如何在Weebly中添加最近的帖子小部件
最近的帖子小部件包含您的 Weebly建站 博客中最近发布的文章的链接和摘录。 您可以通过在边栏中添加最近的帖子小部件来增加博客的访问量。 您还可以在页脚上添加小部件以展示整个站点的内容,或者在每个博客文章的内容之后单独添加它。 在本文中,我们将通过以下两种方式解释如何在Weebly中添加最近的帖子小部件:
- 使用 Weebly 的默认提要阅读器元素。
- 使用第三方提要阅读器之一,例如 Feedburner。
推荐:如何在Weebly站点中添加多个编辑器
Weebly 博客提要 URL
在转到最近的帖子小部件之前,请确保以下两件事:
- 您的网站上有一个单独的博客页面,其中包含博客文章。 最近的帖子只能从博客提要中显示。 不能使用标准页面,因为您创建的常规页面没有供稿。
- 在尝试添加最近的帖子小部件之前,请确保至少创建了几篇博客帖子。
当您的 Weebly 网站上有一个包含已发布帖子的博客页面时,Weebly 博客提要 URL 将是:
https://yoursitename.com/1/feed
如果您有多个博客页面,则提要 URL 应如下所示:
https://yoursitename.com/2/喂养
https://yoursitename.com/3/喂养
请记住,只有在您没有更改博客页面名称的情况下,上述提要 URL 才有效。 假设您有一个名为“Advise”的博客页面,那么 Feed URL 应该如下所示:
https://yoursitename.com/建议/喂养
查找 Weebly 博客提要 URL
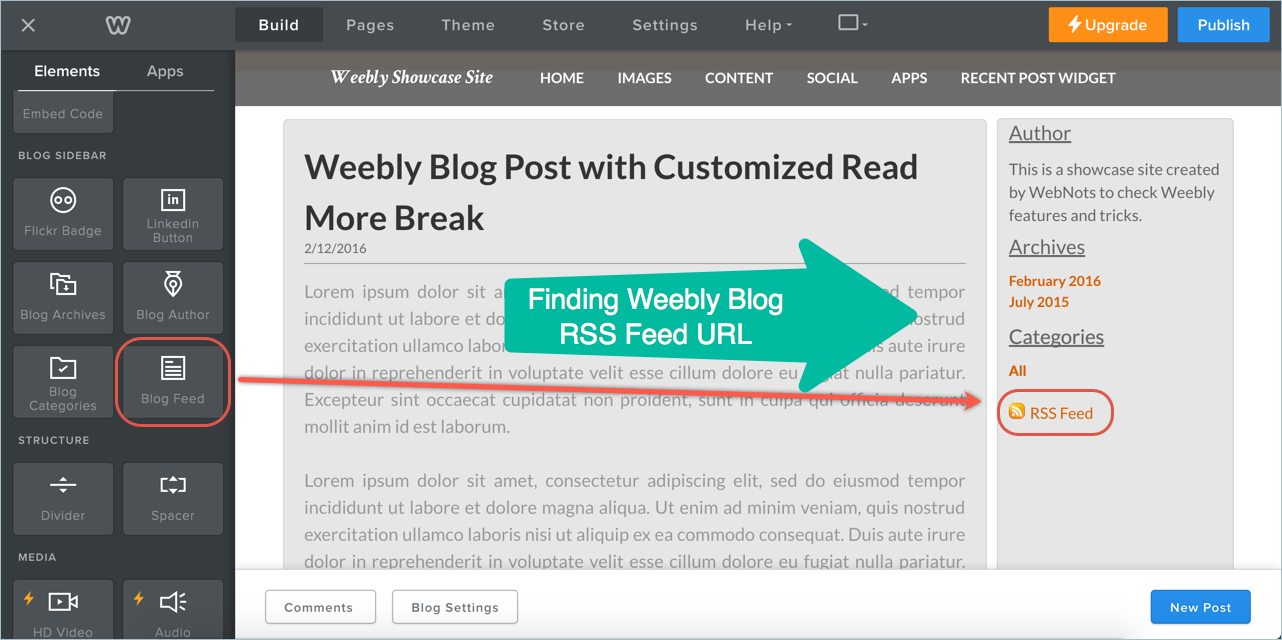
找到您的 RSS 提要 URL 的简单方法是使用博客侧边栏上的默认“博客提要”元素。

