如何添加和自定义Weebly标题元素
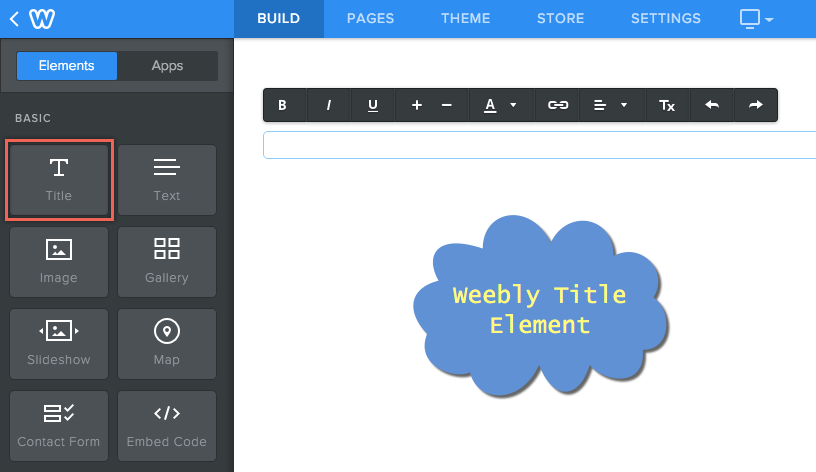
Weebly 允许添加“标题“ 或者 ”标题” 在您的网页上通过默认“标题“ 元素。 该元素被分组在“基本的” 站点编辑器中的元素类别。 与任何其他元素类似,您可以拖放“标题” 页面上任意位置的元素以添加标题。 默认情况下,添加的标题将是 HTML
推荐:如何修复Windows Access Control Entry Is Corrupt错误
元素,Weebly 中没有选项可以选择标题元素的标题大小。

标题排版
一般排版中使用了六个标题,从最大尺寸的标题 H1 到最小尺寸的标题 H6。 不同大小的标题用于有序地组织页面内容。 例如,您可以从 H2 标签开始,然后到 H6 标签来突出不同的大小和重要性。 搜索引擎和人类用户都认为最大的标题大小是页面的重要部分,而其他较小标题的重要性会降低。
自定义 Weebly 标题元素
“标题” 元素可以通过在站点编辑器的内容区域中单击来自定义。 您将看到包含多个选项的弹出窗口,如下图所示:

以下是可用于“标题“ 元素:
- 粗体、斜体和下划线
- 增大或减小文本大小
- 更改字体颜色
- 创建超链接
- 左、右、居中和对齐对齐
您还可以选择重做、撤消和删除完整格式,以将文本恢复为默认设置。
更改标题元素的字体
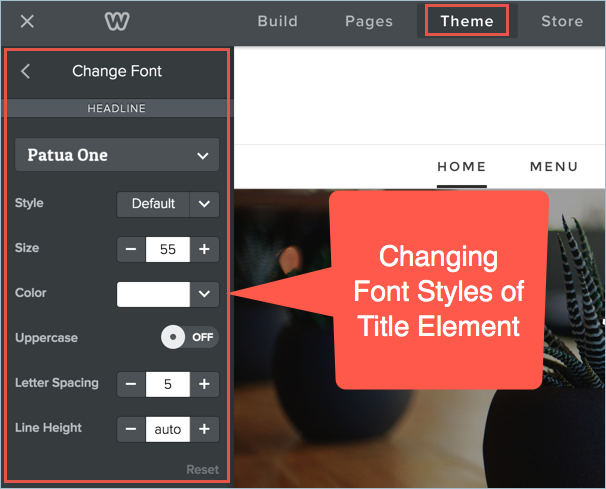
文本元素的字体系列、大小、颜色和行高属性由主 CSS 文件中的样式定义控制。 您可以使用以下方法之一修改字体:
- 通过导航到“main.less”文件直接修改主题 > 编辑 HTML / CSS > 样式 > main.less“。
- 使用“下提供的 Weebly 定制器”主题 > 更改字体 > 标题”。

Weebly 标题元素和 SEO
不幸的是,Weebly 通过将 H2 标题用于“标题”元素。 这有很多影响您、用户和搜索引擎的问题。
- 在整个页面中使用单个标题将影响具有不同标题大小的结构化内容的创建。
- 用户会混淆页面的哪个部分更重要,哪个部分不太重要,因为所有标题都具有相似的大小。
- 它还会混淆搜索引擎,因为爬虫会按照页面上的 H1 到 H6 标题来了解内容的重要性。
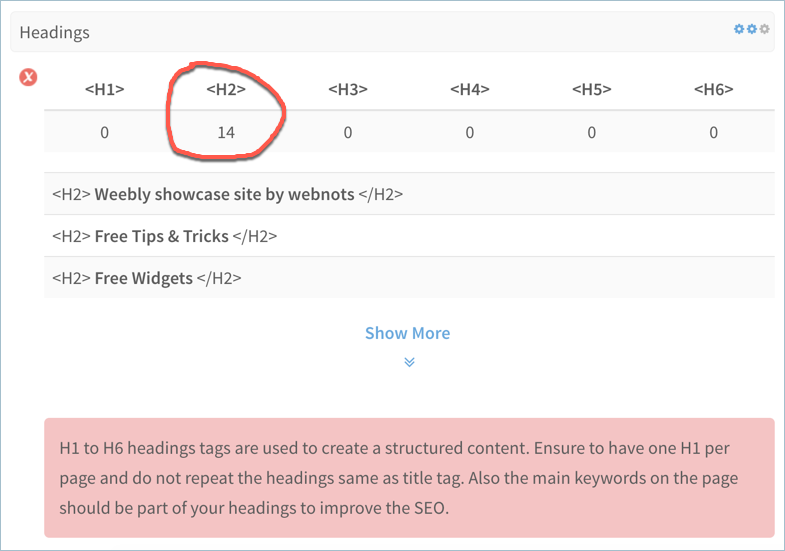
举个例子,将 H2 标题放在文章末尾附近会混淆用户和搜索引擎。 您可以使用任何 SEO 审查工具找到您的 Weebly 网站的标题问题。 以下是您的 Weebly 网站显示标题问题的 SEO 审查的样子。

如何解决 Weebly Title SEO 问题?
好吧,唯一的方法是使用“嵌入代码” 元素并使用不同的 HTML 标题标签在页面中手动添加您自己的标题。 查看我们关于如何在您的页面上添加 H1 到 H6 标签以及如何在博客文章中添加 H1 标题的文章。 我们真的希望 Weebly 将推出更新的“标题” 元素,以便在整个站点中轻松添加 H1 到 H6 标题。
