如何在Weebly中添加谷歌地图
地图用于在您的网站上以真实的方式显示您的公司地址,而不是简单的文本地址。 用户可以实时放大和查看地址,还可以导航到谷歌地图以查找方向或发表评论。
推荐:响应式WordPress主题StartFlow主题
在 Weebly 中添加 Google 地图
Weebly 允许您通过以下方式在您的网站上添加地图:
- 使用默认地图元素
- 使用嵌入代码元素
- 从第三方网站添加地图
我们将在以下部分详细讨论这两个选项。
使用地图元素在 Weebly 中添加 Google 地图
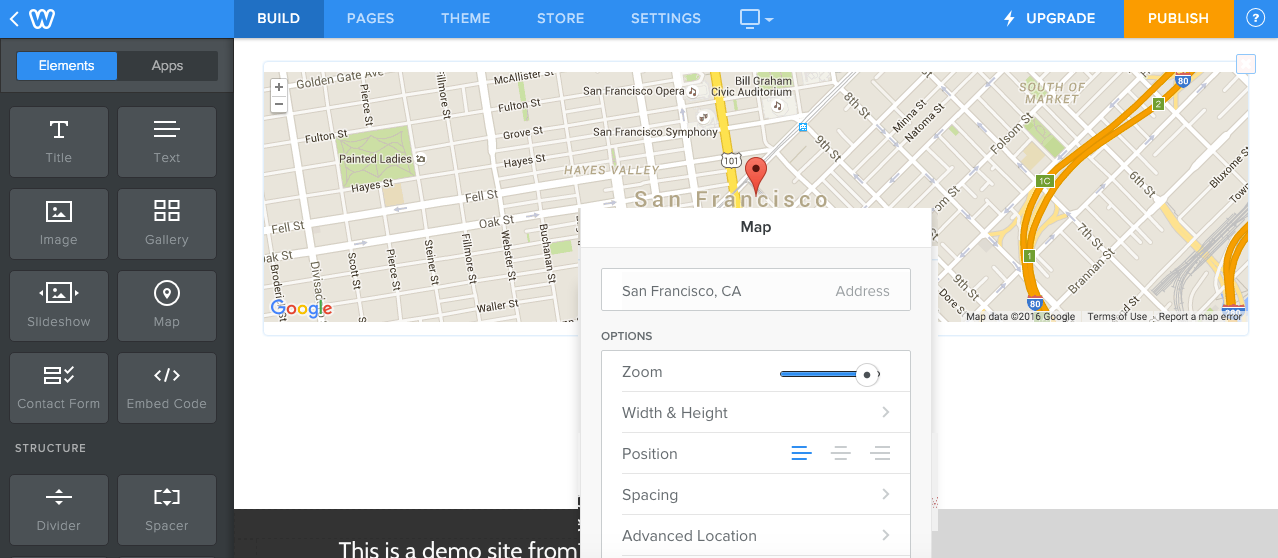
Weebly 站点编辑器中的地图元素有助于在您的站点上添加谷歌地图并自定义地址、大小、制造商等。您只需拖放“地图”元素,谷歌地图就会自动添加到页面上。

单击地图以查看以下自定义选项:
- 地址 – 进入城市,将标记聚焦在地图上的那个点上。
- 飞涨 – 通过将滑块拖动到所需级别来设置缩放限制。
- 宽度和高度 – 设置地图的宽度和高度以适应页面布局。 将宽度保留为“自动”以使响应式地图自动对齐以适应浏览器的宽度。
- 位置 – 设置地图的左对齐、右对齐或居中对齐。
- 间距 – 设置顶部和底部边距以在页面上的其他元素和地图之间留出空间。
- 高级位置 – 如果地址不准确,您可以输入准确的纬度和经度坐标,将标记放置在准确的位置。
- 高级显示 – 您可以在地址、地图上的比例、概览图和地图控件上显示或隐藏标记。
您可以为地图控制下的平移功能选择以下选项之一:
- 大平移和缩放控制
- 小缩放和平移控制
- 仅小变焦控制
- 没有任何
在大多数情况下,默认地图就足够了,建议使用它,因为它是 Weebly 编辑器界面的一部分。
推荐:WordPress SEO插件SEOPress PRO
嵌入或链接谷歌地图
Weebly 地图元素提供受限选项,并且不允许嵌入方向搜索或街景地图。 如果您正在寻找具有更多选项的地图,请按照以下说明进行操作:
- 转到谷歌地图网站。
- 搜索并找到地址。
- 如果您想在您的地址和任何特定地点之间添加路线。
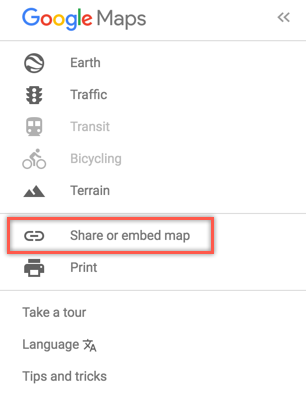
- 单击位于左上角的导航菜单图标。
- 选择“共享或嵌入地图”选项,如下图所示:

