如何在Weebly网站中添加工具提示
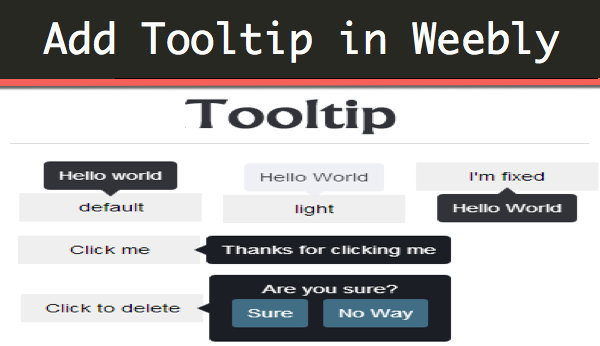
Weebly 不仅提供了在几分钟内构建您的网站的可能性,而且还提供了许多自定义机会来添加您想要的任何附加功能。 允许免费用户编辑源 CSS 和 HTML 代码是 Weebly建站成功的主要原因。 我们已经编写了许多提示和技巧以及小部件,以使您的 Weebly 网站更加专业。 在本文中,我们将使用工具提示小部件继续我们的小部件系列。

推荐:如何在非响应主题中添加Weebly Pro标题幻灯片
工具提示是当鼠标悬停在特定术语或帮助图标上时出现的弹出窗口。 在移动设备上,工具提示的出现和消失是触摸事件,或者可以完全停用。 工具提示可以以许多有用的方式使用:
- 添加缩写词、同义词和首字母缩略词。
- 展示您的一种产品并将工具提示术语链接到产品页面。
- 在工具提示中放置广告或附属链接。
- 显示链接术语的相关图像。
- 用不同的语言放置一个翻译过的词。
- 提供有关该术语的更多信息。
工具提示是大多数人希望在 Weebly 网站中插入的功能之一,以提供有关特定内容的附加信息。 有很多方法可以将Weebly建站工具提示添加到您的内容中:
- 使用 HTML 标题标签。
- 使用简单的 CSS。
- 使用高级 CSS。
在本文中,我们将解释如何使用简单的 HTML 和 CSS 代码向 Weebly 网站添加工具提示。 也可以使用我们不会在本教程中介绍的脚本添加工具提示。
使用 HTML 标题标签添加工具提示
将工具提示添加到内容中任何特定术语的最简单方法是使用标题标签。 工具提示框将基于浏览器的默认样式,您无需为此添加任何 CSS。 下面是使用 Title 标签添加工具提示的示例,将鼠标移到突出显示的内容上以查看工具提示。
把鼠标移到这里
在您的 Weebly 编辑器中,使用“嵌入代码” 元素添加内容以及标题标签以插入工具提示。 下面是在 Span 元素中使用 Title 标签的示例:
This is a simple tooltip and <span title="Tooltip with Title tag">move your mouse over here </span>to see it in action.使用 CSS 自定义工具提示框
上面的方法很简单,不够吸引人。 您可以使用 CSS 添加自定义工具提示框,以确保它看起来更有吸引力。
将鼠标移到上方以使用自定义 CSS 代码查看此工具提示
上述工具提示的 HTML 如下:
<p class="demo" data-tool-tip="Tooltip with custom CSS">Move your mouse over to see this tooltip with custom CSS code</p>
CSS如下:
<style>
.demo,
.demo p {
margin: 4em 0;
text-align: center;
}
[data-tool-tip] {
position: relative;
z-index: 2;
cursor: pointer;
}
[data-tool-tip]:before,
[data-tool-tip]:after {
visibility: hidden;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: progid: DXImageTransform.Microsoft.Alpha(Opacity=0);
opacity: 0;
pointer-events: none;
}
[data-tool-tip]:before {
position: absolute;
bottom: 150%;
left: 50%;
margin-bottom: 5px;
margin-left: -80px;
padding: 7px;
width: 160px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
background-color: #000;
background-color: hsla(0, 0%, 20%, 0.9);
color: #fff;
content: attr(data-tool-tip);
text-align: center;
font-size: 14px;
line-height: 1.2;
}
[data-tool-tip]:after {
position: absolute;
bottom: 150%;
left: 50%;
margin-left: -5px;
