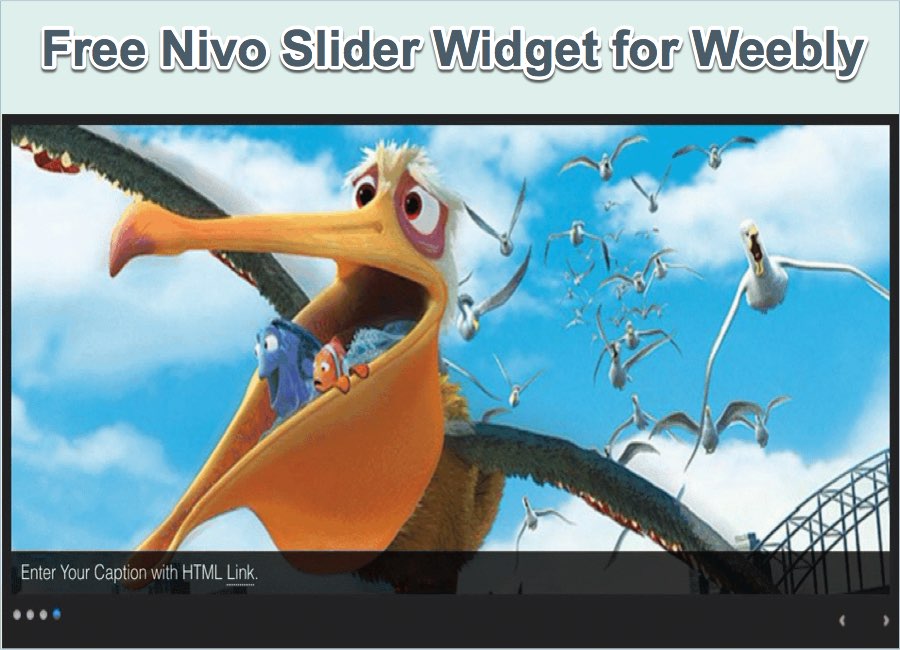
用于Weebly的免费Nivo滑块小部件
Weebly建站 提供简单的幻灯片元素,用于在您的网站上插入滑块。 具有多种过渡效果的功能丰富的幻灯片是 Weebly 中缺少的部分之一。 Long back Weebly 为 Pro 用户提供标题幻灯片,该幻灯片也已从所有响应式主题中删除。 我们测试了各种滑块,发现经过修改的流行 Nivo 滑块最适合 Weebly 用户。 Nivo 滑块是 Web 上默认用于各种主题的知名滑块之一。 您可以使用 jQuery 轻松添加漂亮的过渡效果,并根据您的需要自定义滑块。 在本文中,我们将讨论如何在您的 Weebly 站点中添加免费的 Nivo 滑块小部件。 滑块可以插入到您的 Weebly 网站的任何位置,但每页只能插入一个滑块。
推荐:如何在Weebly站点中添加多个编辑器
Nivo 滑块小部件功能
以下是 Weebly建站的免费 Nivo 滑块小部件的一些亮点:
- 它可以添加为标题幻灯片或内容区域内。 在本文中,我们将讨论插入内部内容区域,如果您正在寻找标题幻灯片,请查看我们关于如何在免费 Weebly 网站中插入标题幻灯片的单独文章。
- Nivo 滑块提供 4 种不同的主题样式 – 浅色、条形、深色和默认。
- 您可以添加 12 种不同的过渡效果——右下切片、左下滑动、右上切片、左上切片、上下切片、左上切片、折叠、淡入淡出、随机框、雨框、雨框反转和雨框增长撤销。
- 每张幻灯片都可以添加不同的过渡效果。
- 易于添加文本标题和带有链接的标题。 您还可以将滑块图像链接到您网站上所需的页面。
- 使用简单的控件,如上一张和下一张幻灯片的导航按钮。
如何在 Weebly 站点中添加 Nivo 滑块小部件?
