如何在Google Chrome中放大缩小和更改字体大小
您想要调整浏览器显示的原因有很多。 这可能是由于特定网站上内容的可见性或可读性。 您在阅读内容时也可能有眼睛问题。 在本文中,我们将解释如何在 Google Chrome 中使用缩放功能,以便您可以根据需要设置浏览器。
推荐:如何在Chrome中启用Memory Saver和Energy Saver
F11 全屏模式
如果要在全屏模式下使用浏览器,可以使用键盘快捷键或从菜单中选择选项。
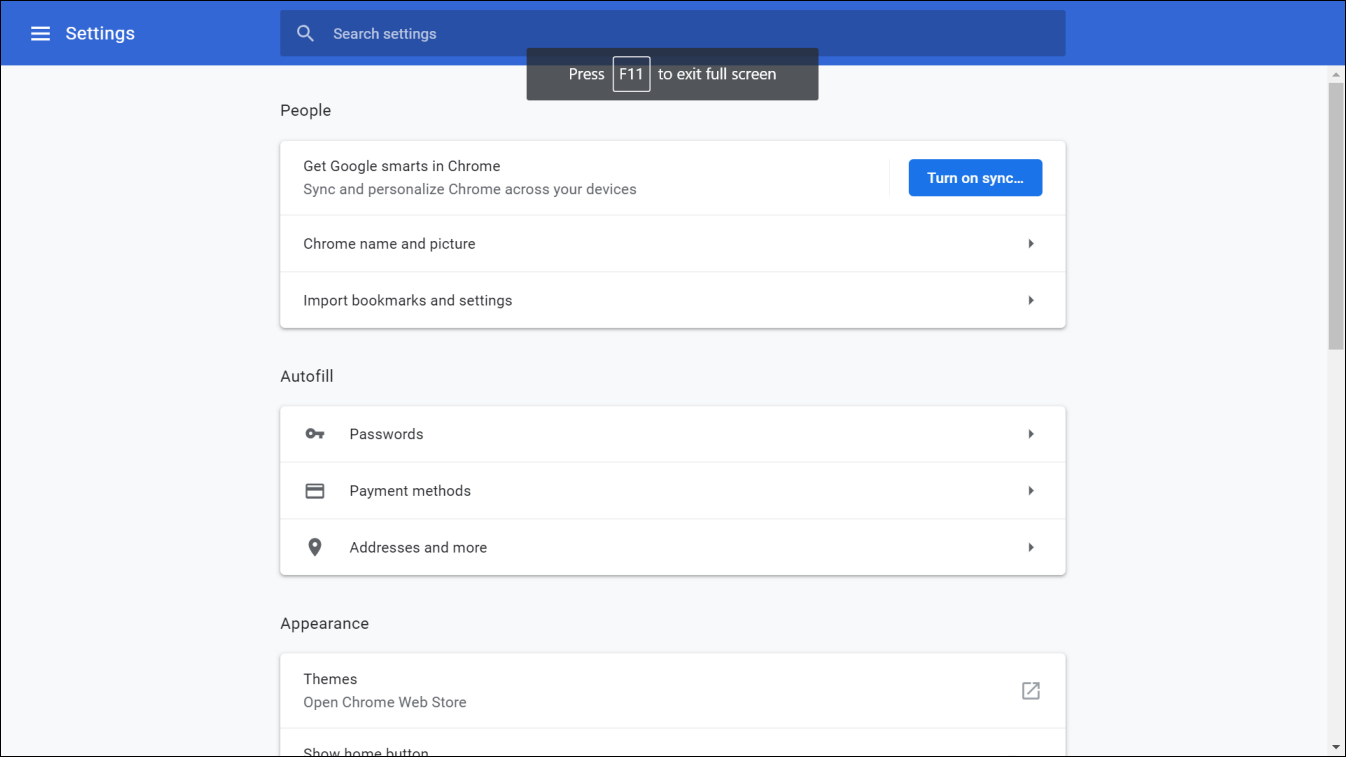
在 Chrome Windows 版本中,只需按 F11 键即可以全屏模式查看浏览器。 再次按 F11 返回正常窗口或将光标移动到浏览器顶部并单击关闭按钮。

不幸的是,在 chrome Mac 版本上,您没有用于全屏查看的键盘快捷键。
菜单全屏
您还可以从菜单中使浏览器全屏显示。
