如何在Chrome中查看和编辑HTTP请求和响应标头
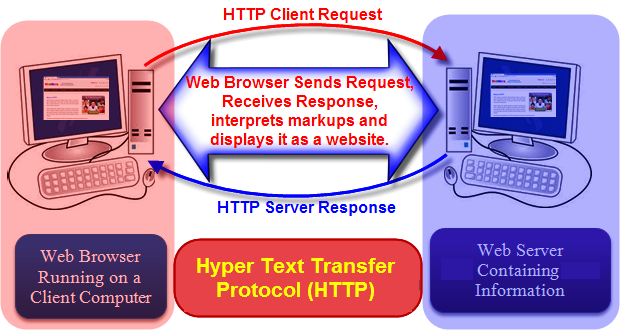
超文本传输协议或 HTTP 是在客户端和服务器之间建立通信的基本方式。 当您打开任何网页时,您的计算机浏览器(例如 Google Chrome)就像客户端一样向 Web 服务器发送请求。 服务器将返回带有状态码的响应,指示通信状态是成功还是失败。 这种所谓的 HTTP 请求和响应包含用于故障排除和网页设计目的的各种信息。 Chrome 等浏览器将隐藏 HTTP 标头信息,仅显示来自服务器的最终响应正文。 如果您想查找标头详细信息,
在本文中,我们将探讨如何在Chrome浏览器中查看和编辑HTTP请求和响应标头。 您也可以在 Edge 和 Firefox 等其他浏览器中遵循类似的过程。

推荐:如何在免费的Weebly网站中添加音频
检查 HTTP 请求和响应标头
很多时候,您会在浏览器上看到带有称为 HTTP 状态代码的三位数代码的错误。 例如,HTTP 状态码 404 表示在服务器上未找到请求的页面。 这里的重点是所有 4xx HTTP 状态码都与浏览器发送的 HTTP 请求中的错误有关。 为了解决这些 4xx 代码,您有必要了解 HTTP 请求标头中发送的详细信息。 同样,您可能希望通过修改请求标头中的详细信息来进行测试。 例如,您可以编辑 缓存控制 标题到 无店 或者 无缓存 并测试服务器如何为不同的值返回页面。
另一方面,在生产环境中,您不能每次想要更改和测试参数时都更改服务器配置。 在这种情况下,您需要模拟响应标头并在客户端浏览器中检查最终结果。 此外,所有 5xx 状态代码都是由于服务器端的错误造成的,检查响应标头可以帮助更好地理解这些问题。
无论是什么原因,您都可以使用 Chrome 开发者工具轻松找到 HTTP 请求/响应标头中的所有详细信息。 但是,您需要第三方扩展来编辑标头字段并测试修改后的响应。
在 Chrome 中查看 HTTP 请求和响应标头
在 Windows、Mac 或任何其他操作系统中的 Google Chrome 浏览器上按照以下说明进行操作。
- 打开您要查找页眉详细信息的网页。
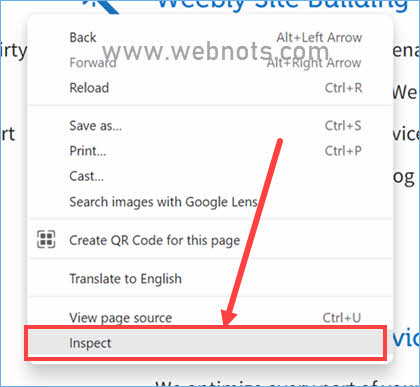
- 右键单击页面并选择“检查”选项。

