如何在Chrome中查找注入样式表的来源
开发者工具是分析网页元素和查找源代码的最佳方式。 通常,您可以在“元素”部分找到所有带有源文件链接的 CSS 样式。 但是,有时会有从“注入样式表”应用的样式,没有源链接。 如果您想知道如何找到这些代码以及它们出现在网页上的位置,这里就是答案。
推荐:检查 Google Chrome 版本的 5 种方法
在 Chrome 开发者工具中注入样式表
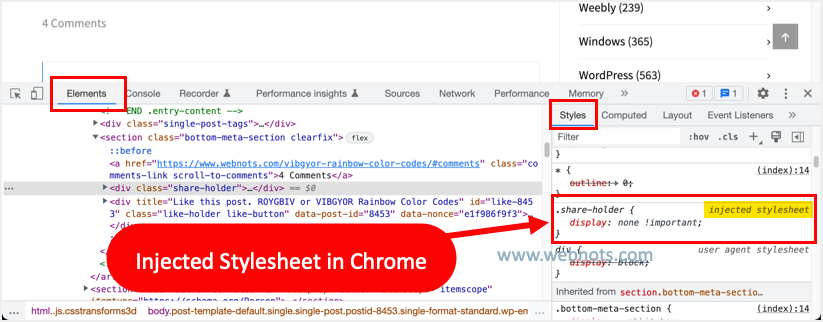
网页上的 CSS 可以来自不同的来源。 主要来源是托管在同一站点服务器上的内联代码和单独的 CSS 文件。 虽然内联 CSS 用于单个元素级别,但 CSS 文件用于站点级别的常用元素,如字体大小、字体系列等。除了来自站点的 CSS,您还可以在“元素”中找到另外两个样式表以下屏幕截图的部分。
- 用户代理样式表 – 这些是 Chrome 浏览器的默认样式,当从网站上找不到符合条件的元素样式时,将应用这些样式。
- 注入样式表 – 这些是从网页外的第三方资源注入的代码。

注入样式的问题是您无法在开发人员工具中编辑它们。 如果这些代码改变了布局,你唯一的选择就是找到它的源并禁用,这样浏览器渲染页面时就不会注入 CSS。
查找注入样式表的来源
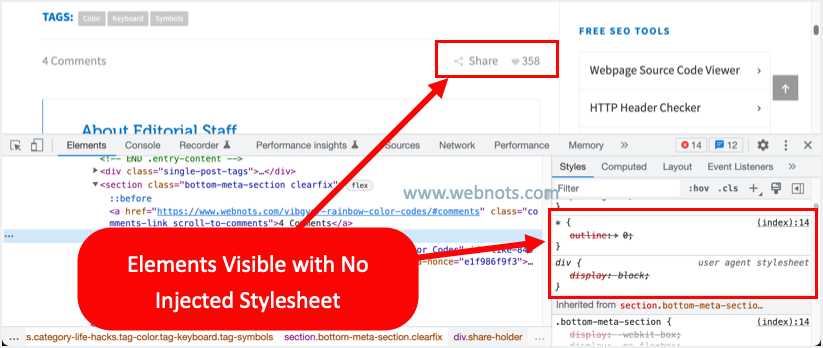
在上面的截图中,你可以看到注入的样式表添加了 display: none !important; 到元素并将其从页面中完全删除。 由于这会影响 Chrome 中网页的呈现,因此您需要找到注入源并禁用它们才能正确查看网页。
1.禁用所有扩展
禁用所有已安装的扩展是您在尝试任何其他分析之前应该做的第一件事。
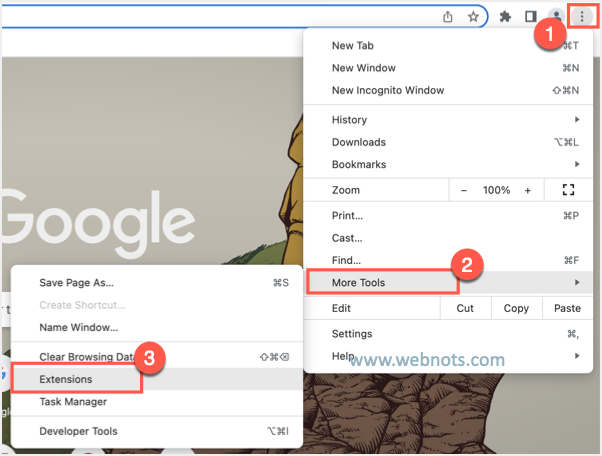
- 在 chrome://extensions Chrome 地址栏中的 URL。 或者,单击垂直的三个点图标,然后从菜单列表中选择“更多工具 > 扩展”。

