如何在Weebly站点中添加图像过滤小部件
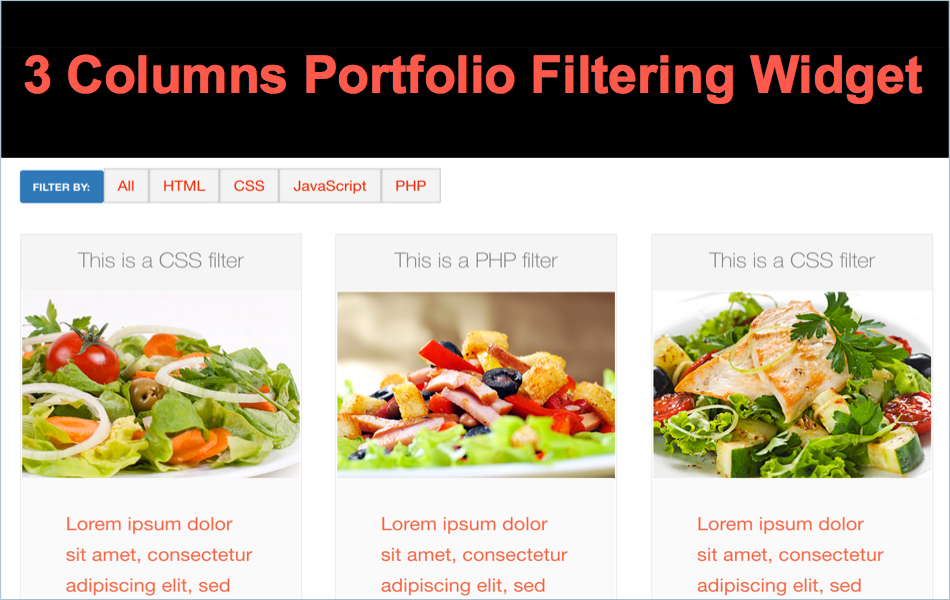
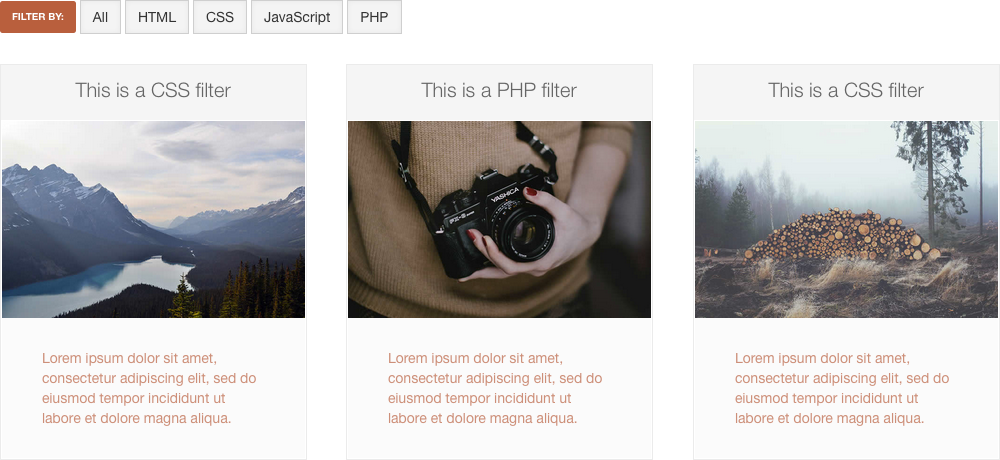
Weebly建站网站的免费图像过滤小部件允许您以三列布局显示投资组合项目,并基于预定义类别进行过滤选项。 它可以帮助用户过滤相关类别,单击任何过滤结果并转到该特定页面以获取更多详细信息。 您不仅可以将此小部件用于投资组合,还可以用于菜单项、产品和许多其他有用的场景。 该小部件将如下所示,您可以在此处下载文件。

推荐:如何在非响应主题中添加Weebly Pro标题幻灯片
该小部件包含同位素过滤脚本以及 Bootstrap 框架,用于将面板放置在 3 列布局中。 下载并解压源 ZIP 文件到您的本地计算机,该文件包含以下项目:
- Image Filter.html – 此文件包含 HTML 代码
- 资产——包含小部件的所有 CSS、脚本和图像
打开 “图像过滤.html” 浏览器中的文件以查看小部件的工作方式。 基本上,您需要每个面板的图像、标题和描述以及用于过滤的类别。 按照以下步骤将图像过滤小部件添加到您的 Weebly 站点。
第 1 步 – 将图像上传到 Weebly 网站
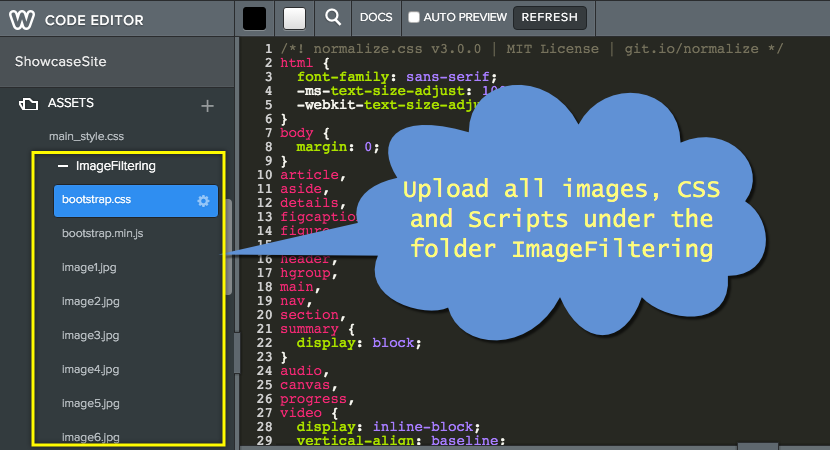
准备与 “资产/img” 文件夹并上传小部件所需的所有图像 “主题 > 编辑 HTML / CSS > 资产”. 我们建议创建一个名为的新文件夹 “图像过滤” 并上传该文件夹下的所有图像。 Weebly 图像的文件路径如下 “http://youesite.com/files/theme/ImageFiltering/image1.jpg”.

