在Weebly标题中启用电话社交图标和搜索框
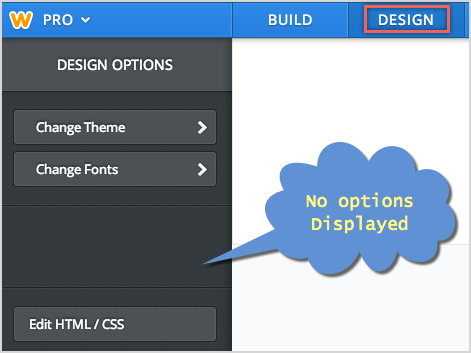
在大多数新主题中,Weebly 删除了在网站标题区域显示电话号码、社交图标和搜索框的选项。 尽管搜索框仅适用于专业用户,但显示带有“关注我们”等文本消息的社交图标绝对是一个不错的选择。 当您选择任何新主题并导航到“设计”选项卡时,您将不会在标题中看到启用或禁用这些元素的选项。

Weebly 主题中没有标题元素
推荐:如何在非响应主题中添加Weebly Pro标题幻灯片
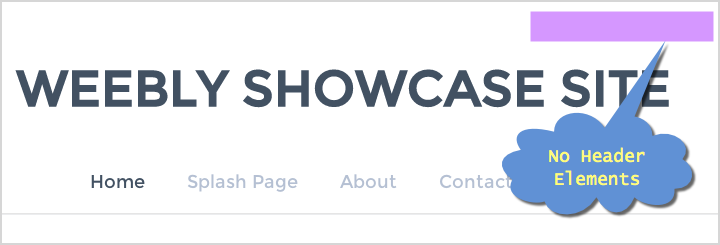
无法在网站的标题区域拖放元素,因此发布的网站也不会在标题中包含任何电话号码、社交图标或搜索框。

Weebly 网站中没有标题元素
虽然您可以添加自定义元素,如 Google 自定义搜索框和任何社交小部件,但通过修改源 HTML / CSS 来启用默认 Weebly 标题元素非常容易。
启用设计选项卡下的选项
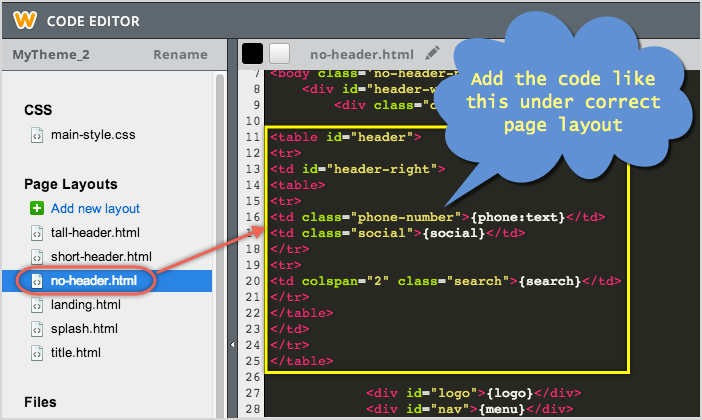
在“设计”选项卡下,单击“编辑 HTML / CSS”按钮并选择要添加页眉元素的页面布局。 例如,这里我们修改“no-header.html”页面。 找到显示标志的代码,如下所示:
<div id="logo">{logo}</div>在徽标代码上方添加以下代码:
<table id="header">
<tr>
<td id="header-right">
<table>
<tr>
<td class="phone-number">{phone:text}</td>
<td class="social">{social}</td>
</tr>
<tr>
<td colspan="2" class="search">{search}</td>
</tr>
</table>
</td>
</tr>
</table>如下所示:

