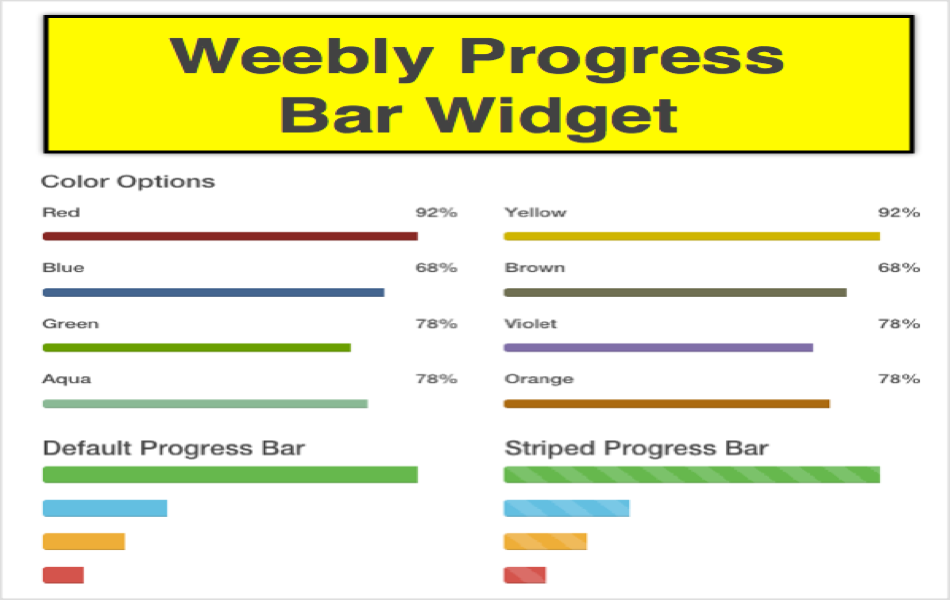
如何在Weebly网站上添加引导进度条
Bootstrap 框架提供了许多易于使用的功能,进度条就是其中之一。 Bootstrap 可以创建许多不同类型的进度条,在本文中,我们将使用 CSS 代码讨论其中的一些。 学习有关如何使用 Bootstrap 5在Weebly建站创建进度条的完整教程。
推荐:如何在非响应主题中添加Weebly Pro标题幻灯片
如何在 Weebly 上添加引导进度条?
第 1 步 – 链接引导 CSS
为了添加进度条,第一步是将 Bootstrap CSS 链接到您的 Weebly 站点。 在“设置 > SEO > 标头代码”下添加以下代码。
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous">如果您只希望该页面上的进度条,您还可以在页面级别链接样式表。
第 2 步 – 为进度条添加额外的 CSS
在要添加进度条的页面的“标题代码”部分下添加以下 CSS 代码。 “.margin” 类用于创建 10px 的边距,这样条形就不会被截断。
<style>
.margin {
margin: 10px;
}
.progress {
background-color: #FFFFFF;
box-shadow: 0 0 2px rgba(0, 0, 0, 0.3);
}
.progress-label {
font-size: 18px;
padding: 8px 0;
}
.progress-xxs {
height: 3px;
}
.progress-xs {
height: 8px;
}
.progress-sm {
height: 12px;
}
.progress-bar-red {
background: #8b2626;
}
.progress-bar-blue {
background: #43668c;
}
.progress-bar-green {
background: #649f2b;
}
.progress-bar-aqua {
background: #86b998;
}
.progress-bar-yellow {
background: #d0b426;
}
.progress-bar-brown {
background: #6f6f55;
}
.progress-bar-violet {
background: #8270a4;
}
.progress-bar-orange {
background: #ae6926;
}
.sr-only {
position: relative !important
</style>第 3 步 – 为进度条添加 HTML
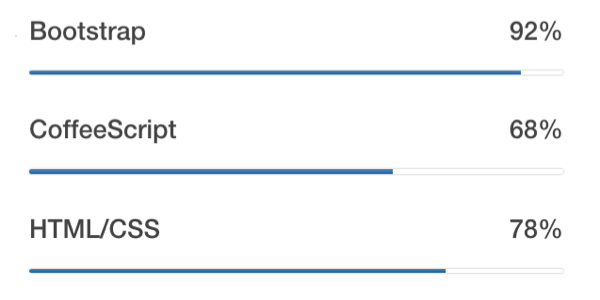
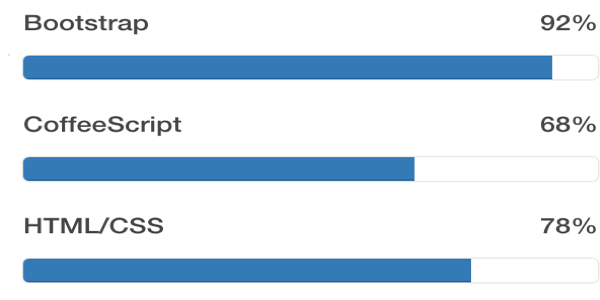
下面是 HTML 代码以及它在 Weebly建站网站上的外观图片。 条可以用作全宽元素或列的一部分。 文本、百分比和颜色可以根据您的需要进行定制。
细进度条

