修复Google Chrome URL失败主题的认证检查错误
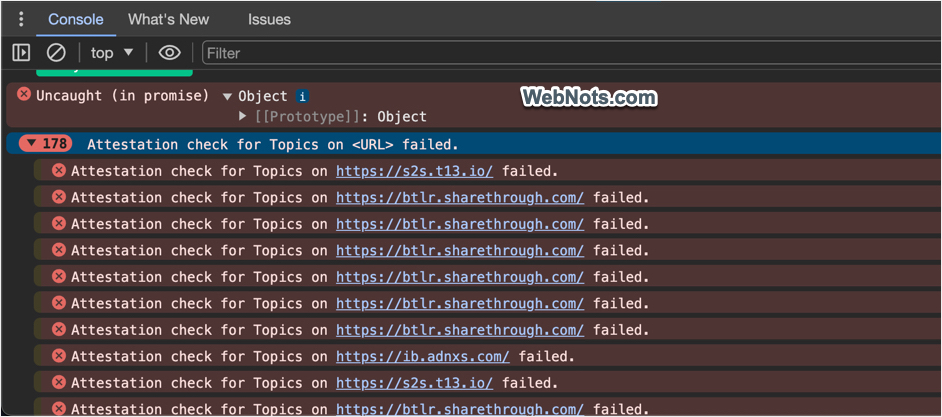
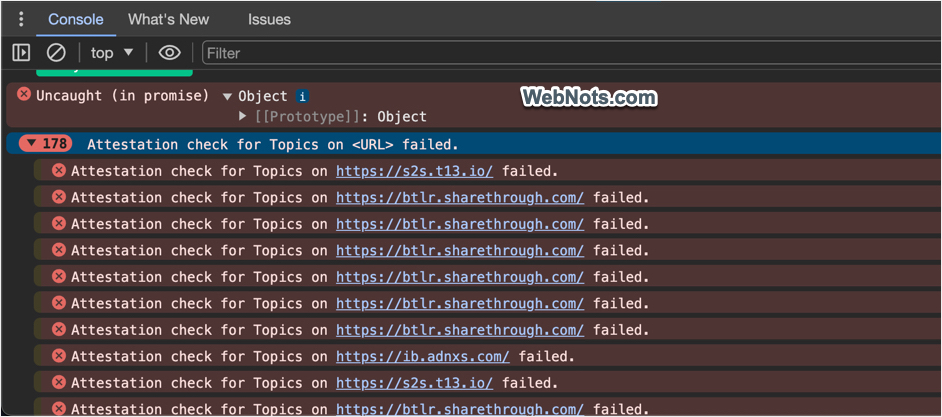
如今,如果网站使用 Google AdSense 或任何第三方广告脚本,您将在 Chrome 中看到“对 主题的认证检查失败”错误。 您可以在 Chrome 开发者工具控制台错误部分看到这一点。 根据页面上显示的广告数量,错误会重复很多次。 如果您想知道该错误是什么,这里有一个解释以及如何修复它。


推荐:Windows照片键盘快捷键指南
Chrome 中的证明失败检查错误是什么?
第三方 cookie(用于广告)用于跟踪您在网站上的操作并显示个性化和基于兴趣的广告。 如您所知,Chrome 正在弃用第三方 Cookie 作为 Chrome 中的跟踪预防计划的一部分。 不要奇怪谷歌这个臭名昭著的用户跟踪公司怎么会以隐私的名义逐步淘汰第三方跟踪cookie。 将来,它将使用 Google 提出的 Topics API 而不是第三方 cookie 以类似的方式工作。 以下是 Mozilla 主题 API 文档的摘录,您可以参考此页面中的完整详细信息。
这个想法是,当用户访问发布商网站时,他们会根据自己的兴趣获得个性化的广告选择。 他们的兴趣是从他们之前访问过的网站推断出来的。 过去,第三方cookie被用来收集用户兴趣信息,但所有浏览器都在逐步淘汰第三方cookie的使用。 Topics API 提供了实现这一目标的部分途径——一种不依赖于第三方 cookie 的基于兴趣的广告 (IBA) 实施机制。
MDN
当您打开显示广告的网站时,将在 HTTP 请求标头中发送使用此 Topics API 的权限。 Chrome 检查 HTTP 请求中的 Permissions-Policy 标头,如果没有为 Browsing-Topics 设置适当的权限,则会失败。 因此,您将在浏览器控制台中看到“ 上的主题认证检查失败”错误,其中包含一堆失败的 URL,例如“https://pagead2.googlesyndicate.com/ 上的主题认证检查失败”。
笔记: 如果您使用的是 Chrome 版本 118 或更高版本,则会出现该错误。 Firefox 和 Apple (Safari) 拒绝使用 Topics API,因为它侵犯了用户的隐私。
如何修复 Chrome 中的主题认证失败错误?
