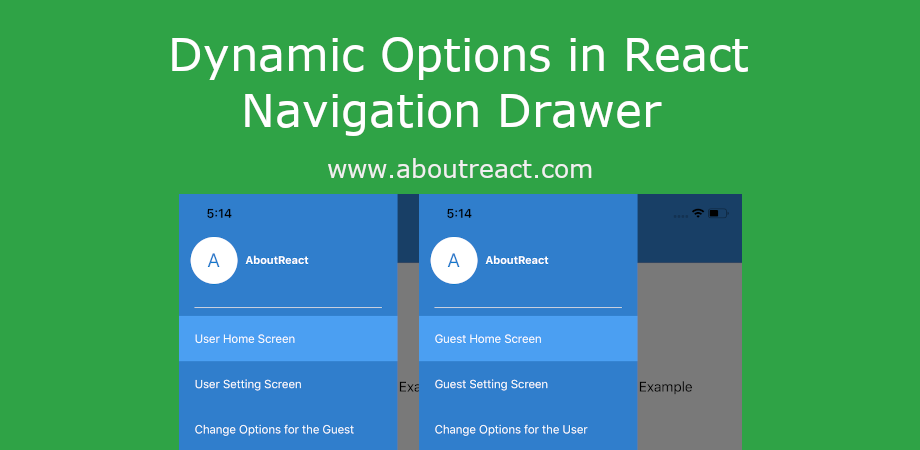
在React Navigation Drawer中动态设置抽屉/侧边栏选项
动态 React 导航抽屉选项
在这篇文章中,我将分享如何在 React Navigation Drawer 中动态设置抽屉/侧边栏选项。我们将使用 react-navigation 创建导航抽屉结构,并使用自定义导航抽屉而不是默认抽屉。
当我们想要根据用户身份验证来控制导航抽屉选项的可见性时,这是一个非常重要的主题。还有许多其他场景需要动态设置抽屉选项。
如果您不知道如何创建 React 导航抽屉和菜单选项中使用图像和图标的自定义导航抽屉/侧边栏来创建自定义抽屉,最好先查看 React Native 导航抽屉。
推荐:WordPress块编辑器GutenKit Blocks Pro
为什么我们需要动态设置抽屉/侧边栏选项?
正如我已经提到的,对于许多开发人员来说,这是一个非常重要的示例。在很多情况下,您都需要在侧边栏中设置动态选项,以下是我想与您分享的 3 到 4 个案例:
- 假设您的应用程序有用户登录和访客登录,您需要动态设置抽屉选项
- 您有一个多语言应用程序,需要在运行时更改选项标签
- 您希望根据用户权限显示抽屉导航选项
- 如果您有一个电子商务应用程序,并且在侧边栏中列出了类别,则需要根据选择进行更改。
如何动态设置抽屉/侧边栏选项?
如果您创建一个基本的导航抽屉,您将获得一个来自左侧的默认抽屉,并且在抽屉中列出的选项与您在抽屉导航器中提到的选项相同,但如果您想动态设置导航抽屉选项,那么您需要创建一个自定义抽屉。
抽屉导航器 提供了一个 抽屉内容 prop 来创建您自己的自定义抽屉。以下是创建您自己的自定义抽屉的方法。
const drawerStack = ({route}) => {
return (
{
return (
{route.params.userType === 'user' ? (
(
Change Access to Guest
)}
onPress={() =>
props.navigation.navigate(
'drawerStack',
{userType: 'guest'}
)
}
/>
) : null}
);
}}>
{route.params.userType === 'user' ? (
>
) : null}
);
};动态 React 导航抽屉选项示例概述
在示例中,我们将创建一个包含两个按钮“用户登录”和“访客登录”的登录屏幕。单击这些按钮后,用户/访客将导航到带有一些附加参数的登录屏幕。一旦用户/访客进入登录屏幕,我们将根据从登录屏幕传递的参数显示导航抽屉选项。
我希望您了解我们要创建什么,所以不要再犹豫,让我们从示例开始吧。
制作 React Native 应用
开始使用 React Native 将帮助您更多地了解如何创建 React Native 项目。我们将使用 react native 命令行界面来制作我们的 React Native 应用程序。
如果您之前安装了全局 react-native-cli 包,请将其删除,因为它可能会导致意外问题:
npm uninstall -g react-native-cli @react-native-community/cli运行以下命令创建一个新的 React Native 项目
npx react-native init ProjectName如果你想使用特定的 React Native 版本启动新项目,你可以使用 –version 参数:
npx react-native init ProjectName --version X.XX.X注意如果上述命令失败,你可能有旧版本的 react-native 或者 react-native-cli 已全局安装在您的电脑上。尝试卸载 cli 并使用 npx 运行 cli。
这将在您的项目目录中创建一个项目结构,其中有一个名为 App.js 的索引文件。
安装依赖项
对于 React Native 导航抽屉,我们需要添加 react-navigation 以及其他支持依赖项。
要安装依赖项,请打开终端并进入你的项目
cd ProjectName1. 安装 react-navigation
npm install @react-navigation/native --save2. 其他支持库 react-native-screens 和 react-native-safe-area-context
npm install react-native-screens react-native-safe-area-context --savereact-native-screens 软件包需要一个额外的配置步骤才能在 Android 设备上正常工作。编辑 MainActivity.java 文件位于 android/app/src/main/java//MainActivity.java。
将以下代码添加到 MainActivity 班级:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(null);
}并确保在此文件顶部的包语句下方添加以下导入语句:
import android.os.Bundle;需要进行此更改以避免与视图状态在 Activity 重启时不一致而导致的崩溃。
3. 安装抽屉导航器
