如何在Microsoft Edge中查看网站源代码
在 Windows 11 中,微软终于摆脱了他们臭名昭著的标志性 Internet Explorer 浏览器。 您将只拥有基于 Google 的 Chromium 代码库的 Edge。 因此,您会觉得 Edge 浏览器在很多方面与 Google Chrome 相似。 当您要分析网页的源代码时,您可以在 Edge 中轻松完成,无需寻找 Chrome 或 Firefox。 在本文中,我们将解释如何在 Microsoft Edge 浏览器中查看 HTML、CSS 和 JavaScript 等网站源代码。
推荐:WordPress菜单插件Slick Menu
网站源代码
通常,网页是用 HTML 编写的,并使用不同类型的文件,如 CSS、JavaScript、图像、视频等。Edge 等浏览器会处理这些 HTML / CSS / JavaScript,并且只向读者显示可读的文本和媒体内容。 但是,在许多情况下,您可能需要分析源代码以获取更多详细信息。
- 您是开发人员或博主,并且想要检查源代码以进行故障排除。
- 您正在查看的网页很吸引人,您想找到页面上使用的颜色和字体。
- 您想在实时浏览器中编辑源代码并测试结果,而无需实际修改原始代码。 例如,您想对标题应用不同的颜色或检查字体大小。
- 测试页面的移动响应或查找页面上加载的元素。
在某些情况下,您还可以通过查看源代码找到网站上使用的主题和插件。 无论是什么原因,您都可以通过两种方式分析源代码。
- 通过直接查看完整的源代码
- 将检查元素选项与 Microsoft Edge DevTools 一起使用
让我们详细解释这两种方法。
查看完整的源代码
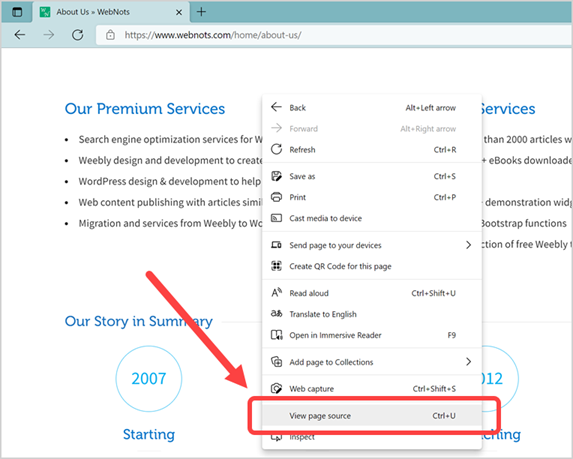
Microsoft Edge查看网站源代码很简单,假设您要查找页面上使用的 CSS 和 JS 文件。 您可以通过查看完整的源代码轻松做到这一点。 在 Edge 中打开页面,右键单击任何空白区域,然后从上下文菜单中选择“查看页面源”。

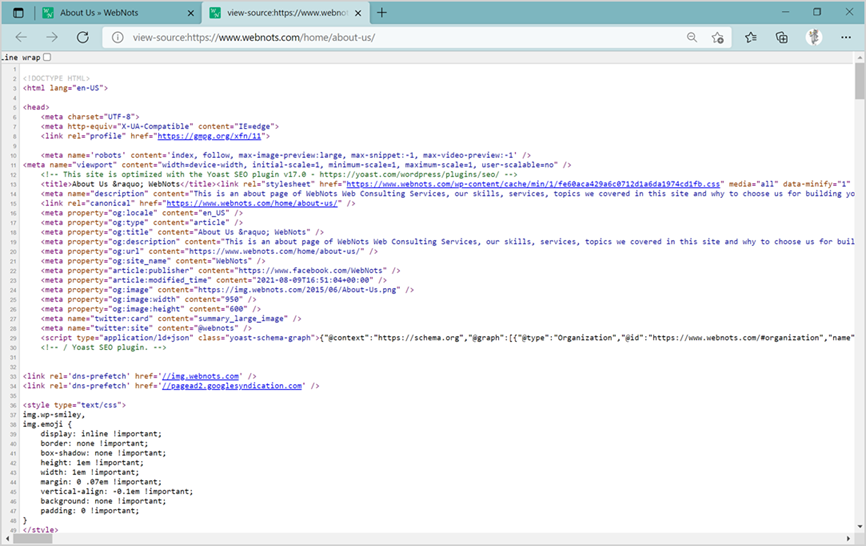
这将打开一个新页面,显示您正在查看的页面的完整源代码,如下所示。

