适用于Android/iOS React Native Lottie组件
这是适用于 Android 和 iOS 的 React Native Lottie 组件的示例。 Lottie 是一个适用于 Android 和 iOS 的移动库,可解析 Adobe After Effects 动画导出为 JSON 并在移动设备上本地渲染。
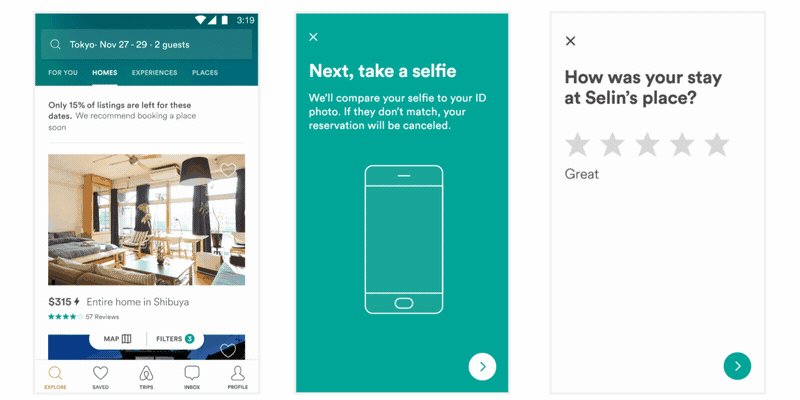
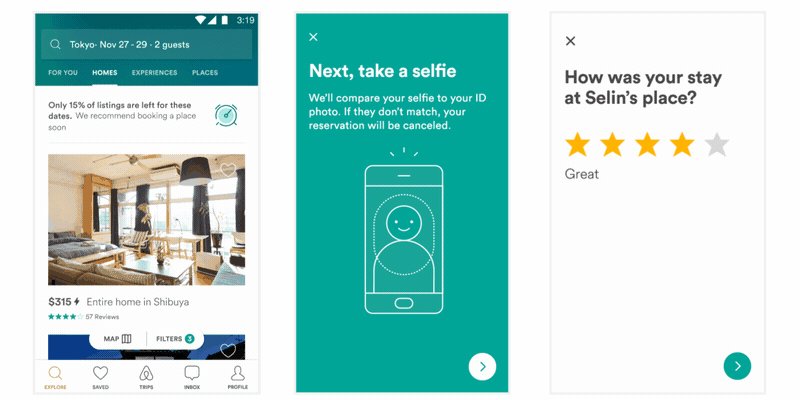
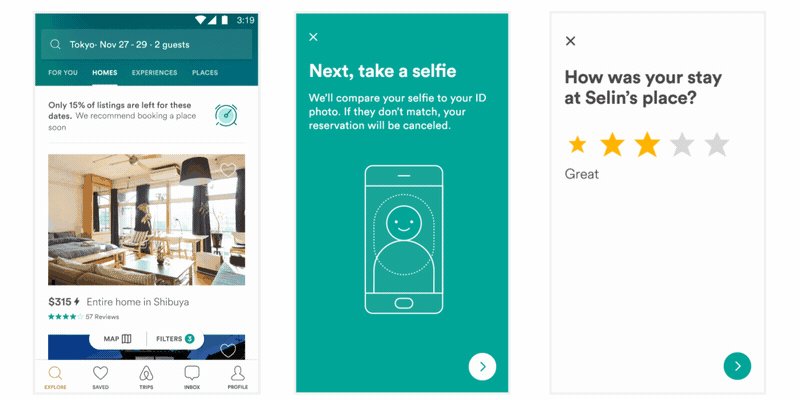
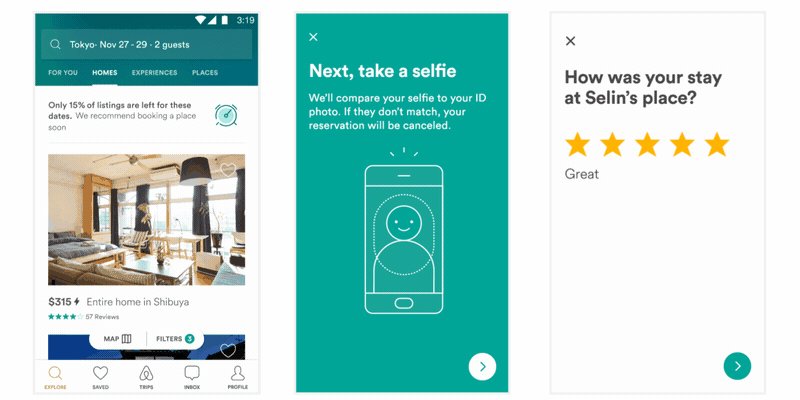
如今,应用程序开发不仅是制作功能强大的移动应用程序,而且使其对用户具有吸引力也同样重要。 如果你看到 Uber、Airbnb、CRED 等移动应用程序,你会注意到非常漂亮的动画来介绍该功能,在没有任何外部工具的情况下在移动开发中制作此类动画是不可能的,像 Lottie 这样的组件可以帮助你集成这些动画在应用程序中。
推荐:修复Windows Audio services not responding音频服务未响应
在任何设计师的帮助下,您可以在移动应用程序中创建并发布精美的动画。 Lottie 库和插件可用于 Web、iOS、Android、Flutter、ReactJS、React Native、Xamarin、NativeScript、Windows、Vue、Angular、QT、Skia、Framer X、Sketch、Figma 和 After Effects。
如果您没有任何设计师朋友或任何设计师技能,那么您可以寻求帮助 乐蒂档案网,有许多动画可以免费集成到您的移动应用程序中。

所有这些动画都是在 After Effects 中创建的,使用 Bodymovin 导出,并在本地渲染,无需额外的工程工作。
身体运动 是由 Hernan Torrisi 创建的 After Effects 插件,可将 After Effects 文件导出为 JSON,并包含一个 javascript Web 播放器。 Lottie 建立在他的伟大工作之上,将其用途扩展到 Android、iOS、React Native 和 Windows。
如何在 React Native 中集成 Lottie 组件
要在移动应用程序中使用 After Effects,我们可以使用 LottieView,它可以轻松导入,并且可以以非常简单的方式使用,只需导入
Lottie
import LottieView from 'lottie-react-native';并通过传递使用它 animation.json
<LottieView
ref={(animation) => {
animationRef = animation;
}}
source={require('./animation.json')}
autoPlay
loop
/>洛蒂示例描述
在此示例中,我们将使用名为 animation.json 这是从下载的 乐蒂档案网 并将使用 LottieView 组件进行集成。
让我们看看如何做。
制作 React Native 应用程序
React Native 入门将帮助您更多地了解如何制作 React Native 项目。 我们将使用 React Native 命令行界面来制作我们的 React Native 应用程序。
如果您之前安装了全局的react-native-cli软件包,请将其删除,因为它可能会导致意外问题:
npm uninstall -g react-native-cli @react-native-community/cli运行以下命令创建一个新的 React Native 项目
npx react-native init ProjectName如果你想使用特定的 React Native 版本启动一个新项目,你可以使用 –version 参数:
npx react-native init ProjectName --version X.XX.X注意如果上述命令失败,您可能使用的是旧版本 react-native 或者 react-native-cli 在您的电脑上全局安装。 尝试卸载 cli 并使用 npx 运行 cli。
这将在项目目录中创建一个带有名为 App.js 的索引文件的项目结构。
安装依赖
使用 LottieView 我们需要安装 lottie-react-native 依赖性。