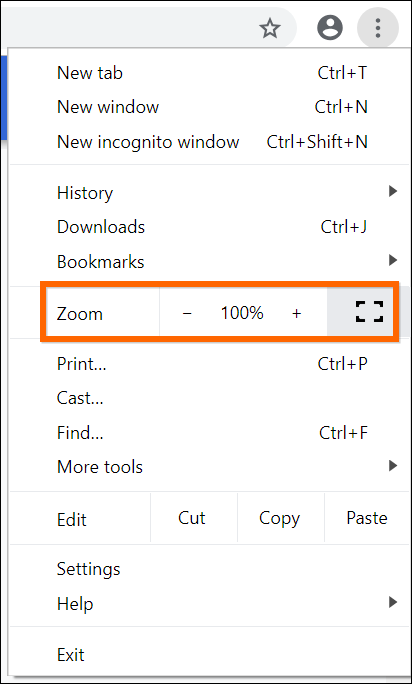
- 单击三个点“自定义和控制 Google Chrome”按钮。
- 单击针对“缩放”选项显示的全屏图标。

菜单中的缩放设置
如果您想设置任何特定的缩放级别,则可以在“缩放”菜单项中增加或减少百分比值。 Chrome 将立即更改为新的缩放级别。
用键盘缩放
在 Chrome 中控制缩放的其他选项是使用键盘快捷键。
- 按“控制和+”键放大和增加大小
- 您可以使用“Control 和 –”键来缩小和缩小尺寸
- 当您要将浏览器缩放重置为 100% 时,请按“Control 和 0”键。
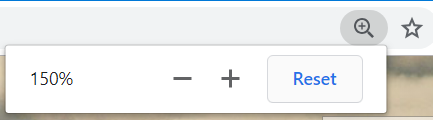
当您放大或缩小时,Chrome 会在搜索框的右端显示镜头图标。 您可以快速单击图标并设置缩放级别或重置为默认视图。

推荐:如何在Microsoft Excel中使用规划求解插件