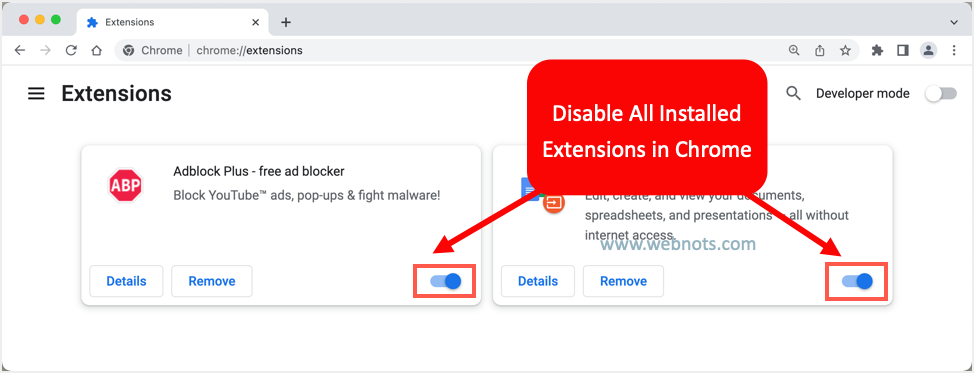
- 针对每个已安装的扩展禁用开关并禁用所有扩展。

- 现在重新加载网页并检查隐藏元素是否可见,并且在开发人员工具部分中没有注入样式表。 如您所见,现在可以看到两个用于共享和喜欢的元素,而无需注入样式表。

它为您提供了一个总体思路,即 Chrome 中已安装的扩展之一是在浏览器呈现网页时动态注入样式表。 下一步是逐个启用扩展并缩小导致问题的扩展范围。 在我们的例子中,它是 Adblock Plus 扩展,它通过注入“display: none !important;” CSS 代码。
如果您在安装扩展程序后遇到问题,那么您可以先禁用新安装的扩展程序并检查是否可以解决问题。 以下是一些可能会注入样式表以隐藏网页上的元素的 Chrome 扩展。
- 大多数广告拦截器扩展
- 内容阻止和社交图标阻止扩展
- CSS 和设计分析器扩展
尽管这些扩展是出于好意,但您可以简单地禁用它们并在遇到问题时找到替代品。 如果广告拦截器隐藏社交按钮,您可以在白名单设置中添加网站并允许它们加载。
2.使用隐身模式
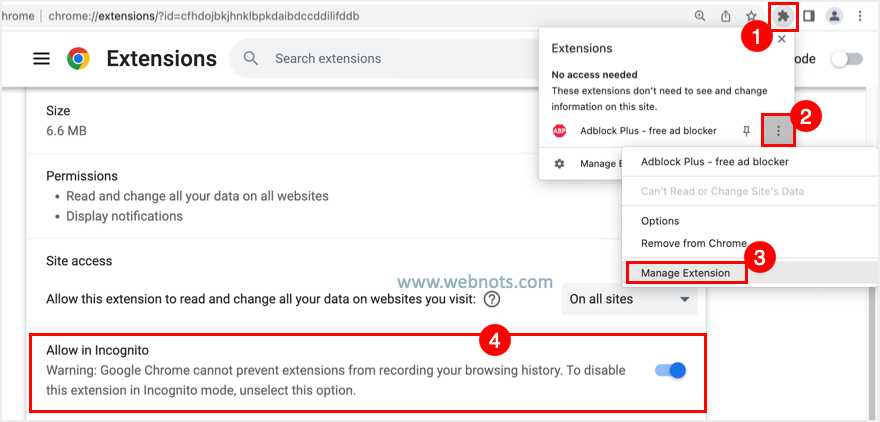
默认情况下,当您以隐身模式打开页面时,Chrome 会禁用所有扩展程序。 因此,以隐身模式打开页面是检查扩展是否导致问题的快速方法之一。 但是,如果您允许扩展在隐身模式下工作,那么扩展也会继续在隐身模式下注入样式表。 当您在 Chrome 扩展页面中时,单击您怀疑正在注入样式表的扩展的“详细信息”按钮。 或者,您可以单击地址栏旁边的扩展程序图标,然后通过单击扩展程序名称上的三个垂直点图标来选择“管理扩展程序”选项。

