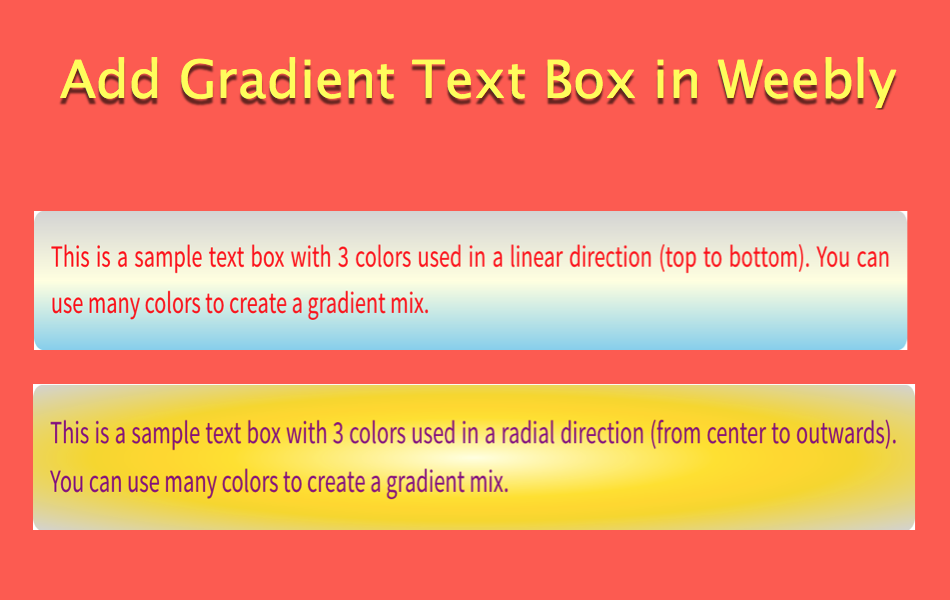
如何在Weebly中添加渐变文本框
在我们之前的文章中,我们看到了如何在 Weebly 网站中添加彩色文本框或段落。 那是一个纯色框,还有另一种类型的彩色文本框,它使用多种颜色作为背景。 这被称为渐变,在本文中,我们将讨论如何在 Weebly建站网站中添加渐变文本框来为您的内容增添趣味。
推荐:如何修复Windows 10/11 ISDone.dll (ISArcExtract)错误
在 Weebly 中添加渐变文本框
渐变文本框可以根据您的需要混合多种颜色。 有两种类型的渐变:
- 线性渐变,用于在左、右、上、下和对角线方向创建颜色混合。
- 径向渐变,用于从中心创建颜色混合。
我们将使用 3 种颜色混合详细解释这两种情况。
1.线性渐变文本框
创建渐变至少需要两种颜色,默认的线性渐变将从上到下流动。 我们将在本例中使用 3 种颜色,您可以根据需要使用多种颜色:
这是一个使用 3 种颜色的示例文本框。 您可以使用多种颜色来创建渐变混合。
您可以通过将以下代码粘贴到您的 Weebly 网站上的“嵌入代码”元素中来添加此线性渐变文本框。
<style>
.linear-gradient {
background: -webkit-linear-gradient(lightgrey, lightyellow, skyblue); /* For Safari */
background: -o-linear-gradient(lightgrey, lightyellow, skyblue); /* For Opera */
background: -moz-linear-gradient(lightgrey, lightyellow, skyblue); /* For Firefox */
background: linear-gradient(lightgrey, lightyellow, skyblue); /* Standard */
padding: 15px;
font-size:20px;
color: red;
margin: 5px;
border-radius:8px;
}
</style>
<p class="linear-gradient">This is a sample text box with 3 colors used.
You can use many colors to create a gradient mix.
</p>注意 根据需要更改颜色以创建渐变,默认情况下颜色分布等高。
2.径向渐变文本框
与线性渐变类似,径向渐变文本框也可以创建为从中心分布的许多颜色。 在这里,我们在示例中使用了 3 种颜色:
这是一个示例文本框,在径向方向(从中心到向外)使用了 3 种颜色。 您可以使用多种颜色来创建渐变混合。
下面是径向渐变文本框的代码,您可以将其粘贴到“嵌入代码”元素中:
<style>
.radial-gradient {
background: -webkit-radial-gradient(red, green, blue); /* Safari */
background: -o-radial-gradient(red, green, blue); /* For Opera */
background: -moz-radial-gradient(lightgrey, lightyellow, skyblue); /* For Firefox */
background: radial-gradient(lightyellow, gold, lightgrey); /* Standard */
padding: 15px;
font-size:20px;
color: purple;
margin: 5px;
border-radius:8px;
text-align: justify;
}
</style>
<p class="radial-gradient">
This is a sample text box with 3 colors used in a radial direction (from center to outwards).
You can use many colors to create a gradient mix.
</p>除了使用“嵌入代码”,您还可以将代码粘贴到“页面 > 选择页面 > SEO 设置 > 标题代码”部分下的样式标签中(连同 < 样式 > 标签。如果您打算使用渐变文本框在多个页面上,然后将代码粘贴到“主题 > 编辑 HTML/CSS > 样式 > main.less” 下的样式标记中(不带 < 样式 > 标记)。
警告: Internet explorer 9 及以下不支持 CSS 渐变属性。
渐变按钮
您还可以使用类似的技术创建渐变按钮。 下面是两个渐变按钮的示例,您可以在我们的演示页面中查看七种不同的样式。 了解如何在Weebly建站中添加这些按钮。