查找 Weebly 博客 RSS 源 URL
发布您的网站并单击 RSS 提要链接以找出您的博客提要的正确 URL。
使用博客提要元素创建最近的帖子小部件
Weebly 不提供独家的近期帖子小部件元素。 但是您可以使用可用的“博客提要”元素(以前称为提要阅读器)轻松创建最近的帖子。 将“Blog Feed”元素拖放到博客上的任意位置。 它可以添加到您网站的任何位置——博客侧边栏、页脚或内容区域内。 请记住,“Blog Feed”元素是“Blog Sidebar”的一部分,仅当您选择要编辑的博客页面时才会出现。 博客侧边栏元素不会出现在标准页面编辑器上。
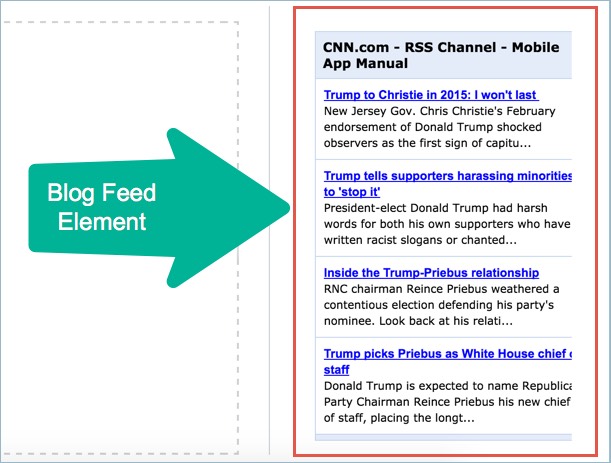
添加元素后,默认情况下,Weebly 将显示来自 CNN(或任何其他外部站点)的提要,如下所示。

Weebly 中的博客 Feed 元素
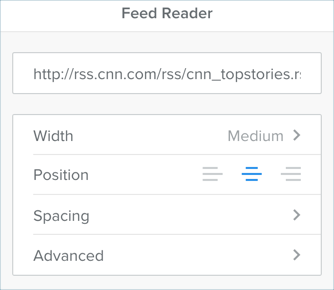
单击提要以查看其他选项。

Weebly Feed 阅读器元素选项
- 替换“http://rss.cnn.com……” 带有您自己的博客供稿 URL 的 URL。
- 根据您对可用选项之一的需要调整小部件的宽度 – 小、中、大、特大或 100%。
- 根据需要设置位置和边距。
控制项目和摘录的数量
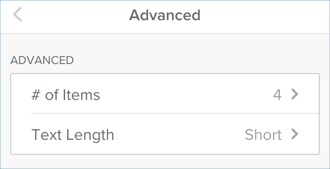
“高级”部分有两个选项:

Weebly Feed 阅读器高级选项
- # of Items – 选择要在最近的帖子小部件中显示的帖子链接的数量。 我们建议显示您博客中的 4 或 5 篇最新帖子。
- 文本长度 – 选择是否在小部件中显示帖子的前几行。 选择“无”将删除描述并仅显示博客文章的标题。 根据主题的侧边栏宽度,您可以选择显示短、中或长文本长度。 我们不建议显示“全部”文本长度,除非您选择项目数为 1。
使用“Blog Feed”元素的最终最近帖子小部件将如下所示。 Weebly 将通过添加站点标题和博客页面名称来自动确定小部件的标题。