您可以找到每个元素的 HTML 代码、 和 部分之间链接的 CSS 文件、元标记、关闭正文标记 之前的链接脚本。 尽管这在许多情况下都很有用,但您不会找到页面上哪些 CSS 样式应用于哪些 HTML 元素的详细信息。 例如,您无法通过查看完整的源代码找到标题元素的字体系列。 您必须单击 .css 或 .min.css 文件链接并在该文件中搜索以查找用于标题的样式。 这是一项艰巨的任务,因为您不知道标题属于从 H1 到 H6 的哪个 HTML 标题标签。 此外,您可能无法通过单独查看 CSS 来为标题标签应用自定义 CSS 类。
如今,许多网站将所有 CSS 文件组合在一起以减少 HTTP 请求的数量并改善缓存。 因此,当页面的 CSS 文件合并为一个文件时,查看完整的源代码将无济于事。 解决方案是将元素的 HTML 和 CSS 一起查看,以便为您提供该特定元素的完整图片。
推荐:在Firefox浏览器中使用Firebug查看网页源HTML和CSS
在 Edge 中检查元素选项
您可以使用此选项分析网页上的任何元素以获取其 HTML 和 CSS。 要使用此功能,请启动 Edge 浏览器并打开您要分析的网页。 您必须打开 Microsoft Edge DevTools(或 Edge Developer Tools)才能开始分析网页上的元素。 有多种方法可以打开 Edge DevTools。
