如何在Weebly网站中添加彩色文本框
Weebly建站默认提供 Title 和 Text 元素以将文本内容添加到您的站点。 这些元素看起来非常简单,并且没有用于向您的站点添加自定义文本框的默认选项。 许多人认为,创建带有背景颜色的文本框很复杂。 这非常简单,您可以简单地使用带有自定义 CSS 的段落元素来添加背景颜色。 在本文中,我们将解释如何使用不同的方法在 Weebly 站点中添加彩色文本框。
推荐:如何在非响应主题中添加Weebly Pro标题幻灯片
创建 CSS 颜色框
您有两个选项可以在 Weebly 中为您的文本内容添加背景颜色。
- 使用不同的方法插入自定义 CSS 代码
- 使用 Weebly App Center 中的应用程序
两种方法都有各自的优点和缺点。
1. 使用自定义 CSS 代码
您可以在Weebly建站中以三种方式添加自定义 CSS 并创建彩色文本框:
- 使用内联 CSS 样式
- 嵌入 CSS 样式
- 通过修改主样式表使用外部 CSS
1.1 使用内联 CSS
内联 CSS 用于设置单个元素的样式,在这里我们将设置段落元素的样式。 使用以下代码将彩色文本框添加到您的站点:
<p align=justify style="background-color:#02f3e5; border-radius:4px; font-size:16px; padding:15px; margin:5px;"><b> This is a Sample Textbox</b> </p>
填充和边距属性用于对齐框中的文本并创建所需的框高度。 您可以添加自己的文本并根据您的页面布局自定义颜色。 颜色代码可以是十六进制代码,如#808080,也可以使用“天蓝色”或“灰色”等直接颜色代替代码。
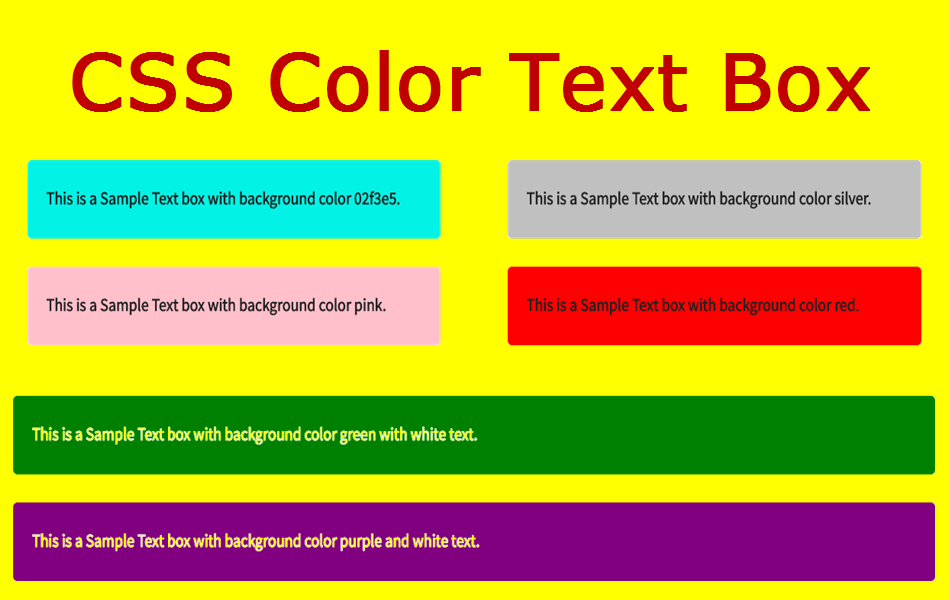
准备好代码后,使用“嵌入代码”元素并将代码粘贴到元素中。 下面显示了各种颜色的示例文本框。
这是一个背景颜色为 02f3e5 的示例文本框。
这是一个背景颜色为银色的示例文本框。
这是一个背景颜色为粉红色的示例文本框。
这是一个背景颜色为红色的示例文本框。
这是一个示例文本框,背景颜色为绿色,文本为白色。
这是一个带有背景颜色紫色和白色文本的示例文本框。
您可以在文本框中使用任何类型的 HTML 标签,例如下面是使用锚标签链接网页的代码和示例框。
<p align=justify style="background-color:#ededde; border-radius:4px; font-size:16px; padding:15px; margin:5px;"> <a href="https://www.webnots.com/removing-and-customizing-weebly-sidebar/"> <b>Want to Customize Weebly Blog Sidebar?</b> </a> </p>
这是它的外观:
想要自定义 Weebly 博客侧边栏?