Weebly 最近的帖子小部件
自定义 Weebly 博客提要元素
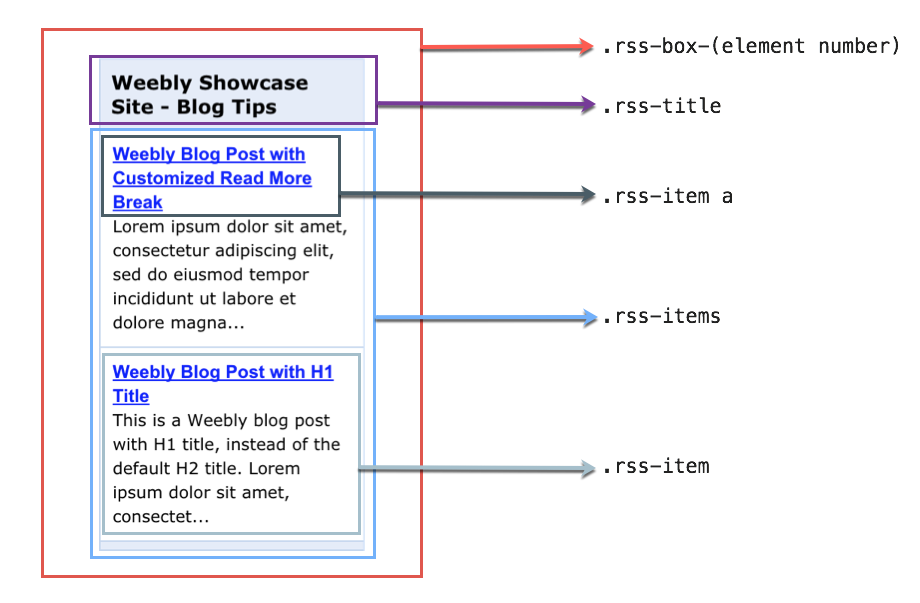
您可以使用简单的 CSS 自定义边框、颜色和字体。 Weebly 博客提要元素的相应 CSS 类如下图所示。 例如,如果要更改每个项目标题的字体大小,请添加 CSS 代码 .rss-item a{字体大小:16px;}. 详细了解如何在 Weebly 中添加 CSS 代码。

Weebly Feed 阅读器元素的 CSS 类
使用 Feedburner 创建最近的帖子小部件
我们强烈建议使用默认的“Blog Feed”元素来添加最近的帖子小部件。 但是,如果您出于任何原因不喜欢该小部件,那么有很多第三方提要阅读器可用于创建此类小部件。 在这里,我们使用 Feedburner 进行说明,但您可以为此目的使用任何类似的提要阅读器。
在开始之前,请阅读我们关于如何为您的 Weebly 博客创建 Feedburner 提要的文章。 此外,如果您有自定义域,请阅读我们关于如何使用您的自定义域创建 Feedburner 提要的文章。
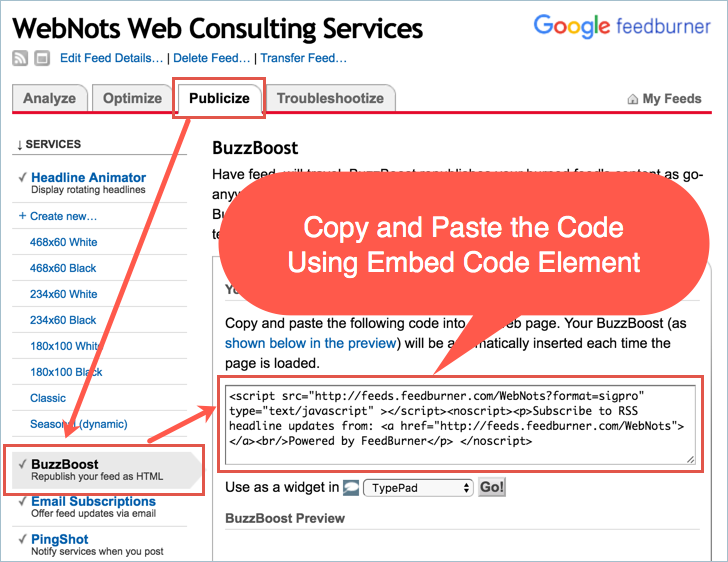
在 Feedburner 中创建有效提要后,导航到“发布”选项卡下的“BuzzBoost”部分。 BuzzBoost 是一款免费工具,可将您的博客提要转换为 HTML 输出。 只需复制代码并将其粘贴到 Weebly 网站上任何位置的“嵌入代码”元素中即可。

