如何编辑Weebly源代码HTML和CSS
Weebly建站提供“嵌入代码”元素以在您的页面内容上添加自定义 HTML、CSS 和 JavaScript 代码。 但有时需要修改您网站的源 HTML/CSS。 Weebly 允许免费和高级用户编辑网站的源 HTML / CSS 代码,以鼓励添加更多自定义并制作具有所需功能的漂亮网站。 这是关于如何在免费的 Weebly 站点中编辑源 HTML 或 CSS 以及您可以使用 Weebly 代码编辑器执行的操作的分步教程。
推荐:什么是BlueScreenView
请注意,如果您将 Weebly 与 SiteGround、Bluehost 或任何其他付费托管平台一起使用,则以下是相同的过程。
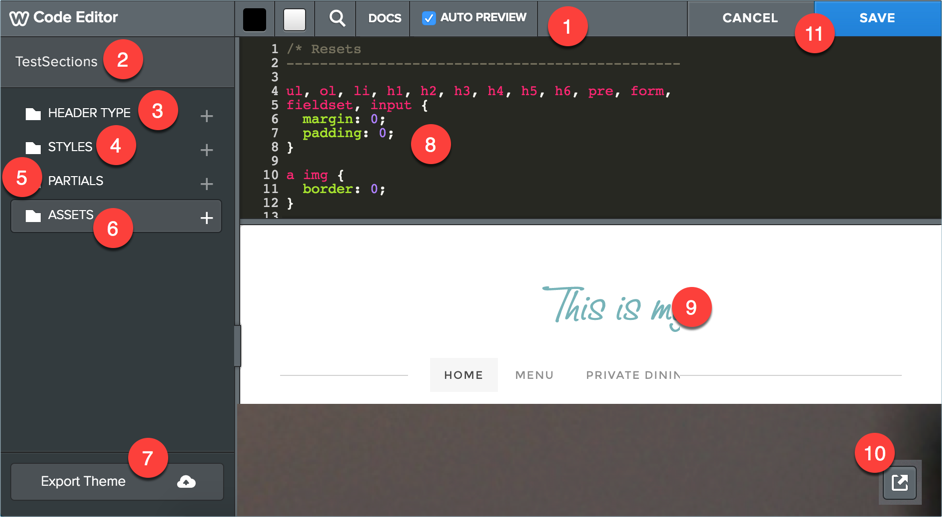
Weebly 代码编辑器选项摘要:
- 带有用于搜索、启用/禁用自动预览等按钮的顶部工具栏。
- 您可以通过双击来更改当前主题的名称。
- 标题类型 – Weebly 的默认页面布局,其中包含用于各个布局的 HTML 代码。
- Styles 部分包含 .less 格式的所有元素的外部样式定义。
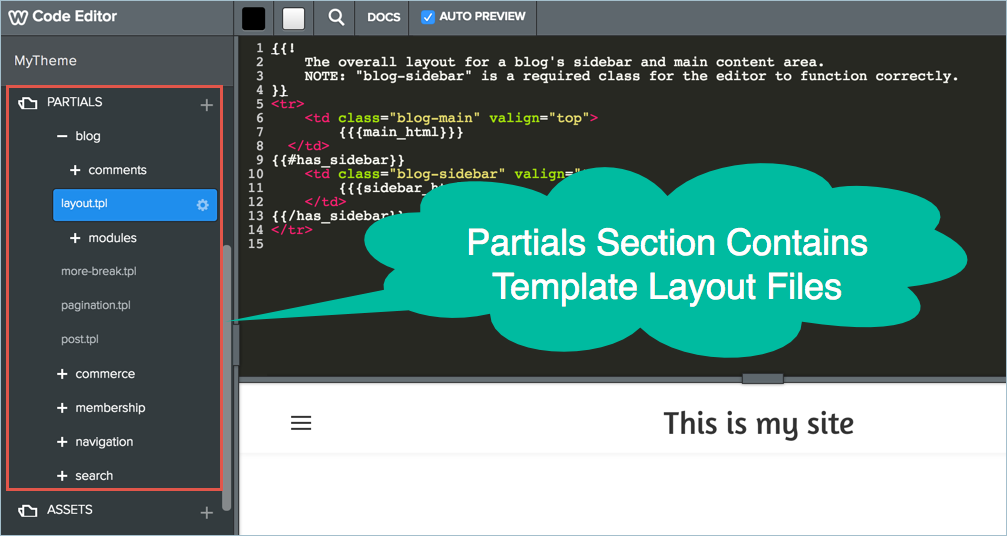
- Partials 部分包含与博客、电子商务等相关的文件。
- 资产部分包含所有主题文件,如脚本和图像。
- 导出主题 – 将您的 Weebly 主题下载到本地计算机。
- 查看当前选定布局或文件的代码。
- 预览站点,在顶部工具栏上启用自动预览以立即预览代码更改。
- 弹出视图以在弹出窗口中检查您的站点。
- 保存或取消所做的更改。
如何编辑 Weebly 源代码?
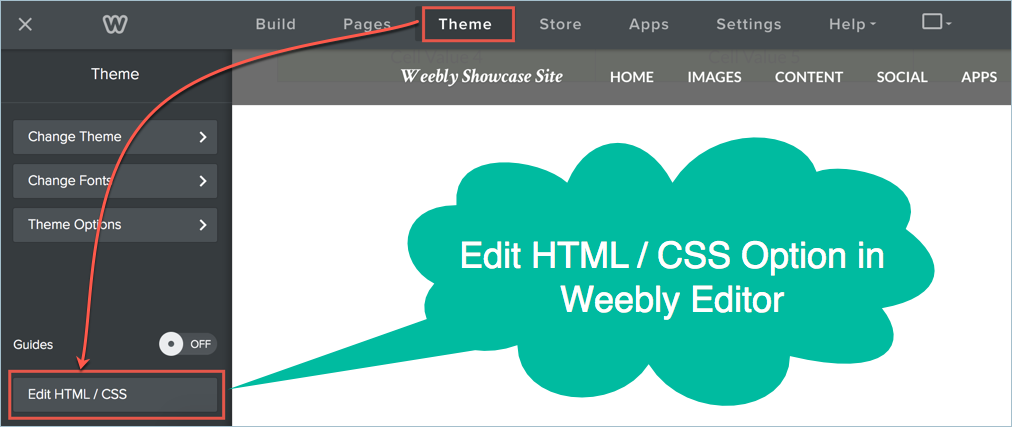
登录到您的 Weebly 帐户并编辑您要修改源代码的站点。 选项“编辑 HTML / CSS”可在“主题” Weebly 编辑器的菜单如下图所示:

