如何在Weebly中添加3D CSS按钮
在我们之前的文章中,我们看到了如何添加和自定义默认的 Weebly 按钮元素。 尽管可以修改按钮,但编辑现有按钮样式是一项复杂的任务,并且通常不会按您的预期工作。 简单的解决方案是使用 Weebly 嵌入代码元素嵌入您自己的自定义 CSS/HTML。 嵌入时您不会获得自定义选项,但是您可以轻松创建具有 CSS 效果的有吸引力的按钮。 在这里,我们解释了如何在 Weebly 网站中添加 3D CSS 按钮。
推荐:多功能WordPress主题Prelude主题
3D CSS 按钮
下面是 3D 按钮的外观。

这些按钮具有以下功能:
- 不需要图像,这可以提高网站加载速度和您在创建图像上所花费的精力。
- 颜色和样式很容易定制,以适应任何类型的主题和布局。
- 您可以使用嵌入代码元素控制 HTML 中按钮的数量。 这意味着您可以在不同页面上放置不同数量的按钮,保持源 CSS 相同。
- 每个按钮都可以链接到您网站上的单个或所有页面。
如何在 Weebly 中添加 3D CSS 按钮?
我们将在这里解释如何添加具有上述 3D 样式的 5 个按钮。 您可以删除或添加 CSS 和相应的 HTML 以添加或删除按钮并更改颜色和样式。
步骤 #1 – 添加按钮 CSS
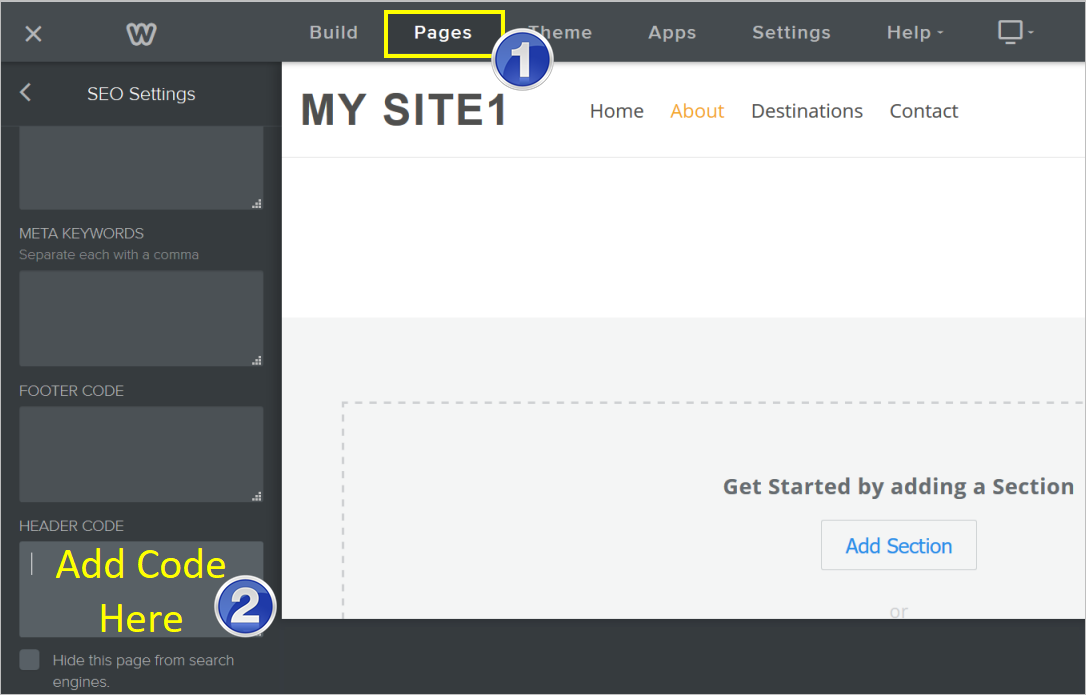
第一步是决定您是否只想在网站上的几个页面或多个页面上添加按钮。 如果您想在几个页面上添加 CSS 代码,则仅将 CSS 代码添加到“页面 > 选择页面 > SEO 设置 > 标题代码”下的那些页面,如下所示:

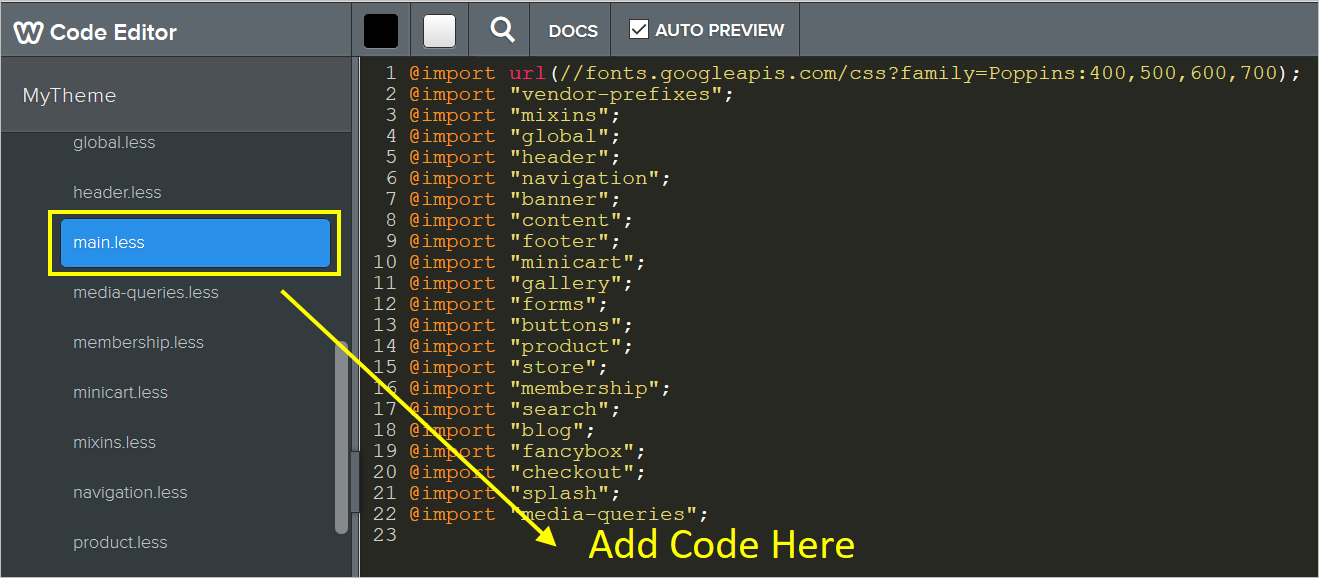
如果要在多个页面上添加按钮,则建议在外部样式表中添加 CSS 样式并链接到页面。 Weebly 默认每个站点只有一个外部样式表。 转到“主题 > 编辑 HTML / CSS > 样式 > main.less”部分。 找到该文件并将代码添加到其他现有代码的底部。 保存更改并退出代码编辑器。

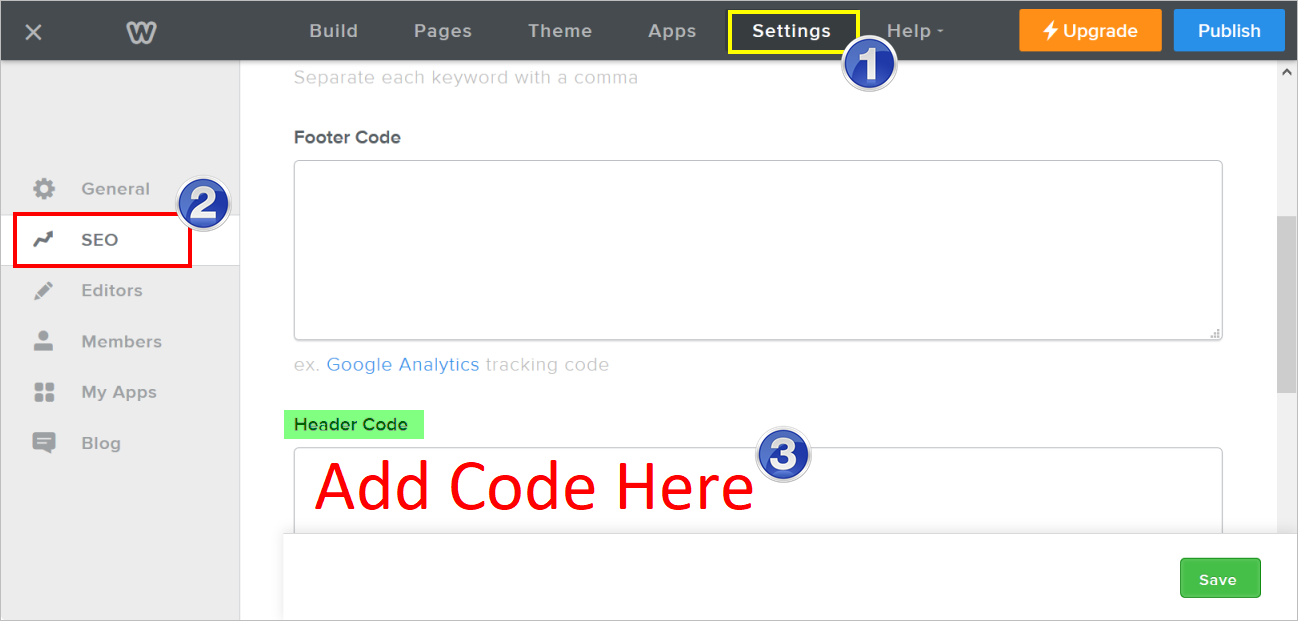
使用代码编辑器时,您需要使用自定义名称保存主题。 如果您不想编辑主题,请转到“设置 > SEO > 标头代码”部分。 在这里,您可以添加将应用于您网站上所有页面的 CSS 代码(类似于编辑 main.less 文件)。

这是 3D 按钮的 CSS 代码:
<style type="text/CSS">
a.css3dbutton {
background: #c1e75c;
color: black;
text-decoration: none;
font: bold 18px Arial;
position: relative;
display: inline-block;
margin-right: 15px;
padding: 15px;
border-radius: 85px;
width: 85px;
height: 85px;
outline: none;
box-shadow: 0 8px 0 #8dab3b,
0 0 3px rgba(0,0,0, 0.2),