设置默认缩放级别
使用键盘快捷键或菜单设置进行缩放的问题在于,Chrome 只会将更改应用于该选项卡以及您在该选项卡上查看的网站。 当您在同一标签或新标签上打开新网站时,Chrome 将重置缩放级别并使用浏览器级别的设置。 因此,当您想以增加或减少的缩放级别查看所有网页时,您必须更改浏览器的默认页面缩放设置。
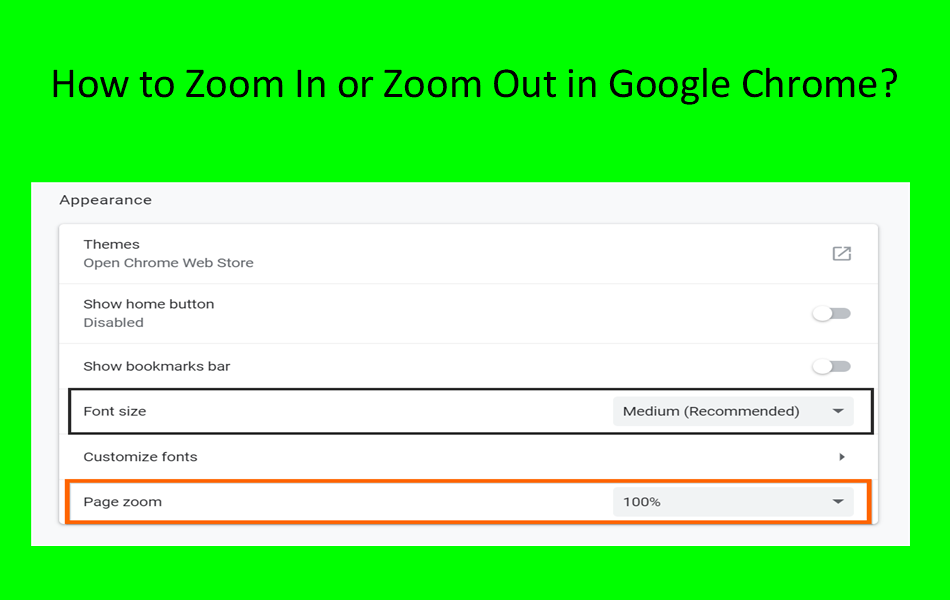
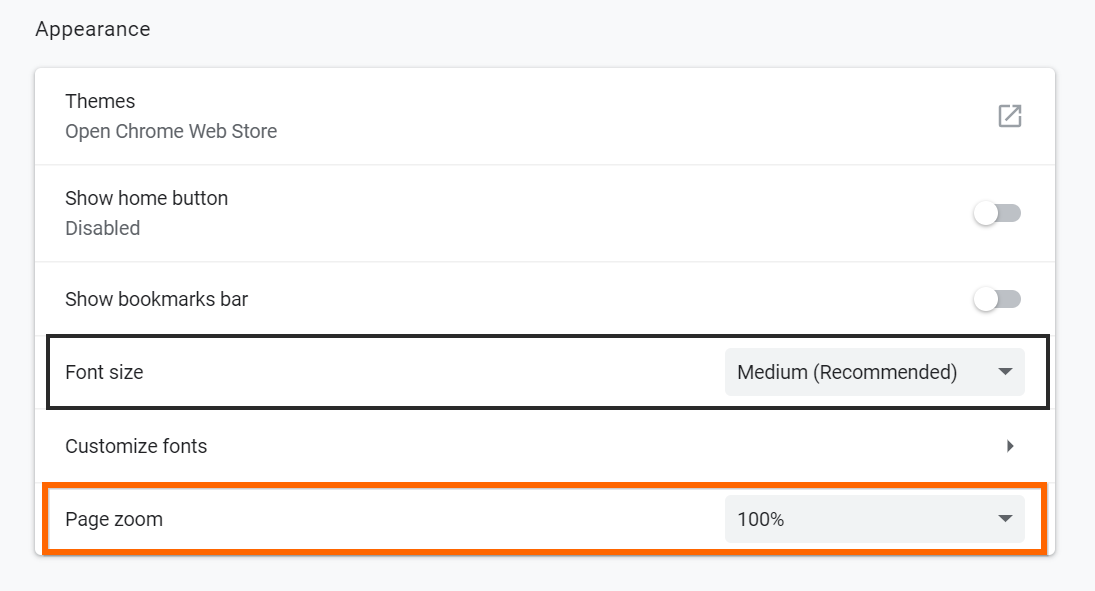
- 转到“chrome://settings”网址并查找“外观”部分。
- 您可以找到默认级别为 100% 的“页面缩放”选项。
- 单击下拉菜单并选择您喜欢的缩放级别。
- Chrome 允许您将缩放级别设置为从最小 25% 到最大限制 500%。