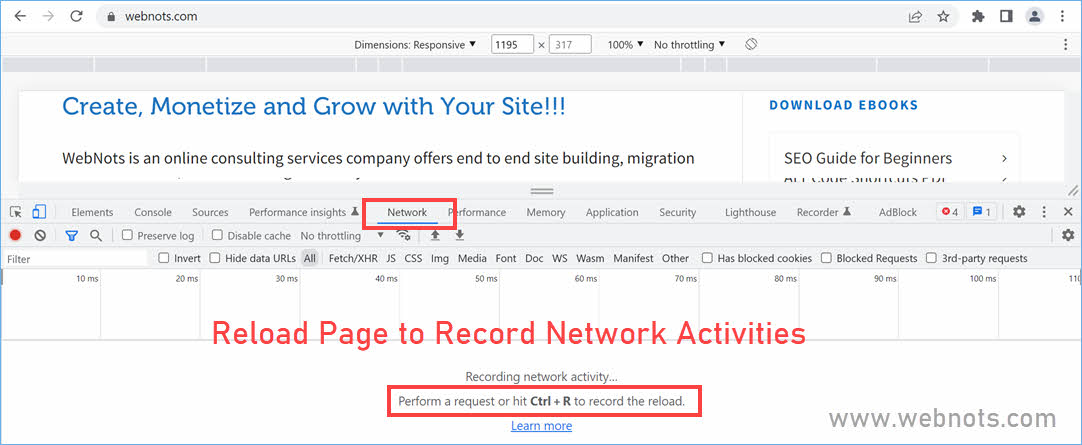
- 这将打开开发人员工具部分并转到“网络”选项卡。
- 现在,在 Windows 中按“Control + R”或在 Mac 中按“Command + R”,或者通过单击刷新按钮或 F5 键重新加载页面。

- Chrome 将开始记录所有发送的网络请求和从服务器接收到的响应。
- 确保选择“全部”选项以查看从您正在查看的页面发送的所有请求。
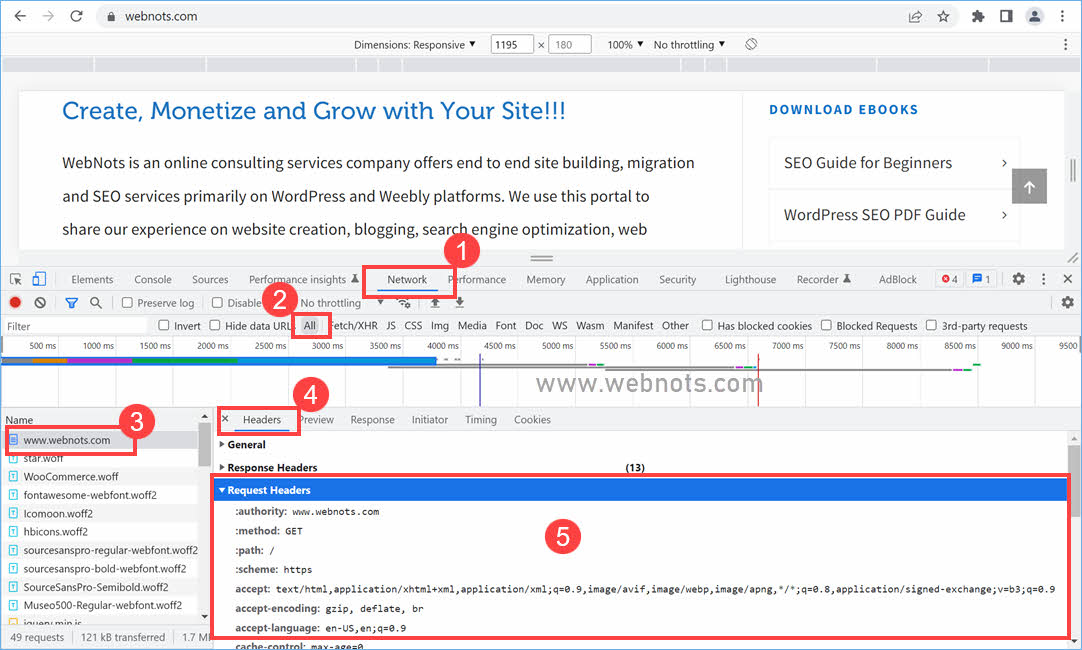
- 从左窗格中选择任何请求,然后在右窗格的“标题”部分下向下滚动。
- 您可以在“请求标头”标题下找到 HTTP 请求标头详细信息,每个字段都显示发送的值。 同样,来自 Web 服务器的响应标头可以在“响应标头”部分下找到。

