如何在Weebly中添加照片小部件
照片面板用于显示图像以及小描述和号召性用语链接或按钮。 这是一种吸引用户注意力并将他们带到目标页面的简单方法。 除了单独的面板,您还可以将多列中的整页面板用作餐厅菜单或展示旅行社的目的地。 在本文中,我们将解释如何创建单个照片面板小部件并在您的 Weebly建站网站的多个列中使用它。
单个照片面板小部件将如下所示,您可以通过增强单个小部件来创建餐厅或画廊。

推荐:Weebly定价计划和功能比较
创建单个照片面板小部件
单个面板可以作为单独的照片面板小部件独立使用。 如果您想在列中使用它,则需要在您的Weebly建站上使用“嵌入代码”元素将单个照片面板放置在任何其他元素的旁边。 该面板包含图像、标题、描述和号召性用语按钮。 基本上,您需要图像、CSS 和 HTML 来创建一个面板,并且照片面板看起来会像旁边一样,根据您的Weebly建站主题有微小的偏差。
照片面板小部件的特点
- 添加为单个小部件或多列。
- 使用简单的 CSS 制作,无需查询。
- 根据需要自定义颜色和字体。
- 用于号召性用语或餐厅菜单等整页小部件。
- 完全响应自动适应移动设备的宽度。
在 Weebly 网站中上传图片
第一步是将所需图像上传到您的Weebly建站网站,位于“主题 > 编辑 HTML / CSS > 资产 > 上传文件…“。 上传的图片会有以下链接:
https://yoursite.com/files/theme/image.jpg单张照片面板的 CSS
首先,我们创建一个背景颜色为米色的容器面板。 这是面板下方显示的颜色,您可以将其更改为任何颜色以适合您Weebly建站网站的主题。
/* Photo Panel Container Definition */
.panel_container {
float: left;
border: 1px solid;
border-color: lightgrey;
background-color: beige;
}容器顶部有一个图像,底部有一个内容。 让我们将图像高度定义为 200px 以及一些悬停效果。
/* Styles for Image */
.photo{
width:100%;
height: 200px;
margin:0;
}
/* Hover Effect for Image */
.photo:hover{
opacity: 0.8;
color: yellow;
}接下来,我们定义具有悬停效果的号召性用语按钮:
/* Call to Action Button */
.btn {
display: inline-block;
border: 1px solid #969696;
margin: 15px;
padding: 10px 32px 11px;
font: bold 16px 'Economica', sans-serif;
border-radius: 5px;
color: gray;
}
/* Button Hover Effect */
.btn:hover {
color: grey!important;
border-color: #aaccaa;
background-color: #aaccaa;
}CSS 的最后一部分是为链接、段落和标题定义附加样式。
/* Link Hover Effect to Overcome Default Effect */
a:hover {
color: grey !important;
}
/* Paragraph Definition */
.para {
font-size: 16px;
font-family: verdana;
padding: 10px;
}
/* Heading Definition */
.heading {
font-size:20px;
font-family: georgia;
margin: 15px 0px 10px 0px;
}单个面板的完整 CSS 如下所示,并在“页面 > 选择要添加面板的页面 > SEO 设置 > 标题代码”您的 Weebly 页面。

<style>
/* Photo Panel Container Definition */
.panel_container {
float: left;
border: 1px solid;
border-color: lightgrey;
background-color: beige;
}
/* Styles for Image */
.photo{
width:100%;
height: 200px;
margin:0;
}
/* Hover Effect for Image */
.photo:hover{
opacity: 0.8;
color: yellow;
}
/* Call to Action Button */
.btn {
display: inline-block;
border: 1px solid #969696;
margin: 15px;
padding: 10px 32px 11px;
font: bold 16px 'Economica', sans-serif;
border-radius: 5px;
color: gray;
}
/* Button Hover Effect */
.btn:hover {
color: grey!important;
border-color: #aaccaa;
background-color: #aaccaa;
}
/* Link Hover Effect to Overcome Default Effect */
a:hover {
color: grey !important;
}
/* Paragraph Definition */
.para {
font-size: 16px;
font-family: verdana;
padding: 10px;
}
/* Heading Definition */
.heading {
font-size:20px;
font-family: georgia;
margin: 15px 0px 10px 0px;
}
</style>单张照片面板的 HTML
添加 CSS 后,将以下 HTML 代码添加到“嵌入代码“ 元素。 确保将图像 URL 替换为您自己的。
<div class="panel_container"> <div> <img class="photo" src="https://img.webnots.com/2015/10/Weebly-Carbon-Upgrade.gif"> <h3 class="heading">Weebly Carbon Upgrade</h3> <p class="para">Weebly introduced a third generation upgrade and named it as Carbon...</p> <div class="btn"><a href="#">Read More</a></div> </div> </div>
推荐:WordPress旅行预订主题Book Your Travel Theme
创建整页照片面板小部件
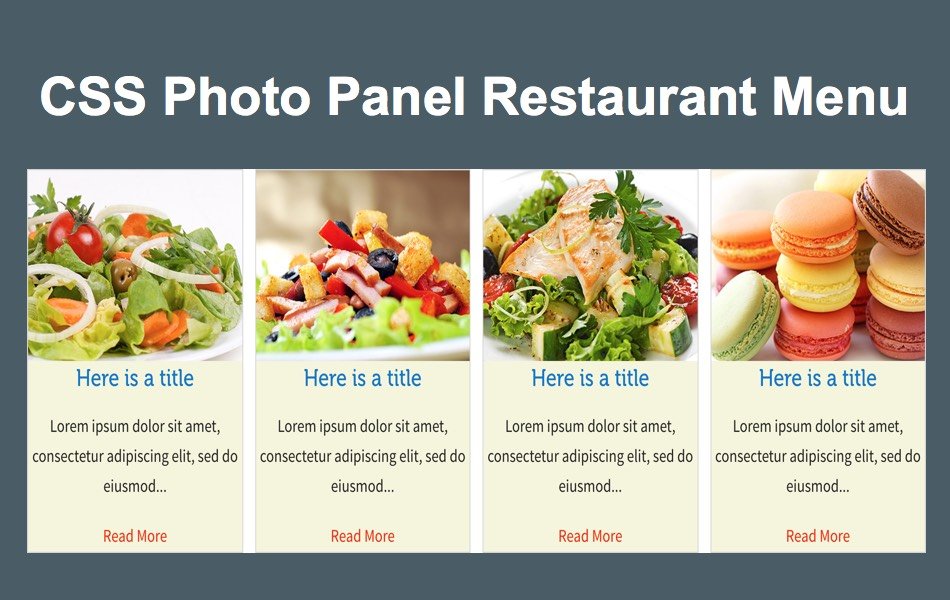
让我们以具有四列和多行菜单项的餐厅菜单为例。 上面的单面板小部件将被修改以将面板放入灵活的等高容器中,该容器具有四列 c1、c2、c3 和 c4,所有其他样式保持不变。 下面是示例方式,您可以在单个页面中创建多个面板。