npm install @react-navigation/drawer --save4.现在我们需要安装并配置安装react-native-gesture-handler 和 react-native-reanimated 抽屉导航器所需的库:
npm install react-native-gesture-handler react-native-reanimated --save配置 react-native-reanimated 将 Reanimated 的 Babel 插件添加到你的 babel.config.js (重新动画的插件必须列在最后。)
module.exports = {
presets: (
...
),
plugins: (
... ,
'react-native-reanimated/plugin'
),
};配置 react-native-gesture-handler,在入口文件的顶部添加以下内容(确保它在顶部,并且之前没有其他内容),例如 index.js 或者 App.js
import 'react-native-gesture-handler';注意:如果您正在为 Android 或 iOS 构建,请不要跳过此步骤,否则您的应用即使在开发过程中运行良好,也可能会在生产中崩溃。这不适用于其他平台。
5. 这些步骤对于抽屉导航来说已经足够了,但在这个例子中,我们还要在屏幕之间移动,所以我们还需要 Stack Navigator
npm install @react-navigation/native-stack --save推荐:如何在PowerPoint中创建设计预设或主题
CocoaPods 安装
请使用以下命令安装 CocoaPods
npx pod-install项目结构
要开始此示例,您需要创建一个名为 页面. 现在创建 FirstPage.js, SecondPage.js, ThirdPage.js, LandingPage.js 在里面。

动态 React 导航抽屉选项的代码
现在在任何代码编辑器中打开 App.js 并将代码替换为以下代码
App.js
// Dynamically Set Drawer/Sidebar Options in React Navigation Drawer
// https://aboutreact.com/dynamically-change-sidebar-options/
import 'react-native-gesture-handler';
import * as React from 'react';
import {Text} from 'react-native';
import {NavigationContainer} from '@react-navigation/native';
import {createNativeStackNavigator} from '@react-navigation/native-stack';
import {
createDrawerNavigator,
DrawerContentScrollView,
DrawerItemList,
DrawerItem,
} from '@react-navigation/drawer';
import FirstPage from './pages/FirstPage';
import SecondPage from './pages/SecondPage';
import ThirdPage from './pages/ThirdPage';
import LandingPage from './pages/LandingPage';
const Stack = createNativeStackNavigator();
const Drawer = createDrawerNavigator();
const FirstScreenStack = ({route}) => {
return (
);
};
const SecondScreenStack = () => {
return (
);
};
const ThirdScreenStack = () => {
return (
);
};
const DrawerStack = ({route}) => {
return (
{
return (
{route.params.userType === 'user' ? (
(
Change Access to Guest
)}
onPress={() =>
props.navigation.navigate('DrawerStack', {userType: 'guest'})
}
/>
) : null}
);
}}>
{route.params.userType === 'user' ? (
>
) : null}
);
};
const App = () => {
return (
);
};
export default App;在任何代码编辑器中打开 pages/FirstPage.js 并用以下代码替换代码。
FirstPage.js
// Dynamically Set Drawer/Sidebar Options in React Navigation Drawer
// https://aboutreact.com/dynamically-change-sidebar-options/
import React, {useState} from 'react';
import {Button, View, Text, SafeAreaView} from 'react-native';
