如何将书签从Firefox导入Google Chrome
在我们之前的文章中,我们讨论了 Firefox Quantum 与 Google Chrome 浏览器的比较。 Chrome 显然是赢家,拥有超过 65% 的桌面用户市场份额。 尽管 Firefox 设计时尚,但将浏览器与您喜欢的应用程序(如 Gmail)集成在一起是有意义的。 因此,有很多用户同时尝试了 Firefox 和 Chrome,最终决定继续使用 Chrome。 如果您遇到这种情况,您可以通过以下方法将书签从 Firefox 导入到 Google Chrome。
推荐:如何修复Edge Chrome最大化时隐藏Windows任务栏
有些人在 Edge 等浏览器中使用收藏夹这个词而不是书签。 但是 Firefox 和 Chrome 都使用书签一词来为您喜爱的网页添加快速访问。 让我们通过在 Firefox 中创建书签,然后展示如何使用默认浏览器方法和 HTML 方法将其Chrome书签导入 来详细解释该过程。
在 Firefox 中创建书签
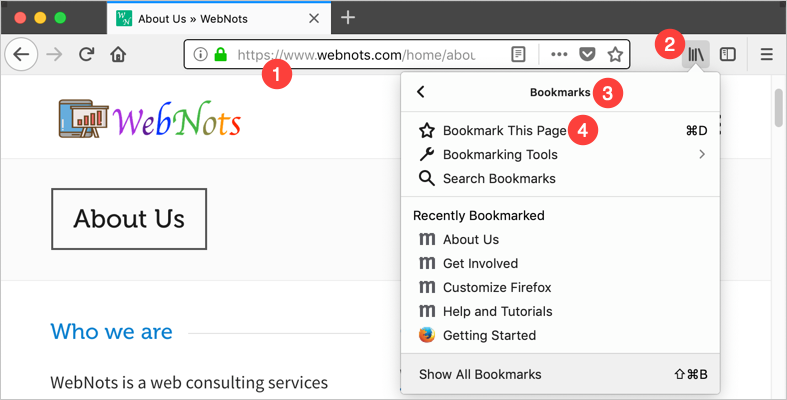
在 Firefox 中打开您喜欢的网页,然后单击地址栏旁边的书签按钮。 从下拉菜单中选择“书签 > 将此页添加书签”。

在 Firefox 中创建书签
您也可以简单地按 Windows 上的“Control + D”键和 Mac 上的“Command + D”键打开添加书签弹出窗口,如下所示。

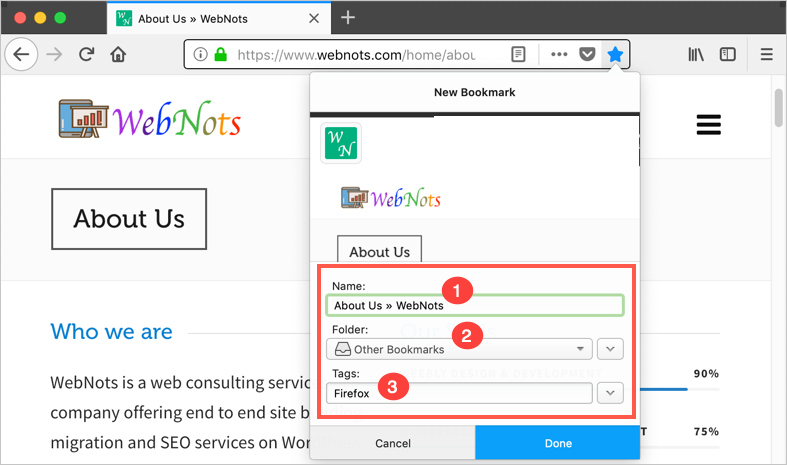
添加书签详细信息
输入名称并选择文件夹以保存您的书签。 我们已将标签输入为“Firefox”,以表明不会在 Chrome 中导入标签详细信息。
从 Firefox 导出书签
现在您已经创建了书签,您可以创建任意数量的书签。 下一步是将书签下载或导入到本地计算机。 如果您在同一台计算机上安装了 Chrome 和 Firefox,则可能不需要导入本地计算机。 否则,从 Firefox 下载书签作为 HTML 文件。
单击书签图标,然后转到“书签>显示所有书签”选项。 或者在 Windows 中按“Control + Shift + B”或在 Mac 中按“Command + Shift + B”打开书签库。

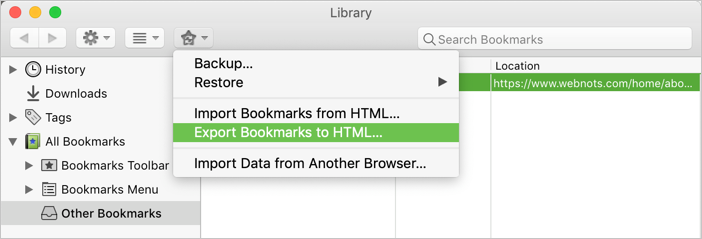
从 Firefox 导出书签
单击星号“导入和备份您的书签”图标,然后选择“将书签导出为 HTML…”选项。 选择位置并将书签文件保存到本地计算机。