<!-- Thin Size Progress Bars -->
<div class="margin">
<h3 class="progress-label">Bootstrap
<span class="pull-right">92%</span>
</h3>
<div class="progress progress-xxs">
<div class="progress-bar progress-bar-primary" role="progressbar" aria-valuenow="92" aria-valuemin="0" aria-valuemax="100" style="width: 92%">
</div>
</div>
<h3 class="progress-label">CoffeeScript
<span class="pull-right">68%</span>
</h3>
<div class="progress progress-xxs">
<div class="progress-bar progress-bar-primary" role="progressbar" aria-valuenow="68" aria-valuemin="0" aria-valuemax="100" style="width: 68%">
</div>
</div>
<h3 class="progress-label">HTML/CSS
<span class="pull-right">78%</span>
</h3>
<div class="progress progress-xxs">
<div class="progress-bar progress-bar-primary" role="progressbar" aria-valuenow="78" aria-valuemin="0" aria-valuemax="100" style="width: 78%">
</div>
</div>
</div>
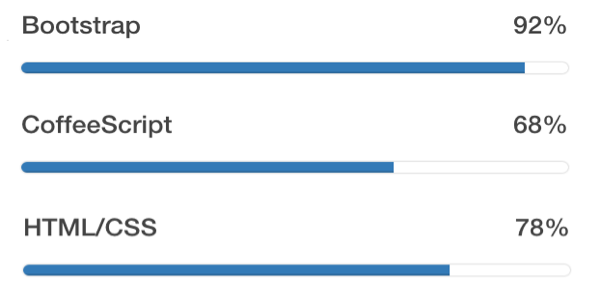
<!-- End Thin Size Progress Bars -->中等大小

<!-- Medium Size Progress Bars -->
<div class="margin">
<h3 class="progress-label">Bootstrap
<span class="pull-right">92%</span>
</h3>
<div class="progress progress-xs">
<div class="progress-bar progress-bar-primary" role="progressbar" aria-valuenow="92" aria-valuemin="0" aria-valuemax="100" style="width: 92%">
</div>
</div>
<h3 class="progress-label">CoffeeScript
<span class="pull-right">68%</span>
</h3>
<div class="progress progress-xs">
<div class="progress-bar progress-bar-primary" role="progressbar" aria-valuenow="68" aria-valuemin="0" aria-valuemax="100" style="width: 68%">
</div>
</div>
<h3 class="progress-label">HTML/CSS
<span class="pull-right">78%</span>
</h3>
<div class="progress progress-xs">
<div class="progress-bar progress-bar-primary" role="progressbar" aria-valuenow="78" aria-valuemin="0" aria-valuemax="100" style="width: 78%">
</div>
</div>
</div>
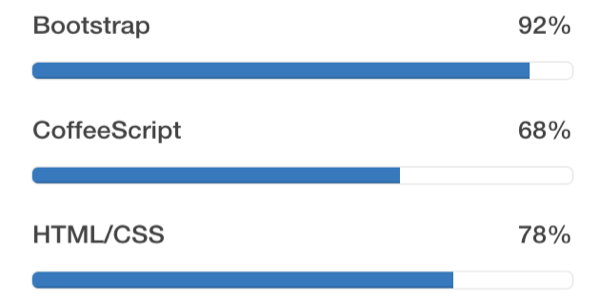
<!-- End Medium Size Progress Bars -->厚尺寸