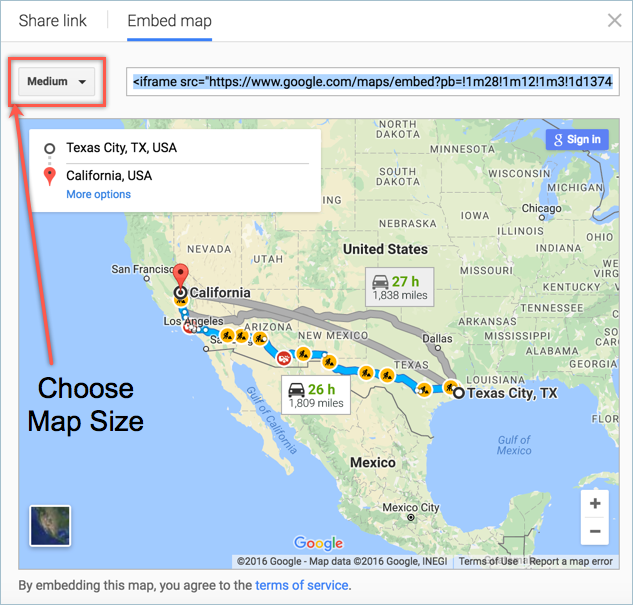
- 在“嵌入地图”选项卡下选择地图的大小。
- 复制 iframe 代码。

- 转到您的 Weebly 网站并将 Google 地图代码粘贴到“嵌入代码”元素中。
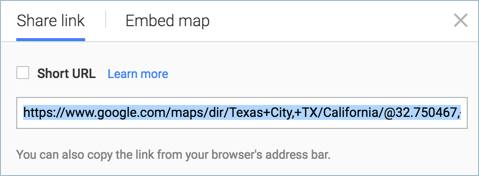
添加谷歌地图会大大降低页面速度,因为它会调用谷歌API来加载地图。 因此,您无需添加实时地图,只需链接到 Google 地图上的地址位置即可。 在上述过程中,不要转到“嵌入地图”选项卡,而是单击“共享链接”选项卡。 复制链接,您可以使用任何锚文本或图像在 Weebly 上创建超链接。

单击该链接将打开包含路线搜索的 Google 地图站点。
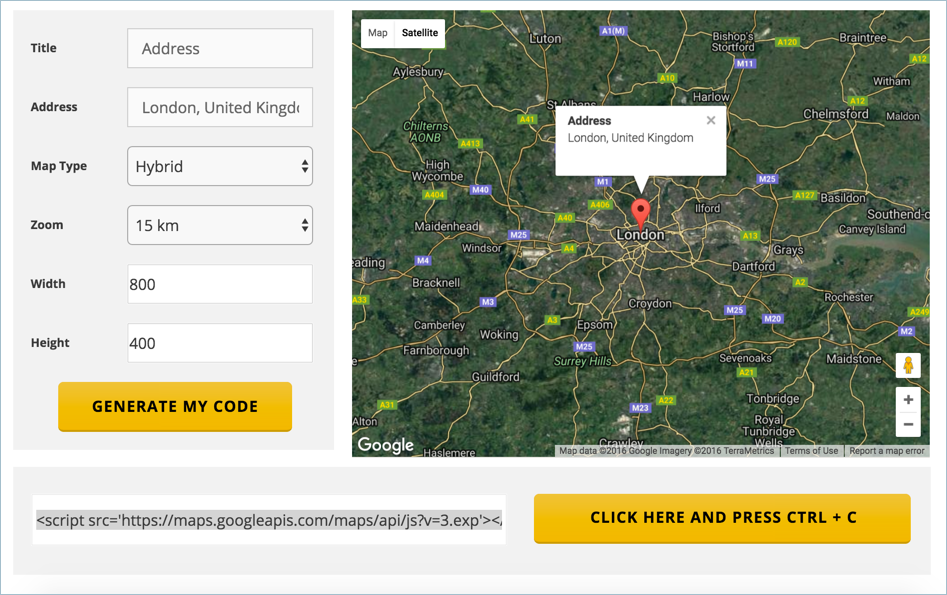
从第三方网站嵌入谷歌地图
也有许多第三方提供 Google Maps API 以更好地在网站上查看。 例如,您可以访问嵌入谷歌地图网站并提供地址、地图类型、大小和缩放等选项,以快速生成嵌入代码。 将嵌入代码粘贴到您的 Weebly 网站上的“嵌入代码”元素中,并向您的用户展示您在地图上的位置。