使用 Feedburner 创建最近的帖子小部件
发布您的网站以查看最近的帖子,如下所示。

Feedburner 最近的帖子小部件
推荐:在React Native应用程序中使用Firebase进行电子邮件身份验证
自定义 Feedburner 最近的帖子小部件
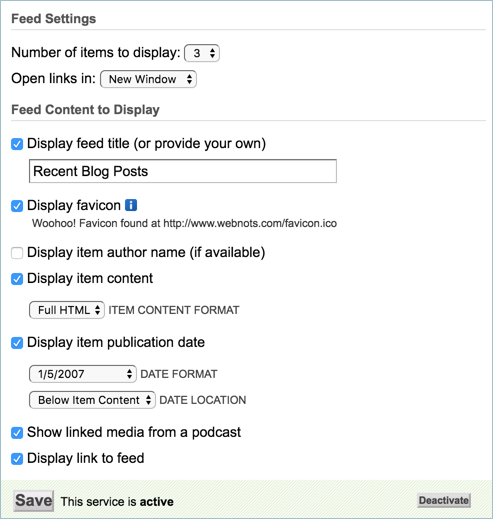
Feedburner 有很多选项可以在“Feed 设置”部分自定义小部件的外观。

Feedburner 进料设置
- 输入的提要标题将显示在小部件的顶部,作为带有指向站点 URL 的链接的标题。
- 使用完整的 HTML 显示项目内容,以在小部件中的每个帖子下方显示“通过电子邮件发送”、“添加评论”和“在 Facebook 上分享”链接。
- 使用显示项目内容作为纯文本来调整摘录的长度。
- 控制要在小部件中显示的项目数量,链接应在同一窗口或新窗口中打开。
- 在每个标题下方显示作者姓名,但 Weebly 会自动将帐户名作为作者姓名。 在这种情况下,为小部件中的所有帖子显示相同的作者姓名可能没有用。
- 显示指向博客提要的链接,以便用户可以直接单击该链接并订阅您的 Feedburner 提要。
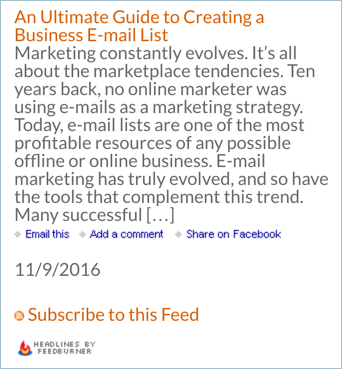
以下是自定义后小部件中的单个帖子的外观。 您在 Feedburner 帐户中所做的任何更改都将自动应用于您的 Weebly 网站上的小部件。

具有完整 HTML 的个人最近发布视图
使用多个博客提要
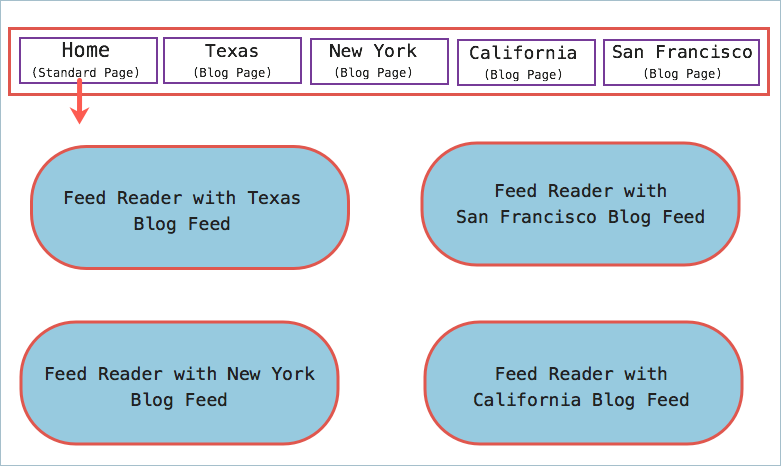
“Blog Feed”元素和 Feedburner 都可用于创建带有多个博客 Feed 的类似仪表板的页面。 假设您有一个房地产网站,其中包含 4 个博客来展示德克萨斯、纽约、加利福尼亚和旧金山等四个不同地区的房产。 现在,您可以创建四个最近的帖子小部件,并将其作为仪表板展示在主页上,如下所示:

具有多个提要阅读器元素的仪表板页面