<!-- Thick Size Progress Bars -->
<div class="margin">
<h3 class="progress-label">Bootstrap
<span class="pull-right">92%</span>
</h3>
<div class="progress progress-sm">
<div class="progress-bar progress-bar-primary" role="progressbar" aria-valuenow="92" aria-valuemin="0" aria-valuemax="100" style="width: 92%">
</div>
</div>
<h3 class="progress-label">CoffeeScript
<span class="pull-right">68%</span>
</h3>
<div class="progress progress-sm">
<div class="progress-bar progress-bar-primary" role="progressbar" aria-valuenow="68" aria-valuemin="0" aria-valuemax="100" style="width: 68%">
</div>
</div>
<h3 class="progress-label">HTML/CSS
<span class="pull-right">78%</span>
</h3>
<div class="progress progress-sm">
<div class="progress-bar progress-bar-primary" role="progressbar" aria-valuenow="78" aria-valuemin="0" aria-valuemax="100" style="width: 78%">
</div>
</div>
</div>
<!-- End Thick Size Progress Bars -->默认尺寸

<!-- Default Size Progress Bars -->
<div class="margin">
<h3 class="progress-label">Bootstrap
<span class="pull-right">92%</span>
</h3>
<div class="progress">
<div class="progress-bar progress-bar-primary" role="progressbar" aria-valuenow="92" aria-valuemin="0" aria-valuemax="100" style="width: 92%">
</div>
</div>
<h3 class="progress-label">CoffeeScript
<span class="pull-right">68%</span>
</h3>
<div class="progress">
<div class="progress-bar progress-bar-primary" role="progressbar" aria-valuenow="68" aria-valuemin="0" aria-valuemax="100" style="width: 68%">
</div>
</div>
<h3 class="progress-label">HTML/CSS
<span class="pull-right">78%</span>
</h3>
<div class="progress">
<div class="progress-bar progress-bar-primary" role="progressbar" aria-valuenow="78" aria-valuemin="0" aria-valuemax="100" style="width: 78%">
</div>
</div>
</div>
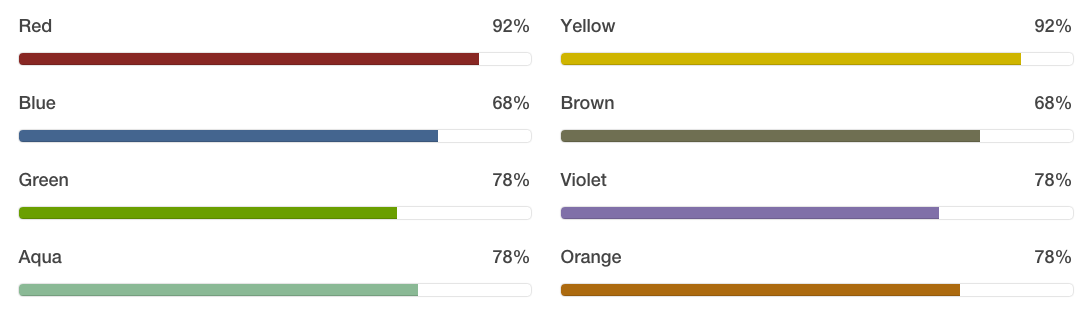
<!-- End Default Size Progress Bars -->彩条
颜色在第 2 步的附加 CSS 中定义,您可以添加所需的任何颜色。