0 20px 20px #eee;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
-webkit-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
a.css3dbutton span.outer{
text-align: center;
width: 100%;
display: block;
position: relative;
top: 50%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
-moz-transform: translateY(-50%);
transform: translateY(-50%);
}
a.css3dbutton span.outer span.top{
display: block;
padding-bottom: 4px;
}
a.css3dbutton span.outer span.bottom{
border-top: 1px solid black;
padding-top: 4px;
display: block;
text-transform: uppercase;
line-height: 12px;
font-size: 60%;
}
a.css3dbutton:hover {
background: #9cc62b;
box-shadow: none;
-ms-transform: translateY(8px);
-webkit-transform: translate3D(0, 8px, 0);
-moz-transform: translateY(8px);
transform: translate3D(0, 8px, 0);
}
a.css3dbutton.blue{
background: #a6e9f7;
box-shadow: 0 8px 0 #529dad,
0 0 3px rgba(0,0,0, 0.2),
0 20px 20px #eee;
}
a.css3dbutton.blue:hover {
background: #66cbe1;
box-shadow: none;
}
a.css3dbutton.pink{
background: #fbbaba;
box-shadow: 0 8px 0 #d74848,
0 0 3px rgba(0,0,0, 0.2),
0 20px 20px #eee;
}
a.css3dbutton.pink:hover {
background: #ea6161;
box-shadow: none;
}
a.css3dbutton.yellow{
background: #f3fa86;
box-shadow: 0 8px 0 #dbcd2f,
0 0 3px rgba(0,0,0, 0.2),
0 20px 20px #eee;
}
a.css3dbutton.yellow:hover {
background: #ecd347;
box-shadow: none;
}
a.css3dbutton.brown{
background: #e0c87e;
box-shadow: 0 8px 0 #b3805b,