- 只需右键单击任何空白区域,然后从上下文菜单中选择“检查”。
- 您可以在 Windows 中按 F11,这适用于大多数台式机和笔记本电脑型号。 或者,按“Control + Shift + I”键打开 Edge 开发人员工具部分。
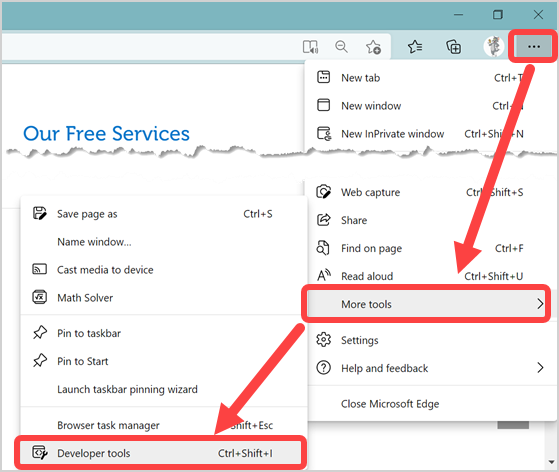
- 按“Alt + F”打开菜单并转到“更多工具>开发工具”。

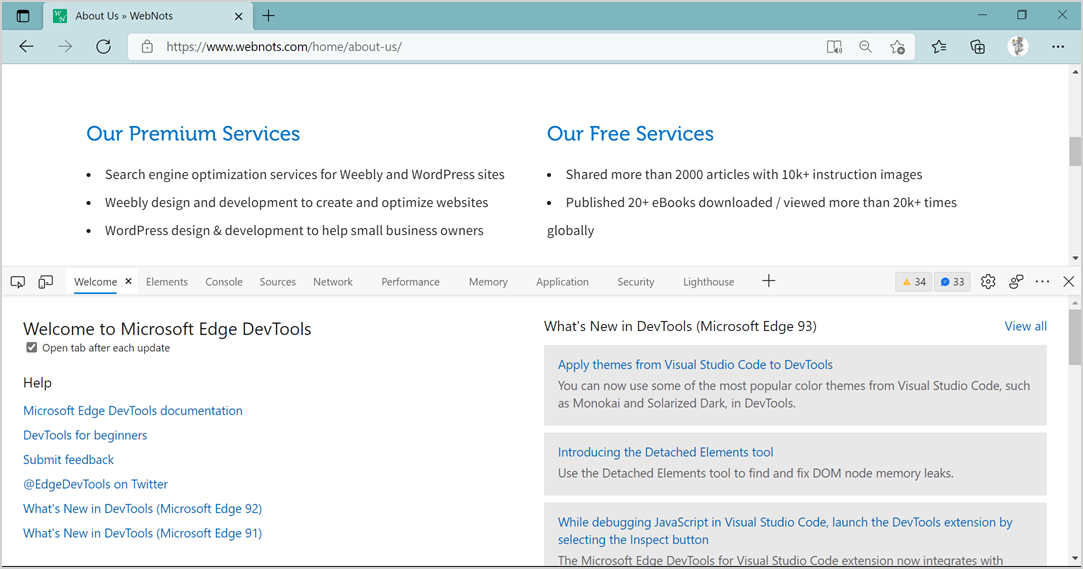
默认情况下,Edge 将打开浏览器底部的开发者工具部分,如下所示。

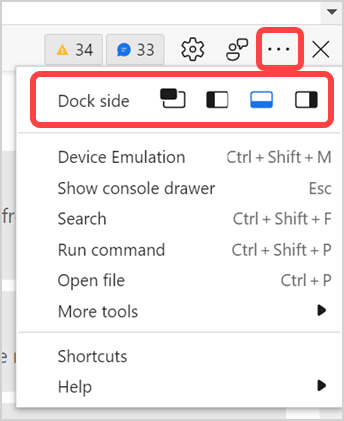
您可以通过拖动并单击开发人员工具菜单栏上的三点水平图标来调整高度,以将位置更改为顶部/底部或在新窗口中打开它。

尽管 DevTools 有许多菜单项,但您只需要使用其中的几个来分析 Edge 中的网站源代码。 当你第一次打开 DevTools 时,会有一个“欢迎”选项卡,你可以简单地关闭它。
查看源 HTML 和 CSS 代码