- 您还可以在故障排除时使用显示 HTTP 状态代码的“常规”部分。
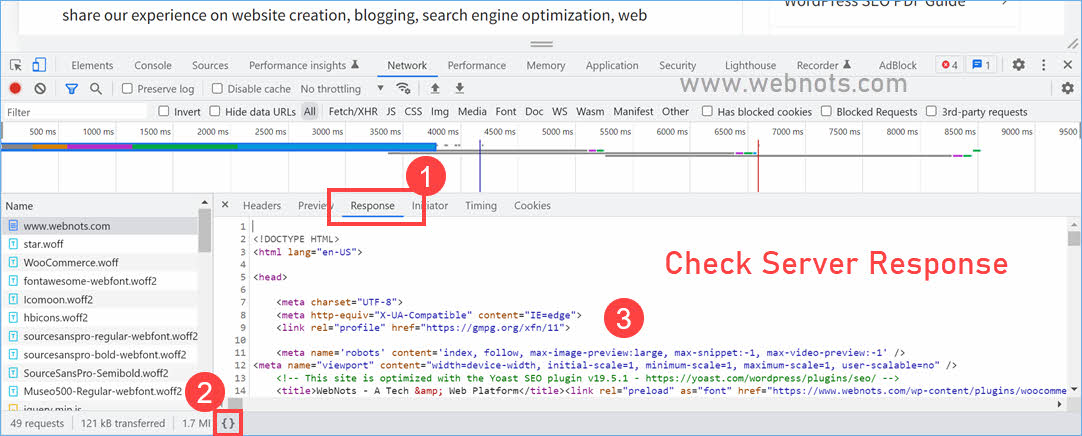
- 单击“响应”选项卡,然后单击漂亮的打印图标以查看来自服务器的完整响应正文,正如您通过查看页面源所看到的那样。

请记住,一个网页可能会发送数百个对图像、样式表、字体和脚本的 HTTP 请求。 您可以在开发者工具屏幕的左下角看到发送的请求总数(如上面的屏幕截图所示为 49 个请求)。 因此,请确保选择正确的请求以查找所需的详细信息。 此外,请查看 HTTP 标头工具以在线检查服务器响应标头中的重要字段,而无需使用 Chrome。
在 Chrome 中编辑 HTTP 请求和响应标头
按照以下说明在 Chrome 中编辑和测试 HTTP 请求标头字段。 您可以以类似的方式编辑响应标头字段。
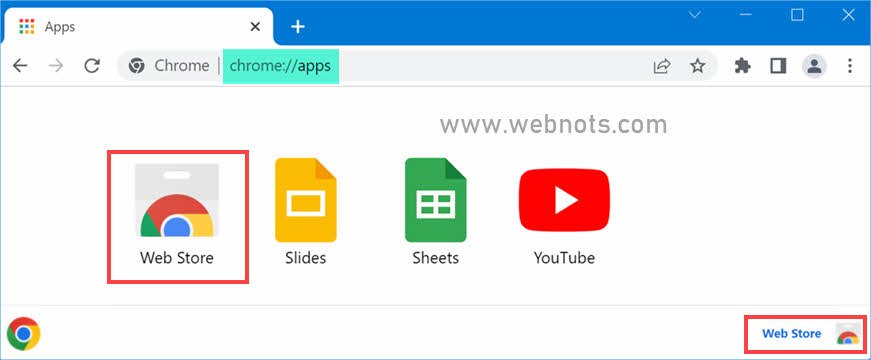
- 在地址栏中打开“chrome://apps” URL,然后单击“Web Store”图标以启动 Chrome Web Store。

