如何在Weebly中使用灵活的拖放标题
Weebly 将该平台升级到第四代,并将其命名为 Weebly 4。Weebly 4 的特点之一是灵活的拖放标题。 我们已经发布了一个关于如何在标题区域拖放元素的技巧,Weebly 现在将其作为默认功能。
推荐:修复Windows Cannot Find Gpedit.msc错误的方法
每个人都可以使用灵活的标题吗?
好消息是该功能适用于所有 Weebly 计划用户,包括免费用户。 但坏消息是,灵活标题仅适用于默认响应式 Weebly 主题,不能用于以下主题:
- 如果您已将主题修改并保存为自定义主题。
- 您正在使用从第三方供应商处购买的主题。
- 您正在使用旧的非响应式 Weebly 主题之一。
简而言之,Weebly 驱动平台使用默认主题,开发人员可以使用 App Center 销售商品(尽管在撰写本文时主题尚未销售)。 随着“Section”元素的引入,该元素也只能用于默认响应主题,外部第三方开发人员将很难在没有默认功能的情况下销售他们的主题。
如果您已经在使用自定义主题,请阅读我们关于创建拖放标题的文章。
灵活页眉的特点
以下是灵活报头的特点:
- 拖放指针可以调整页眉区域的高度。 这消除了对不同页面使用不同标题类型的需要,因为您可以根据需要在各个页面上拖动和调整高度。 因此,所有以前的标题类型都合并为标题、无标题和启动页面布局。
- 将标题更改应用于所有页面或仅应用于您网站上的选定页面。
- 编辑背景图像或从可用布局之一中进行选择。
- 拖放标题区域上的任何元素,如社交图标、按钮、文本等。
- 使用背景图像或纯色创建标题。 专业、商业和绩效计划用户可以将视频背景添加到拖放标题中。
- 轻松创建视差效果或向标题显示效果。
如何在 Weebly 中使用灵活的拖放标题?
如上所述,灵活标题仅适用于默认响应式 Weebly 主题。 因此,如果您使用修改后的自定义主题更改为最新主题之一。 请注意,更改为默认主题时,您将丢失所有自定义更改。 最好的方法是创建一个新站点并测试它是否对您的需要有用。
进入站点编辑器后,检查页面是否具有默认图像。 或者转到“页面”菜单并选择标题类型为“标题”以启用页面上的标题部分。 现在,您可以将任何元素拖放到与内容区域类似的标题区域。

Weebly 灵活的标题选项
- 拖放任何元素
- 通过拖动调整大小
- 使用图像、颜色或视频编辑背景
- 通过替换为新布局来删除现有的标题布局
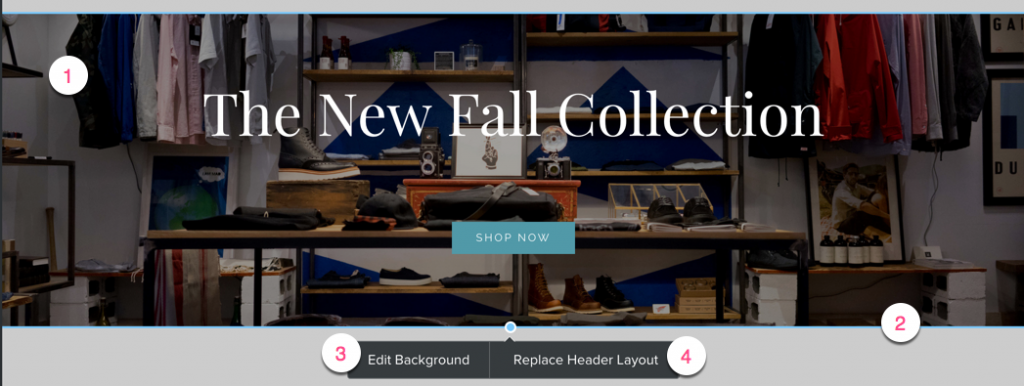
单击标题以查看自定义选项。 您有两个选择 – 编辑背景和替换标题布局。
推荐:如何修复Windows 11中的未知USB设备端口重置失败错误
编辑背景
免费和开始计划用户可以使用图像和颜色选项更改标题的背景。 而 Pro、Business 和 Performance 计划用户可以将视频添加到标题背景。