如前所述,网页上的每个元素都包含带有 CSS 样式的 HTML 源代码。 要查看源 HTML 和 CSS,您必须选择元素。
- DevTools 菜单中的第一个图标是元素选择工具。
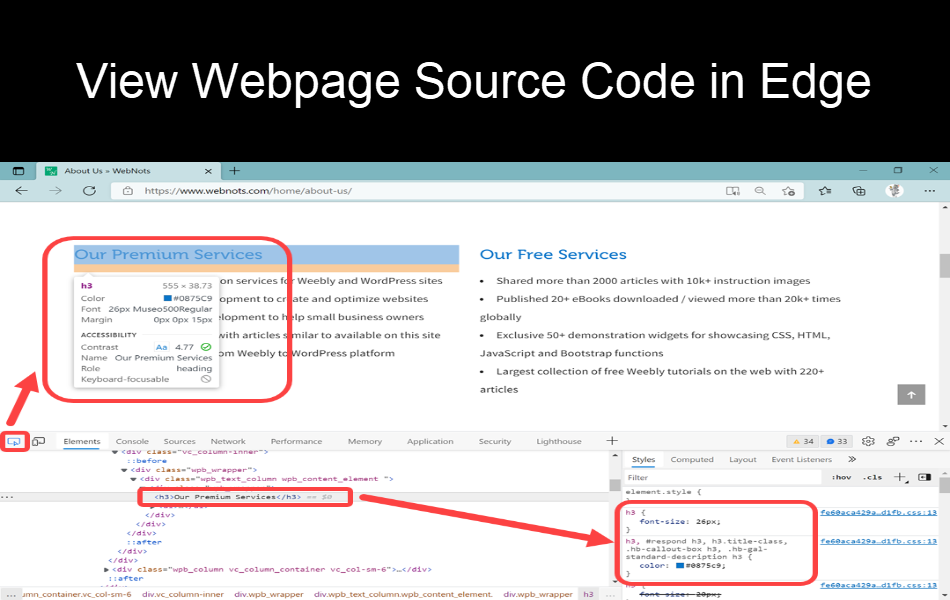
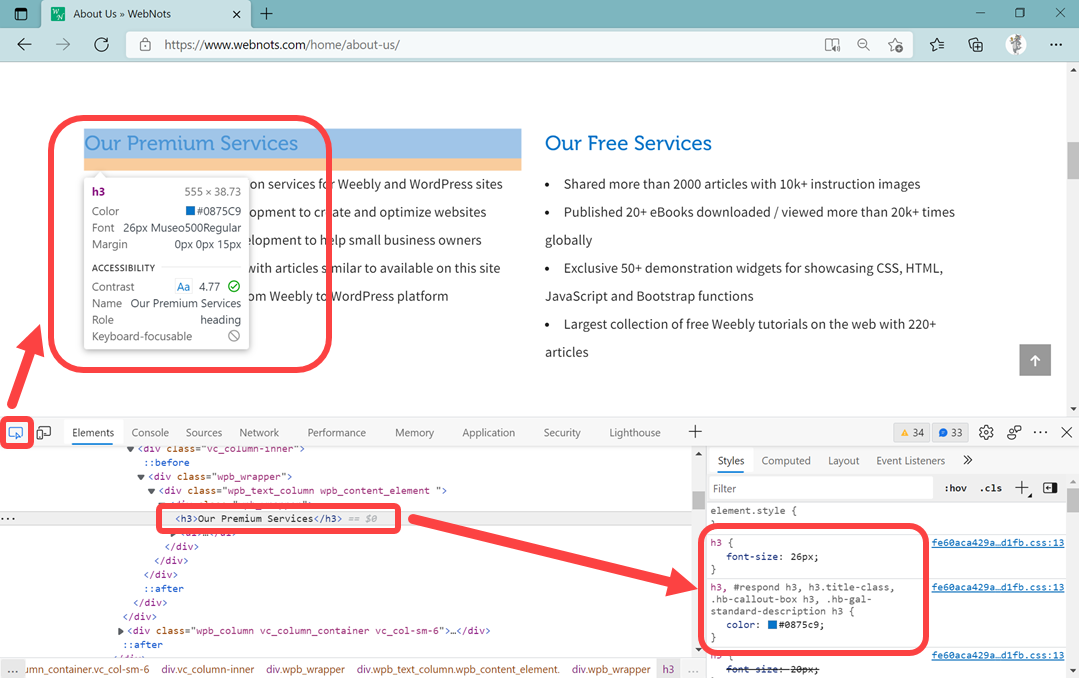
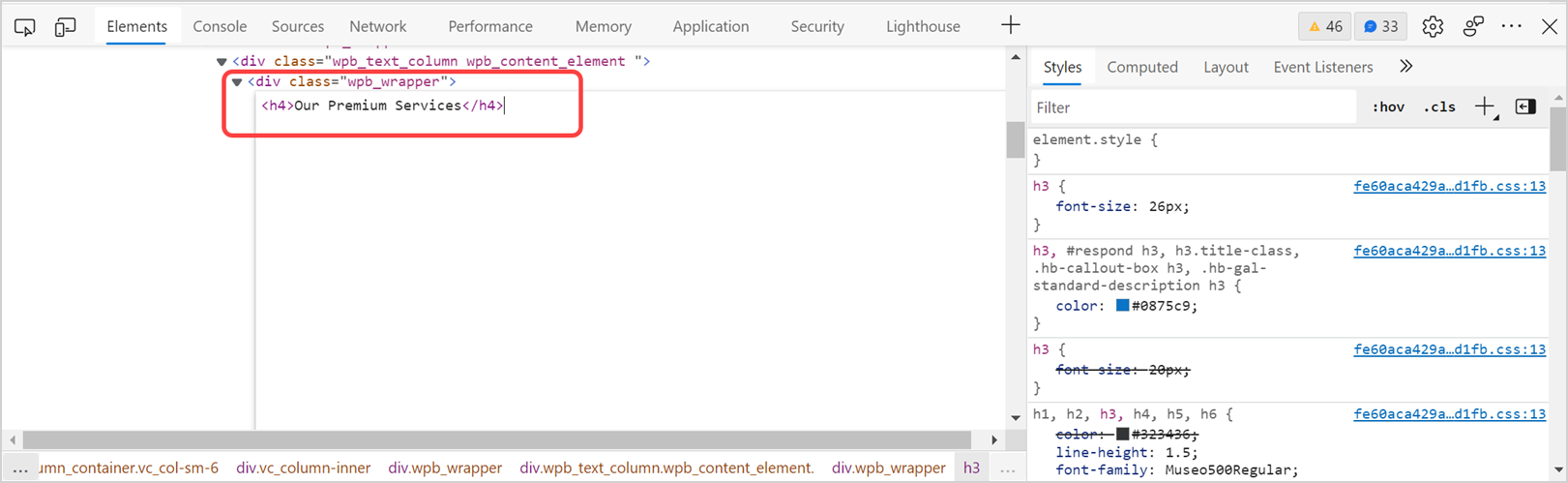
- 单击图标并将鼠标悬停在要查找源 HTML 的元素上。 例如,让我们找到标题为“我们的高级服务”的详细信息。

将鼠标悬停在该标题元素上时,Edge 将向您显示一个浮动弹出窗口,其中包含大部分所需的详细信息。 你可以发现标题是 h3,字体大小为 26px,字体系列为 Museo500Regular,颜色为#0875c9。 您还可以单击“元素”选项卡下显示的元素,并在右侧窗格的“样式”部分下查看类似的 CSS 详细信息。 使用选择元素工具,您可以获得任何元素的 HTML 和 CSS 的完整详细信息。
在“样式”部分下,您可以看到每种样式的 CSS 文件链接。 您可以单击文件链接在“来源”选项卡下打开它,我们将在下一节中解释。