要安装它,请打开终端并使用以下命令跳转到您的项目
cd ProjectName运行以下命令进行安装
npm install --save lottie-react-nativenpm install --save lottie-ios@3.4.0此命令会将所有依赖项复制到您的 node_module 目录中。
CocoaPods 安装
请使用以下命令安装CocoaPods
npx pod-install代码
现在在任何代码编辑器中打开 App.js 并将代码替换为以下代码
应用程序.js
// React Native Lottie Component for Android and iOS
// https://aboutreact.com/react-native-lottie/
// import React in our code
import React, {useRef, useEffect} from 'react';
// import all the components we are going to use
import {SafeAreaView, StyleSheet, View, Text} from 'react-native';
import LottieView from 'lottie-react-native';
const App = () => {
let animationRef = useRef();
useEffect(() => {
// To play complete animation
animationRef.play();
// Similary you can use this reset, pause, resume
// To play from a specific startFrame and endFrame
// animationRef.play(30, 120);
}, ());
return (
<SafeAreaView style={{flex: 1, backgroundColor: 'white'}}>
<View style={styles.container}>
<Text style={styles.header}>
React Native Lottie Component for Android and iOS
</Text>
<LottieView
ref={(animation) => {
animationRef = animation;
}}
source={require('./animation.json')}
autoPlay
loop
/>
</View>
<Text style={styles.smallText}>www.aboutreact.com</Text>
</SafeAreaView>
);
};
export default App;
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: 'white',
padding: 16,
},
header: {
fontSize: 24,
textAlign: 'center',
fontWeight: 'bold',
},
smallText: {
fontSize: 18,
textAlign: 'center',
},
});运行 React Native 应用程序
再次打开终端并使用跳转到您的项目。
cd ProjectName1. 启动 Metro Bundler
首先,您需要启动 Metro,React Native 附带的 JavaScript 捆绑器。 要启动 Metro 捆绑程序,请运行以下命令
npx react-native start一旦您启动 Metro Bundler,它将永远在您的终端上运行,直到您将其关闭。 让 Metro Bundler 在自己的终端中运行。 打开一个新终端并运行该应用程序。
2.启动React Native应用程序
在 Android 虚拟设备或真实调试设备上运行项目
npx react-native run-android或在 iOS 模拟器上运行(仅限 macOS)
npx react-native run-ios输出截图
这就是您如何使用适用于 Android 和 iOS 的 React Native Lottie 组件。 如果您有任何疑问或想分享有关该主题的内容,您可以在下面发表评论或在此处联系我们。 很快就会有更多帖子发布。 敬请关注!