演示滑块有四个图像,并使用 HTML 代码中为每个图像分别定义的过渡效果。 第二张图片 (up.jpg) 用作链接以连接到底部带有标题文本的网页。 第四个图像 (nemo.jpg) 有一个带有 HTML 链接的标题。
第 1 步 – 准备图像
任何幻灯片的第一步都是准备图像。 在演示中,我们使用了 4 张图片,每张图片的大小为 618 x 246 像素。 我们建议对更大尺寸的图像使用相似的比例以获得更好的质量。
第 2 步 – 下载滑块文件
单击下面的按钮下载 Nivo 滑块所需的所有文件,其中包括用于演示目的的四个图像。
下载所有 nivo 滑块文件。
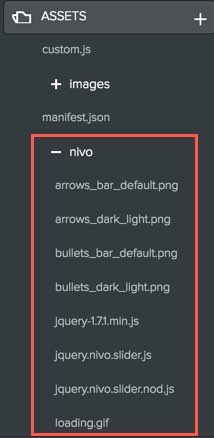
zip 存档文件包含 12 个文件,如下所示:
导航图像
- arrows_bar_default.png
- arrows_dark_light.png
- bullets_bar_default.png
- bullets_dark_light.png
- 加载.gif
脚本:
- jquery.nivo.slider.nod.js
- jquery-1.7.1.min.js
样式表:
演示图片:
- 玩具故事.jpg
- up.jpg
- walle.jpg
- 尼莫.jpg
您可以删除演示图像并在您的 Weebly 网站上使用您自己的图像。
第 3 步 – 上传滑块文件
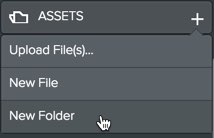
登录到您的 Weebly 帐户并编辑您要添加 Nivo 滑块的站点。 导航到“主题 > 编辑 HTML /CSS”,然后转到“资产”部分。 单击 + 按钮,然后创建一个新文件夹。

在本例中,我们创建了一个名为“nivo”的文件夹,并上传在步骤 2 中下载的所有 12 个文件。

第 4 步 – 在页面中插入代码
现在转到要添加 Nivo 滑块的页面,并使用“嵌入代码”元素插入以下代码。
<link rel="stylesheet" href="https://www.webnots.com/files/theme/nivo/theme-styles.css" type="text/css" media="screen" /> <div class="slider-wrapper theme-bar"> <div id="slider" class="nivoSlider"> <img src="https://www.webnots.com/files/theme/nivo/toystory.jpg" data-thumb="https://www.webnots.com/files/theme/nivo/toystory.jpg" alt="Toy Story" data-transition="sliceDownRight"/> <a href="https://www.webnots.com/"><img src="/files/theme/nivo/up.jpg" data-thumb="/files/theme/nivo/up.jpg" alt="Up" title="Enter Your Caption Here" data-transition="fold"/></a> <img src="/files/theme/nivo/walle.jpg" data-thumb="/files/theme/nivo/walle.jpg" alt="Walle" data-transition="boxRainGrow" /> <img src="/files/theme/nivo/nemo.jpg" data-thumb="/files/theme/nivo/nemo.jpg" alt="Nemo" data-transition="boxRainGrowReverse" title="#htmlcaption" /> </div> <div id="htmlcaption" class="nivo-html-caption">Enter Your Caption with HTML <a href="https://www.webnots.com/">Link</a>. </div> </div> <script src="https://www.webnots.com/files/theme/nivo/jquery-1.7.1.min.js"></script> <script type="text/javascript" src="/files/theme/nivo/jquery.nivo.slider.nod.js"></script>
发布您的网站以查看漂亮的 Nivo 滑块。
虽然可以使用“嵌入代码”元素插入上述代码,但建议在“页面 > 您的页面 > SEO 设置 > 标题代码”部分下添加 CSS 链接。
<link rel="stylesheet" href="https://www.webnots.com/files/theme/nivo/theme-styles.css" type="text/css" media="screen" />
以及“页面 > 您的页面 > SEO 设置 > 页脚代码”部分下的 JavaScript。
<script src="https://www.webnots.com/files/theme/nivo/jquery-1.7.1.min.js"></script> <script type="text/javascript" src="/files/theme/nivo/jquery.nivo.slider.nod.js"></script>
