如何加速Squarespace网站
在这篇文章中,我将向您展示如何加速 Squarespace 网站。继续阅读,了解您可以采取的九个简单步骤,以加快您的网站加载速度 — 并提高其在搜索结果中的表现。
如果您一直在阅读有关搜索引擎优化 (SEO) 的文章,您可能已经了解到,加载速度快的网站会比加载速度慢的网站更受青睐— — 并且在搜索结果中会被优先考虑。
而且,如果您是 Squarespace 用户,您可能会认为在这方面您的选择相当有限。
从很多方面来说,这都是事实,因为 Squarespace 是一种“托管解决方案”——这意味着您对代码和模板的控制有限,而对托管则没有任何控制权。
但是,您还可以做很多事情来加快 Squarespace 网站的速度,在这篇文章中,我们将为您提供一份关键步骤的清单,您可以采取这些步骤来确保您拥有最快的 Squarespace 网站。
不过,在采用我们的技巧之前,您需要仔细查看您网站的现有性能以及网站速度。
让我们看看如何做到这一点。
开始之前,请检查现有网站的加载时间
要了解您的 Squarespace 网站当前的加载速度,您需要通过速度检查工具运行它。
这样做有两个原因。
首先,速度检查工具可以为您提供非常精确的网站加载时间– 实际上精确到毫秒 – 并突出显示您可以改进的具体区域。
例如,您可能会发现您添加到网站的特定脚本需要很长时间才能加载,或者您的图像太大 – 然后您可以相应地调整您的 Squarespace 网站。
其次,在对您的网站进行任何速度改进之前,通过使用速度检查工具,您将获得一个可以在该过程结束时参考的基准数据。
这可以让您评估优化工作的成功程度,以及是否还有进一步改进的空间。
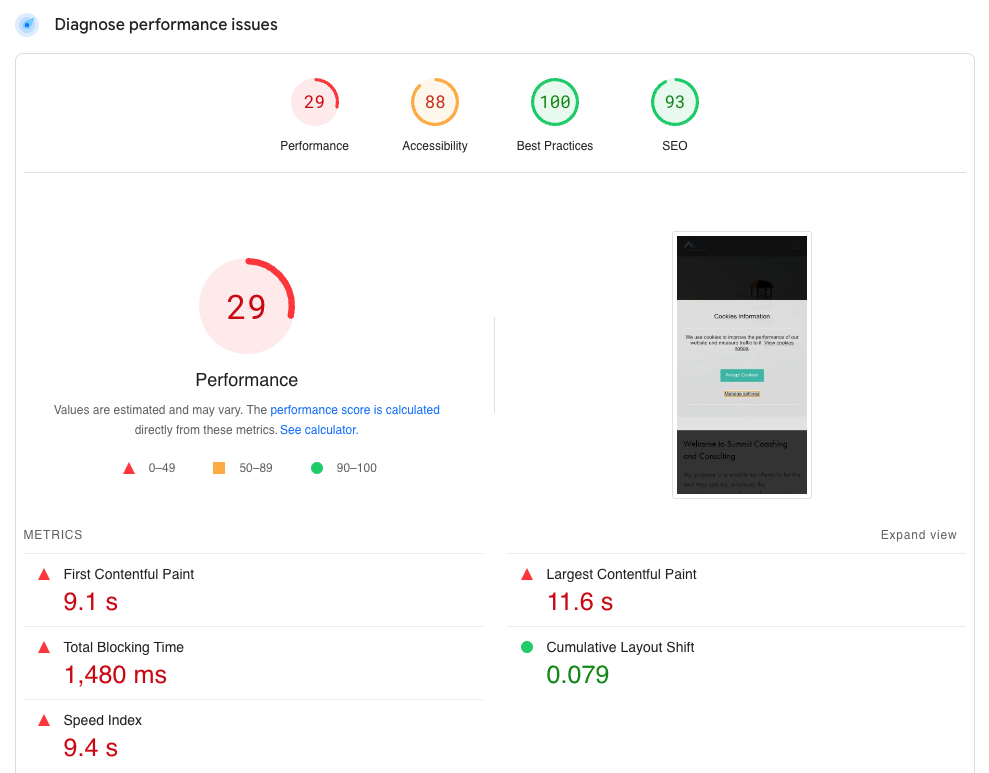
现在,您可能会想使用Google 的 PageSpeed Insights 工具来完成这项工作(如下图所示)。