第 2 步 – 上传 CSS
assets 文件夹中有两个 CSS 文件——Bootstrap.css 和自定义 ImageFiltering.css。 上传两个 CSS 文件 “图像过滤” 您的 Weebly 网站上的文件夹。
第 3 步 – 上传脚本文件
整个小部件由资产文件夹下的六个不同脚本控制。 上传下所有六个脚本文件 “图像过滤” 您的 Weebly 网站上的文件夹。
第 4 步 – 添加 HTML
现在您已经添加了所需的图像、CSS 和脚本,请转到要添加小部件的页面,拖动嵌入代码元素和小部件的 HTML 代码。
- 您可以通过打开 “图像过滤器.html” 使用任何文本编辑器(如记事本或 TextEdit)文件。
- 删除样式表(前几行)和脚本链接(最后几行)并将剩余的 HTML 复制到另一个文本文件。
- 将图像 URL 替换为您从第 1 步获得的 URL,并将标题/描述替换为您自己的内容。
定义所有类别并为这些类别启用过滤按钮。 在此示例中,我们使用了 4 个类别以及 “全部” 可以在 HTML 中看到的选项,如下所示。
<!-- Filter Buttons -->
<div class="portfolio-filter-container margin-top-20">
<ul class="portfolio-filter">
<li class="portfolio-filter-label label label-primary">
filter by:
</li>
<li>
<a href="#" class="portfolio-selected btn btn-default" data-filter="*">All</a>
</li>
<li>
<a href="#" class="btn btn-default" data-filter=".HTML">HTML</a>
</li>
<li>
<a href="#" class="btn btn-default" data-filter=".CSS">CSS</a>
</li>
<li>
<a href="#" class="btn btn-default" data-filter=".JavaScript">JavaScript</a>
</li>
<li>
<a href="#" class="btn btn-default" data-filter=".PHP">PHP</a>
</li>
</ul>
</div>
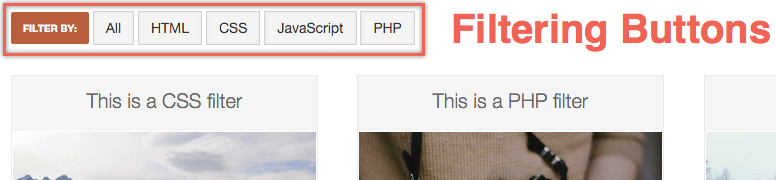
<!-- End Filter Buttons -->这些过滤器按钮可以在小部件顶部看到,如下所示:

每个投资组合项目都使用上述 4 个类别之一进行标识,以便过滤可以正常工作。 例如,下面是标识为 CSS 类别的投资组合项目,当单击“CSS”过滤器按钮时将显示该项目。
<!-- Portfolio Item -->
<div class="col-md-4 portfolio-item margin-bottom-40 CSS">
<div>
<a href="#">
<h3 class="margin-top-20">This is a CSS filter</h3>
<figure>
<img src="assets/img/image1.jpg" alt="image1">
<figcaption>
<span>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</span>
</figcaption>
</figure>
</a>
</div>
</div>
<!-- End Portfolio Item -->确保使用过滤部分中定义的类别之一来识别您的所有项目。
第 5 步 – 链接脚本和 CSS
最后一步是将步骤 2 和 3 中上传的脚本和 CSS 文件链接到您的 Weebly 页面。 在下面添加以下代码 “页脚代码” 用于链接脚本的部分:
<!-- Scripts -->
<script type="text/javascript" src="https://www.webnots.com/files/theme/ImageFiltering/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" src="/files/theme/ImageFiltering/scripts.js"></script>
<!-- Isotope - Portfolio Sorting -->
<script type="text/javascript" src="/files/theme/ImageFiltering/jquery.isotope.js" type="text/javascript"></script>
<!-- Animate on Scroll-->
<script type="text/javascript" src="/files/theme/ImageFiltering/jquery.visible.js" charset="utf-8"></script>
<!-- Modernizr -->
<script src="/files/theme/ImageFiltering/modernizr.custom.js" type="text/javascript"></script>
<!-- End Scripts -->在下面添加以下代码 “标题代码” 链接 CSS 文件的部分:
<link rel="stylesheet" href="https://www.webnots.com/files/theme/ImageFiltering/bootstrap.css" rel="stylesheet">
<link rel="stylesheet" href="http://www.webnots.com/files/theme/ImageFiltering/imagefiltering.css" rel="stylesheet">发布您的站点以查看图像过滤小部件的运行情况。