如何在Weebly网站中添加Google日历
日历用于向网站访问者显示您组织的活动或活动,并要求他们参与活动。 这可以以多种方式使用,例如显示自定义的体育赛事或仅显示您所在国家/地区的假期日历。 Google 提供了许多有用的服务,而日历就是这样一种服务,您只需单击几下即可将其嵌入您的网站。 在本文中,我们将向您展示如何在您的 Weebly 网站上自定义和嵌入 Google 日历。
有关的: 如何在 Weebly 中添加 Google 组织结构图?
推荐:WordPress日历插件Events Calendar Pro
获取 Google 日历的嵌入代码
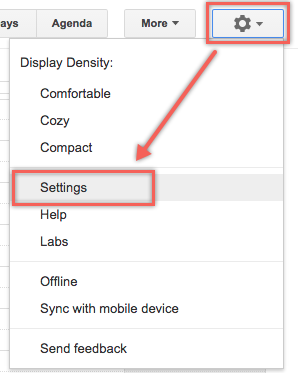
使用您的 Gmail ID 登录 Google 日历,然后单击“设置”图标导航到下拉菜单中的“设置”选项。

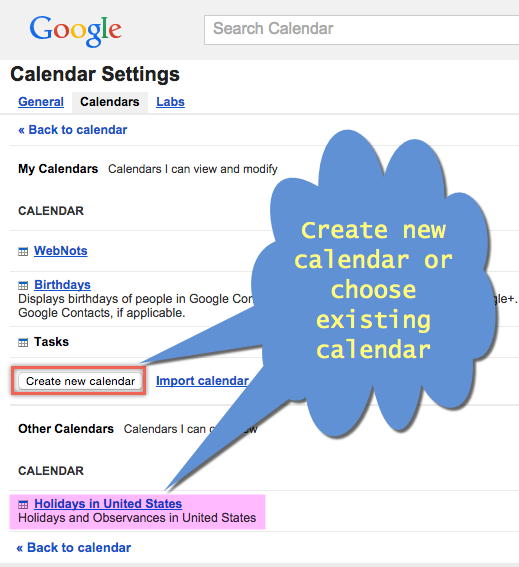
单击“日历”选项卡以查看所有现有日历以及创建新日历的选项。

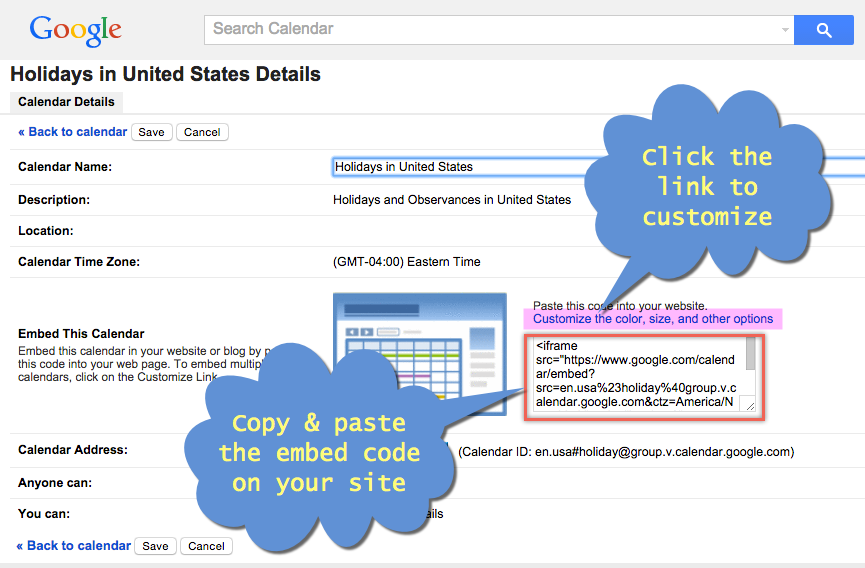
在此示例中,我们嵌入了“美国假期”日历。 单击日历以查看默认设计的嵌入代码。

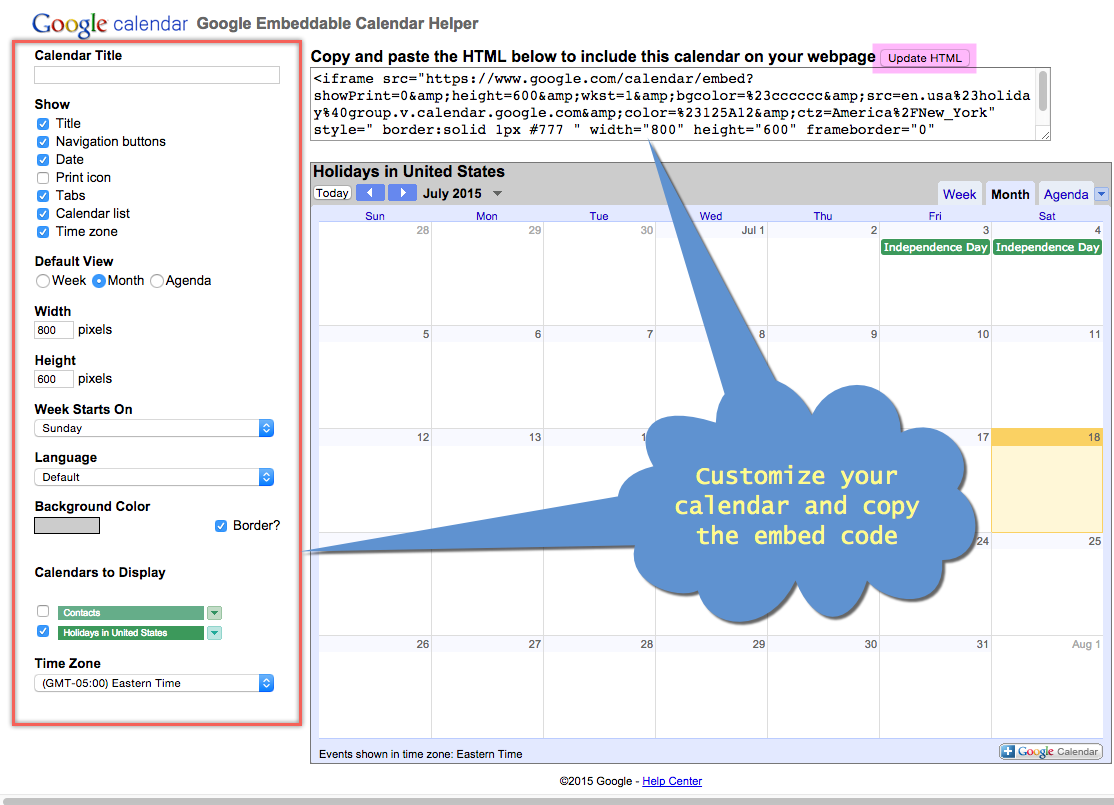