请记住用您自己的替换图像 URL。
推荐:如何在Windows 11中打开截图工具
自定义 Nivo 滑块
图像的过渡效果
过渡效果是通过使用每个图像的“数据过渡”参数来控制的。 当您从 HTML 代码中删除“data-transition”参数时,将使用随机效果。 例如,下面的 HTML 代码将导致带有深色主题的随机过渡效果。
<div class="slider-wrapper theme-dark"> <div id="slider" class="nivoSlider"> <img src="https://www.webnots.com/files/theme/nivo/toystory.jpg" data-thumb="https://www.webnots.com/files/theme/nivo/toystory.jpg" alt="Toy Story" /> <a href="https://www.webnots.com/"><img src="/files/theme/nivo/up.jpg" data-thumb="/files/theme/nivo/up.jpg" alt="Up" title="Enter Your Caption Here" /></a> <img src="/files/theme/nivo/walle.jpg" data-thumb="/files/theme/nivo/walle.jpg" alt="Walle" /> <img src="/files/theme/nivo/nemo.jpg" data-thumb="/files/theme/nivo/nemo.jpg" alt="Nemo" title="#htmlcaption" /> </div> <div id="htmlcaption" class="nivo-html-caption">Enter Your Caption with HTML <a href="https://www.webnots.com/">Link</a>. </div> </div>
您可以为滑块上的每个图像使用以下 12 个数据转换参数值之一来获得不同的效果:
- 向右切片
- 切下左
- 切片向上
- 左上切片
- 切片向上
- sliceUpDownLeft
- 折叠
- 褪色
- 盒子随机
- 盒子雨
- boxRainReverse
- 盒子雨成长
- boxRainGrowReverse
使用不同的主题
滑块的主题是使用 CSS 类“theme-NAME”定义的。 在上面的例子中,bar 主题被用作“theme-bar”。 您可以通过替换主题名称来使用 4 个主题之一,如下所示:
<div class="slider-wrapper theme-bar"> – This is for bar theme
<div class="slider-wrapper theme-default"> -This is for default theme
<div class="slider-wrapper theme-light"> -This is for light theme
<div class="slider-wrapper theme-dark"> -This is for dark theme自定义样式
用于滑块的所有样式都在“theme-styles.css”文件中定义。 它具有四个主题的样式集和滑块包装器。 您可以调整该文件中标题的宽度、字体大小和颜色。
自定义脚本
在这个滑块中基本上使用了两个脚本——一个是 Google jQuery 库,另一个是在 MIT 许可下分发的自定义 Nivo 滑块脚本。 滑块控件的所有基本变量都在“jquery.nivo.slider.nod.js”文件中定义,如下“//默认设置”部分:
- effect: ‘random’ – 默认情况下会应用随机过渡效果
- slices: 15 – 图像被切成 15 块
- boxCols: 8 – 图像被分成 8 列
- boxRows: 4 – 图像被分成 4 行
- animSpeed: 500 – 动画速度默认为 500 毫秒,减少以更快地移动过渡
- pauseTime: 3000 – 幻灯片之间的暂停时间为 3000 毫秒
- startSlide: 0 – 起始幻灯片是第一张 (0) 幻灯片
- directionNav: true – 显示方向导航按钮(false 隐藏)
- controlNav: true – 显示控件导航项目符号(false 隐藏)
- controlNavThumbs: false – 隐藏导航缩略图而不是项目符号(显示为 true)
- pauseOnHover: true – 当鼠标悬停在图像上时暂停幻灯片
- manualAdvance: false – 默认启用自动旋转,您可以启用手动移动图像
- prevText: ‘Prev’ – 上一个图像文本
- nextText: ‘Next’ – 下一个图像文本
- randomStart: false – 随机启动被禁用
注意 请不要从“jquery.nivo.slider.nod.js”文件中删除版权注释。 我们知道最初的开发者“Dev7Studios”已经不存在了,该网站正在重定向到一个 WordPress 插件。 但请保留通知原样以供参考。 由于Weebly建站不再支持 $ 函数,我们将脚本中的所有 $ 替换为 jQuery。