如何在Weebly中添加和格式化文本元素
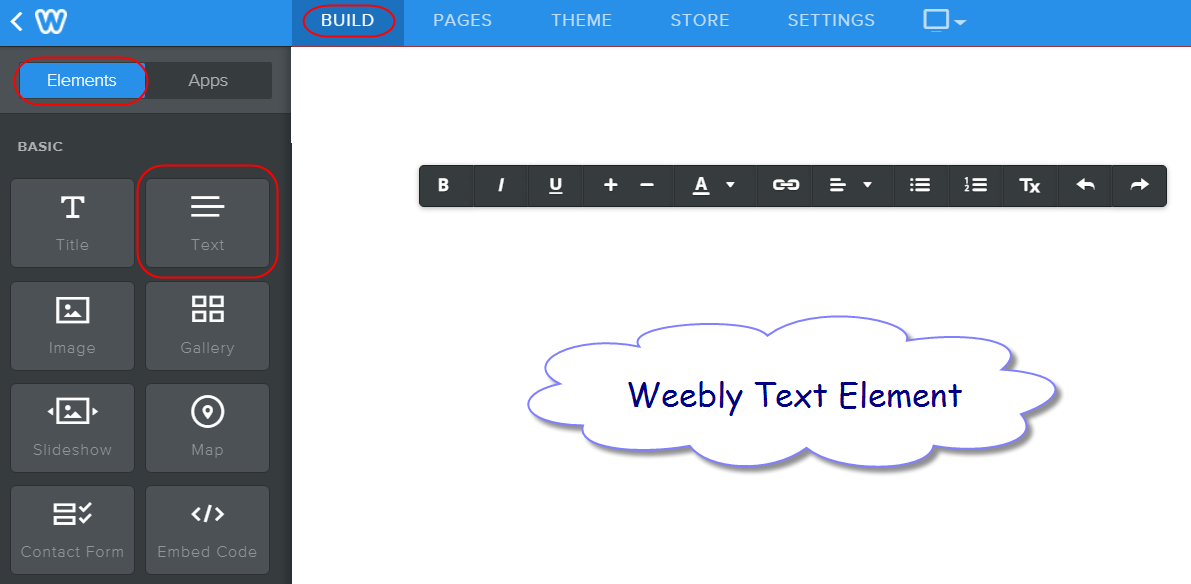
Weebly 提供了许多可以添加到网站页眉、页脚和内容区域的元素。 文本元素是在 Weebly 页面上添加段落的方式,在站点编辑器中被分组在“基本”类别下。 您可以将其拖放到与任何其他元素类似的内容区域。 使用其他选项设置文本格式并更改 Weebly 站点中使用的字体也很容易。
推荐:如何在Weebly中添加H1-H6标题标签
文本元素的默认自定义选项
在内容区域中拖放文本元素后,单击该元素以查看弹出窗口。

Weebly 文本格式和自定义选项
文本元素弹出窗口为您提供以下格式和自定义选项。
- 粗体、斜体和下划线
- 增大或减小文本大小
- 更改字体颜色
- 创建超链接
- 左、右、居中和对齐对齐
- 有序列表和无序列表
重做和撤消
选项弹出窗口中的最后两个箭头按钮用于撤消和重做更改。 这非常有用,尤其是在您在线编辑内容时。
删除格式
假设您增加字体大小,然后更改文本的颜色。 现在文本可能看起来与默认文本完全不同。 如果您想恢复所有格式更改,只需单击“删除格式”按钮将文本转换为默认样式。
创建列表
默认情况下,Weebly 允许您创建有序和无序列表。 有序列表项将具有数字列表类型,无序列表项将具有磁盘列表类型。 详细了解如何为您的 Weebly 网站添加自定义列表。
创建超链接
使用文本元素的重要方面之一是链接其他页面上的内容。 选择文本并单击链接图标以创建超链接。