在 Weebly 中添加标题元素代码
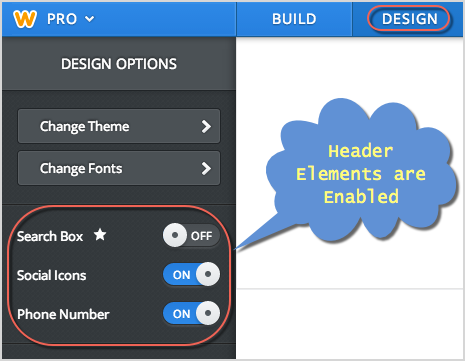
保存更改并在“设计”选项卡下检查,您可以看到搜索框、社交图标和电话号码字段已启用。 如果您不是 Weebly 专业用户,请禁用搜索框选项。

在 Weebly 设计选项卡中启用标题元素
修改 CSS
在源 HTML 中添加上述代码足以在 Weebly 中启用默认标题元素。 如果您想自定义更多,请在“main-style.css”中为电话号码字段和搜索框添加以下代码。 您可以根据您的主题布局自定义这些样式。
标题元素样式
/* Header: Elements Style
------------------------------------------------------------*/
#header {
border-collapse: collapse;
border-spacing: 0;
width:100%;
}
#header td {
vertical-align: middle;
text-align: left;
}
#header-right table {
float: right;
width: 1px;
border-collapse:collapse;
}
#header-right td {
padding: 0;
}标题电话号码样式
/* Header: Phone Number
------------------------------------------------------------*/
#header-right .phone-number {
text-align:right;
}
#header-right .phone-number .wsite-text {
display: block;
white-space: nowrap;
}标题搜索框样式
/* Header: Search Box
------------------------------------------------------------*/
#header-right .wsite-search {
float:right;
}
#header-right .wsite-search {
margin: 16px 0px 0px;
vertical-align: middle;
position: relative;
right: -2px;
}
#header-right .wsite-search-input {
width: 166px;
height: 25px;
border: none;
font-family: 'Rosario', sans-serif;
color: #414141;
font-size:13px ;
background: url(search-text.png) no-repeat top left;
float:left;
}
#header-right .wsite-search-button {
position: relative;
width: 33px;
height: 33px;
background: url(search-button.png) no-repeat;
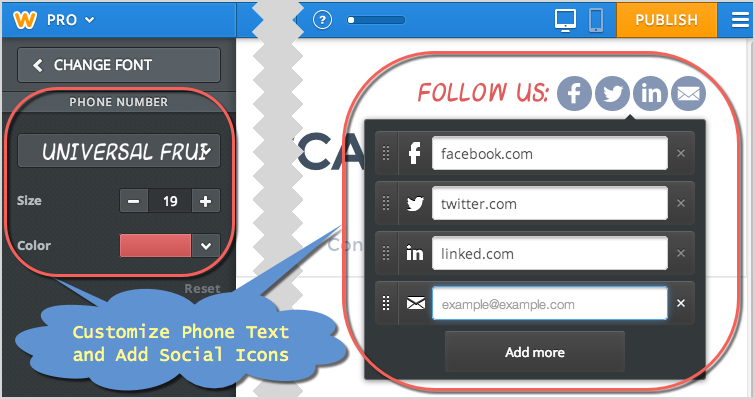
}添加社交链接和电话文本
- 将鼠标悬停在社交图标上以查看下拉菜单并在文本框中输入您的社交 URL。
- 电话号码字段位于社交图标的左侧。 单击此处并添加电话号码或文本,例如“关注我们”。

编辑标题中的电话号码和社交图标
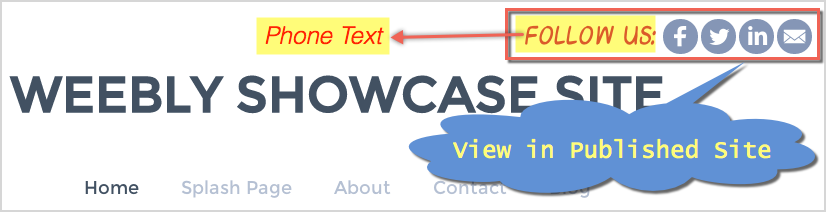
发布您的网站,它将如下所示:

已发布站点中的 Weebly 标题元素视图