Weebly 标题背景选项
1. 使用图片作为标题背景
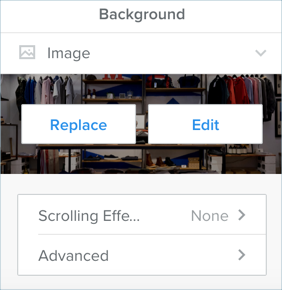
以下是使用图像作为标题背景的可用选项:

标题背景图像选项
- 使用 Weebly 图像编辑器编辑背景图像并调整模糊、暗度并应用滤镜。
- 用您自己的自定义图像替换图像。
- 从免费的 Weebly 标题图像之一替换图像。
- 启用视差或显示滚动效果。
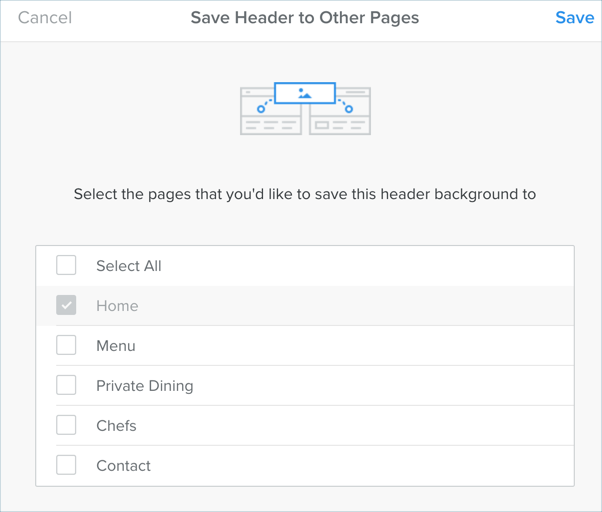
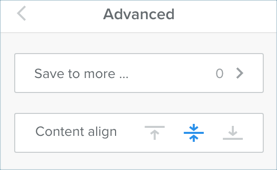
- 通过单击“高级>保存到更多…”选项,将标题更改应用于您网站上的选定页面或所有页面。

将标题更改保存到多个页面
- 将页眉区域的内容与顶部、中间或底部对齐。

高级标题背景选项
2.使用背景颜色
背景颜色具有与图像类似的所有选项,只是您不能启用视差滚动效果。
3.视频背景
如果您购买了 Pro、Business 或 Performance 计划,则可以将视频添加到标题背景。
替换标题布局
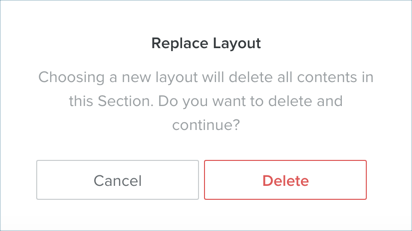
如果您不喜欢默认布局,请单击“替换标题布局”选项以检查 Weebly 提供的一些选项。 在选择另一个布局之前,您必须单击“删除”按钮以删除当前布局。 请注意,这将删除您对标题所做的所有更改。

替换现有的标题布局
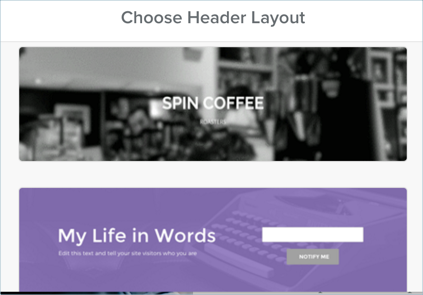
选择一种可用的布局并再次自定义。

选择新的标题布局
调整标题大小
单击标题区域时,您将看到底部边框线。 拖动该底部边框并将标题调整为所需的高度。 您可以在拖动标题时看到以像素为单位的高度。