假设您已将页面缩放级别设置为 150%。 现在您打开的任何网站都将拥有 150% 放大模式以显示更大的所有内容。 您不会在地址栏上看到镜头图标,因为它是您所做的默认设置。 但是,如果您之前设置了特定网站的缩放设置,Chrome 仍会记住并打开具有该特定缩放级别的页面。 在这种情况下,您将看到一个镜头图标,因为缩放级别与默认设置不同。 您可以单击该图标,然后再次单击“重置”按钮将缩放级别设为默认值。
更改字体大小
除了页面缩放设置,您还可以增加或减少内容的字体大小。 单击“字体大小”选项的下拉菜单,然后选择您的首选值。 Chrome 建议将其保持为“中等”值,但您可以根据自己的方便将其变小或变大。
缩放与字体大小
好吧,这是缩放和字体大小之间的另一个混淆。
缩放
- 缩放级别将增加整个浏览器,网页内容和图像在放大时显示更大,在缩小时显示更小。 当您放大菜单项缩小到汉堡菜单时,大多数网站将进入响应模式。
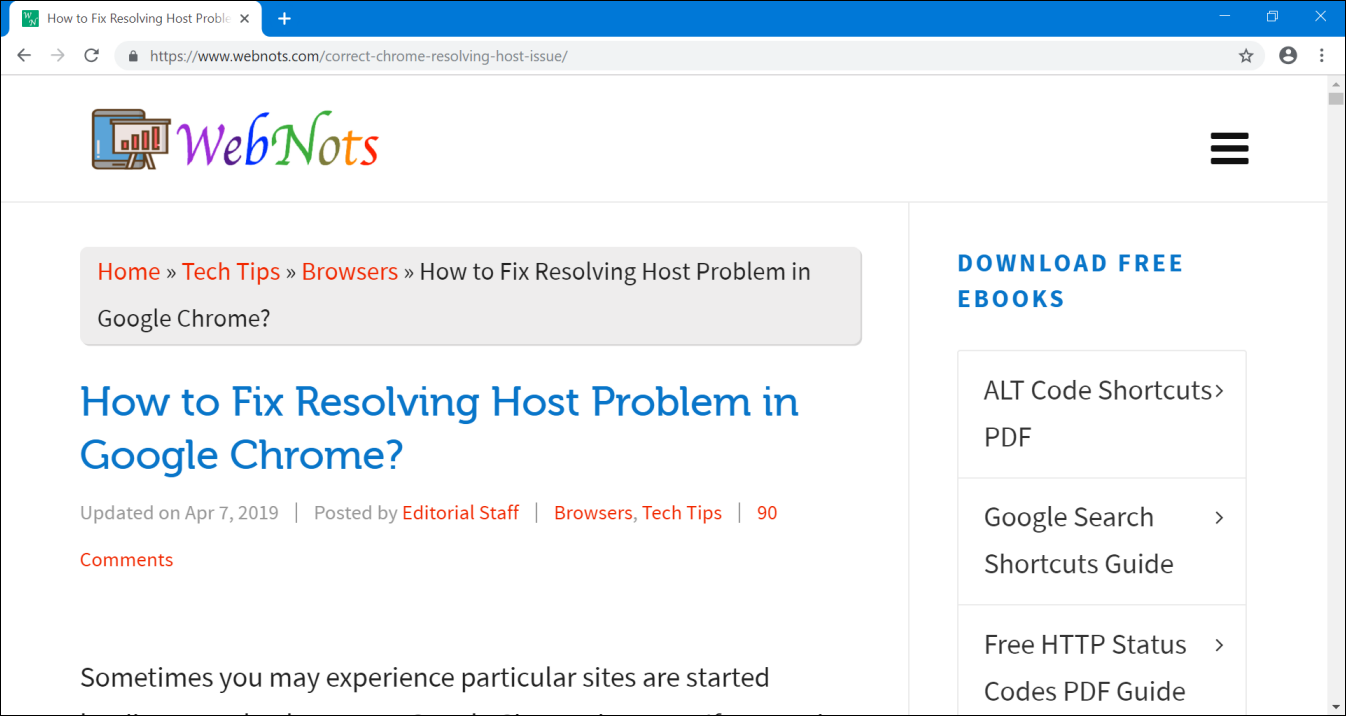