然而,Squarespace 警告用户不要使用它,并说:
“此工具非常适合从头开始编码的网站,而不是使用 CMS 构建的网站。由于 Squarespace 网站使用 CMS,因此 PageSpeed Insights 可能会返回误报。”Squarespace 的支持团队
说实话,我对这个说法有点怀疑——谷歌在其排名过程中使用了PageSpeed Insights 背后的“Lighthouse”技术。所以对我来说,它生成的总体得分与任何网站建设平台(包括 Squarespace)的用户都息息相关。
自从谷歌推出核心网络生命力目标(一组与网站速度、响应能力和视觉稳定性相关的目标)以来,情况尤其如此。
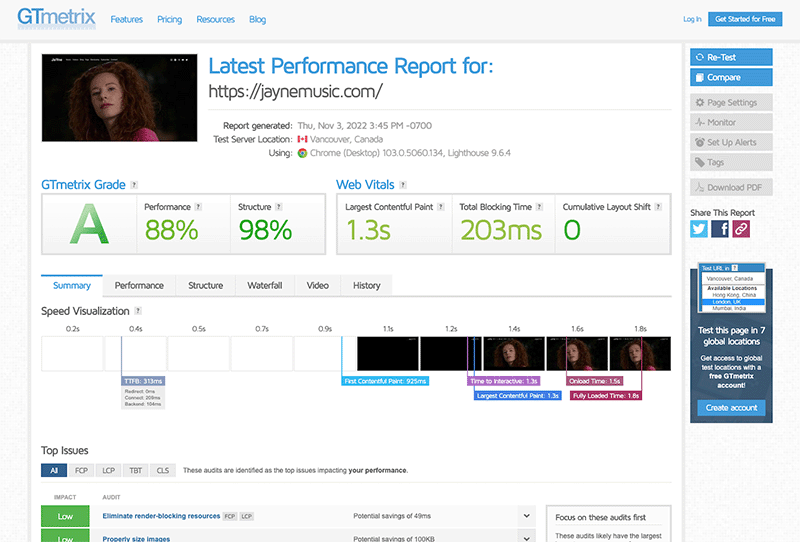
话虽如此,我通常建议使用GTmetrix而不是 PageSpeed Insights 对 Squarespace 网站进行速度测试(或至少与其结合使用),因为它可以为您提供有关网站瓶颈的更多“可操作”信息。

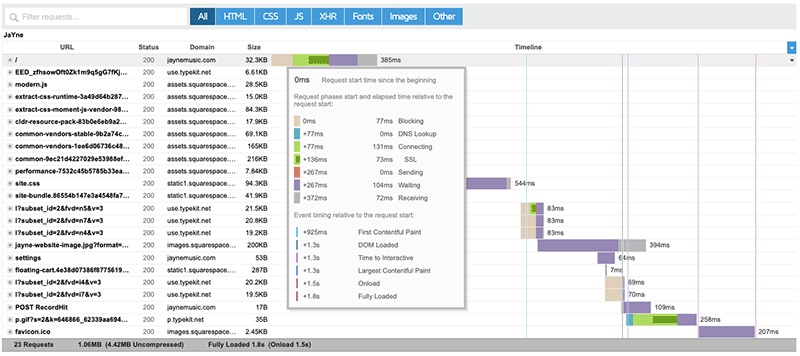
如果您将 Squarespace 网站的 URL 输入 GTmetrix,它将为您提供每个脚本或内容加载所需时间的细目分类(或“瀑布图”)(请参阅下面的屏幕截图中的示例)。

除了按照以下建议进行操作之外,您还可以利用这些见解来确定需要改进的领域。
现在,值得注意的是,GTMetrix 会标记出 Squarespace 网站中一些实际上无法更改的方面 – 例如 SSL 的等待时间,或者 Squarespace 加载托管在其自己的服务器上的图像所需的时间。
但总的来说,它对于识别加载缓慢的内容或字体,或发现缓慢的 DNS 查找时间很有用……更多内容请参见下文!
推荐:如何从iPhone导入来捕获扫描和草绘图像到您的Mac
现在,让我们看一下加快 Squarespace 网站速度所需采取的具体步骤。

1. 使用 Squarespace 7.1 而不是 7.0
我发现总体而言,Squarespace 7.1 比 7.0 快得多。
而且,根据 Squarespace 软件工程师在在线论坛上告诉 Squarespace 设计师的信息,Squarespace 7.1 进行了大量技术改进,以加快平台速度并使其更符合 Google 的核心网络生命力标准。
(事实上,我注意到我们开展工作的很多 Squarespace 7.1 网站现在都满足了这些要求——这是一个非常积极的发展。)
重要的是,Squarespace 已经宣布这些速度改进不会应用于旧版 7.0 模板。

