如何在Weebly中添加Accordion应用程序
手风琴风格元素允许您以剧透形式添加内容,因此您可以在更少的空间中显示更多内容。 好消息是 Weebly 提供了默认的手风琴元素,因此您可以在内容空间内拖放任何类型的元素,如文本、图像、画廊等。 虽然使用手风琴元素的用户体验不是很好,但在添加问答、FAQ 或任何类型的结构化内容等许多场景中绝对值得。 在本文中,我们将讨论如何在 Weebly 中添加手风琴应用程序并对其进行自定义。
详细了解如何使用 Bootstrap 手风琴组件和 jQuery 在 Weebly 中将不同风格的手风琴添加为带有 CSS 的切换小部件。
推荐:Weebly定价计划和功能比较
如何在 Weebly 网站中添加 Accordion 应用程序?
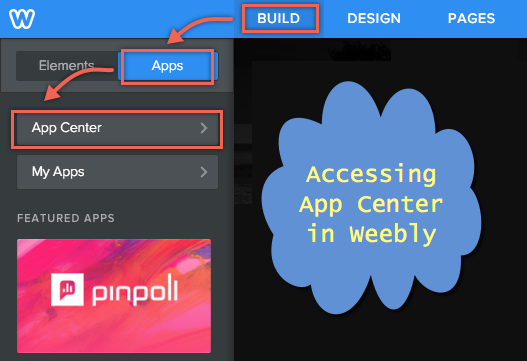
随着应用程序中心的引入,Weebly 提供了许多新元素,“手风琴”就是免费提供的其中一个元素。 当您在 Weebly 编辑器中时,单击“应用程序 > 应用程序中心”以导航到 Weebly 应用程序中心。

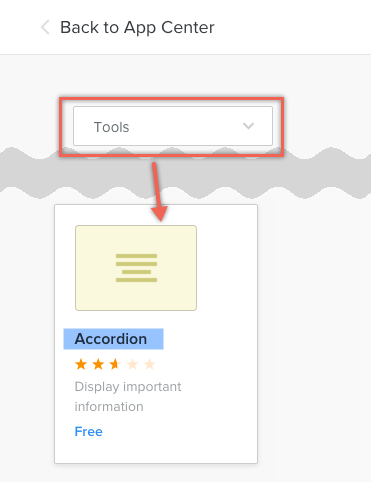
Accordion 应用程序位于“工具”类别下,单击“工具”部分可用的“更多”选项以查看应用程序。

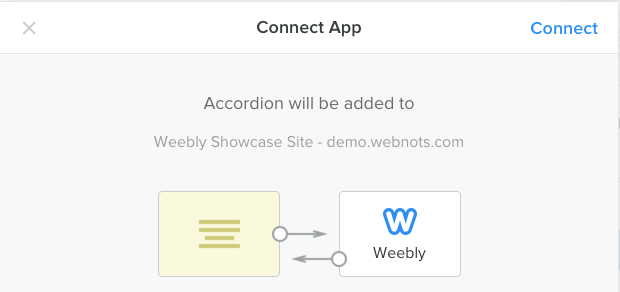
单击“Accordion”应用程序以查看有关该应用程序的详细信息和用户评论。 由于这是来自 Weebly 的应用程序,您可以期待在不久的将来有更多的自定义选项来增强可用性。 单击“添加”按钮,然后单击“连接”链接将元素添加到您的站点。

