如何在Weebly中使用Lightbox
Lightbox 是一个弹出式叠加窗口,在单击时显示图像或视频的原始大小。 JavaScript 最初用于这种图像覆盖技术,后来引入了 jQuery,以提供更好的用户界面。 当图像显示在覆盖窗口中时,用户仍然可以使用向上/向下箭头和选项卡等键盘功能在页面上导航,而无需关闭弹出窗口。 页面外部区域变暗,单击外部灯箱将退出弹出窗口。
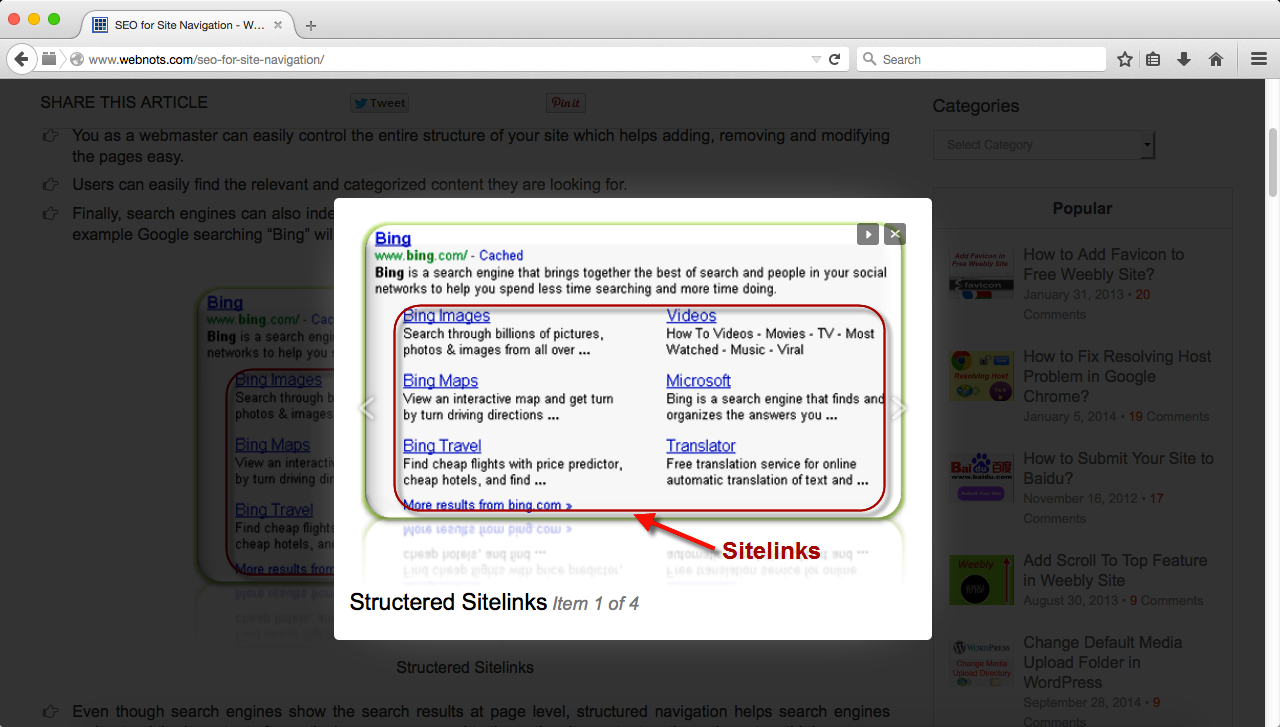
以下是作为灯箱查看时的图像示例:

推荐:如何使用统计信息监控 Weebly 网站流量
在 Weebly 中启用或禁用灯箱
Weebly 允许使用两个元素为图像添加灯箱效果:
- 图像元素 – 您可以将灯箱效果添加到单个图像。
- 图库元素 – 您可以将灯箱效果添加到图片库。
在单个图像上添加灯箱
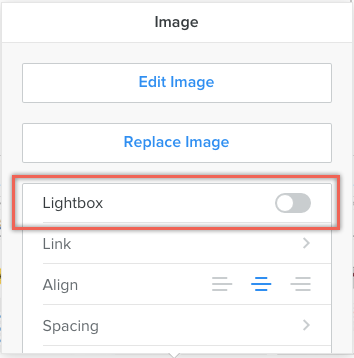
将图像元素拖放到所需的内容区域,然后将图像添加到您的 Weebly 网站。 添加后,单击图像以查看高级弹出设置框,如下面的屏幕截图所示。

您可以使用“灯箱”选项启用或禁用灯箱。
推荐:Windows 11/10上的Outlook.exe在哪里
在图库上使用灯箱
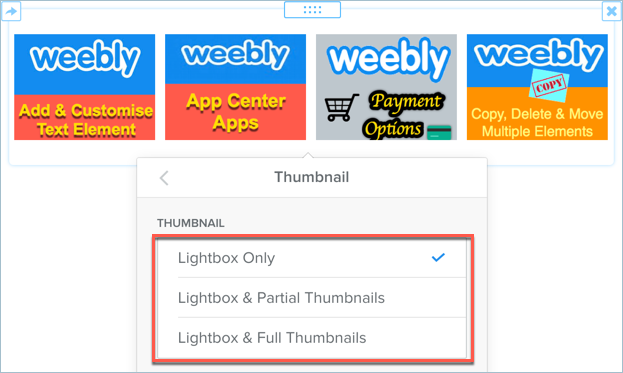
与单张图片类似,添加图库元素并上传所有图片。 单击任何图像以查看高级设置,您可以在“缩略图”选项下启用灯箱。 画廊元素具有三个灯箱选项:
- 仅灯箱
- 灯箱和部分缩略图
- 灯箱和完整缩略图

何时启用灯箱?
无需为您的 Weebly 网站上的所有图像启用 lightbox。 以下是您可能需要使用此功能的一些情况:
- 将较大尺寸的图像调整为较小尺寸时
- 当图像有文本并且用户需要将图像放大到原始大小才能查看文本时。
- 优雅地查看图片库。
当图像的灯箱被禁用时,用户将无法单击图像以在弹出窗口中查看原始大小。 将图像链接到任何其他资源时也不能使用灯箱选项,因为单击图像会将您带到目标 URL。
Weebly 灯箱如何工作?
Weebly 使用来自 fancyapps.com 的第三方 jQuery fancybox 脚本来提供灯箱功能。 您可以通过阅读 fancyapps 网站上的提示和技巧部分来自定义灯箱效果。 如果您不喜欢 Weebly 的默认灯箱效果,您可以使用任何其他 JavaScript 或 jQuery 插件为您的图像添加灯箱效果。 一些插件还会在弹出的幻灯片视图中显示页面上的所有图像。
使用灯箱的缺点
虽然灯箱效果看起来不错,但它有很多缺点。
- 由于使用 jQuery 脚本来提供花哨的效果,使用 lightbox 会增加页面加载时间,因此仅在需要时使用。
- 由于无法在浏览器窗口中查看原始图像,因此复制图像 URL 的唯一方法是右键单击图像并复制 URL。
- 如果在 Web 浏览器中禁用 JavaScript,该功能将不起作用。 禁用 JavaScript 时,将在浏览器窗口中打开全尺寸图像

