11个最佳UI/UX工具
UI/UX 设计旨在为用户创造直观、易于使用且令人满意的产品。 作为 UI/UX 设计师,您不断寻找改进设计流程和创造更好用户体验的方法。此过程的一个关键部分是使用专门的工具来创建、测试和改进您的设计。 在本文中,我们将介绍一些适用于 UI/UX 设计师的最佳技术工具。 每个工具都提供独特的特性和功能来帮助您创建高质量的设计。
1. Figma
Figma 是一种基于云的设计工具,在 UI/UX 设计师中越来越受欢迎。 Figma 的一些最佳功能包括项目符号列表、Zeplin 集成以及社区文件和插件库。 该工具包含一系列用于创建响应式设计的预先设计的 UI 元素和工具,使其成为创建线框、原型和 UI 设计的宝贵工具。
它还允许实时协作,这意味着多个团队成员可以同时处理同一设计。 这对于确保每个人都在同一页面上非常有用,并且可以帮助加快设计过程。

接下来,我们有素描。 什么是素描? 这种流行的设计工具可让您创建高保真线框和原型,并具有可在您的设计中使用的各种预先设计的 UI 元素。
2. Sketch
Sketch 的突出特点之一是它对插件的支持,这使您可以扩展其功能并将其与其他工具集成。 这意味着您可以在设计工作流程中将 Sketch 与其他工具一起使用,例如 InVision。

3. InVision
InVision 是另一种广泛用于 UI/UX 设计师的设计和协作工具。 它允许您创建交互式原型并进行用户测试,这对于确保您的设计直观且易于使用至关重要。
此外,它还与其他设计工具(如 Sketch 和 Adobe XD)无缝集成,并具有多项与团队成员共享和协作设计的功能。 这包括版本控制,它允许您查看您的设计是如何演变的,以及对特定设计元素发表评论和反馈的能力。
4. Adobe XD
Adobe XD 是一款功能强大的设计工具,可以创建线框、原型和 UI 设计。 它提供了一系列用于创建响应式设计的工具,并拥有一个强大的设计师社区,他们可以共享资源和教程。 因此,学习如何使用 Adobe XD 创建图形相对容易。
Adobe XD 的突出特点之一是它与其他 Adobe 产品(例如 Photoshop 和 Illustrator)的集成。 因此,您可以轻松地从这些工具导入资源并将它们用于您的 XD 设计。 它还具有许多协作功能,包括与团队成员共享设计和收集反馈。
5. FlowMapp

FlowMapp 是用于创建和管理网站地图和用户流的强大工具。 使用 FlowMapp,您可以快速轻松地创建详细的图表,以可视化用户通过网站或应用程序的旅程。 该工具的拖放界面使创建和编辑图表变得容易,其协作功能使其成为团队合作的设计师的绝佳选择。
FlowMapp 的突出特点之一是其广泛的预制模板和元素库。 您可以轻松自定义并将它们添加到您的图表中,从而无需从头开始即可轻松创建具有专业外观的图表。
FlowMapp 集成了流行的设计工具,例如 Sketch 和 Photoshop,可以轻松地将您现有的设计资产整合到您的图表中。
6、Proto.io

Proto.io 是一种流行的原型制作工具,它允许用户体验设计师无需编码即可为其设计创建高保真、交互式原型。 它提供了广泛的预先设计的 UI 元素和功能,以及自定义和创建自定义元素的能力。 这使得创建逼真的原型变得容易,可以快速地模拟最终产品。
Proto.io 的突出特点之一是它的协作能力。 它允许设计师与团队成员、客户和利益相关者共享他们的原型,并接收实时反馈和建议。 这有助于简化设计过程并确保每个人都在同一页面上。
7、Balsamiq

Balsamiq 是一种用户界面设计工具,以简单易用着称。 它使用类似于草图的样式,可以轻松快速地创建设计的线框和模型。 当您仍在弄清楚设计的整体结构和布局时,这在设计过程的早期阶段尤其有用。
Balsamiq 还提供一系列预先设计的 UI 元素和功能,以及自定义和创建您自己的 UI 元素和功能的能力。 它还允许协作和实时反馈,使其成为团队合作的设计师的宝贵工具。
8、Framer

Framer 是一款功能强大的设计工具,可让设计人员创建高保真、交互式原型。 它也是目前最好的 Figma 替代品之一。 使用 Framer,您可以快速轻松地创建动画和微交互,让您的设计栩栩如生。
该工具还包括一组强大的内置组件,使创建复杂和精密的设计变得容易。 此外,它与其他工具无缝集成,使其成为希望将现有设计资产整合到原型中的设计师的绝佳选择。
9、Axure

