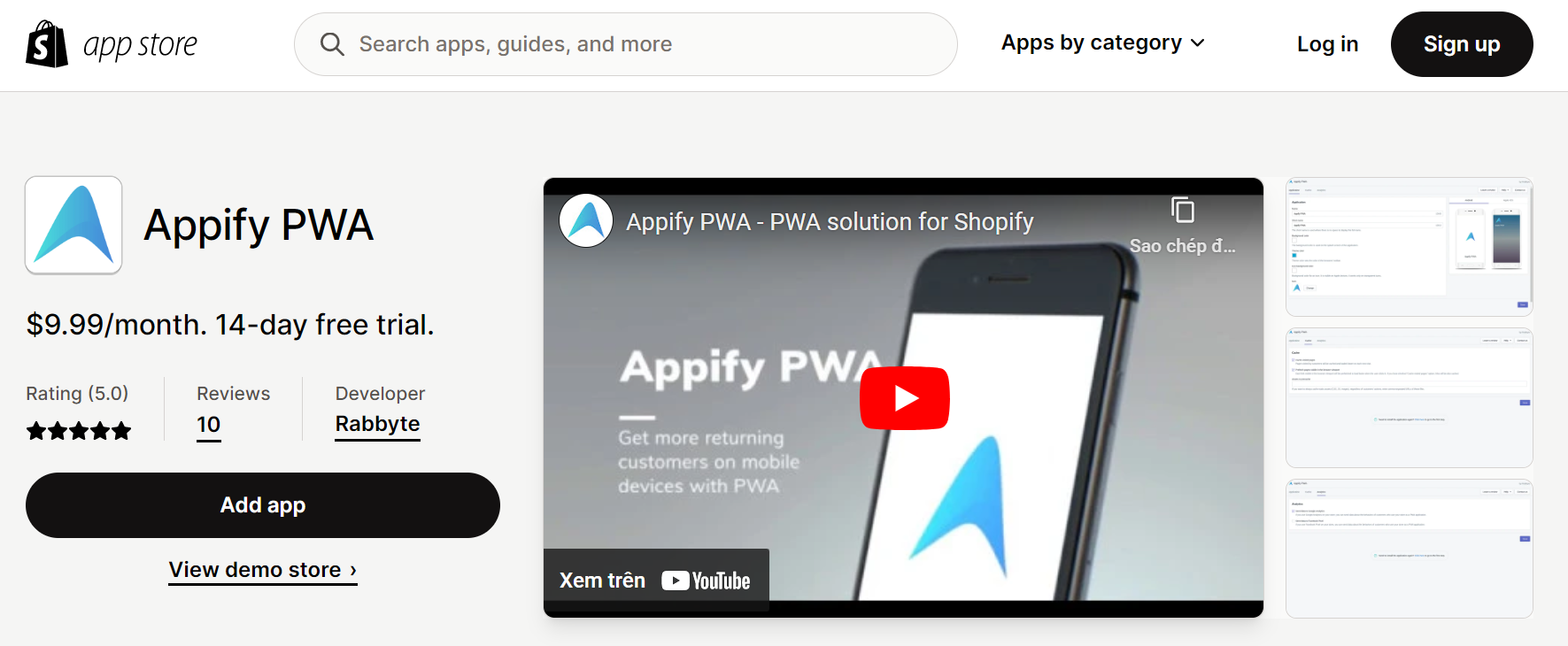
Appify PWA
Appify PWA 是一款 Shopify 应用,可让您将商店转变为渐进式 Web 应用程序 (PWA)。Appify PWA 提供 14 天免费试用期和每月 9.99 美元的费用,提供各种功能来增强商店的性能和用户体验。通过安装此适用于 Shopify 的 PWA 应用,您的商店将模仿原生移动应用程序的行为,从而提高速度、缩短加载时间并为您的客户提供更身临其境的体验。他们可以将您的商店添加到主屏幕或更快地浏览,即使在网络连接较差的情况下也是如此。

Appify PWA 还有助于改善商店的 SEO 和用户体验。它提供的功能包括将您的商店添加到主屏幕、在 Google PWA 审核中获得 100/100 分、跟踪事件以及缓存和预缓存。您可以完全控制应用程序设置,从而为您的客户定制 PWA 体验。Appify PWA 直接在 Shopify 管理中以用户友好的方式集成,是一种方便的解决方案,可将您的商店转变为 PWA 并提供无缝的移动体验。
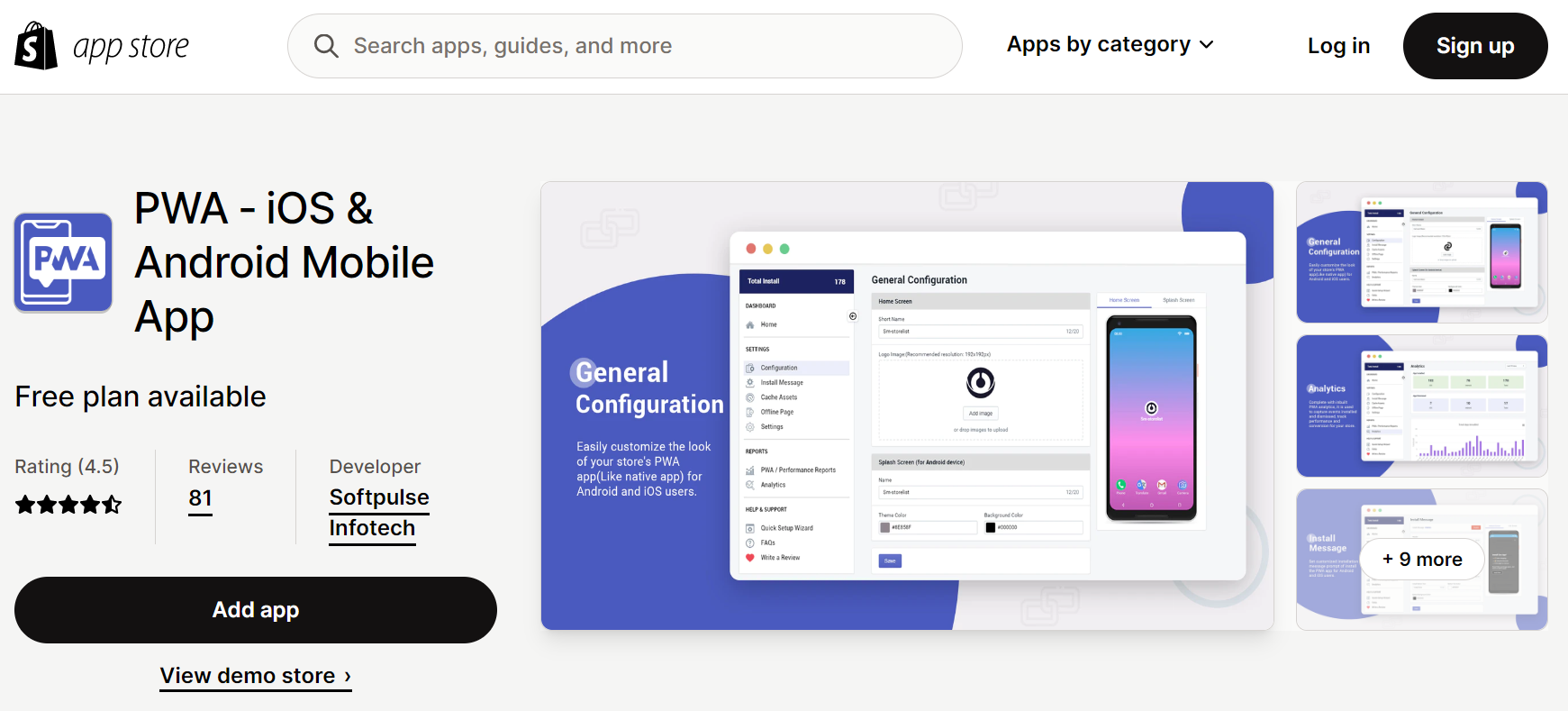
PWA‑iOS 和 Android 移动应用
Softpulse Infotech 的 PWA – iOS 和 Android 移动应用程序是一款 Shopify 应用程序,可让您将响应式商店转换为可安装的移动应用程序。借助 PWA 功能,用户可以轻松将您的网上商店添加到他们的主屏幕,从而提高参与度和商店收入。该应用程序还提供将 PWA 转换为 Google Play 商店上架的 Android 移动应用程序的选项,进一步增强可发现性并降低广告成本。