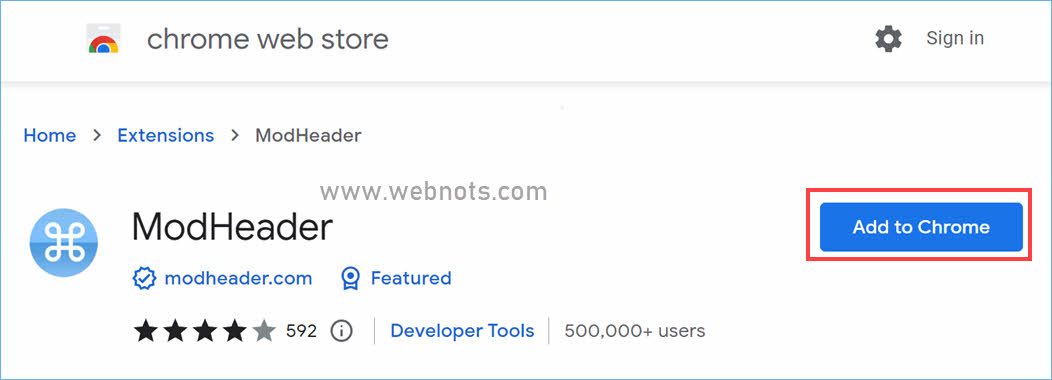
- 当您在 Web Store 中时,搜索“修改 HTTP 标头”并找到 ModHeader 扩展。
- 打开扩展页面并单击“添加到 Chrome”按钮以在浏览器上安装扩展。

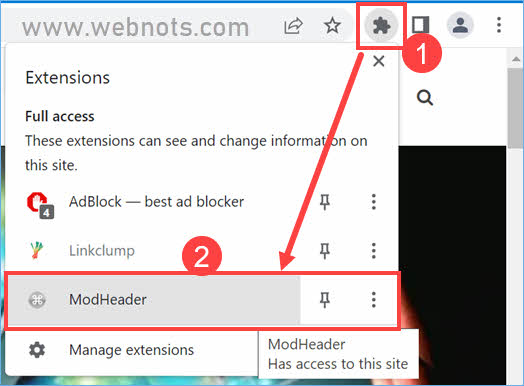
- 安装后,点击 Chrome 地址栏旁边的拼图图标,然后选择 ModHeader 扩展。

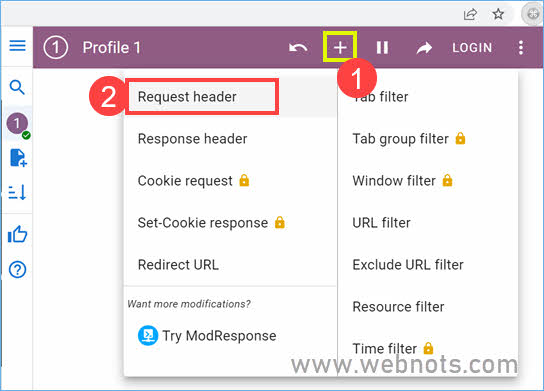
- 单击 + 图标并选择“请求标头”选项以在请求标头中添加一个字段。 如果要在响应头中添加一个字段,则需要在此处选择“响应头”选项。

