如何使用md-block在网页上呈现Markdown
Markdown 的简单语法使其成为 HTML 的绝佳替代品。 该语言一直支持 HTML 的嵌入,但现在您可以另辟蹊径,在 HTML 中嵌入 Markdown。
使用一个简单的库,您可以在您的网页中托管嵌入式 Markdown,并即时将其转换为正确的 HTML。
推荐:使用NestJS配置模块管理环境变量
md-block 有什么作用?
您当前的过程可能涉及手动创建 Markdown 文件,然后将它们转换为 HTML。 这就是现代 CMS 应用程序的工作量。 或者你可以使用像 Angular 这样的框架来将 Markdown 渲染到页面中。
md-block 库并不是严格的替代方案。 相反,它满足了一个稍微不同的用例。 它将内联 Markdown 转换为等效的 HTML。 您可以在 HTML 文件中嵌入 Markdown 并在请求时将其呈现在客户端上。
这可能是这样的:
<html>
<head>...</head><body>
<md-block>
# Heading
Some *embedded* Markdown which `md-block` can convert for you!
</md-block>
</body>
</html>
左对齐嵌入的 Markdown 代码是一个好主意,没有任何前导缩进。 这是因为与 HTML 不同,前导空格在 Markdown 中可能很重要。
该库引入了自己的自定义 HTML 元素, md块. 尽管此元素不是 HTML 标准的一部分,但这是一种有效的技术。 Web 组件标准 (MDN) 包括一个称为自定义元素的 API。 此 API 支持使用 JavaScript 动态注册自定义元素。

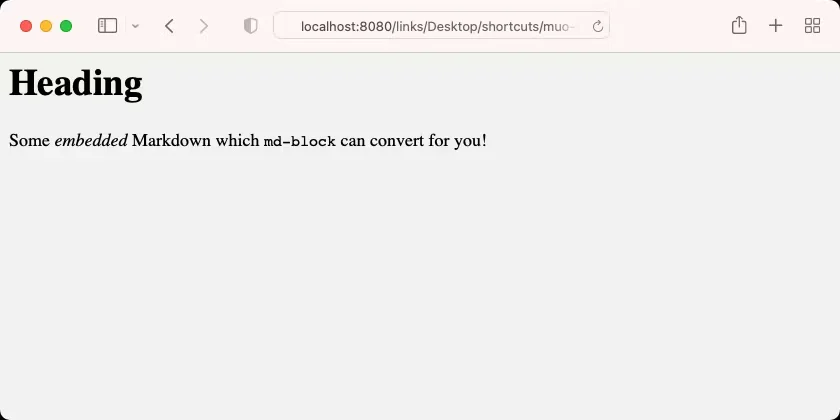
在加载 md-block 库之前,此页面将以熟悉的方式呈现:
当然,您可以设置 md-block 元素的样式,使其看起来更像在文本编辑器中。 使用预格式化的空格和等宽字体,它至少更容易阅读:
<style>md-block { white-space: pre; font-family: monospace; }</style>如果您正在编写有关 Markdown 的教程,您可能需要这种输出。 它允许您解释 Markdown 语法,同时让您轻松编辑示例 Markdown:
但是 md-block 的派对技巧是将 Markdown 转换为最终的 HTML。
即使使用默认浏览器样式,内容现在也会像常规 HTML 一样显示,即使您将其作为 Markdown 发送到浏览器:
如何使用 md-block
将 md-block 库添加到页面后,您可以将 Markdown 写入 md块 元素。 然后该库将自动格式化您的 Markdown,您可以根据需要继续嵌入 Markdown。
然而,这个过程有一些变化。
远程获取脚本或自行安装
最简单的入门方法是从官方 md-block 网站引用该库:
<script type="module" src="https://md-block.verou.me/md-block.js"></script>这可能不是最有效的方法,但绝对是最快的。 只需将此代码添加到您的 头 并且您的页面将自动将 md-block 元素中的任何内容呈现为 HTML:
当然,您可以下载该 JavaScript 文件并将其托管在您自己的网站上。 或者你可以通过 npm 安装它:
npm install md-blockMarkdown 块与内联 Markdown
以库本身命名的默认元素是 md块. 但你也可以使用 md跨度 内联 Markdown 的元素,例如句子中间的文本:
内联 Markdown 的用例可能不太常见,但您仍然可以使用它:
<p>An HTML paragraph containing <md-span>*italic*</md-span> text.</p>如何使用 Prism 语法高亮 Markdown 代码块
Prism 是 md-block 的创建者 Lea Verou 共同创建的语法荧光笔。 您可以使用它来突出显示网页中预格式化的代码块,包括 md-block 生成的代码块。
因此,使用此 HTML:
<html>
<body>
<md-block>
```javascript
functionsquare(number) {
return number * number;
}
```
</md-block>
<script src="prism.js"></script>
</body>
</html>您将看到带有语法意识突出显示的格式良好的代码:
您在线写作的选择增加了
如何使用 md-block 取决于您,但使用它的创造性解决方案有很大潜力。 您可以使用它为有信心使用 Markdown 而不是 HTML 的作者运行一个非常轻量级的 CMS。
Markdown 是适合普通观众的完美语言。 它被 Slack 等工具采用很可能会进一步增加使用率。