如何在iPhone中的Safari查看网页的源代码
在台式电脑上,您可以使用浏览器上的开发者控制台查看网站的源代码。 在 MacBook 和基于 Windows 的 PC 上使用 Google Chrome 浏览器时,这是一项非常简单的任务。 但是,在 MacBook 上使用 Safari 浏览器时,查看源代码是一个漫长的过程。 而且,这是 iPhone 上 Safari 的一种隐藏功能。 如果您想在 iPhone 上查看 Safari 中网页的源代码,您可以这样做。
推荐:如何在Windows 11上使用WingetUI管理应用程序
我可以在 Safari iPhone 中查看网页的源代码吗?
答案是不。 您无法直接在 iPhone 上查看网页的源代码。 用小屏幕设备做这样的分析也是没有意义的。 但是,Apple 允许您在 Mac 上查看移动网页的源代码并执行所有与开发人员控制台相关的工作。
你需要什么?
在 Mac 上查看 iPhone Safari 网页的源代码需要以下东西吗?
- 装有最新 iOS 版本的 iPhone
- 闪电连接器电缆
- 您的 Mac 电脑或笔记本电脑
如何在 Safari iPhone 中查看网页的源代码?
按照以下步骤在 Mac 上的iPhone Safari查看网页源代码。
- 在 Mac Safari 中添加“开发”菜单
- 在 Safari iPhone 中启用“Web Inspector”
- 将 iPhone 连接到 Mac
- 查看源代码并检查元素
第 1 步 – 在 Safari Mac 中添加开发菜单
Mac 上的 Safari 浏览器默认不显示开发者控制台和检查元素选项。 您需要手动启用“开发”菜单才能在 Safari 中启用开发者控制台。
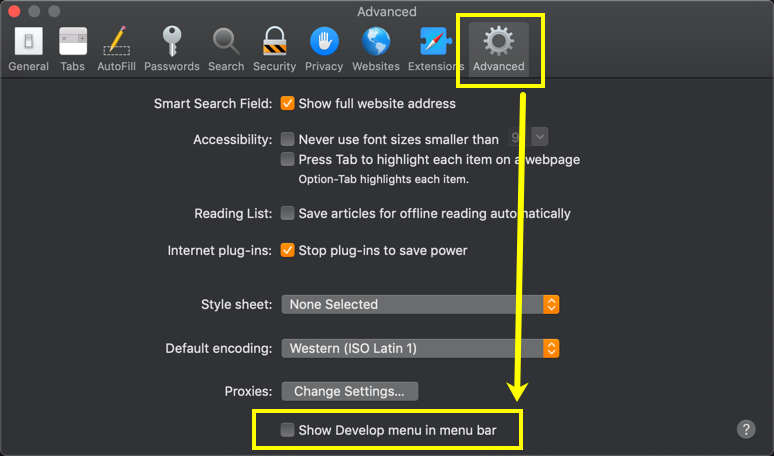
- 启动 Safari 并转到“Safari > 首选项…”部分。
- 转到“高级”选项卡并启用“在菜单栏中显示开发菜单”选项。

详细了解如何在 Safari 中添加“开发”菜单并进行网站响应测试。
第 2 步 – 在 Safari iPhone 中启用 Web Inspector
与在 Safari Mac 中启用“开发”菜单类似,您还需要在 Safari iPhone 中启用一个名为“Web Inspector”的选项。
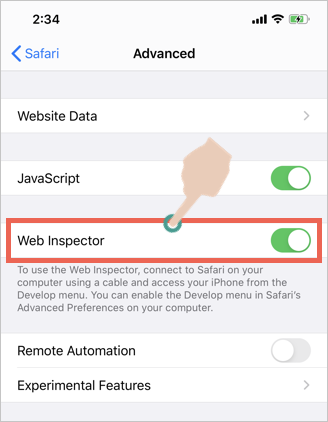
- 点击“设置”应用程序,然后转到 iPhone 上的“Safari”设置页面。
- 向下滚动到底部,然后点击“高级”选项。
- 在下一个屏幕上,您可以启用“Web Inspector”选项。

第 3 步 – 将 iPhone 连接到 Mac
现在您已经设置了 iPhone 和 Mac。 下一步是将 iPhone 连接到您的 Mac。 如果您有 iPhone 11 或肝型号,请使用 USB 闪电数据线将手机连接到 Mac。 但是,最新的 iPhone 11 Pro 型号配备了 USB Type-C 连接器,而不是 USB 闪电连接器电缆。 在这种情况下,您可以使用旧的 USB 电缆或需要额外的转换器将 Type-C 电缆连接到您的 MacBook USB 端口。
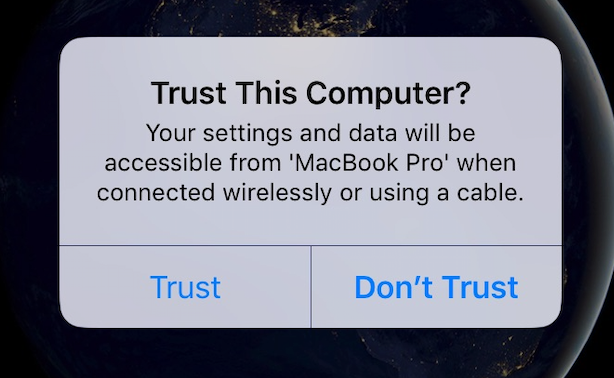
如果这是您第一次连接 iPhone,请通过输入密码选择“信任”设备。

