如何在Weebly中创建维护模式页面
维护模式页面通常在您的站点正在建设中或进行定期维护时显示。 对于使用 WordPress 等内容管理系统的人来说,这是一项简单的任务。 但是,这对于 Weebly建站用户来说将是一项艰巨的任务,因为 Weebly 不提供默认的维护模式页面布局。 在本文中,我们将解释如何在 Weebly 中创建维护模式页面。
推荐:在Weebly网站中添加Facebook喜欢或分享按钮
在 Weebly 中使用维护模式页面
您可以将维护页面布局用于以下目的:
- 在发布实时内容之前显示您的网站正在建设中。
- 当您进行一些更改并想要展示维护模式页面时。
- 展示计划在未来推出的产品。
- 显示事件启动。
任何时候您都可以出于任何这些目的启用或禁用小部件页面。 在 Weebly 现场查看建设中的页面演示。 如果您正在寻找倒数计时器小部件,请查看我们的单独文章。
维护模式布局所需的文件
以下是在 Weebly 中创建自定义维护模式页面布局所需的文件。 单击下载按钮以获取 zip 文件。 我们使用演示图像“bg.jpg”作为背景,您可以使用自己的图像更改它(确保使用相同的“bg.jpg”作为文件名)。
- 倒计时.js
- 初始化.js
- 引导响应.css
- 引导程序.css
- 维护.html
- bg.jpg
您可以在此处下载文件。 在“主题 > 编辑 HTML / CSS > 资产”下创建一个名为“维护”的文件夹。 解压下载的文件并上传“维护”文件夹下的所有单个文件 除了“Maintenance.html”文件.
自定义 CSS
在“main_style.css”文件或“main.less”下添加以下 CSS。
*{
-webkit-box-sizing: border-box; /* Safari/Chrome, other WebKit */
-moz-box-sizing: border-box; /* Firefox, other Gecko */
box-sizing: border-box; /* Opera/IE 8+ */
}
html{background:url('/files/theme/Maintenance/bg.jpg') no-repeat fixed center center; min-height:100%; background-size:cover;}
body{font: 12px/1.5em Arial, Helvetica, sans-serif, "Arial Narrow";color:#646663;-webkit-font-smoothing: antialiased;-webkit-text-size-adjust: 100%;min-height:100%; background:none;}
.wrapper{
background:#fff;
padding:20px 0;
margin-top:10%;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 0px 0px 9px rgba(0, 0, 0, 0.3);
-moz-box-shadow: 0px 0px 9px rgba(0, 0, 0, 0.3);
box-shadow: 0px 0px 9px rgba(0, 0, 0, 0.3);
}
.title{text-align:center;}
/* ---------- TIMER ---------- */
ul#countdown{text-align:center;}
ul#countdown li {
color:#fff;
display: inline-block;
margin-right:18px;
width: 80px;
height:80px;
text-align: center;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
background: rgb(127, 186, 10);
background: -moz-linear-gradient(90deg, #7FBA0A 50%, #7CB30B 50%);
background: -webkit-linear-gradient(90deg, #7FBA0A 50%, #7CB30B 50%);
background: -o-linear-gradient(90deg, #7FBA0A 50%, #7CB30B 50%);
background: -ms-linear-gradient(90deg, #7FBA0A 50%, #7CB30B 50%);
background: linear-gradient(180deg, #7FBA0A 50%, #7CB30B 50%);
-webkit-box-shadow: 1px 1px 4px rgba(50, 50, 50, 0.3);
-moz-box-shadow: 1px 1px 4px rgba(50, 50, 50, 0.3);
box-shadow: 1px 1px 4px rgba(50, 50, 50, 0.3);
}
ul#countdown li span {
font-size: 42px;
font-weight: bold;
color: #fff;
position: relative;
text-shadow: 1px 1px 2px rgba(150, 150, 150, 1);
}
ul#countdown li p.timeRefDays,
ul#countdown li p.timeRefHours,
ul#countdown li p.timeRefMinutes,
ul#countdown li p.timeRefSeconds {
text-shadow: 1px 1px 2px rgba(150, 150, 150, 1);
}
.bottom-row{margin-top:30px;}
.sub-block{
padding:20px;
min-height:180px;
background:#ffffff;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 0px 0px 9px rgba(0, 0, 0, 0.3);
-moz-box-shadow: 0px 0px 9px rgba(0, 0, 0, 0.3);
box-shadow: 0px 0px 9px rgba(0, 0, 0, 0.3);
}
@media (max-width: 767px) {
ul#countdown li {
width: 55px;
height: 70px;
margin-bottom: 10px;
}
ul#countdown li span {
font-size: 26px;
}
}创建标题类型
上传“Header Type”下的“Maintenance.html”文件,这将是“Pages”选项卡下显示的页面布局名称。
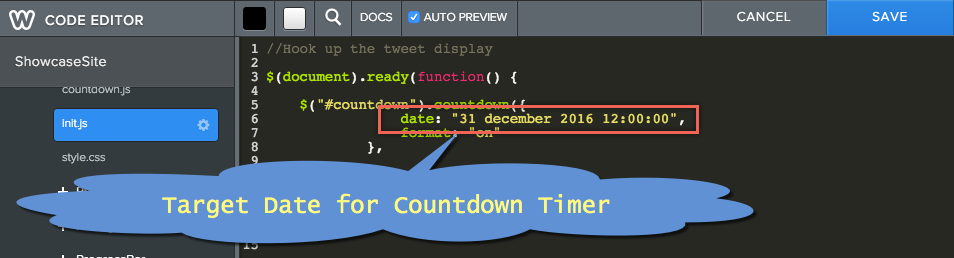
设置定时器
假设您要在 2016 年 12 月 31 日启动该站点。在“init.js”文件下设置此日期,如下所示:

现在一切都设置好了……保存您的更改并转到 Weebly 站点编辑器。
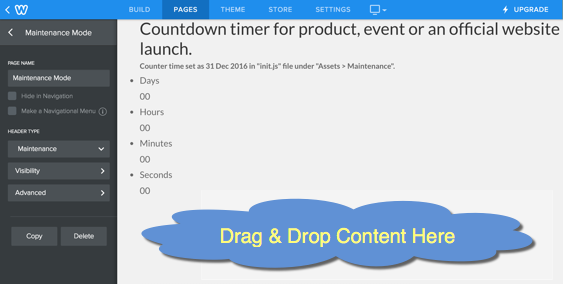
创建维护模式页面
创建一个新页面,将其命名为“维护”,然后从下拉列表中选择标题类型布局为“维护”。 您可以看到如下图所示的一些文本数据,您可以在其中拖放自己的内容。

发布您的站点并查看实际的维护模式布局。
处理已发布的网站
上述设置维护模式的方式对于新站点来说很容易。 如果您有现有的 Weebly 站点,则至少应该有两个具有高级功能的站点来启用此设置。
如果您在现有站点上只有几个页面,最好将“维护”页面设置为您的主页,并为所有其他页面设置 301 重定向以指向维护页面。
注意 由于 Google 等搜索引擎对现有网站的抓取速度非常快,因此我们不建议对现有 Weebly 网站使用维护模式,以免影响您的搜索引擎排名。