将 Firefox 书签保存到本地计算机
将书签导入 Google Chrome
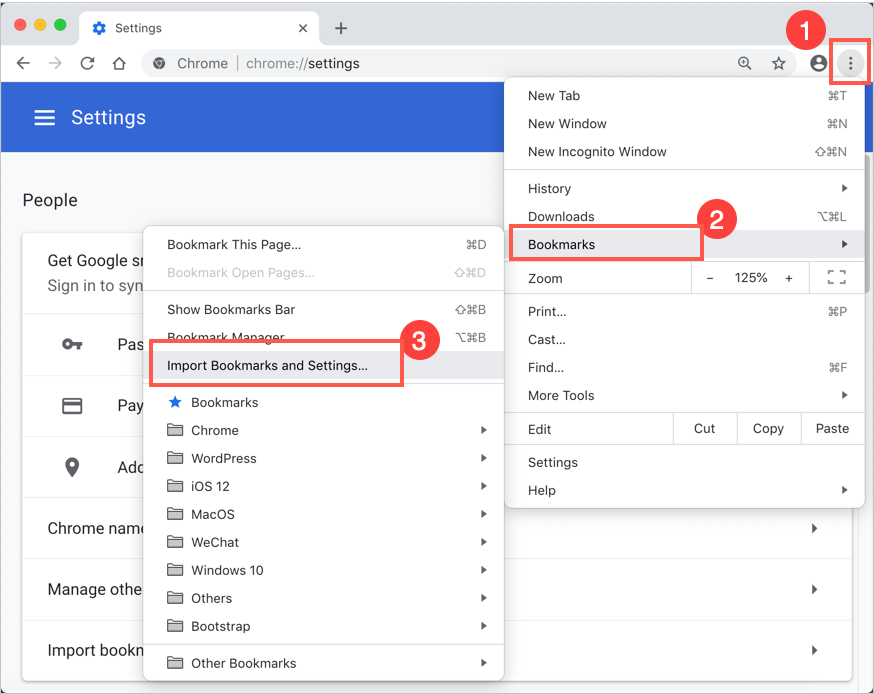
现在您已经从 Firefox 下载了书签,让我们看看如何导入 Google Chrome。 打开 Chrome 并单击“自定义和控制 Google Chrome”按钮,在浏览器右上角显示为三个点。 导航到“书签 > 导入书签和设置…”。

在 Chrome 中导入书签设置
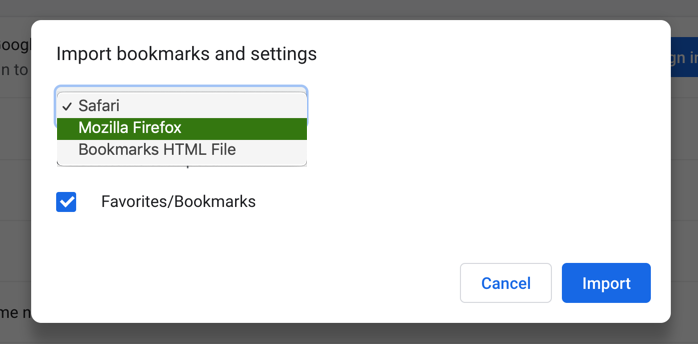
或者在地址栏中打开命令 URL“chrome://settings/importData”,直接打开导入书签设置弹出窗口。 Chrome 会显示一个下拉列表,其中包含您计算机上所有已安装的浏览器。

从导入列表中选择 Mozilla Firefox
从 Firefox 直接导入
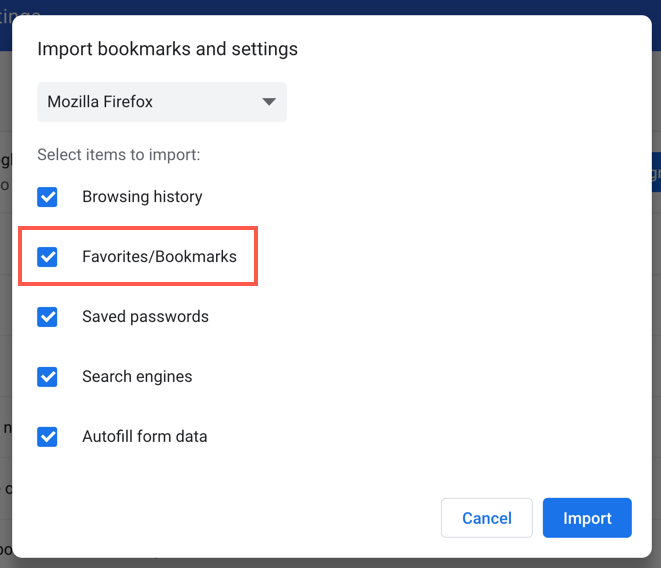
如果您在同一台计算机上同时安装了 Chrome 和 Firefox,则只需从下拉列表中选择“Mozilla Firefox”选项。 请注意,在这种情况下,您不需要将书签导入本地计算机,如上一节所述。
Chrome 将显示从 Firefox 导入内容的所有可用选项。 检查“收藏夹/书签”选项。 如果您想从 Firefox 导入所有这些数据,请选择其他选项,例如浏览历史记录、密码、搜索引擎和自动填充数据。

