如何在Weebly的页眉和页脚代码部分添加代码
标题代码是 Weebly 站点编辑器中可用的部分,可帮助用户在页面、站点或博客的标题部分添加自定义 HTML、CSS 和 JavaScript 代码。 在很多情况下,用户可能需要在页面或站点的 …. 标记之间添加自定义代码。 例如,网站管理员工具元标记验证码将添加到站点级别的标题代码部分。
推荐:如何使用统计信息监控 Weebly 网站流量
Weebly 提供了三种将代码添加到标题中的可能性:
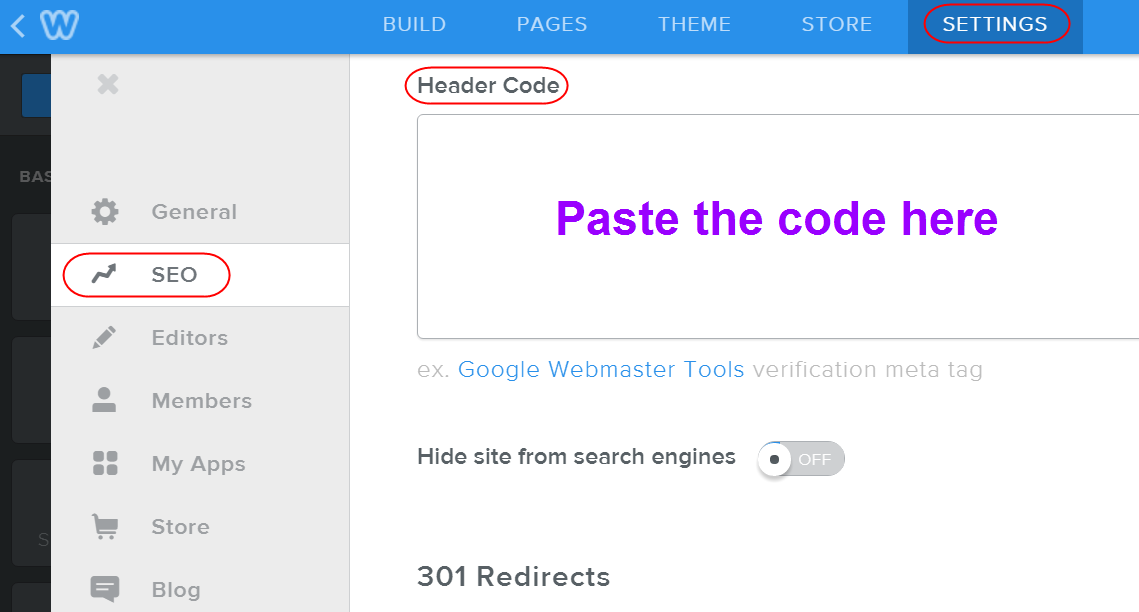
- 站点标题 – 此处插入的代码将影响整个站点。 可以在“设置 > SEO > 标头代码”下添加站点级别代码。
- 页眉 – 此处插入的代码将影响该页面上的元素。 页面级别代码可以在“页面>选择页面>高级>标题代码”下添加
- 博客文章标题 – 此处插入的代码将影响所有博客文章。 可以在“设置 > 博客 > 帖子标题代码”下插入帖子级别代码。

Weebly 标头代码部分
不可能将代码添加到各个 Weebly 帖子的标题部分。
如何在页脚部分添加代码?