如果您没有看到该按钮,请缩小以减小屏幕尺寸以便清楚地看到它。 单击按钮后,您将转到 Weebly 代码编辑器。
我可以用代码编辑器做什么?
Weebly 代码编辑器具有以下功能:

以下是您可以在 Weebly 代码编辑器上执行的一些重要操作。
1. 顶部工具栏
您可以使用顶部工具栏中的工具来反转颜色、搜索、检查文档和自动预览更改。 默认情况下,对代码所做的任何更改都会立即显示在预览窗口下。 您还可以在弹出窗口中预览您的更改,并查看有关编辑主题的 Weebly 代码编辑器帮助文档。 我们建议停用“自动预览” 避免预览的选项会为您所做的每项更改加载。 当您禁用“自动预览“,会有新的”刷新”按钮出现。 您可以使用它来刷新预览窗口,以查看代码更改的效果。
2. 主题名称
您可以通过双击来更改主题名称。 更改后的主题将显示在“主题 > 更改主题 > 主题库 > 自定义”。 每当您更改主题时,Weebly 都会使用不同的名称保存它的新副本,例如子主题。 对子主题的任何修改都不会影响原始主题,您可以随时恢复到 Weebly 的原始主题。
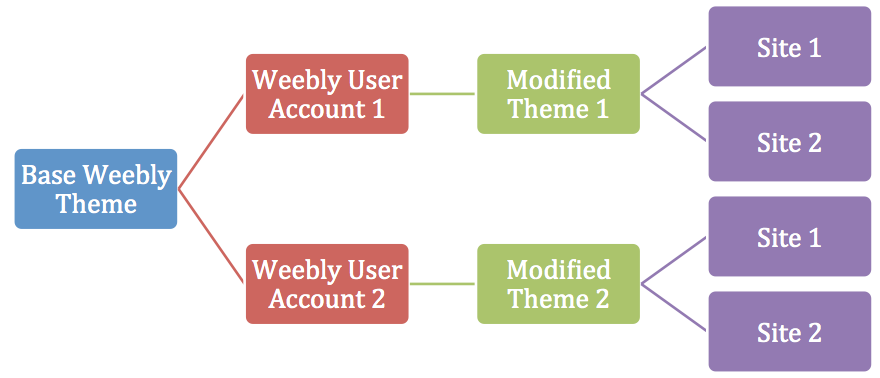
Weebly 在您的帐户中使用一个主题,这意味着一个帐户下的多个站点可以使用一个修改后的主题。 更改 CSS 或页面布局将影响使用该修改后主题的所有网站。

注意 如果您想为两个不同的站点修改具有不同设计的相同主题,请使用两个不同的名称保存它并在适当的站点上使用它。
3.编辑/添加页面布局
在下面 ”标题类型”部分,您可以找到 Weebly 提供的所有默认页面布局的源 HTML 代码。 您还可以通过单击“添加或上传自己的页面布局”+“ 按钮。 了解有关 Weebly 页面布局的更多信息。 随着 Weebly 4 的引入,所有页面布局都合并为三种类型,即页眉、无页眉和飞溅。