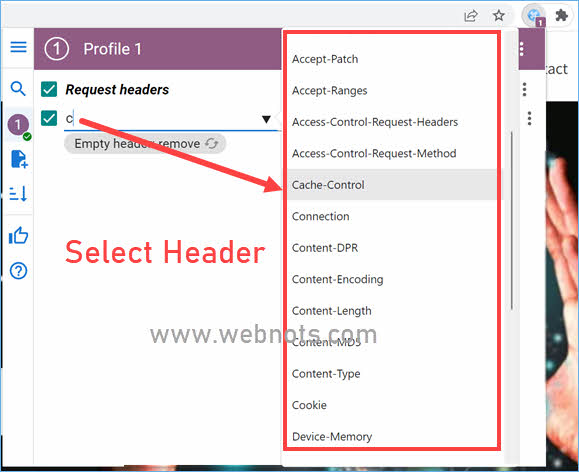
- 键入标题字段名称并单击小箭头以从填充列表中选择字段。

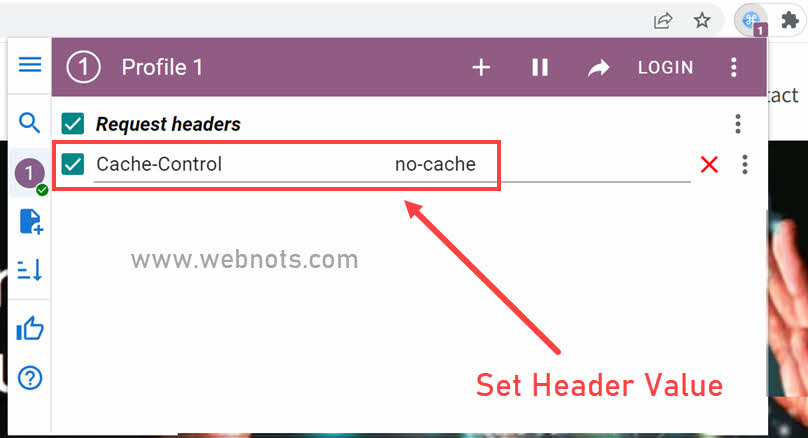
- 输入要分配的字段的值。 您可以在此 Wikipedia 文章中获取 HTTP 标头字段的完整列表。

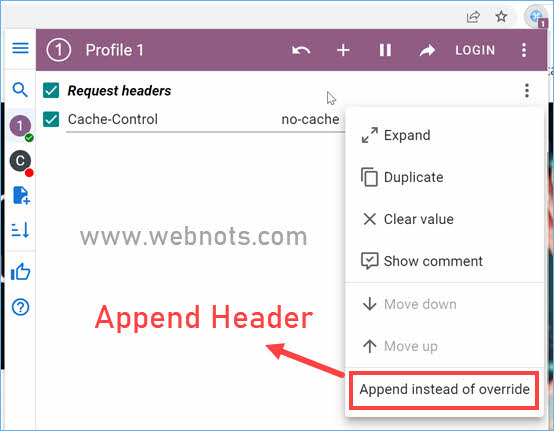
- 默认情况下,如果扩展在标题中找到该字段,它将替换此处输入的值。 但是,单击字段上显示的三个垂直点并选择“附加而不是覆盖”选项以将字段附加到现有值。

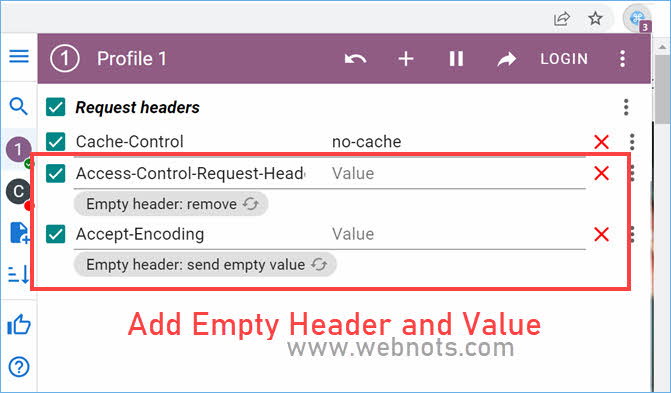
- 输入标题名称时,您将看到“空标题:删除”通知。 将名称字段留空以发送空标题字段。 点击通知将其更改为“Empty header: send empty value”并将该字段留空以发送带有空值的标题字段。