1.2. 使用嵌入式 CSS 样式
下面是使用嵌入式 CSS 样式的块引用样式文本框:
“这是块引用内容的文本块。 块引用样式可能会根据您网站主题的默认样式而有所不同,您可以使用自定义代码覆盖该样式。”
将以下代码复制并粘贴到嵌入代码元素中以创建一个文本框:
<p class="webnots_quote">
<em>
"Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed
diam nonummy nibh euismod tincidunt ut laoreet dolore magna
aliquam erat volutpat."
</em>
</p>
<style>
.webnots_quote {
background: #c97e69 none repeat scroll 0 0;
border-color: #808080;
border-style: inset;
border-width: 0px 0px 0px 15px;
color: #ffffff;
font-size: 20px;
padding: 5px;
font-family: monospace;
}
</style>1.3. 通过修改主 CSS 样式表使用外部 CSS
如果您正在修改源 HTML/CSS,则需要使用新名称保存主题。 当您切换到任何其他标准主题时,您将丢失所有更改并且需要再次更改该主题的 CSS。 以下步骤将向您说明如何将此段落放在您的网站上。
- 转到 Weebly 编辑器的“主题”选项卡下的“编辑 HTML/CSS”选项。
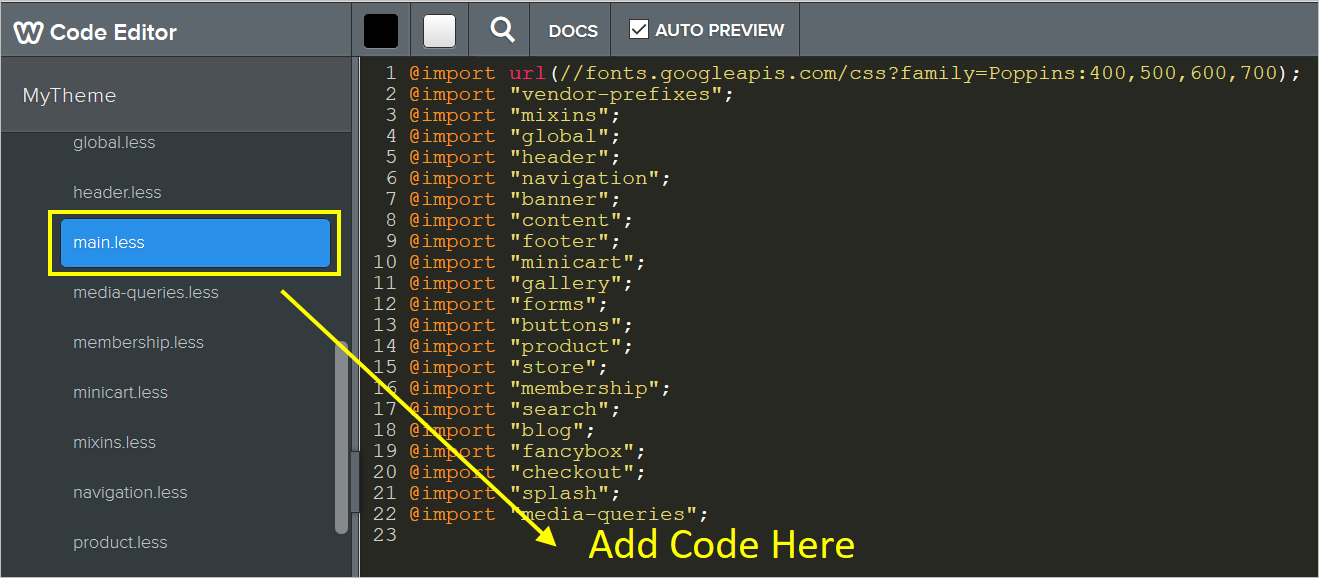
- 在“样式”部分下可用的“main.less”文件中的任何位置添加以下代码。
.paragraph-textbox{
background: #02f3e5;
filter:alpha(opacity=80);
opacity:0.8;
color: #e9e9e9;
border-radius: 8px;
font-weight: bold;
padding: 5px 5px 5px 10px;
margin:0 auto;
}
- 您可以自定义颜色和字体以适合您的网站主题。
- 完成后,将“嵌入代码”元素拖放到您要添加文本框的站点中。
- 将以下代码粘贴到嵌入代码元素中。
<div class="paragraph-textbox">This is a Sample Textbox</div>
重置默认字体样式
在上述两种方法中,与您的主题字体相比,字体可能不匹配。 如果您在文本框中没有正确看到字体,请确保将段落字体设置重置为默认值。
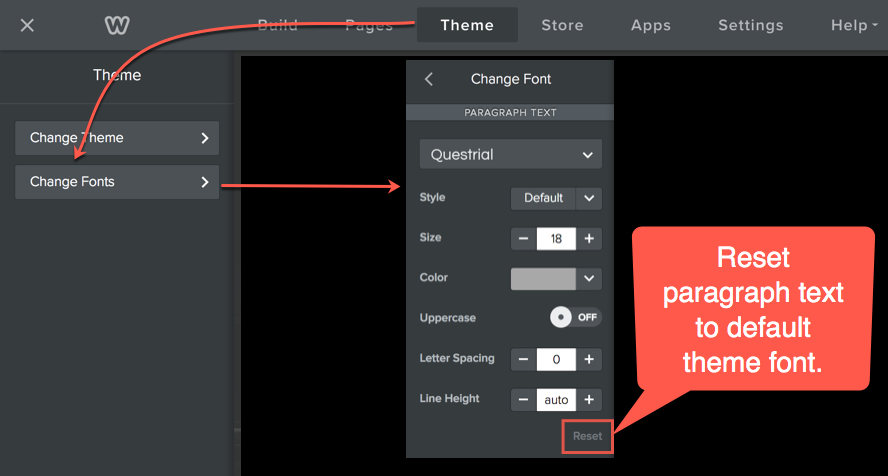
这可以使用“主题”选项卡下的“更改字体”选项进行设置。 选择段落文本并单击“重置”链接将字体更改为默认设置,如下图所示。

2. 使用应用程序