0 0 3px rgba(0,0,0, 0.2),
0 20px 20px #eee;
}
a.css3dbutton.brown:hover {
background: #b3805b;
box-shadow: none;
}
</style>详细了解如何在 Weebly 中编辑源 CSS / HTML。
步骤 #2 – 添加 HTML 代码
将嵌入代码元素拖放到要添加按钮的页面上,然后将以下代码粘贴到其中。 不要忘记用您自己的链接替换#。
<div> <a href="#" class="css3dbutton"> <span class="outer"> <span class="top">Register </span> <span class="bottom">Register here free</span> </span> </a> <a href="#" class="css3dbutton blue"> <span class="outer"> <span class="top">Login</span> <span class="bottom">Login to access</span> </span> </a> <a href="#" class="css3dbutton pink"> <span class="outer"> <span class="top">Sign Up</span> <span class="bottom">Sign up for free</span> </span> </a> <a href="#" class="css3dbutton yellow"> <span class="outer"> <span class="top">Blog</span> <span class="bottom">Subscribe to blog</span> </span> </a> <a href="#" class="css3dbutton brown"> <span class="outer"> <span class="top">Forum</span> <span class="bottom">Read forum posts</span> </span> </a> </div>
步骤 #3 – 自定义按钮
有无限的可能性可以根据需要自定义按钮。 以下是您可能正在寻找的一些一般场景。
添加或删除按钮
假设您只需要 3 个按钮而不是示例中所示的 5 个。 在这种情况下,您可以删除 4 的代码th 和 5th 来自 CSS 和 HTML 的按钮。 但我们建议在 CSS 中添加最大样式数,然后控制 HTML 中的按钮数。 在这种情况下,您只需要 3 个按钮,保留定义了 5 种不同样式的 CSS 代码,并仅为 3 个按钮添加 HTML 代码。
通过这种方式,您可以在一个页面上添加 3 个按钮,在另一页上添加 5 个按钮,依此类推。
自定义颜色和大小
- 您可以更改文本颜色和按钮属性的颜色,例如背景和阴影。
- 更改宽度和高度属性以将圆形按钮更改为椭圆大小或任何其他比例。
请记住,您可以使用间隔元素在按钮上方和下方添加足够的空间。 同样,您可以使用 spacer 将按钮放置在任何其他元素的右侧或左侧。




