6大适用于WordPress Google Chrome扩展
WordPress 是广泛使用的网站构建工具之一,主要是因为它的用户友好性、众多的主题和插件,允许用户在没有太多编码的情况下向网站添加功能。 对于浏览器,Google Chrome 提供了丰富的扩展程序,可以提高您的在线工作效率。 您可以结合使用这两种工具; 您可以优化您的网站项目工作流程,提高质量以及节省时间和成本。 WordPress 的 Chrome 扩展可以帮助您在更短的时间内创建更强大的网站。 下面我们讨论了一些针对 WordPress 用户的顶级 Chrome 扩展。
推荐:如何将键盘快捷键分配给Microsoft Edge扩展
1.WhatFont
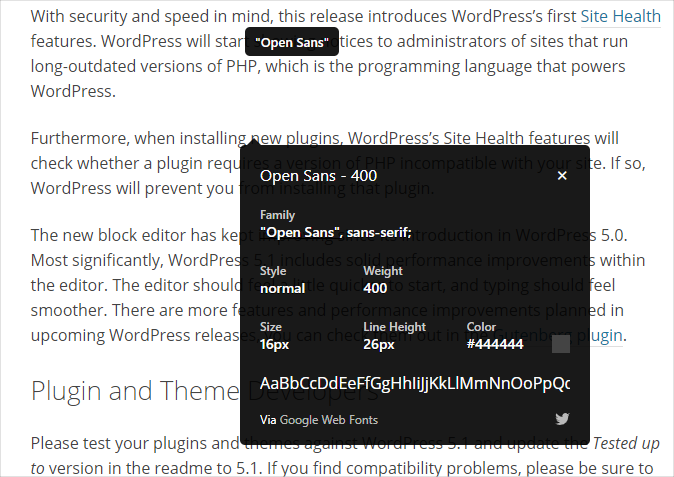
其他网站可以激发我们下一个网站建设项目; 您可以了解有吸引力的设计、字体或任何其他功能。 有时您访问一个网站并想在您的网站上使用精确的字体,但使用“检查元素”查找字体名称的麻烦似乎太多了。 WhatFont Chrome 扩展程序是适合您的工具。

该扩展通过将鼠标悬停在文本上来帮助您找出给定网页上使用的字体。 这显示了字体细节,例如样式、大小、重量、行高和颜色等。 此外,它还检测并支持 Google Font、Font Squirrel 和 Typekit 等 Web 字体服务 API。

2. WordPress Style Editor
Google Chrome 开发者工具使用户能够检查和修改网站的 CSS 设置。 但是,您需要手动编辑样式表,因为刷新页面后更改将丢失。 WordPress 样式编辑器是一个 Chrome 扩展程序,可帮助您将这些 CSS 更改实时保存到 WordPress 样式表中。

它可以直接从开发人员工具修改网站设置,无需 FTP 客户端或 WordPress 编辑器,从而节省您的时间。
3.WPSNIFFER
您是否曾经看过一个网站并在视觉上被吸引? 使用 WPSNIFFER,您可以毫不费力地在 WP 网站上找到工作中的主题。 此外,此 Chrome 扩展程序会显示网站上的活动插件和其他自定义项。 然后它将您链接到主题或使用 Google 搜索搜索活动主题。

对于任何 WordPress 开发人员来说,这都是一个非常重要的工具,因为它释放了无限的设计可能性。
4. WordPress Site Manager
WordPress 开发人员可能希望不时监控多个网站。 如果这描述了您,您就会明白当您必须切换仪表板和修改您的站点时会变得多么乏味。 WordPress 站点管理器扩展提供了一种更好的方式来在仪表板、页面、样式表之间切换,并更快地访问站点的各个部分。 此外,它还允许您添加任意数量的站点。 您可以轻松地从一个站点跳转到另一个站点,进行必要的更改,然后添加一个新网站。

WordPress 站点管理器还为 WP 主题编辑器添加了更多功能,例如访问主题编辑器、为代码添加颜色以及在不刷新网页的情况下立即保存文件。
5. WordPress Admin Bar Control管理栏控制
WordPress 管理栏是一个非常方便的工具,可以快速访问网站的仪表板或在前端和后端之间切换。 但是,当您要查看更改时,它可能会继续进行。 尽管您可以从配置文件编辑器中停用此功能,但 WordPress 管理栏控制 Chrome 扩展程序可能是更好的选择。

此扩展允许您通过单击按钮来隐藏/取消隐藏管理栏,从而节省您的设计时间。 您只需单击浏览器工具栏上的扩展程序图标。
6. ColorZilla
ColorZilla 是另一个有用的 Chrome 扩展程序,可帮助 WordPress 开发人员和设计人员获得正确的颜色组合。 该扩展使您能够使用吸管功能读取 WordPress 页面或帖子的颜色代码,以及为您的样式表生成和使用渐变颜色。

它的一些令人兴奋的功能包括:
- 吸管工具,可以读取页面上任意元素的颜色。
- 高级颜色选择器。
- 颜色分析器 – 在活动网页上获取 CSS 颜色并显示 RGB 和 HEX 颜色代码。
- CSS 颜色渐变生成器。
- 自动复制颜色功能。
- 调色板查看器和颜色历史。
最后的话
WordPress 是管理 Web 开发项目的重要工具。 有许多插件和主题可供选择,您可以在短时间内以最低的成本轻松构建有吸引力且功能强大的网站。 适用于 WordPress 的 Chrome 扩展使开发人员的生活更简单、更高效。 以上 6 个 Chrome 扩展程序是我们的首选,但列表并不止于此。 它们更专门用于帮助 WordPress 用户更轻松、更有效地完成更多任务。