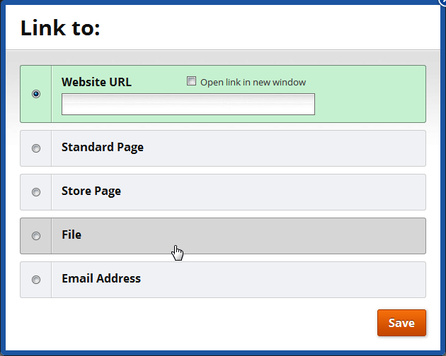
您可以将文本链接到您网站上的任何页面、外部页面、文件和电子邮件地址。 单击文件链接将开始下载链接的文件,单击电子邮件链接将打开您计算机上的默认电子邮件客户端,链接的电子邮件地址位于“收件人”文本框中。 了解有关在 Weebly 网站上创建超链接的更多信息。
推荐:WooCommerce电子商务主题Retailer
自定义字体
默认选项弹出窗口允许您更改文本内容的颜色和大小。 但问题是更改仅对该元素有效,并且使用另一个文本元素将创建具有默认样式的文本。 此外,您不能更改页面上文本元素的字体系列和行高。 Weebly 可以轻松更改整个网站的字体样式,而无需修改源 CSS。
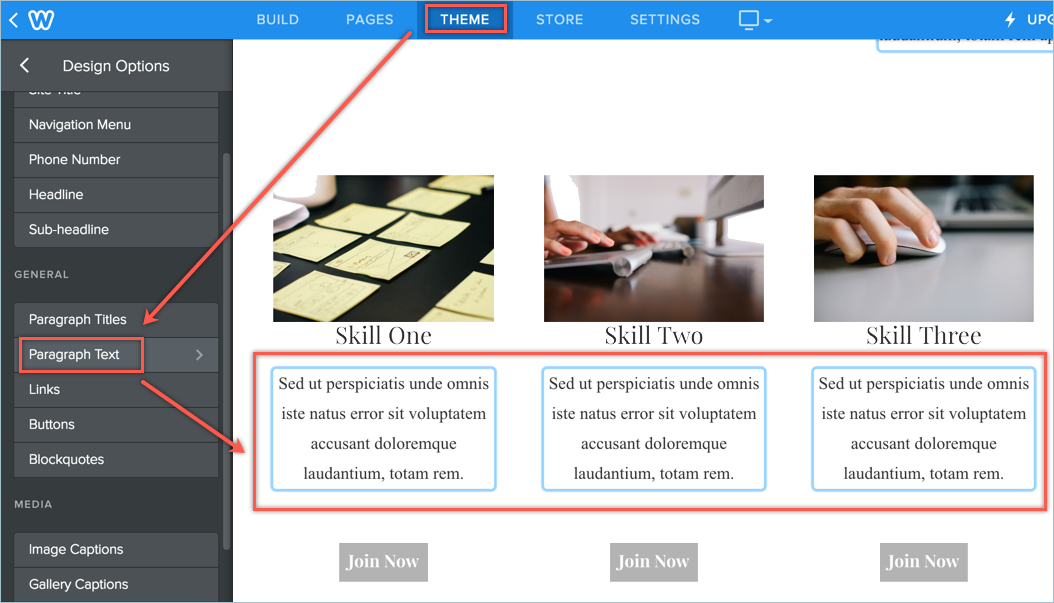
导航到“主题>更改字体>常规”并将鼠标移动到“段落文本”上。 页面上的所有文本元素都将突出显示,如下图所示:

单击“常规”部分下的“段落文本”以查看自定义字体样式的更多选项。 您在此处所做的更改将对站点范围内的所有文本元素有效。

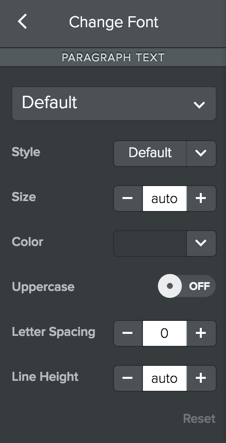
以下是可用于为您的文本元素设置吸引人的字体的样式选项:
- 字体系列 – 从下拉列表中从数百种不同的字体中选择所需的字体系列。
- 风格 – 从下拉列表中更改样式,可用选项为默认、正常、粗体、斜体、粗体和斜体。
- 颜色 – 从颜色托盘中选择字体颜色。
- 大写 – 您可以打开大写选项以将所有段落文本转换为大写字母。
- 字母间距 – 从 -3 到 5 中选择所需的值。
- 线高 – 更改文本行之间的高度。
单击“重置”链接以删除所有更改并将段落文本重置为默认样式。 所做的任何更改都将立即生效,无需保存,并且可以在内容区域进行预览。
默认情况下,Weebly 不提供向文本元素添加背景的方法。 但是,您可以使用自定义 CSS 在 Weebly 中创建一个漂亮的带有背景的文本框。