您可以使用自定义链接更改日历的外观并获取更新的 HTML 代码。

推荐:WordPress加速器Seraphinite Accelerator插件
在 Weebly 中添加 Google 日历
在您的 Weebly 站点编辑器上,拖放“嵌入代码”元素并将 Google 日历代码粘贴到其中。 您的日历现已准备就绪,如下所示:
将事件添加到日历
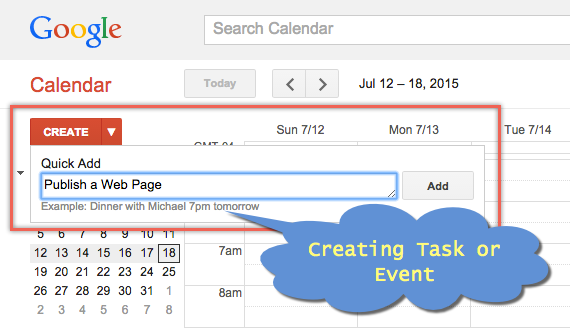
单击 Google 日历网站中的“创建”按钮,将您的活动添加到日历中。

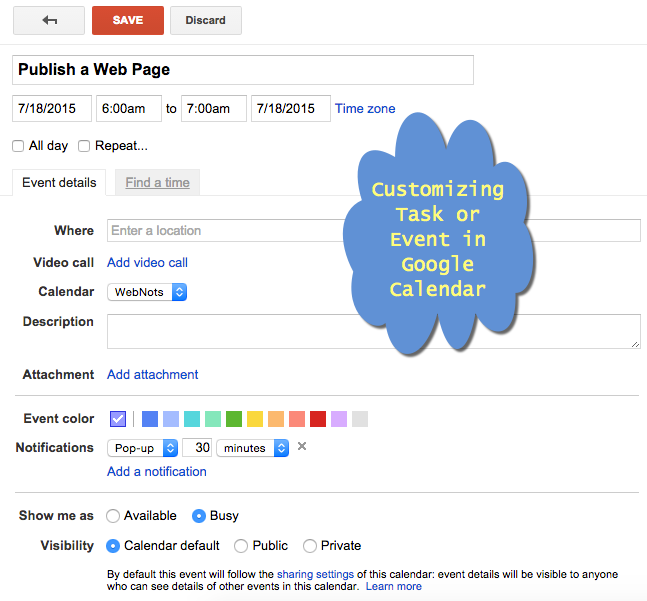
可以使用添加视频通话、弹出通知等选项自定义事件。您还可以通过复制发布事件期间显示的代码来添加 Google 日历按钮。 此按钮使用户能够将事件保存在他们的日历上。

公开日历
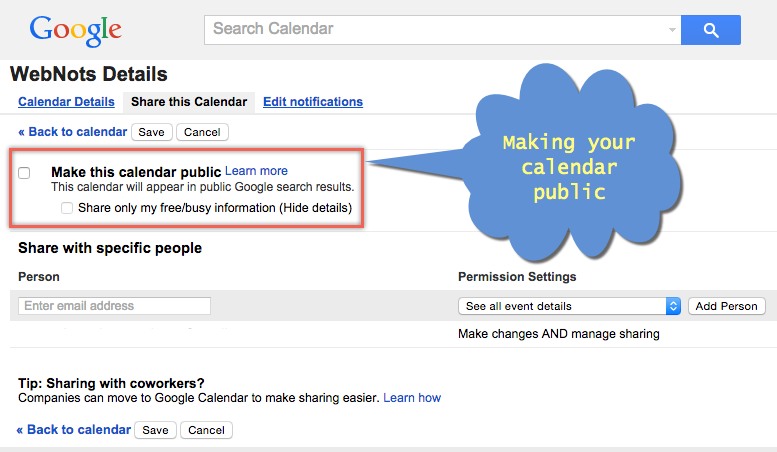
默认情况下,日历仅对您可见,您需要与公众共享它以使其对所有人可见。 在“日历”选项卡下,针对您的日历选择“共享此日历”选项。

选中“将此日历公开”选项将使 Google 能够在公开搜索结果中索引您的日历事件。 此外,启用“仅共享我的忙/闲信息(隐藏详细信息)”将仅显示日程安排而不显示事件描述。