因此,特别是如果您有一个小型 Squarespace 网站,并且想要继续使用该平台 – 但以更快的方式! – 那么值得考虑切换到版本 7.1。
(这还将使您能够使用许多改进的功能,包括使用 Squarespace 的新 Blueprint 站点设置流程及其“Fluid Engine”拖放编辑器的选项)。
如果您目前正在使用 Squarespace 7,则可以转到仪表板中的网站 > 设计,然后单击“更新到版本 7.1”选项,切换到版本 7.1。

但是,虽然这种升级网站的方法可以在您将 7.0 版本重新制作为 7.1 格式时保持其完整,但是一旦您点击“发布”按钮,它就不允许您恢复到 7.0 版本。
因此,通过Squarespace 免费试用版从头开始构建一个新的 7.1 网站可能更有意义。这样,您可以在决定使用新版本之前测试其网站速度,并将其与旧版本进行比较。
请记住:务必小心迁移!
当您将网站从一个 CMS 迁移到另一个 CMS 时,必须小心谨慎 – 否则您的搜索结果可能会受到影响(特别是如果您更改 URL 或忘记正确创建重定向)。
Moz 提供了一份很好的指南,帮助您避免网站迁移过程中遇到的陷阱,而Squarespace 也在此处提供了 7.0 到 7.1 的迁移清单。
并且,在将所有内容从 Squarespace 7.0 迁移到版本 7.1 之前,您可能还需要考虑这是否是适合您的正确选择。
虽然目前正在对 Squarespace 进行很多改进,但目前也有更快的平台可用(例如 Shopify 或 WordPress)——它们可能值得考虑。
2. 启用 SSL
想要快速取胜吗?
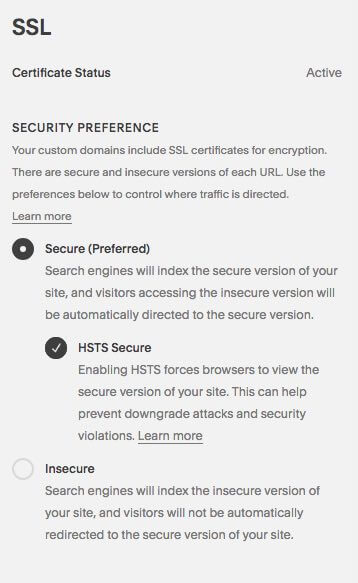
确保您使用的是 Squarespace 的 SSL 选项— 这意味着您的网站将通过更快的HTTP/2 协议传送。
打开随附的HSTS 选项,因为这也可以提高安全性和整体 SEO。
您可以通过前往“设置”>“开发人员工具”>“SSL”在 Squarespace 中轻松启用 SSL 和 HSTS。