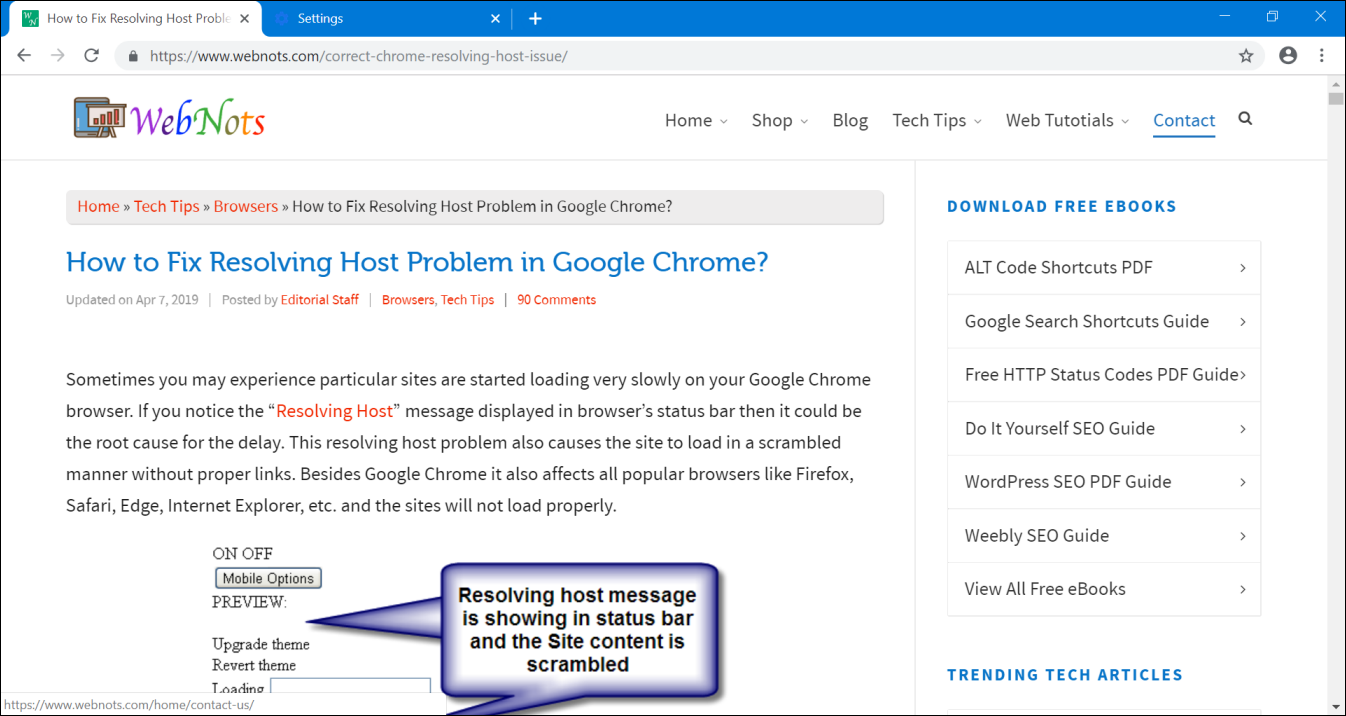
- 以下是该网站在 Chrome 上 150% 和 100% 页面缩放设置的外观。


字体大小
- 另一方面,增加字体大小只会改变网页上的文本内容。
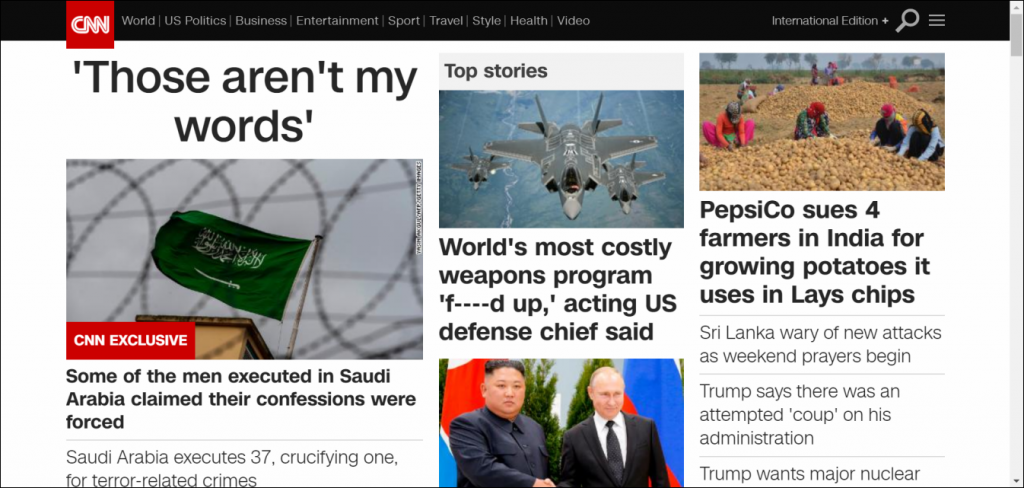
- 强制字体大小的网站不会像本网站那样跟随浏览器的字体。 在 Chrome 中更改字体大小时,您不会看到我们网站的任何差异。 但是,您可以使用 CNN 对非常小和非常大的字体大小进行测试。 如您所见,三列保持相同的图像大小。 只有文本内容的大小会增加或减少。

总结
我们希望,现在您对 Google Chrome 中的缩放级别设置有所了解。 根据需要,使用该设置全屏查看浏览器、放大或缩放我们的模式。 此外,如果您有可见性问题,您可以设置默认字体大小以使您的眼睛凉爽。