凭借改进的性能、品牌定制选项和不同的定价计划,PWA – iOS 和 Android 移动应用程序提供了一种便捷的解决方案,可将您的商店转变为移动应用程序并改善整体用户体验。

PWA – iOS 和 Android 移动应用程序允许您为 Shopify 商店创建可安装的移动应用程序,从而增强可访问性和用户参与度。该应用程序提供的功能包括改进的性能、启动画面和徽标的自定义选项以及预览应用程序外观的功能。有多种定价计划可供选择,包括免费计划,您可以选择最适合您业务需求的选项。无论您是想利用 PWA 功能还是将您的商店转换为 Android 应用程序,PWA – iOS 和 Android 移动应用程序都提供了可靠且可定制的解决方案,可增强您的移动业务并提高商店收入。
Shopify 商店集成 PWA 的技巧
定制 PWA 以匹配 Shopify 商店的品牌和设计
自定义 PWA 以匹配 Shopify 商店的品牌和设计是创建连贯且无缝的用户体验的重要方面。使用正确的工具和技术,您可以确保您的 PWA 反映商店的独特身份并有效地吸引客户。自定义 PWA 的一种方法是将商店的徽标、颜色和视觉元素合并到应用程序的启动画面和图标中。这样,当用户从主屏幕访问 PWA 时,他们就可以立即识别并与您的品牌建立联系。

此外,您还可以自定义 PWA 的布局和用户界面,以与 Shopify 商店的设计保持一致。这包括修改字体、按钮样式、导航菜单和其他视觉元素,以保持跨平台的一致性。此外,利用 CSS 自定义和主题设置,您可以微调 PWA 的外观和感觉,以匹配 Shopify 商店的品牌。这可能涉及调整间距、对齐方式和整体样式,为您的客户创造一致的视觉体验。
