如何在Weebly网站中添加Wibiya
如何在 Weebly 网站中添加 Wibiya 工具栏?
按照以下分步过程,在 Weebly 网站或博客中添加 Wibiya 非常容易。
步骤1:
1. 登录您的 Wibiya 帐户。
如果您没有帐户,则需要创建一个帐户才能编辑和获取工具栏代码。

维比亚登录
第2步:
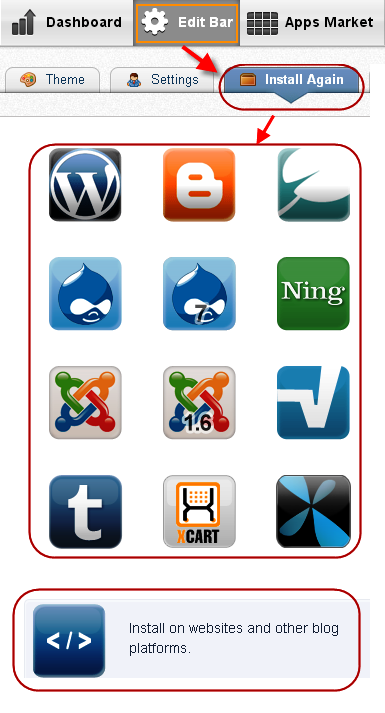
您创建的工具栏可以在“编辑栏 > 再次安装”选项下访问。 如果您想了解如何创建 Wibiya 工具栏,请单击此处。
选择安装网站的平台,如 WordPress 或 Blogger。 如果您在上述任何平台上都没有安装独立站点,请单击其他平台选项。

获取 Wibiya 代码
第三步:
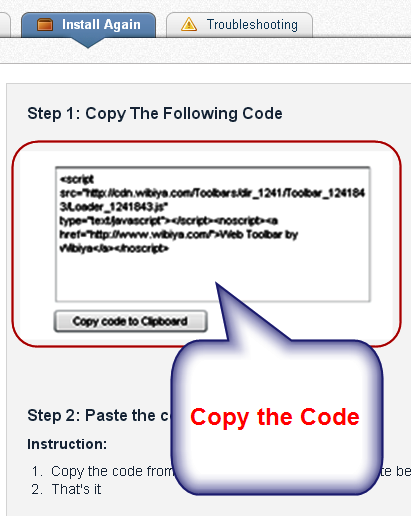
复制显示的代码。

复制 Wibiya 代码
推荐:如何在Microsoft Excel中使用规划求解插件
第4步:
登录到您的 Weebly 帐户并为您要安装 Wibiya 工具栏的站点选择编辑选项。 在此处了解有关使用 Weebly 创建网站的更多信息。
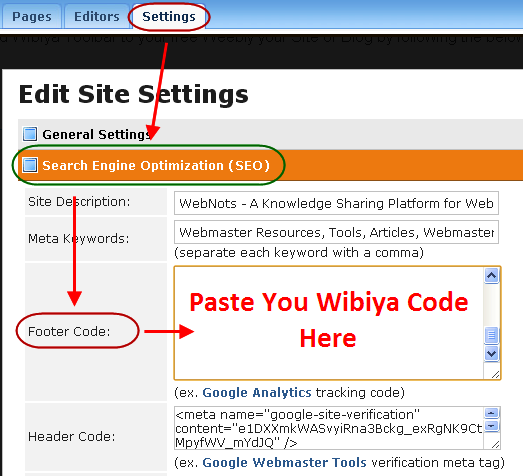
在 Weebly 编辑器中,将复制的 Wibiya 代码粘贴到页脚代码的占位符中。 页脚代码在“设置> SEO > 页脚代码”中可用,如图所示。

在 Weebly 网站中粘贴 Wibiya 代码
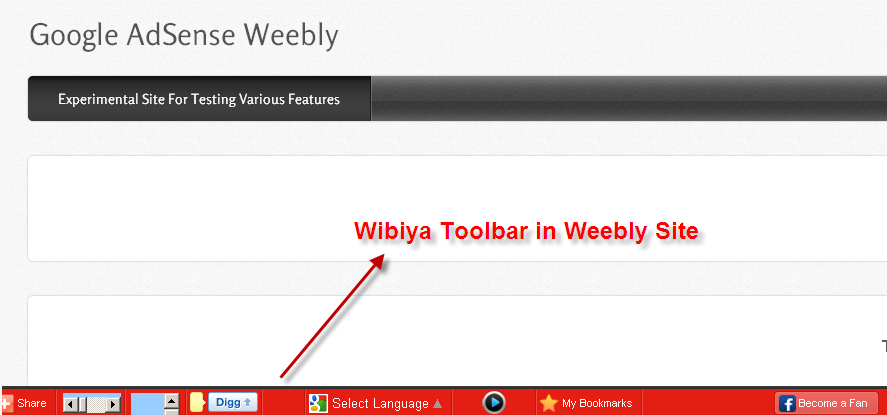
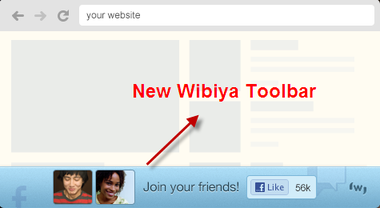
您网站中 Wibiya 工具栏的外观如下所示。 您在 Wibiya 帐户中所做的任何更改都会自动应用到您的工具栏,您无需每次都复制和粘贴 HTML 代码。

旧 Wibiya 工具栏的外观

新 Wibiya 工具栏的外观