- 您可以根据需要在请求和响应中添加多个标头字段。
- 之后打开 Chrome 开发者工具,转到“网络”选项卡并重新加载网页。
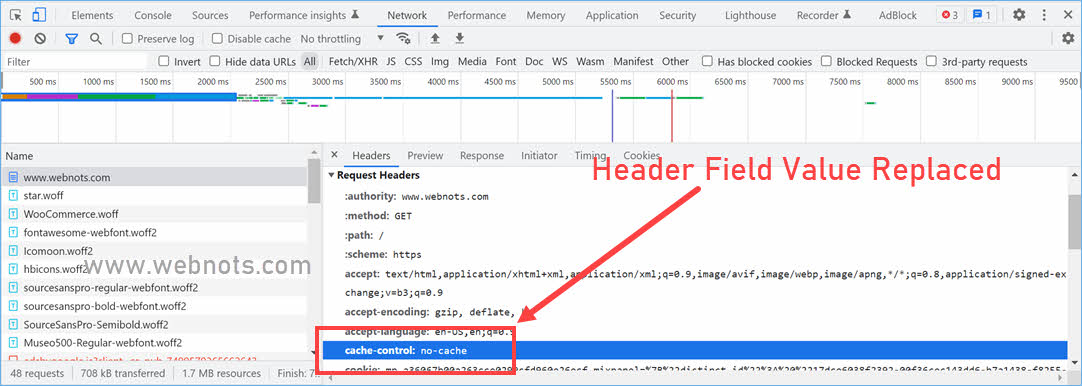
- 现在,您将看到添加的字段出现在请求或响应标头中。 在我们的案例中, 缓存控制 标头覆盖了现有值 最大年龄=0 至 无缓存 这是我们在扩展中给出的值。

请记住,尽管该字段是在请求标头中发送的,但并非所有字段都会在响应中按预期工作。 在上面的例子中,我们可以看到 缓存控制 是 最大年龄=0 在与来自服务器的原始响应相同的响应中。 这是因为 Chrome 将限制处理本文档中提到的某些字段。 这实质上意味着来自服务器的响应不会受到影响,因此您应该修改响应标头以在浏览器上获得预期的结果。
导入配置文件并添加过滤器
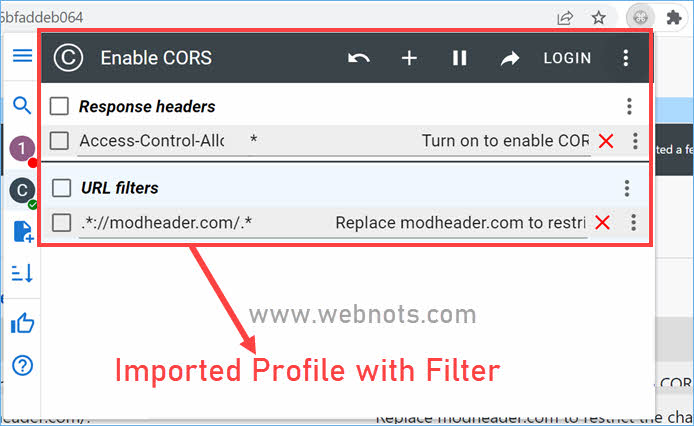
该扩展程序的开发人员还提供了一些预定义的配置文件,您可以简单地将其导入浏览器。 例如,您可以转到开发人员文档上的启用 CORS 配置文件页面,然后单击“导入”按钮。 这将插入一个新配置文件以启用 CORS,如下所示。 但是,此配置文件还通过应用 URL 过滤器将标头限制为仅开发人员的网站。 如果您只想限制某些网站的标头,请将开发人员的网站 URL 替换为您的值,并在需要时添加其他项目。

注意 编辑标题字段后,它们将应用于您打开的所有网页。 您需要删除添加的字段或应用 URL 过滤器来限制特定页面的标题。