以下是您可以粘贴在“标题代码” 您的Weebly建站页面的部分:
<style>
/* Photo Panel Container Definition */
.photo_panel_container {
display: -webkit-flex;
display: -ms-flexbox;
display: -ms-flex;
display: flex;
margin: 10px 10px 80px 10px;
}
.c1, .c2, .c3, .c4 {
float: left;
border: 1px solid;
border-color: lightgrey;
background-color: beige;
}
.c1, .c2, .c3 {
margin-right: 15px;
}
/* Styles for Image */
.photo{
width:100%;
height: 200px;
margin:0;
}
/* Hover Effect for Image */
.photo:hover{
opacity: 0.8;
color: yellow;
}
/* Call to Action Button */
.btn {
display: inline-block;
border: 1px solid #969696;
margin: 15px;
padding: 10px 32px 11px;
font: bold 16px 'Economica', sans-serif;
border-radius: 5px;
color: gray;
}
/* Button Hover Effect */
.btn:hover {
color: grey!important;
border-color: #aaccaa;
background-color: #aaccaa;
}
/* Link Hover Effect to Overcome Default Effect */
a:hover {
color: grey !important;
}
/* Paragraph Definition */
.para {
font-size: 16px;
font-family: verdana;
padding: 10px;
}
/* Heading Definition */
.heading {
font-size:20px;
font-family: georgia;
margin: 15px 0px 10px 0px;
}
@media only screen and (max-device-width: 768px) {
.photo_panel_container {
display: block;
}
.c1, .c2, .c3, .c4 {
width: 80% ;
margin:10px;
}
}
</style>
下面是具有两行包含八个面板的小部件的 HTML。 在“嵌入代码” 元素,将虚拟内容和图像 URL 替换为您自己的。
<!-- First Row Contains 4 Panels --> <div class="photo_panel_container"> <div class="c1"> <img class="photo" src="https://widgetcode.weebly.com/files/theme/PhotoPanel/page2_img1.jpg"> <h3 class="heading">Here is a title</h3> <p class="para">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod...</p> <div class="btn"><a href="#">Read More</a></div> </div> <div class="c2"> <img class="photo" src="https://widgetcode.weebly.com/files/theme/PhotoPanel/page2_img2.jpg"> <h3 class="heading">Here is a title</h3> <p class="para">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod...</p> <div class="btn"><a href="#">Read More</a></div> </div> <div class="c3"> <img class="photo" src="https://widgetcode.weebly.com/files/theme/PhotoPanel/page2_img3.jpg"> <h3 class="heading">Here is a title</h3> <p class="para">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod...</p> <div class="btn"><a href="#">Read More</a></div> </div> <div class="c4"> <img class="photo" src="https://widgetcode.weebly.com/files/theme/PhotoPanel/page2_img4.jpg"> <h3 class="heading">Here is a title</h3> <p class="para">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod...</p> <div class="btn"><a href="#">Read More</a></div> </div> </div> <!-- Second Row Contains another 4 Panels --> <div class="photo_panel_container"> <div class="c1"> <img class="photo" src="https://widgetcode.weebly.com/files/theme/PhotoPanel/page2_img5.jpg"> <h3 class="heading">Here is a title</h3> <p class="para">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod...</p> <div class="btn"><a href="#">Read More</a></div> </div> <div class="c2"> <img class="photo" src="https://widgetcode.weebly.com/files/theme/PhotoPanel/page2_img6.jpg"> <h3 class="heading">Here is a title</h3> <p class="para">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod...</p> <div class="btn"><a href="#">Read More</a></div> </div> <div class="c3"> <img class="photo" src="https://widgetcode.weebly.com/files/theme/PhotoPanel/page2_img7.jpg"> <h3 class="heading">Here is a title</h3> <p class="para">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod...</p> <div class="btn"><a href="#">Read More</a></div> </div> <div class="c4"> <img class="photo" src="https://widgetcode.weebly.com/files/theme/PhotoPanel/page2_img8.jpg"> <h3 class="heading">Here is a title</h3> <p class="para">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod...</p> <div class="btn"><a href="#">Read More</a></div> </div> </div> <!-- Add More Rows Here -->