如何在Weebly中使用多列元素
Weebly 的“列”元素(旧编辑器中的多列)是免费和专业用户都可以使用的绝佳选项,可以克服默认情况下 Weebly 中不可用的某些功能。 例如,Weebly 的内置主题非常有限,默认情况下它们都没有站点侧边栏或三或四列。 Columns 元素是划分任何元素的简单方法 页面布局 到列中,这里是列元素的各种功能以及关于如何有效地在您的站点中使用它的简单提示。
Columns 元素的特点
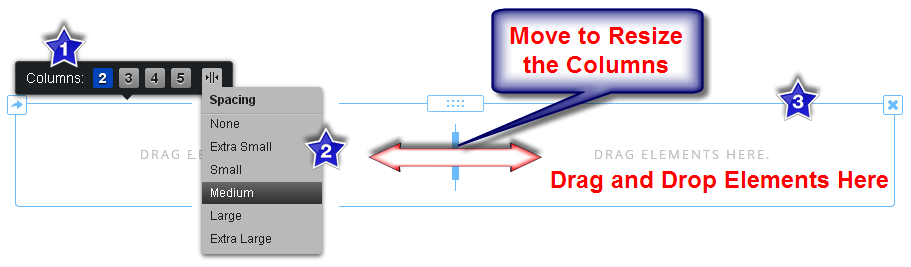
- 使用“列”元素将您的页面布局划分为最多五列。
- 使用“间距”选项调整内容填充。

Weebly 多列元素
- 只需拖动垂直条即可调整列的大小。
- 将任何其他元素拖放到元素的任何列中。 您还可以删除另一个“列”元素,使其成为嵌套的多列。
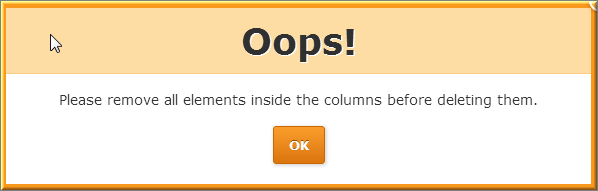
- 在删除元素之前删除列内的内容。
这是有效使用多列的方法
“Columns”元素中的技巧是编辑器中显示的空列不会显示在已发布的站点中。 此功能可用于调整幻灯片、分隔线和音频播放器等任何元素的宽度和高度。 例如,下面是三列的外观,其中唯一的中心列具有幻灯片元素和分隔线。
分隔线和幻灯片元素会自动调整大小以适应多列元素的列宽。 任何没有默认宽度和高度调整选项的 Weebly 元素,例如 幻灯片, 专业音频播放器、分隔线、图库、联系表、YouTube 和 Scribd 文档可以使用多列元素调整大小。
元素的定位
Weebly 元素可以居中、右对齐或左对齐,并且无法将文本或图像放置在您想要的任何位置。 多列元素可用于将任何元素定位在所需位置。 下面是使用多列元素定位文本和图像的示例。
这是使用 Weebly 的多列元素定位在此位置的示例文本元素。

除了在页面布局上创建简单的列之外,您还可以使用多列创建嵌套布局结构。
从多列元素中删除元素
使用“列”元素的缺点之一是删除它。 您首先需要删除列内的元素才能删除完整的元素。 您需要删除最后一个列元素以减少列数。

删除 Weebly 列中的元素