使用“col-md-6”类将条放置在两列中,您可以删除该类以使条全宽。
<div class="col-md-6">
<!-- Red -->
<h3 class="progress-label">Red
<span class="pull-right">92%</span>
</h3>
<div class="progress progress-sm">
<div class="progress-bar progress-bar-red" role="progressbar" aria-valuenow="90" aria-valuemin="0" aria-valuemax="100" style="width: 90%">
</div>
</div>
<!-- End Red -->
<!-- Blue -->
<h3 class="progress-label">Blue
<span class="pull-right">68%</span>
</h3>
<div class="progress progress-sm">
<div class="progress-bar progress-bar-blue" role="progressbar" aria-valuenow="82" aria-valuemin="0" aria-valuemax="100" style="width: 82%">
</div>
</div>
<!-- End Blue -->
<!-- Green -->
<h3 class="progress-label">Green
<span class="pull-right">78%</span>
</h3>
<div class="progress progress-sm">
<div class="progress-bar progress-bar-green" role="progressbar" aria-valuenow="74" aria-valuemin="0" aria-valuemax="100" style="width: 74%">
</div>
</div>
<!-- End Green -->
<!-- Aqua -->
<h3 class="progress-label">Aqua
<span class="pull-right">78%</span>
</h3>
<div class="progress progress-sm">
<div class="progress-bar progress-bar-aqua" role="progressbar" aria-valuenow="78" aria-valuemin="0" aria-valuemax="100" style="width: 78%">
</div>
</div>
<!-- End Aqua -->
</div>
<div class="col-md-6">
<!-- Yellow -->
<h3 class="progress-label">Yellow
<span class="pull-right">92%</span>
</h3>
<div class="progress progress-sm">
<div class="progress-bar progress-bar-yellow" role="progressbar" aria-valuenow="90" aria-valuemin="0" aria-valuemax="100" style="width: 90%">
</div>
</div>
<!-- End Yellow -->
<!-- Brown -->
<h3 class="progress-label">Brown
<span class="pull-right">68%</span>
</h3>
<div class="progress progress-sm">
<div class="progress-bar progress-bar-brown" role="progressbar" aria-valuenow="82" aria-valuemin="0" aria-valuemax="100" style="width: 82%">
</div>
</div>
<!-- End Brown -->
<!-- Violet -->
<h3 class="progress-label">Violet
<span class="pull-right">78%</span>
</h3>
<div class="progress progress-sm">
<div class="progress-bar progress-bar-violet" role="progressbar" aria-valuenow="74" aria-valuemin="0" aria-valuemax="100" style="width: 74%">
</div>
</div>
<!-- End Violet -->
<!-- Orange -->
<h3 class="progress-label">Orange
<span class="pull-right">78%</span>
</h3>
<div class="progress progress-sm">
<div class="progress-bar progress-bar-orange" role="progressbar" aria-valuenow="78" aria-valuemin="0" aria-valuemax="100" style="width: 78%">
</div>
</div>
<!-- End Orange -->
</div>
<!-- End Colored Progress Bars -->上面有文字的彩色条

<!-- Colored Progress Bars with Text -->
<div class="margin">
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 90%;">
<span class="sr-only">90% Complete (Sucess)</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 70%;">
<span class="sr-only">70% Complete (info)</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%;">
<span class="sr-only">60%Complete (warning)</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 50%;">
<span class="sr-only">50% Complete (danger)</span>
</div>
</div>
</div>
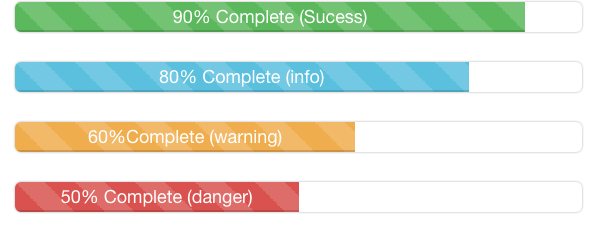
<!-- End Colored Progress Bars with Text -->条纹条

<!-- Striped Progress Bars -->
<div class="margin">
<div class="progress progress-striped">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 90%;">
<span class="sr-only">90% Complete (Sucess)</span>
</div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 80%;">
<span class="sr-only">80% Complete (info)</span>
</div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%;">
<span class="sr-only">60%Complete (warning)</span>
</div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 50%;">
<span class="sr-only">50% Complete (danger)</span>
</div>
</div>
</div>
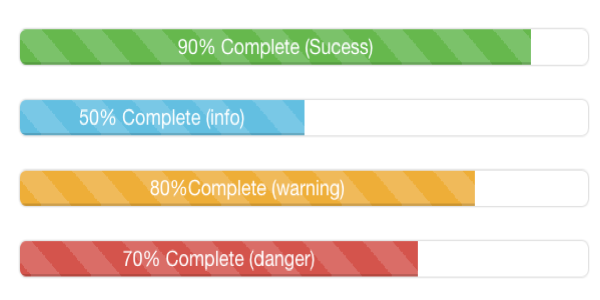
<!-- End Striped Progress Bars -->动画条

<!-- Animated Progress Bars -->
<div class="margin">
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 90%;">
<span class="sr-only">90% Complete (Sucess)</span>
</div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 50%;">
<span class="sr-only">50% Complete (info)</span>
</div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 80%;">
<span class="sr-only">80%Complete (warning)</span>
</div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 70%;">
<span class="sr-only">70% Complete (danger)</span>
</div>
</div>
</div>
<!-- End Animated Progress Bars -->注意 由于 Bootstrap 是一个框架,它可能与Weebly建站网站上的其他样式冲突。 因此,我们建议在页面级别使用小部件代码,以便您可以轻松检查该页面上的所有元素。