width: 0;
border-top: 5px solid #000;
border-top: 5px solid hsla(0, 0%, 20%, 0.9);
border-right: 5px solid transparent;
border-left: 5px solid transparent;
content: " ";
font-size: 0;
line-height: 0;
}
[data-tool-tip]:hover:before,
[data-tool-tip]:hover:after {
visibility: visible;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: progid: DXImageTransform.Microsoft.Alpha(Opacity=100);
opacity: 1;
}
</style>使用高级 CSS 的工具提示
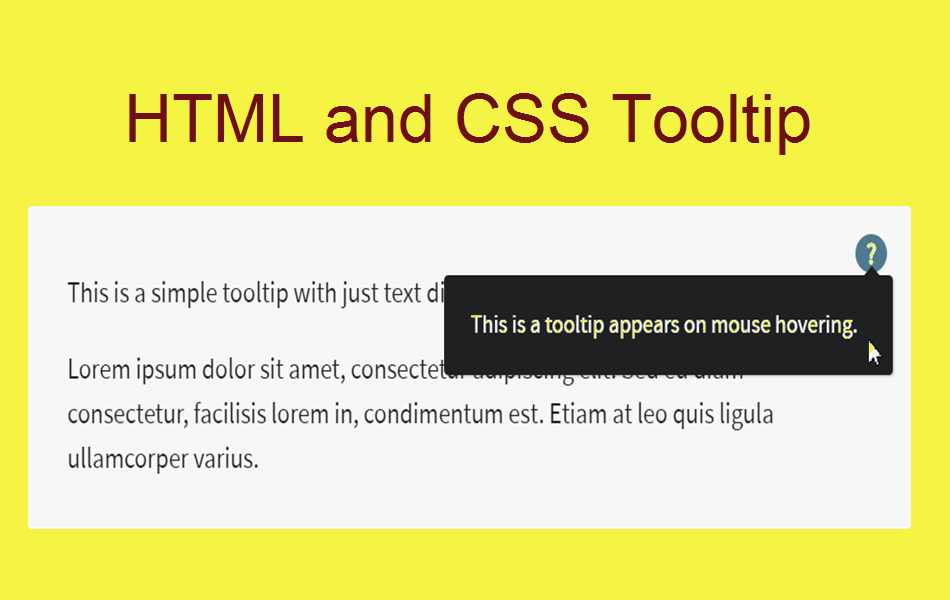
并不总是需要将工具提示添加到特定术语; 大多数情况下,您可以创建一个额外的帮助框(通常是问号符号)来提供更多解释。 这需要使用高级 CSS 来自定义工具提示框,这里我们提供了三种方法来创建包含简单文本、HTML 内容和图像的工具提示。
使用简单文本添加工具提示
下面是一个简单的工具提示,鼠标悬停时出现,鼠标移出时消失。 这仅包含一个文本,并且该框是使用 CSS 代码自定义的。
带有 HTML 内容的工具提示
Weebly建站如果您想在工具提示中添加链接或任何 HTML 内容怎么办? 查看下面的演示,您可以在工具提示中添加任何 HTML 标签,如链接、粗体等。
推荐:备份Windows数据的4个第三方工具
工具提示内的图像
第三种情况是在工具提示中添加图像,并查看下面的演示,在工具提示框中显示图像。
以上三个工具提示的 CSS 如下所示:
<style>
/* content box */
#tool_tip{
background-color: rgba(128, 128, 128, 0.07);
border-radius: 4px;
padding: 40px 40px 10px 30px;
max-width: 600px;
position: relative;
margin: 0 auto;
/* font-size: 18px; - use only if required
/* line-height: 28px; - use only if required */
}
/* Tooltip */
.help-tip{
position: absolute;
top: 18px;
right: 18px;
text-align: center;
background-color: #4F798E;
border-radius: 50%;
width: 24px;
height: 24px;
line-height: 26px;
cursor: default;
}
.help-tip:before{
content:'?';
font-weight: bold;
color:#fff;
}
.help-tip:hover p{
display:block;
transform-origin: 100% 0%;
-webkit-animation: fadeIn 0.3s ease-in-out;
animation: fadeIn 0.3s ease-in-out;
}
.help-tip p{
display: none;
text-align: left;
background-color: #1E2021;
padding: 20px;
width: 300px;
position: absolute;
border-radius: 3px;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.2);
right: -4px;
color: #FFF;
font-size: 13px; /* Change the font size inside tooltip */
line-height: 1.4;
}
.help-tip p:before{
position: absolute;
content: '';
width:0;
height: 0;
border:6px solid transparent;
border-bottom-color:#1E2021;
right:10px;
top:-12px;
}