这将带您进入扩展程序的设置页面,您可以在其中检查您是否允许扩展程序处于隐身模式。 如果允许,禁用扩展并以隐身模式重新加载页面以查看没有任何注入样式表的页面。
通过这种方式,您可以在正常模式下继续使用扩展程序并在隐身模式下禁用它们。
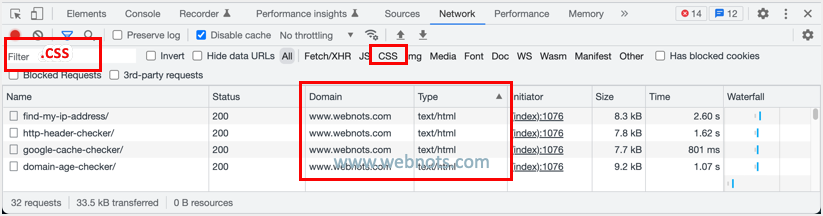
3.检查网络下的域
如果扩展没有引起问题,那么您可以从开发人员工具部分进行进一步分析。
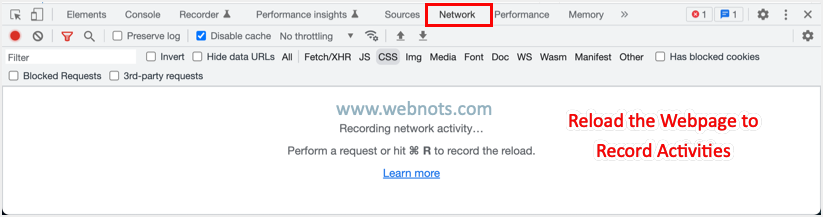
- 转到“网络”选项卡,然后刷新页面以重新加载所有元素。

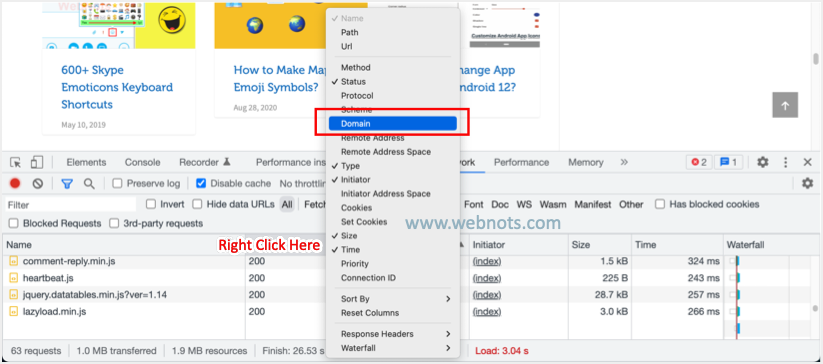
- 右键单击显示名称、状态、类型等的标题。您将看到一个巨大的列表,然后从列表中选择“域”以在结果中启用该列。

- 通过 CSS 过滤结果或根据“类型”列对结果进行排序,以查找页面上加载的所有样式表。

- 现在检查页面上哪个域正在加载样式表,以了解 CSS 是如何在页面上加载的。
如果注入的代码作为单独的样式表加载,这将很有用。 不幸的是,这对我们查找广告拦截器扩展没有帮助。
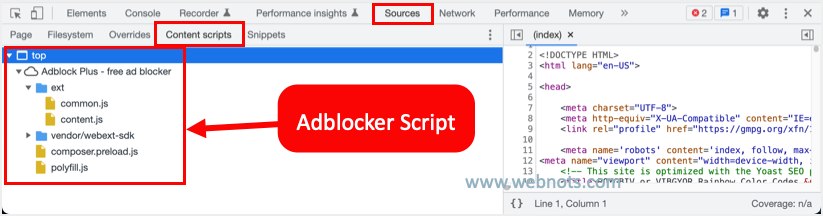
4. 检查 Sources 下的 Content Scripts
下一个选项是在“来源”选项卡下进行检查。 转到“内容脚本”部分,检查是否发现加载了与您正在查看的页面无关的任何第三方脚本。 在我们的例子中,adblocker 扩展加载了一个脚本,您可以在“内容脚本”部分看到该脚本。 您可以从此处看到的脚本中关联扩展以禁用它们并删除 Chrome 中注入的样式表。

Chrome 中注入样式表的常见问题解答
注入样式表是第三方资源在渲染过程中插入的Chrome中的动态CSS代码,并改变了网页的行为。
在大多数情况下,元素将被强制删除“显示:无!重要;“ 风格。
扩展是在 Chrome 中注入动态样式的主要原因。 您可以尝试禁用广告拦截器和代码分析器扩展来禁用 Chrome 中的注入样式表。
检查 Chrome 开发者工具的网络和来源部分,找到页面上加载的所有第三方资源。 从这里你可以缩小问题的范围,在 Chrome 中找到注入样式表的来源。