开发人员常用的5个Chrome扩展
如今,为了吸引用户,浏览器之间存在着激烈的竞争。 大多数现代浏览器能够做的不仅仅是浏览。 它们通过附加组件和扩展为属于不同类别的人(尤其是程序员和开发人员)提供一系列功能。
谷歌浏览器是最主流的浏览器,拥有一个用于开发多功能和高效扩展的大型社区。 程序员可以使用这些无与伦比的扩展来减少编程的麻烦和时间效率。
推荐:如何使用Google Chrome浏览器截屏
面向开发人员的 5 大 Chrome 扩展
如果您是开发人员,以下是您应该使用的 5 个最佳扩展。
- Web开发人员
- 分析仪
- Codota – Java 代码查看器开发工具
- Redux 开发工具
- 用户代理切换器
1. Web Developer网页开发者
Chrome 为网站开发者提供了内置的开发者工具来进行各种类型的实验。 此外,网站开发人员可以从 Chrome 网上应用店中选择最广泛的扩展程序。 开发人员的多用途扩展之一是“Web Developer”。 顾名思义,此扩展以多种方式为 Web 开发人员提供帮助。 它为您提供了一个工具栏,该工具栏提供了多种功能来帮助您开发和分析网站。
转到 Chrome 网上应用店并搜索“Web Developer”扩展程序。 通过单击“添加到 Chrome”按钮将其安装到您的浏览器上。

Web 开发者 Chrome 扩展
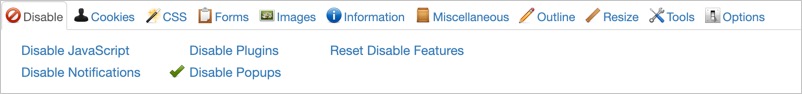
该扩展程序将在 Chrome 的地址栏旁边添加一个齿轮形图标。 单击它可查看提供多种选项的工具栏。

Web 开发人员扩展选项
以下是该扩展提供的一些功能:
- 禁用 JavaScript、通知、弹出窗口和插件。
- 阻止所有类型的 cookie,例如域 cookie 和会话 cookie。
- 禁用样式表、图像和各种表单选项。
- 调整浏览器大小以检查响应式布局。
- 单击“选项”选项卡,然后转到弹出窗口中的“颜色”部分。 在这里,您可以将语法高亮主题打开为浅色或深色,以使用正确的语法查看不同颜色的代码。
- 您还可以设置响应式布局大小以在不同维度上测试您的网页。
2. Wappalyzer分析网站
作为一名程序员,您可能需要分析某些网站或必须开发类似的网站。 在所有这种情况下,您需要的是 Chrome 浏览器上的 Wappalyzer 扩展程序。 这是一个简单的扩展,具有非常强大的功能,可以检测网站正在使用的网络技术。

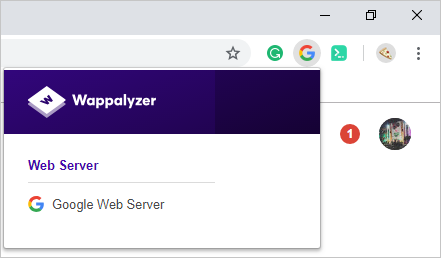
Wappalyzer Chrome 扩展程序
打开任何网站并单击 Wappalyzer 扩展图标。 该图标将显示网站使用的框架,如 PHP 或 WordPress。 它将为您提供详细信息列表以查找以下内容。
- 在 WordPress 等网站上使用的 CMS。
- Web 服务器和框架。
- 分析、广告网络、CDN 和缓存系统。
- JavaScript 库和支付处理器
您可以在每个链接上的新标签页中获取有关该技术的更多详细信息。
3. Codota – Java 代码查看器开发工具
如果您是 Java 程序员,那么 Codota Chrome 扩展程序可以帮助分析代码。 这是一个有用的扩展,提供代码片段的详细信息,也可以保存以供将来使用。 此扩展仅支持少数站点,例如 GitHub 和 StackOverflow。
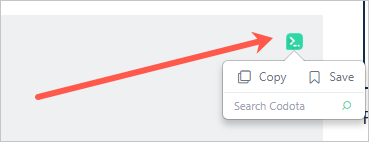
安装扩展程序后,它可以自动检测允许的网站上是否有可用的 JavaScript 代码。 您可以将鼠标悬停在脚本代码上以查看扩展图标。 它将允许您复制或保存代码以供将来使用。

Codota Chrome 扩展程序
您可以在网站上扫描任何 Java 类或方法并获取相关代码。 细节相当广泛,对于程序员来说是一种时间有效的方法。 不幸的是,目前该扩展程序只能在六个网站上使用。 好消息是该扩展的开发者声称该扩展将来会兼容更多的网站。
4. Redux 开发工具
Redux DevTools 是另一个有助于测试和调试应用程序的扩展。 它可以帮助程序员在开发应用程序的阶段修复不同的错误和错误。

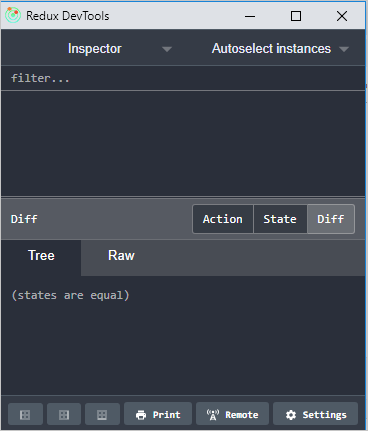
Redux 开发工具
您可以使用此扩展程序打开一个面板,在该面板中,您的应用程序代码将在不同状态下进行检查。 如果您是初学者,还会提供有关扩展的详细信息。 这个应用程序对于使用 Redux 库开发应用程序的程序员来说是必须的。
5. 用户代理切换器
User-Agent Switcher 是一个扩展,您可以通过它在使用 Chrome 时模仿其他浏览器。 程序员和开发人员都知道,为了达到完美,他们的应用程序应该在每个环境中运行。 这是一个很好的扩展,有助于实现这一目标。

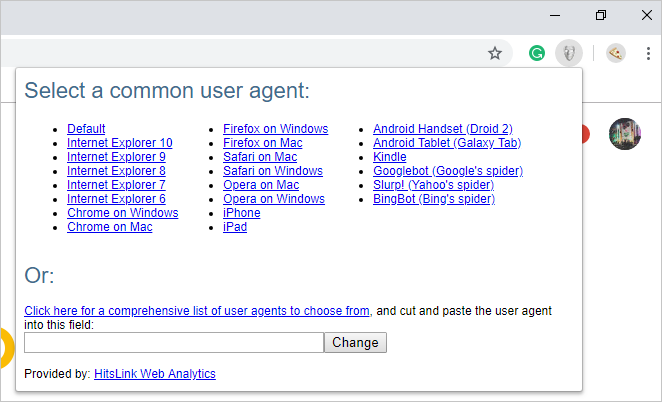
用户代理切换器
安装后,单击扩展图标会提供一系列可供选择的选项。 您不仅可以模仿桌面浏览器,还可以使用 android 和 iOS 浏览器。
总结
Chrome 的默认开发者工具为开发者提供了广泛的功能。 但是,您可能会觉得它很杂乱,尤其是当您在浏览器底部使用时。 尝试上述针对开发人员的 Chrome 扩展程序之一,并改进您的日常工作。