推荐:如何在iPhone上将M4A文件转换为MP3
第 4 步 – 查看源代码
在 iPhone 上启动 Safari 浏览器并打开您要查看源代码和检查元素的网站。
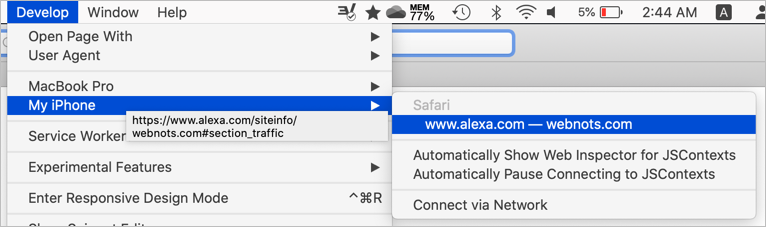
- 转到您的 Mac 并启动 Safari 浏览器。 导航到“开发 > 您的 iPhone 名称”以查看您在手机上打开的网页。

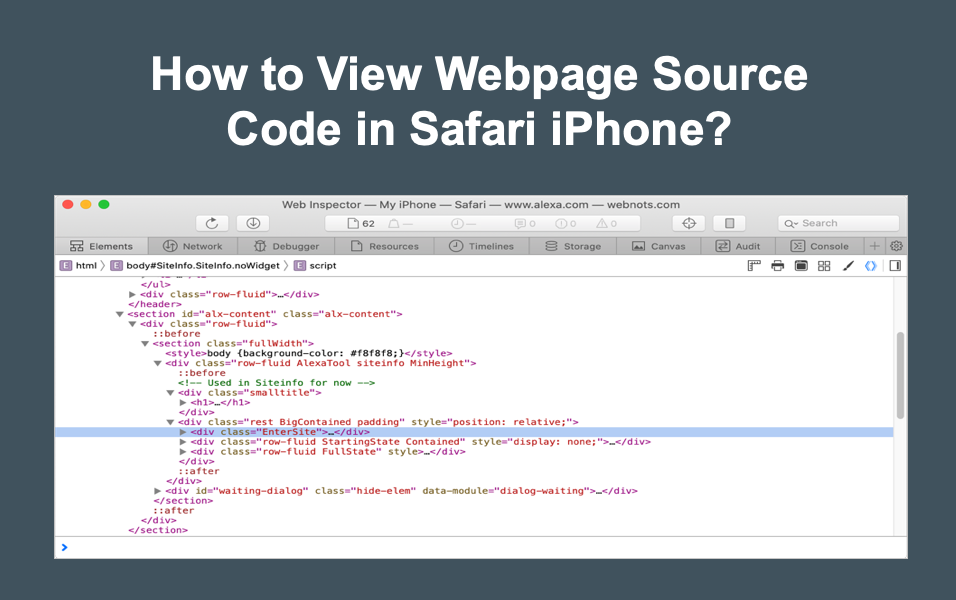
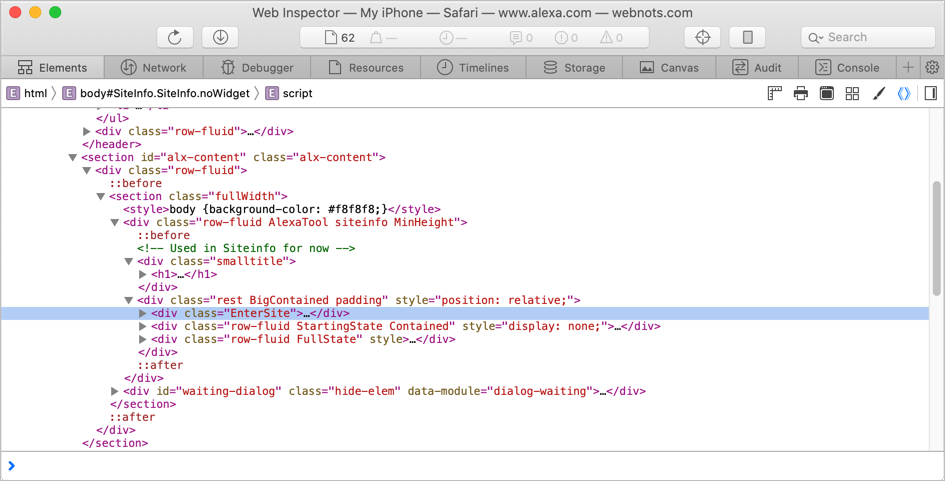
- 点击网站打开“Web Inspector”,其中将显示在iPhone Safari查看网页源代码。

- 您可以使用 Chrome 开发者工具查看元素、检查来源并进行各种分析。
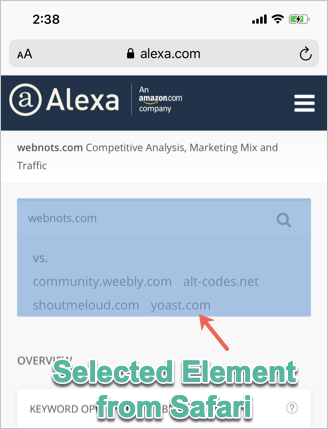
- 您可以在 Web Inspector 上选择元素以查看源代码,相应的元素将在您的 Safari iPhone 上突出显示。

最后的话
请注意,您还可以在 Safari Mac 上进行响应式站点分析。 但是,在响应式设计模式下选择移动相关元素可能很困难,并且默认情况下 Mac 可能不是您的 iPhone 型号。 因此,使用 Web Inspector 检查元素是直接获取相关元素源代码的有效方法。