通过自定义 PWA 以匹配您的 Shopify 商店的品牌和设计,您可以创建统一、无缝的用户体验,从而强化您的品牌形象。这可以提高客户认知度、信任度和参与度,最终推动转化和销售。
优化性能和用户体验
为您的 Shopify 商店创建渐进式 Web 应用程序 (PWA) 时,优化性能和用户体验至关重要。通过实施以下策略,您可以确保您的 PWA 提供快速的加载时间和卓越的用户体验:
- 高效缓存:实施缓存机制,将静态资产(如 CSS、JavaScript 和图像)存储在用户设备上。这减少了从服务器获取这些资源的需要,从而缩短了加载时间并提高了响应速度。
- 缩小和压缩:缩小和压缩代码和资产以减小文件大小。这可以减少需要通过网络传输的数据量,从而缩短加载时间并提高性能。
- 延迟加载:对图像和其他内容采用延迟加载技术。这意味着在内容对用户可见时才加载内容,而不是一次性加载所有内容。这可以加快初始页面加载时间并提高整体性能。
- 响应式设计:确保您的 PWA 能够跨不同设备和屏幕尺寸提供无缝体验。利用响应式设计原则根据用户的设备调整布局和内容,从而提高可用性和参与度。
- 离线功能:实现离线支持,让用户即使没有互联网连接也能访问 Shopify 的 PWA 的某些部分。通过缓存内容和利用服务工作者,用户可以继续浏览和访问信息,从而带来积极的用户体验。
- 流畅的导航:专注于在 PWA 中提供直观且易于使用的导航。实现流畅的过渡、基于手势的交互和清晰的菜单结构,以确保用户可以无缝浏览您的应用。