添加元素后,您可以在“第三方”类别下查看它。 像其他元素一样,只需拖放元素即可将手风琴添加到您的站点。
自定义 Accordion 元素
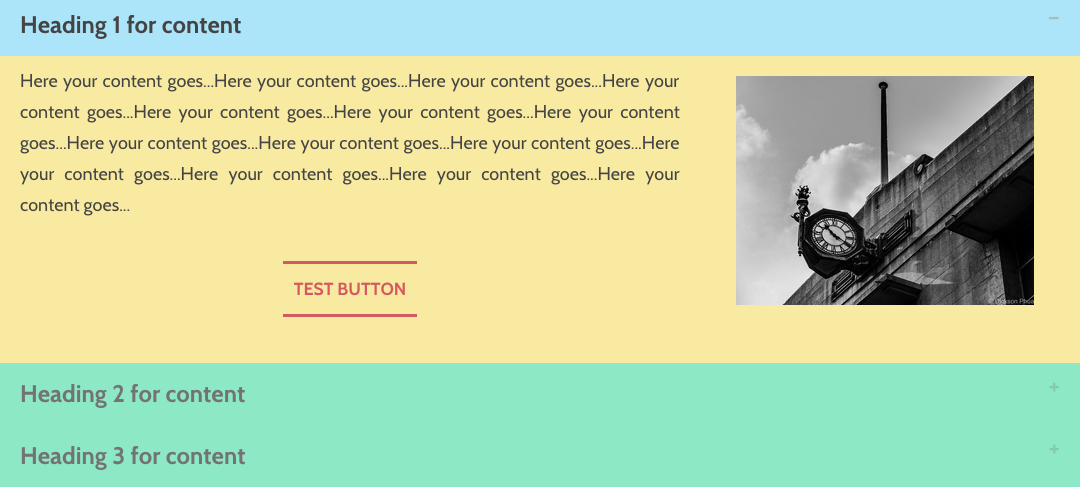
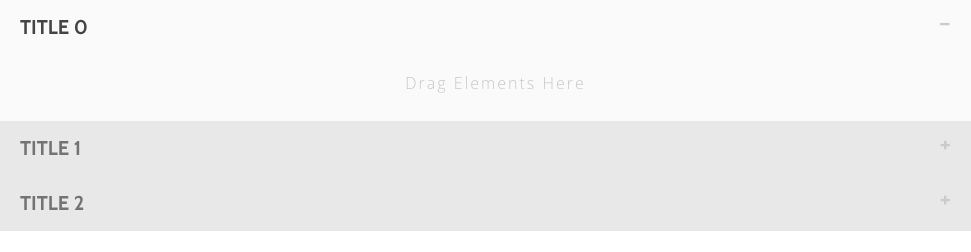
手风琴元素包含两部分——标题和内容。 标题部分是固定部分,您只能添加文本标题,内容部分是拖放部分,您可以在其中添加任何类型的元素,如文本、图像或嵌入代码元素。 下面是在页面上添加手风琴元素时的样子:

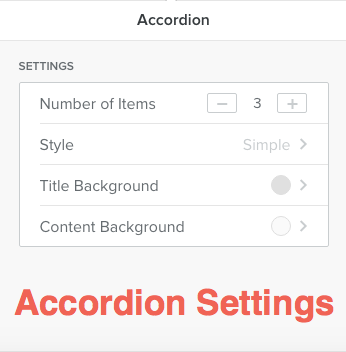
单击元素时,将出现“设置”弹出窗口,提供更改标题背景颜色和内容的选项。 您还将有其他选项来添加更多项目并更改为其中一种可用样式。

此时最大的问题是,一旦添加了内容,就无法重新排列。 因此,请事先确定顺序以避免返工,并希望 Weebly 或任何其他开发人员将来会提出更灵活的应用程序。
推荐:WordPress统计插件Visitor Traffic Real Time Statistics Pro
当前一些问题的解决方案
在查看用户评论时,我们注意到除了内容重新排列之外,该应用还需要另外两个修复 – 一个是停止标题的大写转换,另一个是在扩展标题时为标题设置不同的颜色。
在“Pages > Choose the page of your Accordion > Advanced > Header Code”下添加以下 CSS 代码:
<style>
.accordion__title {
text-transform: none !important;
}
.accordion__item.active > .accordion__title {
background-color: #A9E5F8 !important;
}
</style>现在已发布站点上的最终手风琴元素将如下所示,其标题与您输入的方式相同(未更改为大写,尽管在您键入时它在编辑器中看起来是大写的)并且具有与内容区域不同的颜色。