如果您想要类似于 Weebly 元素来添加颜色框,那么您在 Weebly App Center 上的应用程序很少。
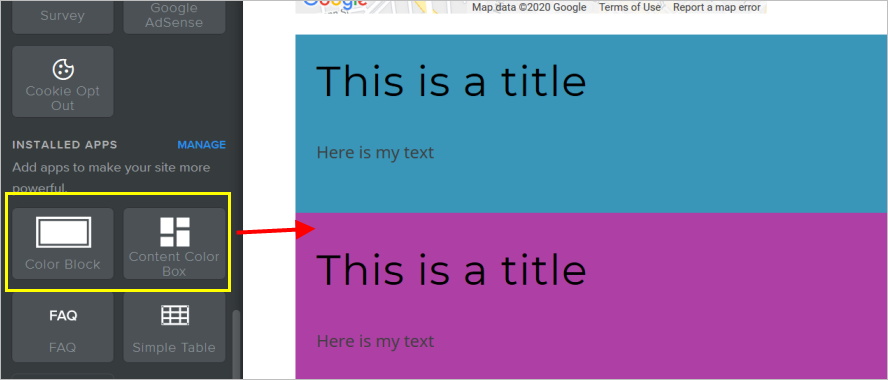
- 当您在 Weebly 站点编辑器中时,转到“应用程序”选项卡。
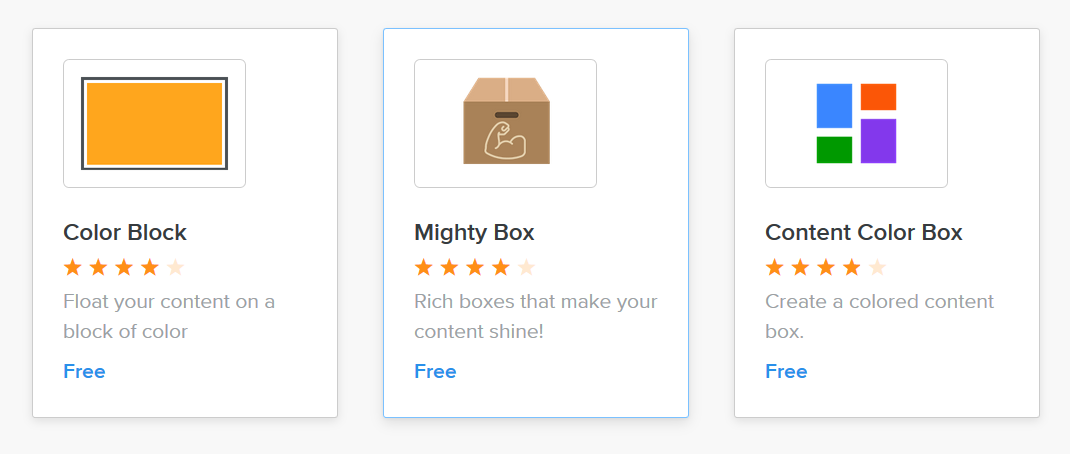
- 搜索“颜色”以查找可以帮助您将背景颜色添加到标准 Weebly 元素的应用程序。
- 您可以将“颜色框”或“内容颜色框”应用程序连接到您的网站。

在您的网站上安装应用程序后,您可以在“构建”选项卡下的“已安装应用程序”部分找到它。 拖放它以创建一个部分,然后您可以在颜色框中插入任何其他元素。

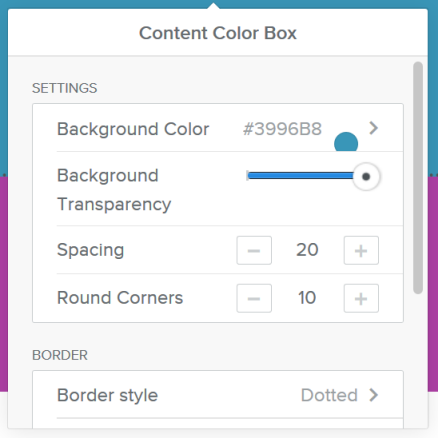
单击颜色框可自定义背景颜色、添加透明效果和更改填充。

颜色块和内容颜色框应用程序都提供相同的功能,而您可以使用内容颜色框添加边框。 下面是使用 Color Block 应用程序创建的示例框。

使用 App 与自定义 CSS
使用该应用程序是一个不错的选择,因为您可以自定义背景并在编辑器上添加元素。 但是,当您键入文本时元素重叠,编辑体验会很差。 此外,当您断开应用程序与您的站点的连接时,颜色框将消失。
另一方面,当您只想在几页上插入颜色框时,自定义 HTML 是最佳选择。 您还可以离线准备内容并在编辑器上轻松复制粘贴。 但是,您不能使用自定义代码插入其他元素。
因此,您可以根据需要进行选择。