Axure 是另一种在 UI/UX 设计师中流行的工具。 它允许设计人员创建线框图、流程图和原型——所有这些都在一个地方。
Axure 的强大功能使创建详细的交互式设计变得容易,并且该工具的协作功能使其成为团队合作的设计师的绝佳选择。 此外,它还允许设计人员生成规范和文档,使其成为从线框图到最终交付的整个设计过程的宝贵工具。
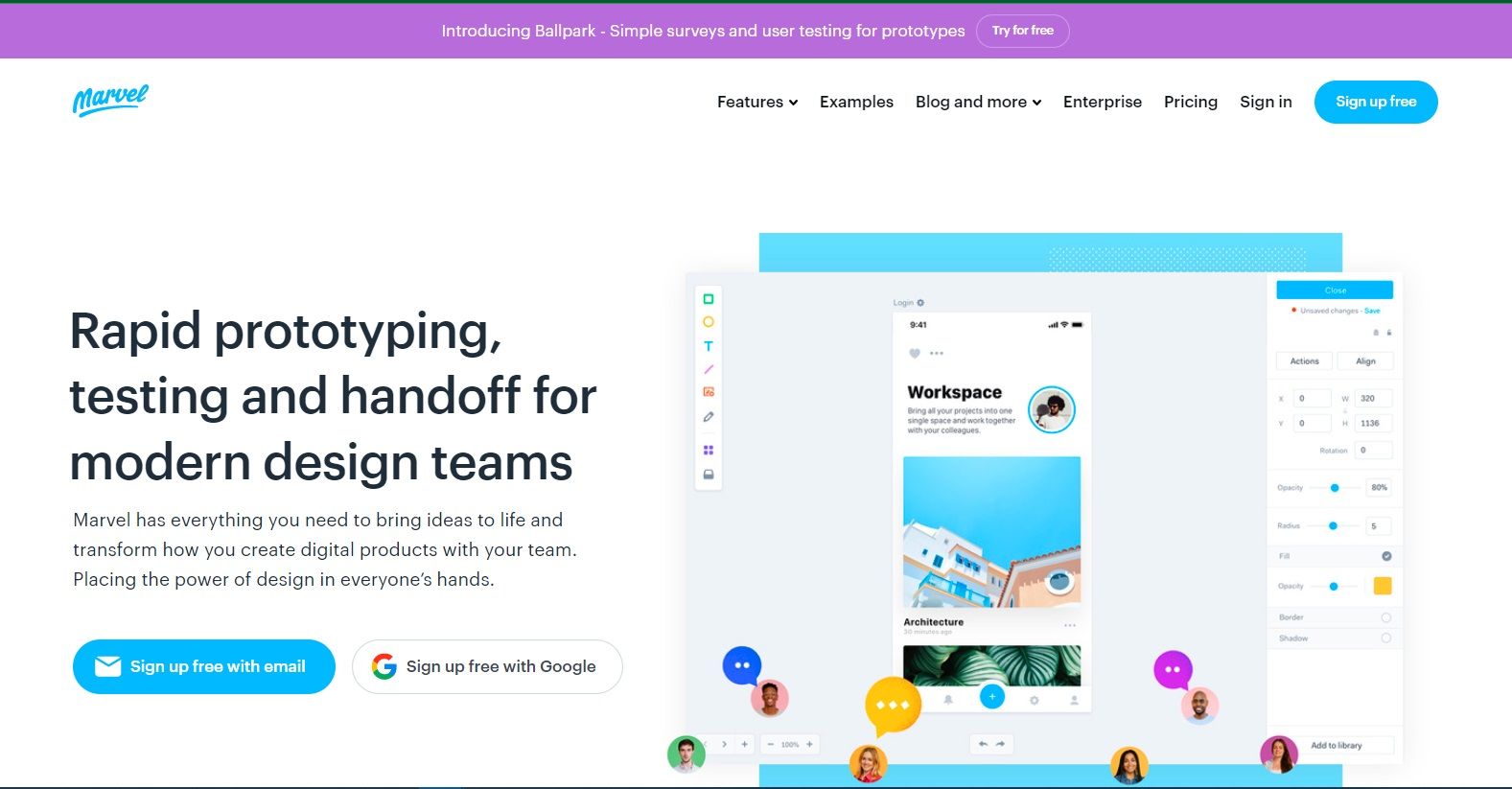
10、Marvel

Marvel 是一个专注于创建和共享交互式原型的设计工具。 借助 Marvel,设计人员可以快速轻松地将他们的静态设计转变为交互式原型,让他们能够测试他们的设计并收集有价值的用户反馈。
该工具还包括协作功能,使其成为团队合作的设计师的绝佳选择。 此外,Marvel 还集成了 Sketch 和 Photoshop 等流行的设计工具,使您可以轻松地将现有设计资产整合到您的原型中。
11、Wireframe.cc

Wireframe.cc 是一款免费的、基于浏览器的直观线框图工具,非常适合 UI/UX 设计师。 该工具的极简界面使创建简洁专业的线框变得容易,其协作功能使其成为团队合作的设计师的绝佳选择。
Wireframe.cc 的一个关键特性是它能够创建交互式线框。 您可以将可点击的元素添加到您的线框图中,允许用户点击线框图并查看用户旅程在现实生活场景中的展开方式。
这种交互式功能使您可以轻松地测试和验证您的设计。 它可以帮助您在进入设计过程的下一阶段之前识别潜在的问题或改进。
这些技术工具可以帮助 UI/UX 设计师简化他们的设计流程,创造更好的用户体验,并与团队成员更有效地协作。 每个都提供独特的特性和功能来帮助您创建高质量的设计和原型。
无论您是要创建交互式动画、详细的线框还是可共享的原型,这些工具都能满足您的需求。