作为用户,您无需担心此错误。 但是,如果您正在进行一些测试或经常使用浏览器控制台,那么看到大量的证明失败错误可能会很烦人。 因此,以下是在 Chrome 中修复此问题的步骤:
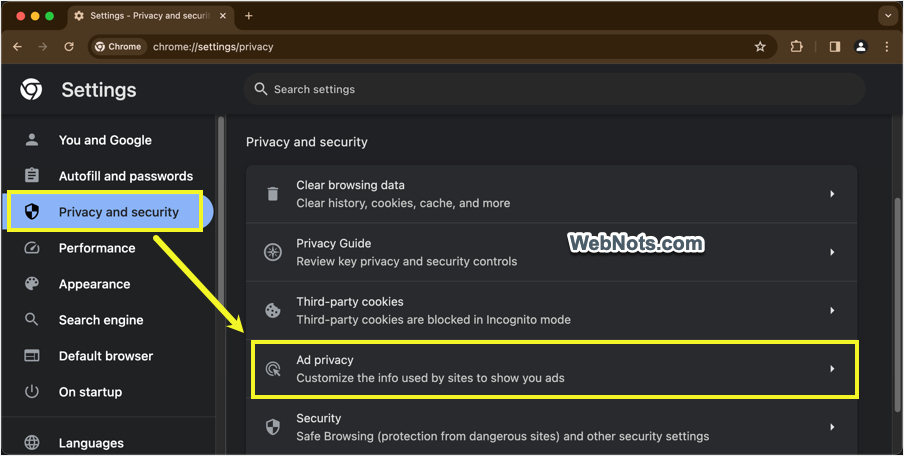
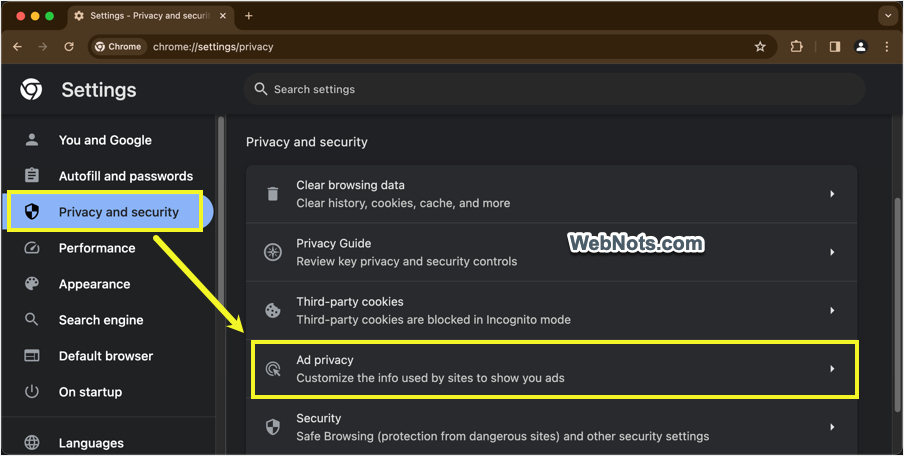
- 打开 Chrome 并转到 铬://设置 页。
- 转到“隐私和安全”部分,然后打开“广告隐私”选项。


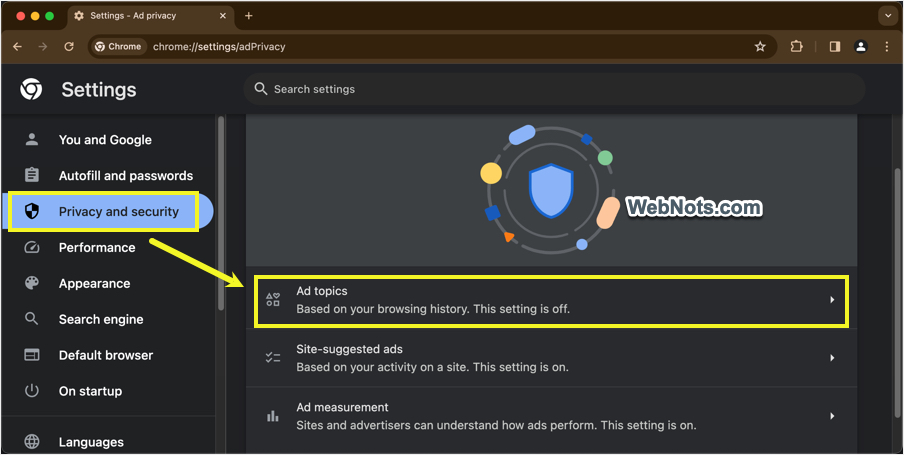
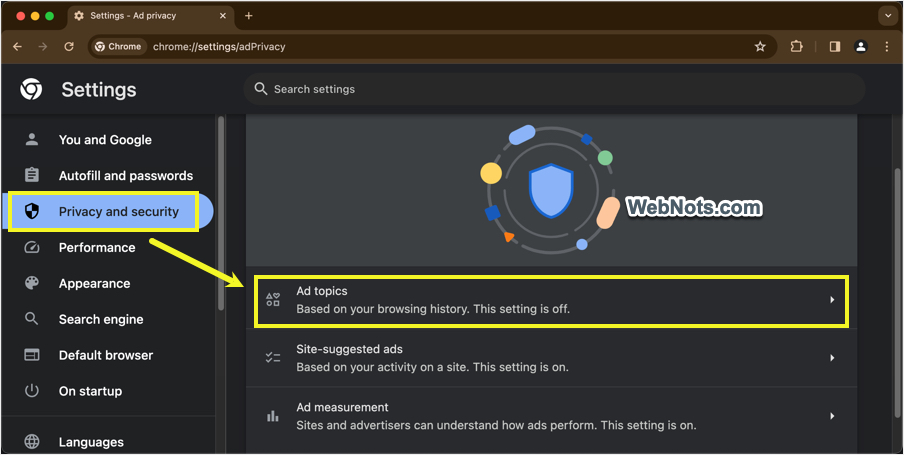
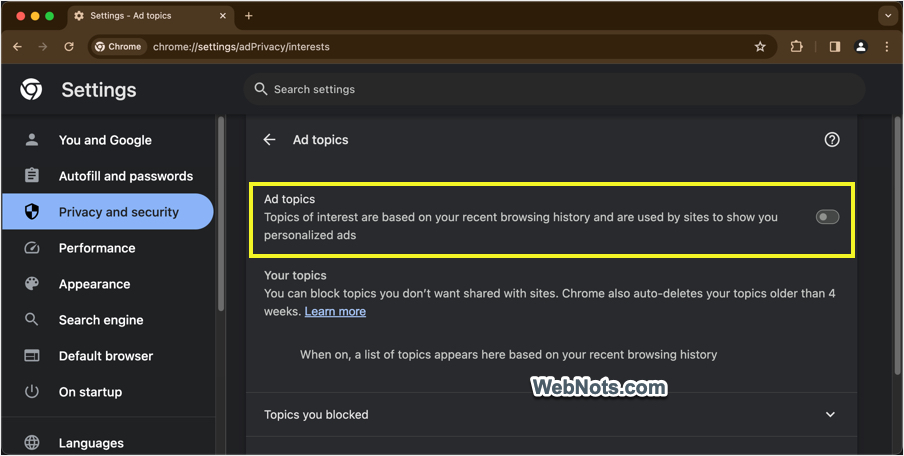
- 选择下一页上的“广告主题”选项。


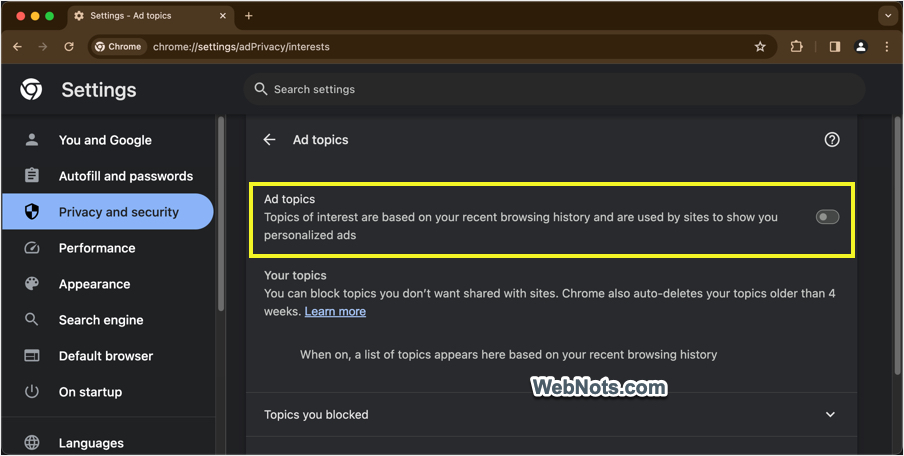
- 关闭“广告主题”选项。


正如您可以看到“广告主题”标题下方的描述,启用它将允许 Chrome 允许网站跟踪您的浏览历史记录并显示基于兴趣的广告。 如果您厌倦了这种跟踪,请将浏览器切换到 Mac 上的 Firefox 或 Safari,因为这些浏览器不会使用 Topics API(截至目前)。
如何永久修复网站的认证失败检查错误?
如果您是网站所有者并希望为所有用户永久解决该问题,请按照以下步骤操作。
- 登录到您的托管帐户并导航到站点安装文件夹的根目录。
- 如果您使用的是 Apache 服务器,请找到 .htaccess 文件并使用任何纯文本编辑器打开进行编辑。
- 在文件末尾添加以下行并保存更改。
- 将文件上传回服务器。
<IfModule mod_headers.c>
Header set Permissions-Policy "browsing-topics=()"
</IfModule>- 如果您使用 Nginx 服务器,请转到 /etc/nginx 目录并编辑 nginx.conf 文件。
- 在文件中的 server { …} 部分之间添加以下条目并上传回服务器。
server {
...
add_header Permissions-Policy "browsing-topics=()" always;
...
}现在,在 Chrome 中打开您的网站并检查开发人员工具部分中的错误是否消失。