网页内容的实时编辑
现在您想对标题应用一些更改并查看它在实时站点上的外观。 为此,您必须登录网站的管理员面板并更新源内容。 但是,您将遇到诸如使用不同颜色或字体大小来可视化元素的问题。 简单的方法是在“元素”部分下编辑源 HTML 或在“样式”部分下编辑 CSS 样式。
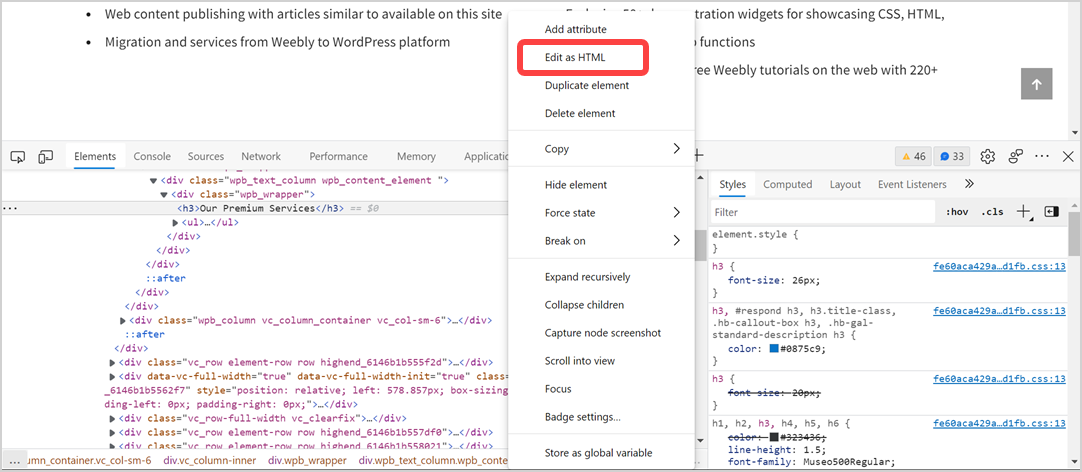
要编辑 HTML,首先选择“元素”选项卡下的元素并右键单击它。 或者您可以单击显示在所选元素最左侧的三个点图标。 您可以通过从上下文菜单中选择该选项来简单地删除或隐藏元素。 如果要编辑,请选择“编辑为 HTML”选项。

这将打开文本编辑,您可以在编辑器中更改 HTML 标签或向元素添加额外的 CSS 类。 编辑完成后,点击 DevTools 中的任意空白区域退出编辑。 编辑器将自动验证和更正标签。 例如,如果您将开始标记更改为
,而忘记更改结束标记并保留为
,则会自动更改回原来的
…
标记。

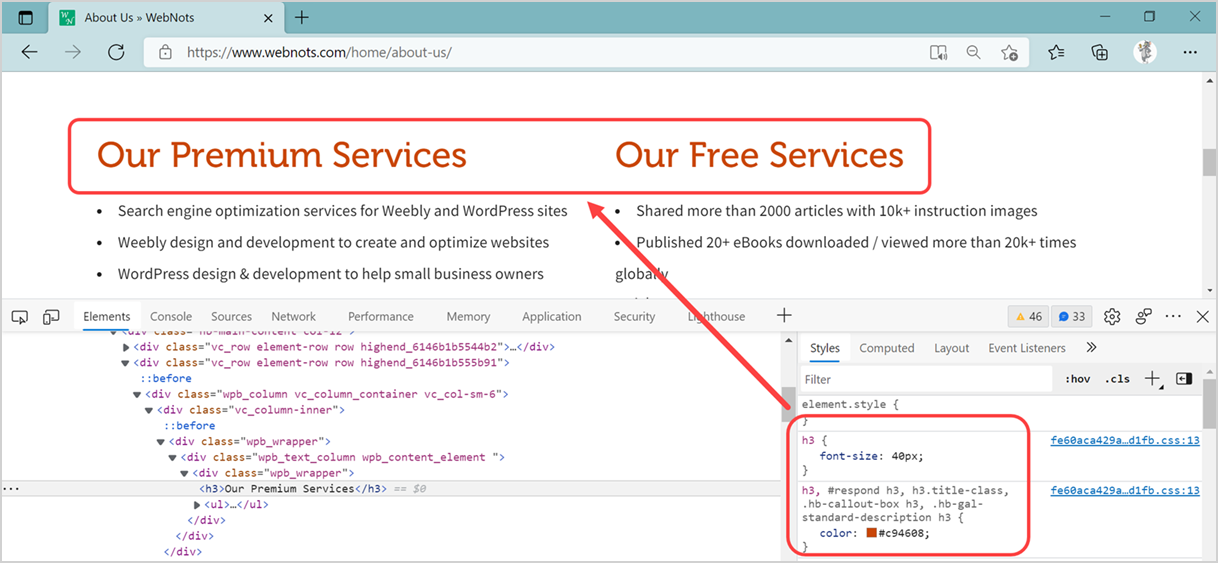