- 性能监控:使用 Google Lighthouse 或网络分析等工具持续监控 PWA 的性能。确定需要改进的领域(例如加载缓慢的页面或高资源使用率),并进行必要的优化以提升用户体验。
案例研究和成功案例
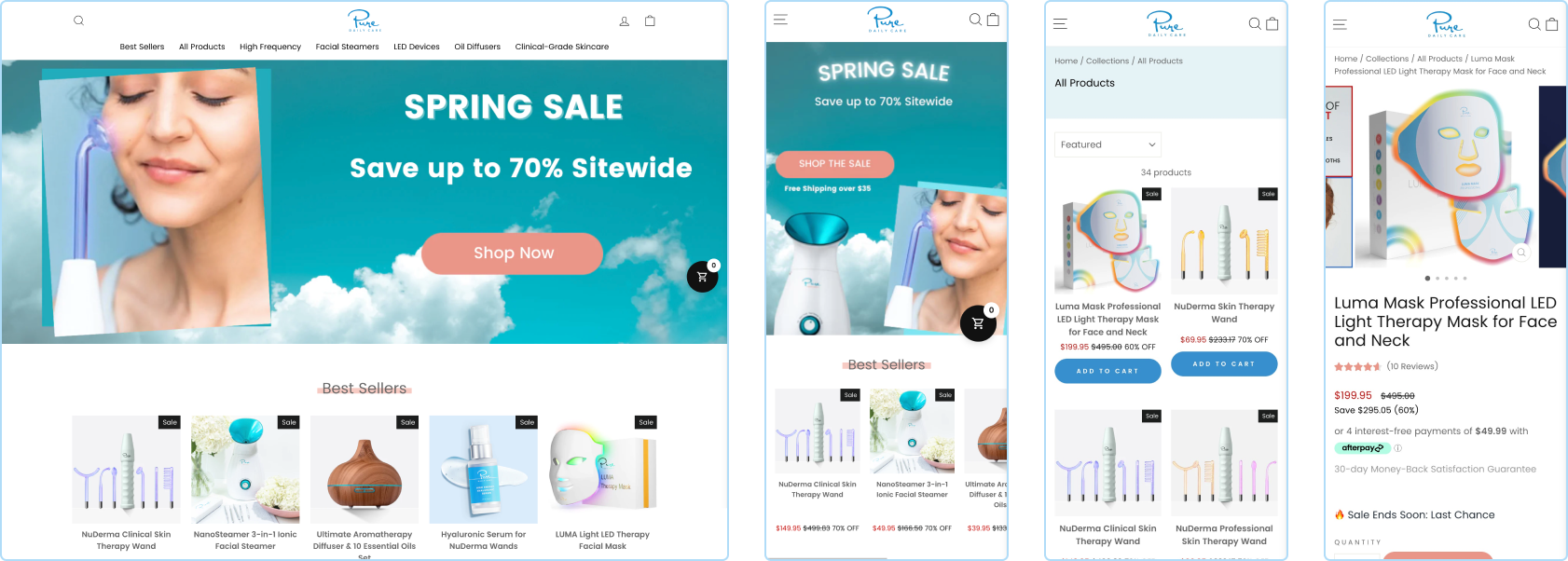
纯净日常护理
Pure Daily Care 是一家在亚马逊上创立的电子商务品牌,但 Shopify 在塑造用户体验方面的灵活性有限。他们想要一个新颖、用户友好的网站,能够在所有渠道提供现代电子商务体验,包括忠诚度计划和信息丰富的产品展示。
为了解决这些限制,Pure Daily Care 选择了 PWA 方法。他们使用领先的无头商务平台 Vue Storefront 在现有的 Shopify 后端添加了一个灵活的店面。这使他们能够摆脱 Shopify 的模板限制,快速更改网站元素,而不会影响其稳定性。这种实施为 Pure Daily Care 带来了众多好处,并取得了令人印象深刻的成果。他们通过创建符合现代电子商务标准的全新友好网站,增强了用户体验。不仅如此,他们还能够塑造客户体验、有效展示产品功能并创建用户友好的界面。

这对业务的影响是巨大的。在推出适用于 Shopify 的无头 PWA 解决方案后,Pure Daily Care 的电子商务收入显著增加,增长了 126.49%。这表明提供更好的用户体验对销售业绩产生了积极影响。此外,移动电子商务转化率提高了 23.41%,展示了无头商务方法在优化移动用户体验和推动转化方面的有效性。除了收入增长外,Pure Daily Care 还扩大了客户群。Vue Storefront 的实施使新用户增加了 36.28%,表明成功获取了客户,并有能力吸引和留住新客户。