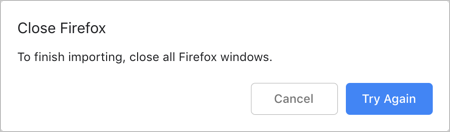
单击“导入”按钮会影响选择所需选项。 在您尝试直接导入之前,Chrome 会提示您关闭所有 Firefox 实例。 关闭所有 Firefox 浏览器窗口,然后单击“重试”按钮。 请记住,在 Mac 上关闭所有浏览器窗口仍将在后台运行应用程序。 因此,您还应该在重试之前退出浏览器应用程序。

提示关闭 Firefox
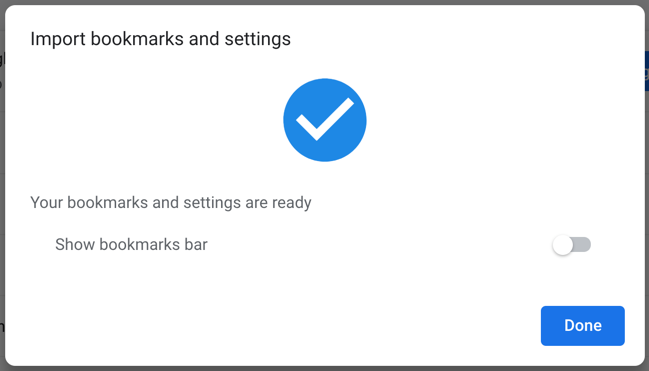
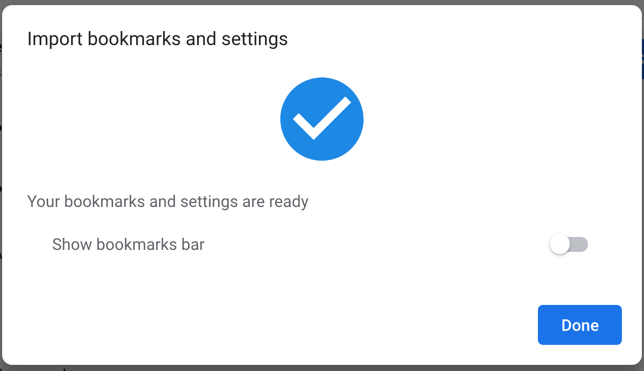
您将看到如下所示的成功消息,表明所有书签都已导入 Chrome。

在 Chrome 中成功导入书签
在 Chrome 中查看导入的书签
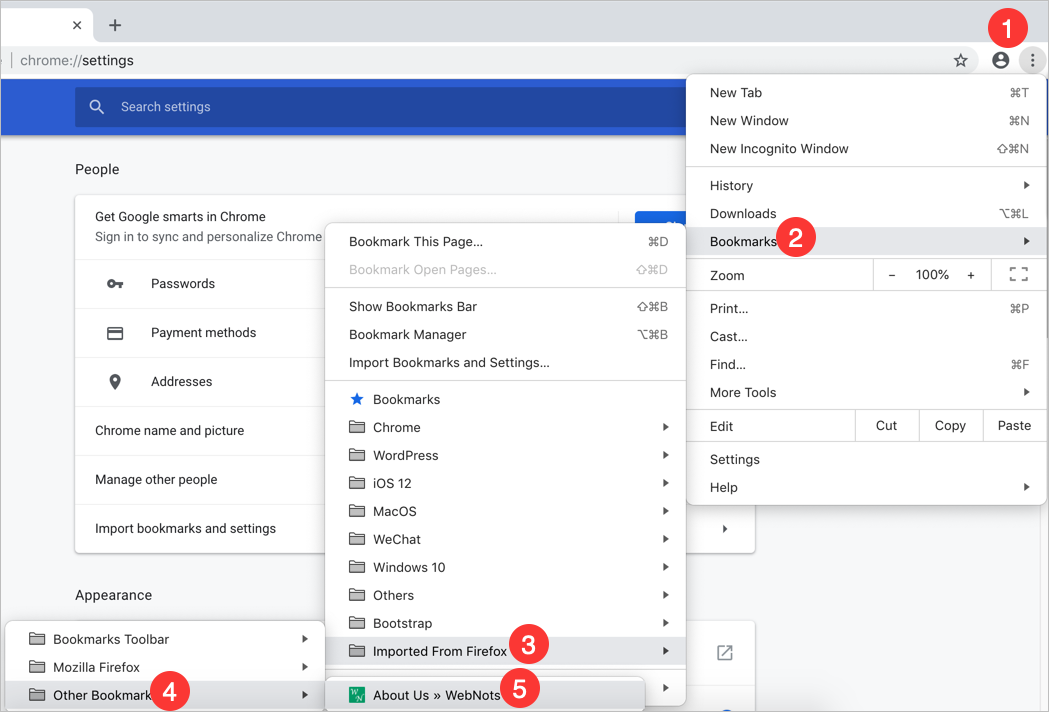
Chrome 允许查看导出的书签,而无需与浏览器上的现有书签混合。 当您想要在导入后合并书签时,这将非常有用。 转到三点菜单并导航到“书签 > 从 Firefox 导入”部分。