同样,您可以在“样式”选项卡下更改 CSS 样式。 例如,将 h3 标题的字体增加到 40px,并将颜色更改为#c94608。

您可以在页面上看到即时预览,让您了解修改后的 CSS 和 HTML 的外观。 但是,这些更改是暂时的,刷新或重新加载页面将恢复原始内容。 您可以在后端进行更改以将它们永久应用到网页上。
网页错误疑难解答
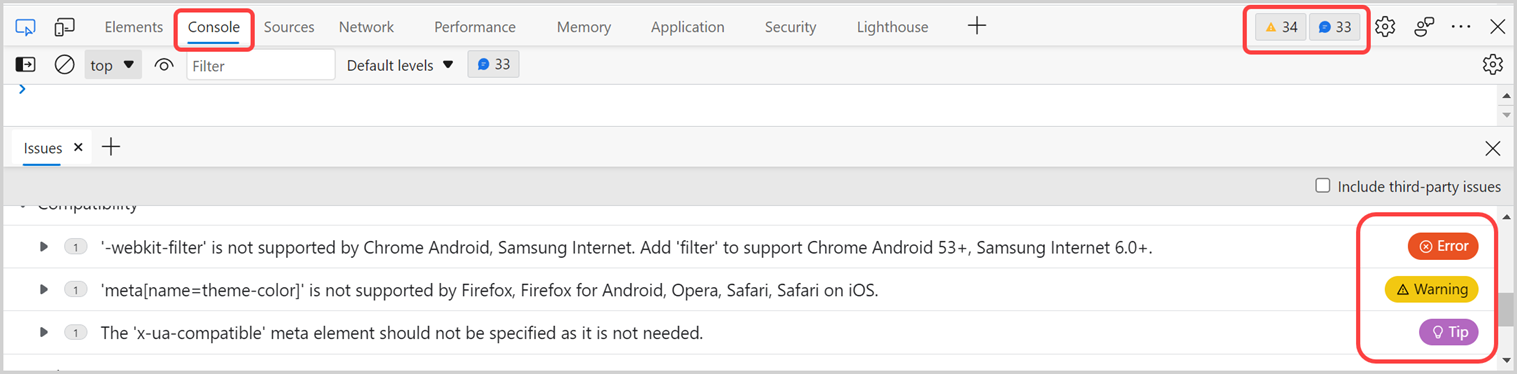
DevTools 的主要目的之一是找到阻止页面正常显示的浏览器问题。 正如您在上面的屏幕截图中看到的,Edge 在 DevTools 菜单栏中显示了两个数字(34 和 33)。
- 第一个数字图标显示您可以在“控制台”选项卡下看到的浏览器控制台错误和警告。
- 第二个数字将在您可以独立关闭的 DevTools 内的单独窗口中显示未解决的问题(如果有)。

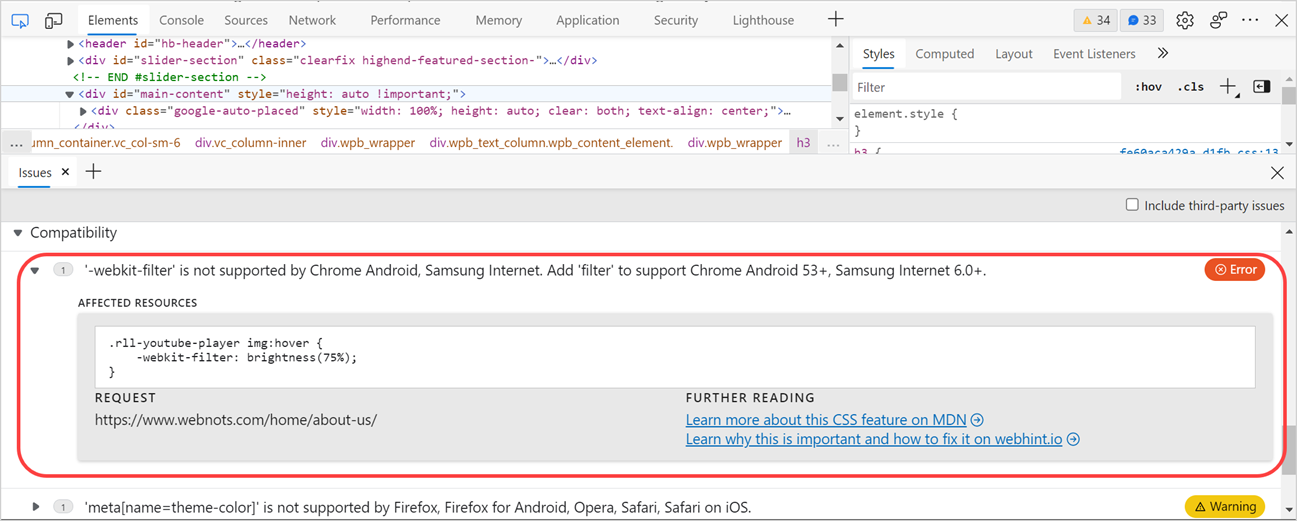
错误、警告和提示带有标签,以帮助您理解问题。 单击每个项目以获取有关问题和页面上受影响资源的更多详细信息。 您必须修改代码并再次重新测试以检查错误是否已修复。

独立查看源文件