本案例研究强调了在寻求灵活性和自由度以超越平台前端限制来塑造用户体验时采用无头 PWA 商务方法的优势。将像 Shopify 的后端这样的灵活店面集成在一起可以为定制和创新带来新的可能性。
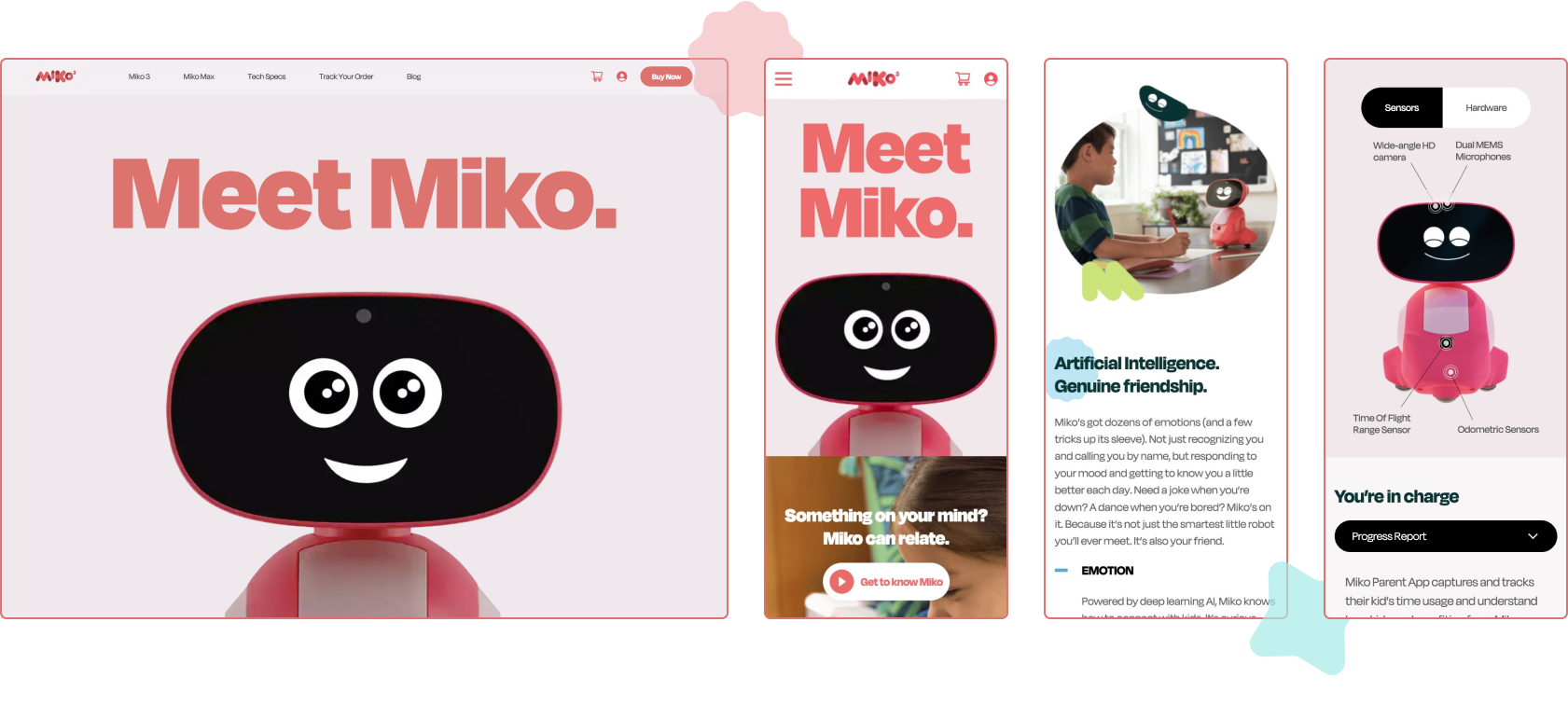
Miko – 儿童专属人工智能机器人
该案例研究的重点是 Miko,这是一家先进的消费机器人实验室,推出了 Miko 3,这是一款情感智能机器人,旨在吸引、教育和娱乐儿童。Miko 在其发展过程中面临多项挑战,包括需要制定数字全渠道战略、使用集中内容管理系统为多个国家/地区提供服务、提高速度和灵活性以及扩展前端以改善性能和用户体验。
为了应对这些挑战,Miko 选择了无头架构,并选择 Vue Storefront 与 Shopify 结合作为首选解决方案。这种无头 PWA 架构使他们能够在现有的 Shopify 平台上添加灵活的店面,同时利用渐进式 Web 应用的强大功能。与订阅平台 Chargebee 集成,增强了客户获取、交易管理和保留周期。此外,与 Contentful CMS 集成实现了与 Shopify 的无缝数据同步,并根据用户的地理位置实现了内容差异化。

为 Shopify 架构实施无头 PWA,并与 Contentful 和 Chargebee 等专业平台集成,为 Miko 带来了诸多好处。首先,他们通过跨多个渠道个性化营销和内容驱动销售,实现了数字全渠道成功,从而带来了定制体验,将潜在客户转化为忠实客户。其次,无头 PWA 架构提供了速度、灵活性和更好的用户体验。