在 Chrome 中查看导入的书签
您可以查看在 Firefox 中看到的所有书签已导入。 我们在“其他书签”部分添加的网页也以相同的方式导入。
使用 HTML 文件导入
在大多数情况下,您希望迁移到 Chrome,因为您需要在不同的计算机上使用不同的浏览器。 在这种情况下,您可能没有在同一台计算机上安装两种浏览器。 如果是这种情况,那么您应该使用导出的 HTML 书签文件来导入 Chrome。
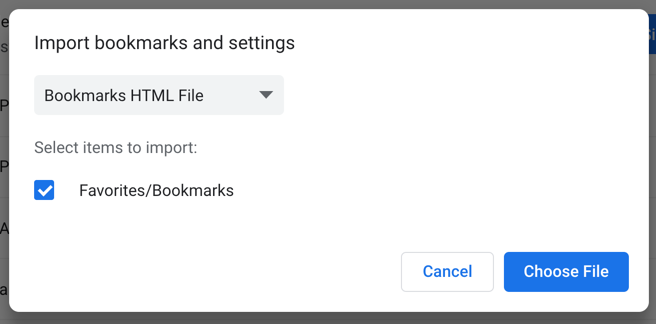
在 Chrome 中打开“chrome://settings/importData” URL,然后从下拉列表中选择“书签 HTML 文件”。

从 HTML 文件导入书签
单击“选择文件”按钮并选择您从 Firefox 导入的 HTML 文件。 导入书签后,Chrome 会显示如下所示的成功消息。

导入后的成功消息
您可以转到书签部分查看所有导入的项目。 这看起来与直接从 Firefox 导入相同,只是菜单项将仅显示“已导入”而不是“从 Firefox 导入”。
什么是进口的,什么不是?
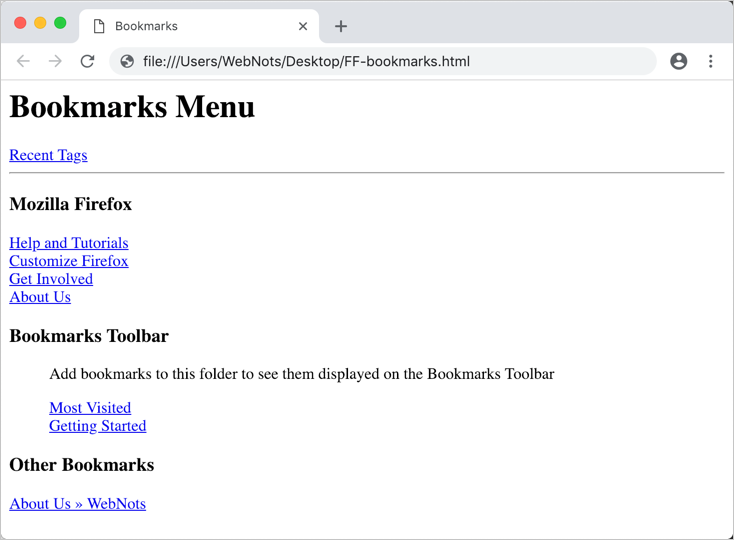
为了了解 Chrome 中导入的内容,让我们使用任何浏览器打开从 Firefox 导出的 HTML 文件。 它看起来像下面有多个部分,包括来自 Firefox 的默认书签和所有带有最近标签的自定义书签。

导入的 HTML Firefox 书签
当您将其与 Chrome 中导入的书签进行比较时,您会发现所有文件夹都完全导入,除了最近的标签。 我们在书签中将标签名称指定为“Firefox”,在 Chrome 中无法看到,因为 Chrome 中没有标签选项。