(请注意,这些更改可能需要长达72 小时才能生效 – 但我发现一般来说,它们会很快生效。)
3. 减小图片尺寸
减少 Squarespace 网站加载时间的一个简单方法是尽可能减小图像文件大小。
您需要在文件大小和图像质量之间取得适当的平衡(即,尽量保持文件较小,同时避免所有内容变得像素化或颗粒状),但如果您能取得正确的平衡,您将享受更快的加载时间。
以下是可以保持图像尺寸较小的一些关键方法:
- 保持图片宽度较小。Squarespace 建议图片宽度约为 2500 像素,但根据您的模板和图片,您可能可以使用较小的宽度。
- 在将图像上传到 Squarespace 之前,请使用图像压缩工具来减小其尺寸。
- 使用 JPG 而不是 PNG 显示照片。
- 当您必须使用 PNG(例如显示屏幕截图或图表)时,请将它们保存为 8 位文件而不是 24 位文件。
库存照片提示
如果您从 Squarespace 购买任何 Getty 库存摄影作品,或插入任何提供的免费 Unsplash 照片,您可能会发现生成的图像比您想要的要大一些。
因此,请考虑下载它们(从插入它们的页面),按照上述建议减小它们的文件大小,然后在完成后重新上传它们。
4. 尽量减少脚本和扩展
避免在 Squarespace 网站上使用第三方脚本可能非常困难。
Facebook 像素、在线广告跟踪代码、网络统计脚本和Squarespace 插件都可以为您的网站添加真正有价值的功能和分析。
但问题是,它们也会显著降低您的 Squarespace 网站速度。
因此,值得对您当前使用的脚本进行审核 – 并删除任何没有增加价值的脚本。 简而言之,Squarespace 网站上的第三方脚本越少,加载速度就越快。
对于官方 Squarespace 扩展也是如此 – 如果您不是迫切需要使用它,就不要使用它!
现在,让我们来看看字体。
5. 巧妙使用网络字体
网络字体可以使网站看起来非常流畅,但它们可能需要很长时间才能加载。
现在,您可以使用网页安全字体(Arial、Times、Georgia 等)来加快速度。
但如果你必须使用 Web 字体(面对现实,我们很多人都这样做):
- 考虑使用 Google 字体而不是 Typekit 字体,因为案例研究表明前者加载速度更快(Squarespace 的网络字体库包含 Google 和 Typekit 字体)。
- 如果可能的话,只使用一种网络字体——因为您使用的网络字体越多,您的网站加载速度通常就越慢。
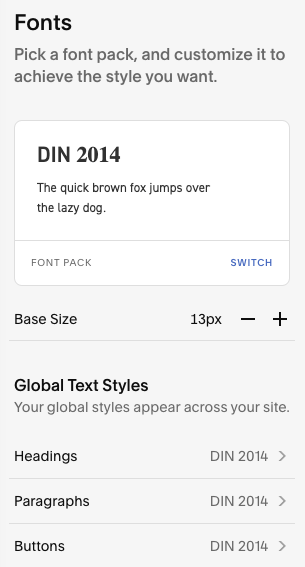
您可以通过转到仪表板中的“设计”部分,然后单击“站点样式”来选择在 Squarespace 中使用的字体。

然后,需要检查涉及文本的每个样式元素(标题、正文、博客标题等),以确保网站上只使用相关的字体。

推荐:Divi Shop Builder For WooCommerce
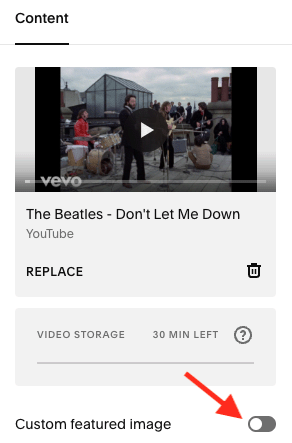
6. 使用自定义特色图片选项嵌入视频
如果您要在 Squarespace 网站上嵌入任何视频,请始终选择其“使用自定义特色图片”选项(如下图所示)。这样您就可以为视频上传自己的“封面”图片,而不是 YouTube 提供的图片。

如果您不采用这种方法,Squarespace就必须查找并加载来自 Youtube 或 Vimeo 等视频服务的内容 — — 即使您网站的访问者实际上并没有播放视频!
这可能会导致不必要地下载相当大的文件,从而减慢速度。
(这还可能导致第三方 cookie 在您的网站上运行,这不仅会进一步降低速度,而且从 GDPR 角度来看还会带来麻烦。有关此主题的更多信息,请参阅我们的Squarespace GDPR 指南)。
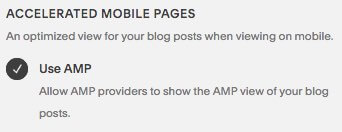
7.考虑在 Squarespace 博客文章中使用 AMP
打开“AMP”(加速移动页面)可以显著提高您的Squarespace 博客文章的速度。
启用后,它会在移动设备上显示您的帖子的极快加载版本(只要通过 Google 搜索结果访问)。
您可以在此处了解有关 AMP 的更多信息,但它的基本工作原理是从网页中删除非必要代码,并使用智能缓存来快速加载页面。
要在 Squarespace 中打开 AMP,请转到设置 > 博客首选项,然后勾选 AMP 复选框。