与页眉代码部分类似,Weebly 还提供页脚代码部分,方便用户在页面、网站或博客的页脚部分添加自定义 HTML、CSS 和 JavaScript 代码。 在很多情况下,用户可能需要在正文标签结束之前添加自定义代码。 在页脚部分添加脚本可以更快地加载页面并避免 Google PageSpeed Insights 工具中的“消除首屏内容中的渲染阻塞 JavaScript 和 CSS”之类的问题。 这也可以帮助代码不与页面上的其他内容发生冲突。 例如,Google Analytics 跟踪代码将添加到站点级别的页脚代码部分。
Weebly 提供了三种在页脚中添加代码的可能性:
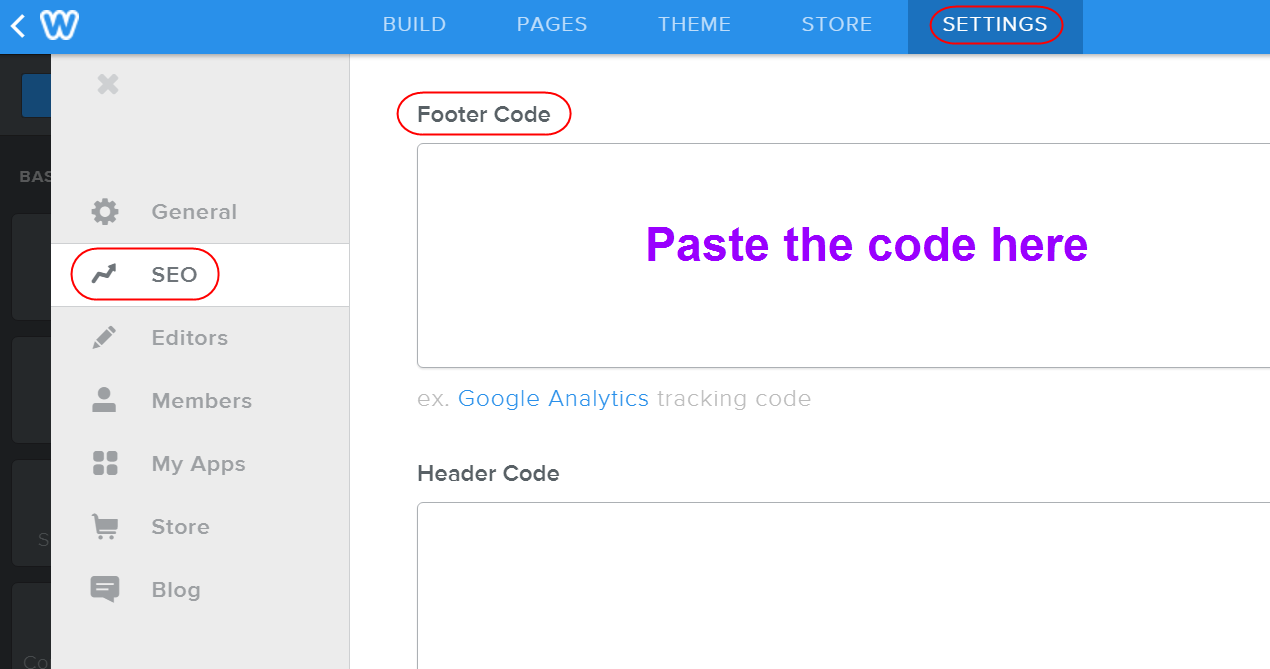
- 网站页脚 – 此处插入的代码将影响整个网站。 可以在“设置 > SEO > 页脚代码”下添加站点级别代码。
- 页脚 – 此处插入的代码将影响该页面上的元素。 页面级别代码可以在“页面>选择页面>高级>页脚代码”下添加
- 博客文章页脚 – 此处插入的代码将影响所有博客文章。 可以在“设置 > 博客 > 帖子页脚代码”下插入帖子级别代码。

Weebly 页脚代码部分
为什么要使用页眉和页脚代码段?
在许多情况下,您需要将代码添加到网站或页面的页眉和页脚部分。
- 网站管理员工具、Alexa、Pinterest 等的验证元标记。
- 用于获取流量统计信息的分析跟踪代码。
- 链接外部样式表,如 font awesome、bootstrap 等。
- 从 CDN 站点添加 jQuery、Ajax 和其他脚本以加快交付速度。
有时您可能需要尝试交替添加带有页眉和页脚部分的代码来实现该功能。 例如,Weebly 建议在页脚部分添加 Google Analytics 代码,但 Google 建议在页眉部分添加它。
使用嵌入代码元素
嵌入代码元素用于插入来自第三方的代码,以便在 Weebly 网站上添加新功能。 通常嵌入代码元素与页眉和页脚代码部分一起使用。 以下是使用嵌入代码元素时的指南:
- 使用“嵌入代码”元素在内容区域添加 HTML 代码。
- 在“标题代码”部分下添加 CSS 代码。
- 在“页脚代码”部分下添加脚本代码。