Miko 可以用客户的母语和货币提供个性化的优惠和信息,从而提高性能并降低跳出率,尤其是对于移动用户而言。最后,通过与 Chargebee 集成实现订阅管理自动化,增强了客户获取、保留、交易分析、税收和定期收费合规性。这简化了 Miko 的订阅平台并改善了整体客户生命周期管理。
从 Miko 的案例研究中得到的经验教训包括采用无头架构以实现灵活性和可扩展性、利用 PWA 来提高性能和用户体验以及帮助他们在客户参与度、转化率和保留率方面获得类似的好处的重要性。
综上所述,
随着技术的不断发展,PWA 和 Shopify 始终走在为电子商务企业提供创新解决方案的前沿。PWA 提供增强的性能、跨平台兼容性和离线功能,使企业能够为客户提供无缝体验。另一方面,Shopify 提供了一个强大的电子商务平台,具有用户友好的功能、广泛的集成和可靠的支持。通过利用 Shopify 中 PWA 的强大功能,企业可以释放新的可能性并以更有意义的方式吸引客户。无论您是刚刚开始电子商务之旅,还是希望增强现有的在线商店,PWA 和 Shopify 都能为您提供在竞争激烈的数字环境中蓬勃发展所需的工具和功能。
然而,将你的 Shopify 商店与 PWA 技术结合起来绝对是一项麻烦的任务,你无法独自完成所有任务,即使你有自己的开发团队,也很难确保你的商店配置了正确的代码并运行良好。因此,如果你联系 Shopify 专家并参考他们的建议,那会更明智。幸运的是,在 Magenest,我们拥有一支经验丰富的 Shopify 专家团队和多名专业开发人员,他们随时准备帮助你建立一个结合 PWA 技术的出色 Shopify 商店,以超越你的竞争对手。点击下面的按钮联系我们的专家。