.help-tip p:after{
width:100%;
height:40px;
content:'';
position: absolute;
top:-40px;
left:0;
}
@-webkit-keyframes fadeIn {
0% {
opacity:0;
transform: scale(0.6);
}
100% {
opacity:100%;
transform: scale(1);
}
}
@keyframes fadeIn {
0% { opacity:0; }
100% { opacity:100%; }
}
/* Adjust tooltip size on mobile devices */
@media screen and (max-width: 480px) {
.help-tip p{
width: 200px;
}
}
</style>所有三个工具提示的 HTML 代码如下:
<!-- HTML Code for Tooltip --> <!-- Text Tooltip--> <div id="tool_tip"> <div class="help-tip"> <p>This is a tooltip appears on mouse hovering.</p> </div> <p>This is a simple tooltip with just text display on hovering. Check it!</p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed eu diam consectetur, facilisis lorem in, condimentum est. Etiam at leo quis ligula ullamcorper varius.</p> </div> <!-- Tooltip with HTML Content --> <div id="tool_tip"> <div class="help-tip"> <p>This is a tooltip with <b>HTML tags!</b> inside. <a href="https://www.webnots.com/">Here is a link!</a> You can insert any <i>HTML tag!</i></p> </div> <p>This tooltip has HTML tags inside. Check it!</p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed eu diam consectetur, facilisis lorem in, condimentum est. Etiam at leo quis ligula ullamcorper varius.</p> </div> <!-- Tooltip with Image inside --> <div id="tool_tip"> <div class="help-tip"> <p>This tooltip has a picture too! < /br>< /br></p><p><img src="https://img.webnots.com/2015/06/Weebly-Site-Building.png" width="300" /></p> </div> <p>Also include a showcasing image inside the tooltip. Check it!</p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed eu diam consectetur, facilisis lorem in, condimentum est. Etiam at leo quis ligula ullamcorper varius.</p> </div>
您可以复制/粘贴用于此演示的 CSS 和 HTML 内容,并根据您的需要进行自定义。 将链接和图片 URL 替换为您自己的。
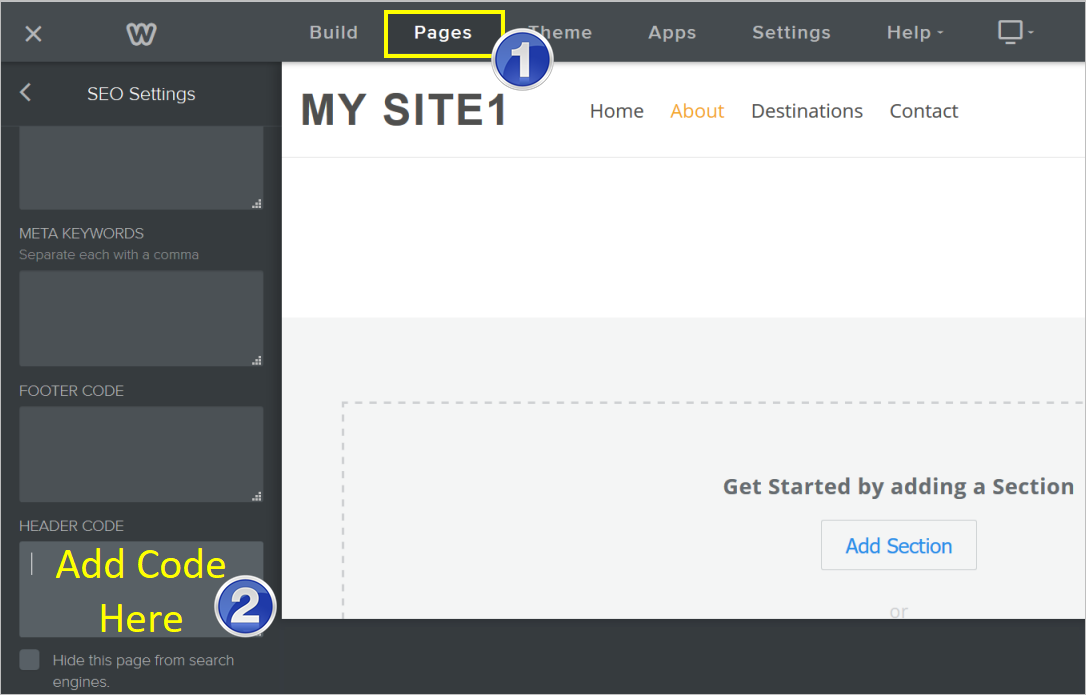
在 Weebly 站点中添加 CSS 和 HTML
在 Weebly 中添加 CSS 有两种方法:
- 将其添加到“main.less” 在整个站点中应用样式。
- 将其添加到“标题代码” 特定页面的部分,以使 CSS 仅在该页面有效。

添加自定义 HTML
工具提示的 HTML 部分将放置在您想要插入工具提示的内容区域,使用“嵌入代码“ 元素。