4.风格
所有外部样式表都可以在 “风格” 部分。 目前,Weebly 对网站的不同部分使用 LESS 文件,例如“_blog.less”、“_nav.less”等。主要的外部样式表是“main.less”,其中所有其他样式都使用“@import”规则导入.
注意 主样式表的早期名称是“main_style.css”,现在可以作为“main.less”使用。 它可以在以后更改为不同的扩展名,但是您应该找到像“main”或“style”这样的文件名。 据我们检查,所有 Weebly 响应式主题都使用 .less 样式表而不是 .css 文件。
4.1 编辑源 CSS 并添加自定义外部样式表
Weebly 每个主题都有一个样式表,您可以在代码编辑器中以“main.less“ 在下面 ”风格“ 部分。 单击 CSS 文件可在旁边的编辑器中查看代码,您可以在此处添加自己的自定义 CSS 代码。 在主样式表中添加的任何代码都将在您的整个站点中有效,因为“main.less”样式表将自动链接到所有默认标题类型。
您还可以上传其他 CSS 文件,例如“style.css”,并将其链接到“页面 > 选择页面 > SEO 设置 > 标题代码” 部分使用以下代码:
<link rel="stylesheet" type="text/css" href="https://yoursite.com/files/theme/style.css">
在“设置 > SEO > 标头代码”部分将加载到所有页面上,您可以通过右键单击并选择“查看页面源代码”在浏览器上。
5. 部分
顾名思义“偏音”部分包含将与其他文件结合使用的部分模板文件(扩展名为 .tpl)。 博客页面、电子商务、导航、会员和搜索框的模板文件在“偏音”部分进行修改。

6. 资产
这 ”资产”部分包含主题中使用的所有源文件,例如图像和脚本。 您可以在“资产” 部分并在站点编辑器中使用“嵌入代码” 元素或在“标题代码“ 和 ”页脚代码”部分。 文件可以通过点击“上传”+”图标,然后选择“上传文件)…“ 选项。
6.1 上传脚本文件
您可以在“资产”并将文件链接到特定页面,或者直接在“嵌入代码” 元素或在“页面 > 选择页面 > 高级 > 页脚代码” 使用下面的代码:
<script src="https://yoursite.com/files/theme/JavaScript.js/"></script>
6.2 上传图片
与 .css 和 .js 文件类似,您还可以上传扩展名为 .jpg、.png、.bmp、.gif 等的图像文件。Weebly 将在代码编辑器中上传的图像文件存储在“https://yoursite.com/files/theme/”,但使用图像、幻灯片或图库元素上传到站点编辑器的图像文件存储在不同的“上传”目录中。 在代码编辑器上上传图片的好处是它们可以与页面上任何位置的 URL 链接。
注意
- 在代码编辑器上上传的所有文件都可以与您网站中的相对 URL 链接。 例如,如果您上传了一张图片“我的图像.jpg“,它可以使用“链接/files/theme/myimage.jpg“ 里面 ”嵌入代码” 元素和下 “标题代码“ 或者 ”页脚代码”部分。
- 您也可以右键单击并使用“weebly.com/…/”并将其链接到您网站上的任何位置。
- 尽管可以上传所有类型的文件,但某些文件(如 .php)可能无法按预期工作。
7.导出主题
这是一个将完整的 Weebly 主题导出到本地 PC 或 Mac 的选项。 在您进行任何修改后,建议您保存并导出您的主题,以便您可以在需要时恢复它。 了解如何导入和导出 Weebly 主题。
8.查看和编辑代码
这是您可以查看和编辑 CSS、HTML 或脚本代码的实际位置。 与您选择的文件相对应的代码将显示在编辑器上。 您可以搜索所需的代码并根据需要进行修改。 确保仔细编辑代码,因为修改会影响整个站点。
9.预览区
可以在预览区域下查看对代码所做的更改。 当“自动预览”选项在顶部工具栏上被选中,否则您可以单击“刷新”按钮预览更改。
10. 弹出视图
虽然屏幕上有预览区域,但由于显示区域较小,大多数情况下会很拥挤。 您可以使用弹出按钮在单独的全屏浏览器窗口中查看更改。
11. 取消/保存您的更改
重要的是,所做的任何更改只有在您单击“节省”按钮,输入一个新的主题名称并保存您的更改。 您也可以取消更改而不保存。 大多数情况下,即使您没有保存或发布站点,浏览器也会保留缓存。 因此,如果您在没有保存或发布的情况下看到任何更改,那么最好注销并清除浏览器的缓存并再次检查。
总结
Weebly建站是允许免费用户编辑源代码的平台之一。 虽然您可以添加 CSS、上传 JavaScript 和图像,但我们建议您使用页眉和页脚代码部分。 这将帮助您在不修改主题的情况下插入代码。