但请注意,AMP 格式禁用了相当多的标准Squarespace 块(包括代码块和表单块),因此这个格式并不适合所有人(特别是使用代码块在其帖子上嵌入广告的网站所有者)。
因此,在打开 AMP 之前,值得仔细阅读Squarespace 上的支持材料。
但是,尤其是对于 Squarespace 7.0 网站而言,AMP 可以显著提高速度。
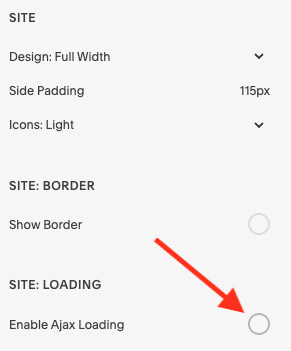
8.考虑使用 AJAX 加载
如果您是 Squarespace 7.0 用户,您可能能够利用Ajax 加载来加快速度。
启用 Ajax 加载意味着您的网站将只加载可见的内容(而不是页面上的所有内容)。
例如,如果用户访问图库页面,则只会加载可见图像(例如,首屏上方的图像)。任何其他图片都将随着用户的滚动(即,当它们进入视野时)加载。
以下 Squarespace 7.0 模板系列支持 Ajax 加载:
- 盐水
- 法罗
- Skye(仅限博客登陆页面)
- 特里蒙特
- 约克
要启用 Ajax 加载,请转到设计 > 站点样式并勾选“启用 Ajax 加载”框(您可以使用屏幕左上角的搜索框搜索“Ajax”并快速找到它)。

这里唯一要注意的是在 Squarespace 上使用 Ajax 加载可能会干扰第三方脚本的功能。
因此,如果您的网站特别依赖于您添加的第三方代码,您可能需要谨慎行事 – 检查您添加的任何脚本在启用 Ajax 加载后是否仍正常工作。

9. 使用更快的提供商来减少 DNS 查找时间
重要提示:此步骤涉及的技术工作比上述建议要多,如果执行不当,可能会给您的网站带来问题。请谨慎操作,或请具有相关技术技能的人帮助您完成此操作。
加快 Squarespace 网站速度的最后一步是减少 DNS(域名系统)查找时间。
有关 DNS 查找时间的技术解释,我建议阅读这篇关于 DNS 的优秀 Cloudflare 资源,但简单的解释是这样的:它基本上是您的浏览器需要多长时间才能找到您的域名在网络上的位置。
在您的站点加载任何内容之前必须执行 DNS 查找 – 因此您希望该过程所花的时间尽可能短。
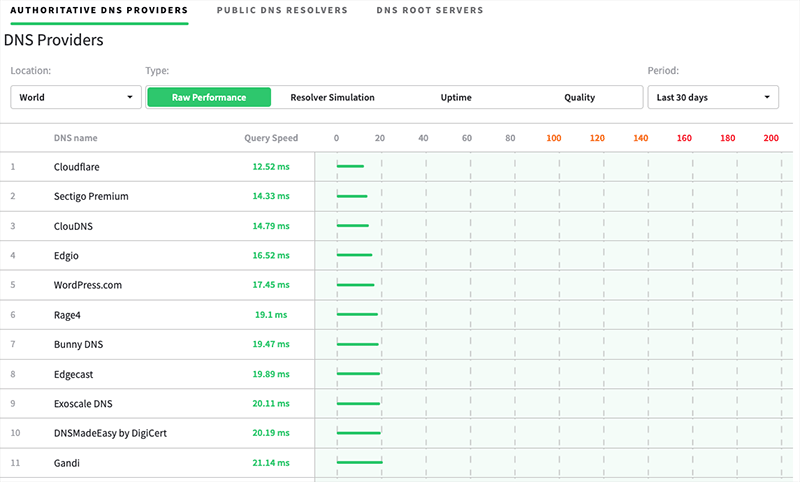
现在,一些域名提供商并不提供特别快的 DNS 查找时间,正如DNSPerf.com 的这张图表所清楚显示的那样。

因此,如果您在速度较慢的 DNS 提供商处注册了域名,您可以考虑:
- 将您的域名转移到提供更快 DNS 时间的公司;或者
- 将您的名称服务器切换为更快的 DNS 提供商的名称服务器。
所有这些都涉及一些配置,但如果您有专业知识(或有相关人员的支持),那么值得花一点时间在这上面。
例如,我们将一些用于 Squarespace 网站的域名移至Cloudflare,并发现 DNS 查找时间显著减少。
有关如何执行此操作的信息,您可以参考Squarespace 支持网站上的 Cloudflare 部分或Cloudflare 的文档(向下滚动到“杂项供应商”部分并单击 Squarespace 链接)。

需要更多 SEO 技巧吗?
希望以上关于如何加速 Squarespace 网站的技巧对您有所帮助!但还有许多其他方法可以提高 Squarespace 网站在 Google 排名中的表现。
要访问我们所有最新的 SEO 资源,只需免费加入我们的社区即可 – 我们将向您发送所有最新的提示和技巧,以提高您的排名