const FirstPage = ({navigation, route}) => {
const (visible, setVisible) = useState(route.params.userType === 'user');
return (
Dynamically Set Drawer/Sidebar Options
{'\n'}
in React Navigation Drawer
{'\n\n'}
First Page
Dynamically Set Drawer/Sidebar Options
www.aboutreact.com
);
};
export default FirstPage;在任何代码编辑器中打开 pages/SecondPage.js 并用以下代码替换代码。
SecondPage.js
// Dynamically Set Drawer/Sidebar Options in React Navigation Drawer
// https://aboutreact.com/dynamically-change-sidebar-options/
import * as React from 'react';
import {Button, View, Text, SafeAreaView} from 'react-native';
const SecondPage = ({navigation}) => {
return (
Dynamically Set Drawer/Sidebar Options
{'\n'}
in React Navigation Drawer
{'\n\n'}
Second Page
Dynamically Set Drawer/Sidebar Options
www.aboutreact.com
);
};
export default SecondPage;在任何代码编辑器中打开 pages/ThirdPage.js 并用以下代码替换代码。
ThirdPage.js
// Dynamically Set Drawer/Sidebar Options in React Navigation Drawer
// https://aboutreact.com/dynamically-change-sidebar-options/
import * as React from 'react';
import {Button, View, Text, SafeAreaView} from 'react-native';
const ThirdPage = ({navigation}) => {
return (
Dynamically Set Drawer/Sidebar Options
{'\n'}
in React Navigation Drawer
{'\n\n'}
Third Page
Dynamically Set Drawer/Sidebar Options
www.aboutreact.com
);
};
export default ThirdPage;在任何代码编辑器中打开 pages/LandingPage.js 并用以下代码替换代码。
LandingPage.js
// Dynamically Set Drawer/Sidebar Options in React Navigation Drawer
// https://aboutreact.com/dynamically-change-sidebar-options/
import * as React from 'react';
import {Button, View, Text, SafeAreaView} from 'react-native';
const LandingPage = ({navigation}) => {
return (
Dynamically Set Drawer/Sidebar Options
{'\n'}
in React Navigation Drawer
{'\n\n'}
Landing Page
Dynamically Set Drawer/Sidebar Options
www.aboutreact.com
);
};
export default LandingPage;运行 React Native 应用程序
再次打开终端并使用进入您的项目。
cd ProjectName1. 启动 Metro Bundler
首先,您需要启动 Metro,它是 React Native 附带的 JavaScript 打包器。要启动 Metro 打包器,请运行以下命令:
npx react-native start一旦启动 Metro Bundler,它将永远在您的终端上运行,直到您关闭它。让 Metro Bundler 在其自己的终端中运行。打开一个新终端并运行该应用程序。
2. 启动 React Native 应用程序
要在 Android 虚拟设备或真实调试设备上运行项目:
npx react-native run-android或者在 iOS 模拟器上运行(仅限 macOS)
npx react-native run-ios输出截图





这就是如何在 React Navigation Drawer 中动态设置抽屉/侧边栏选项。如果您有任何疑问或想分享有关该主题的内容,您可以在下面发表评论或在此处联系我们。很快会有更多帖子发布。敬请期待!