如何在Weebly网站中添加面包屑
内部网站结构是帮助 Google 和其他搜索引擎轻松了解您的网站的重要 SEO 因素之一。 除了链接您网站上的其他页面外,添加面包屑还可以帮助用户导航到不同的部分。 如果您不了解面包屑,它是一个附加的导航链接,通常显示在包含该结构的网页顶部。 它可以帮助用户从当前页面轻松导航到网站的上层类别或部分。
推荐:Weebly定价计划和功能比较
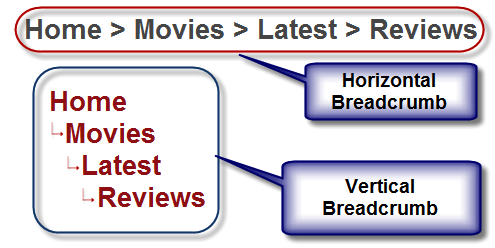
面包屑示例
下面是水平和垂直面包屑的外观示例。

如您所见,它提供了当前页面在整个站点中的相对位置,类似于“您在这里!” 地图上的别针板。
Weebly 和面包屑
Weebly 不提供默认面包屑元素以将其添加到您的网站。 但是,您可以使用自定义 CSS/HTML 并在每个页面上手动插入面包屑。 在这里,我们将向您展示六种不同的 CSS 样式面包屑,您可以将它们添加到您的 Weebly 网站中。
注意 请记住,这些是简单的手动面包屑。 它不是架构的一部分,因此搜索引擎不会像 WordPress 网站那样在搜索结果中显示它们。
面包屑的先决条件
在我们开始之前,面包屑的先决条件是以结构化的方式保持您的页面。 虽然不需要根据面包屑排列页面,但我们强烈建议在“页面”选项卡下维护所需的层次结构并相应地对齐导航。 我们将以“主页 > 网站建设 > Weebly > Weebly 提示和技巧 > 本页”的示例结构进行解释。 这需要五个带有相应链接的块来创建面包屑。
如何在 Weebly 网站中添加面包屑?
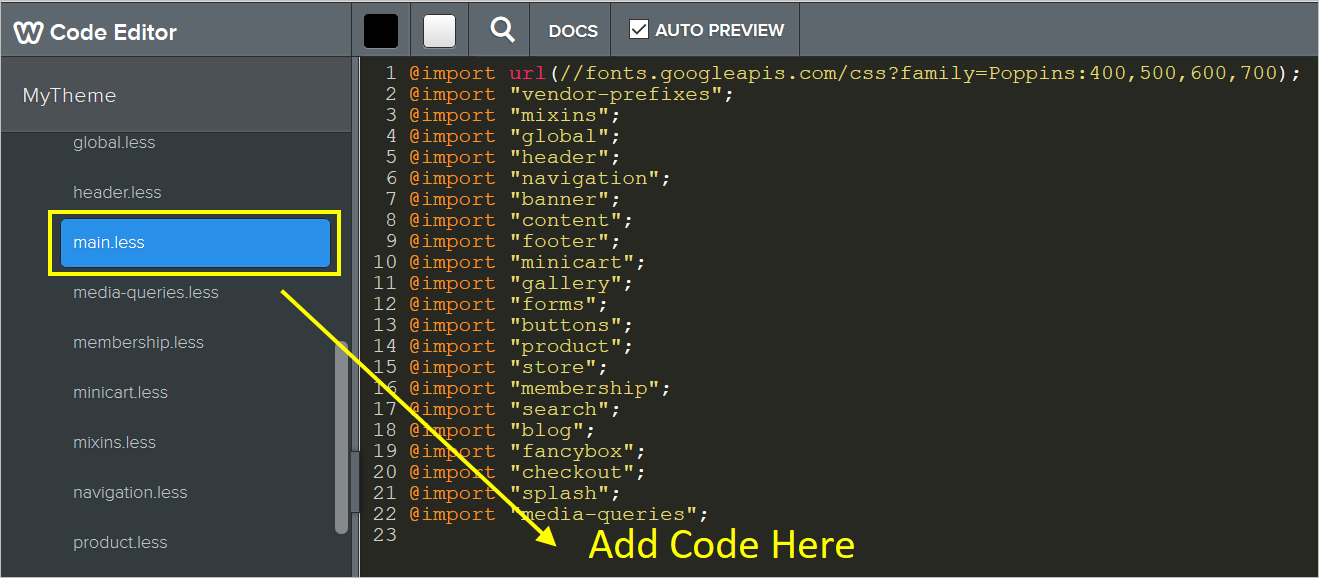
面包屑使用简单的 CSS 和 HTML 代码,因此 CSS 代码将添加到样式表中,HTML 代码将嵌入到所需的页面中。 由于您可能需要将面包屑放在多个页面上,因此建议在“主题 > 编辑 HTML / CSS > 样式 > main.less“ 如下所示:

HTML 代码将使用“嵌入代码” 内容上方的元素。
样式 1 和 2
下面的样式 1 和 2 面包屑共享通用 CSS 类,并为第二种样式添加了少量代码。
CSS 面包屑样式 1
CSS 面包屑样式 2
样式 3、4、5 和奖金 6
CSS 面包屑样式 3
CSS 面包屑样式 4
CSS 面包屑样式 5
额外的 CSS 面包屑样式 6
单击下面的按钮以获取上述所有面包屑的 CSS / HTML 代码,并且每种样式的 CSS 代码都会突出显示。
这些面包屑需要四张图片,您可以在下面下载这些图片并将其上传到您的 Weebly 网站。 不要忘记将 CSS 中的图像 URL 替换为您自己的 URL。
注意 下载的 CSS 中的面包屑样式 1、2、3 和 4 分别代表示例 3、4、5 和 6,如上所示。 不要忘记用您自己的 URL 替换图像链接。