Edge DevTools 中的“Sources”选项卡类似于查看完整的源代码。 但是,它在一个结构中分别显示了从域的每个部分和从外部域加载的资源。 您可以选择任何文件并在 DevTools 中预览内容。

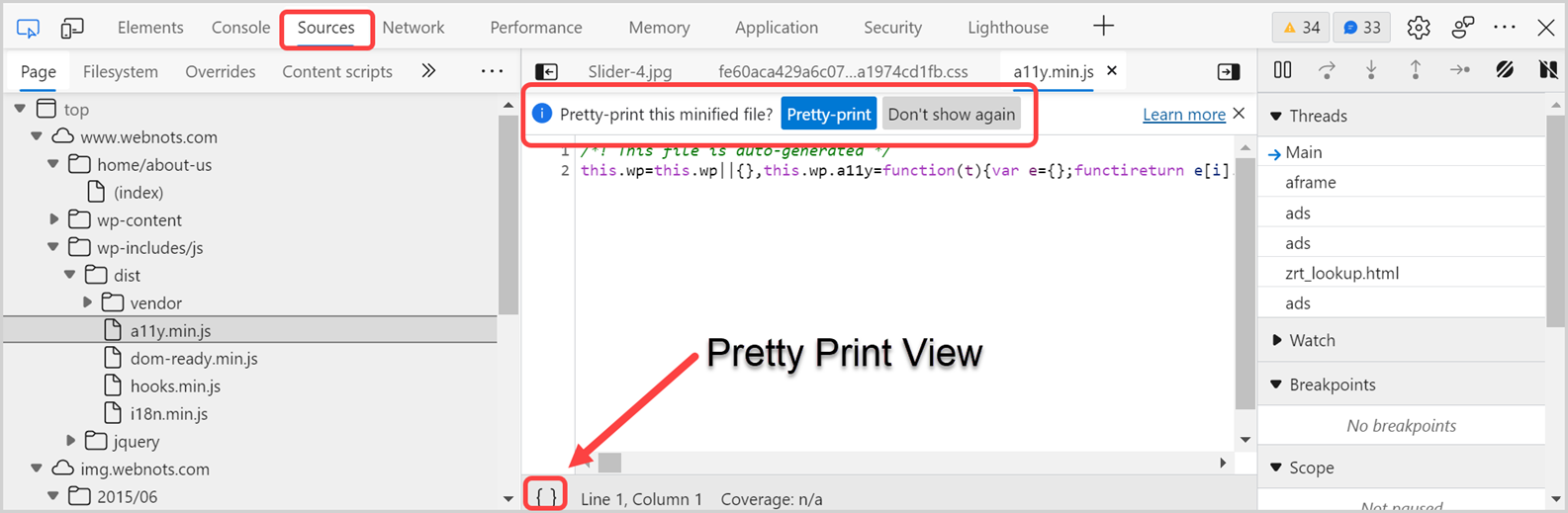
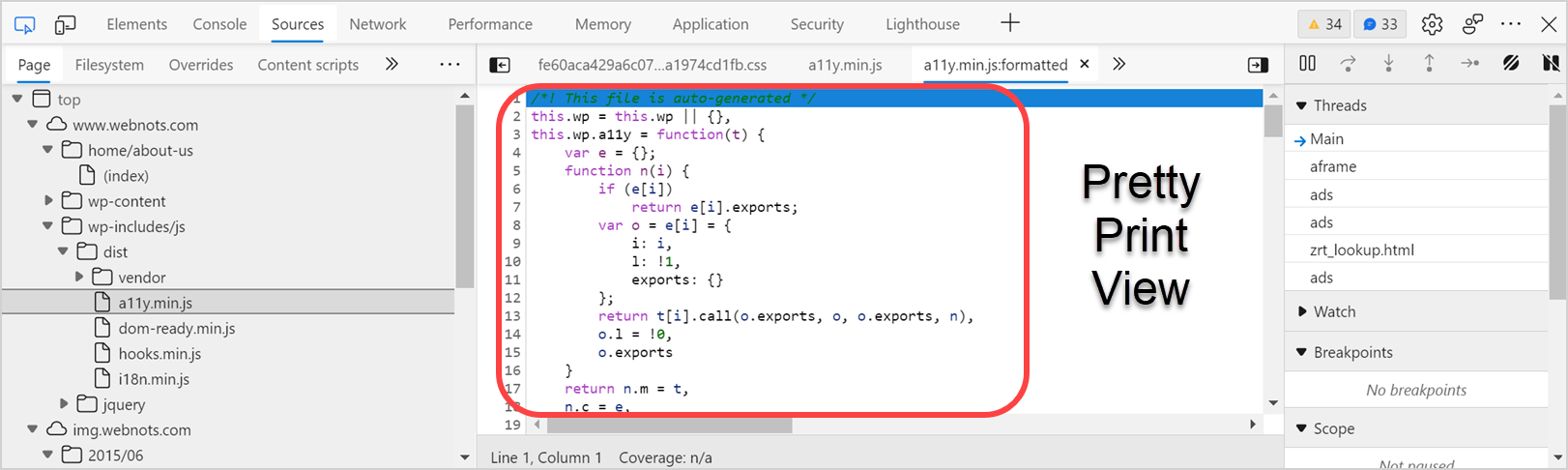
当您选择一个缩小文件时,Edge 会提示您一个问题“Pretty-print this miniified file?”。 缩小将删除文件中的所有空格和换行符,并使其对用户不可读。 您可以使用漂亮的打印将缩小的文件转换为带有换行符和空格的可读模式。 您可以单击“Pretty-print”按钮或单击状态栏上显示的 { }。

所有其他项目(如网络、性能等)对于页面加载时间的高级分析、检查 HTTP 标头、发现安全问题和测试 SEO 性能得分非常有用。 完成分析后,您可以关闭 DevTools。
最后的话
最新的 Edge Chromium 版本比任何其他浏览器都强大。 您可以使用Microsoft Edge查看网站源代码以进行故障排除和设计。 还可以获取完整的源代码以查看页面上使用的文件。