如何在Weebly网站中添加调查表
您可以使用 Weebly 网站中的调查表从用户那里收集信息。 它提供了从 SEO 角度增加用户交互和页面停留时间的机会。 Weebly 提供了一个调查元素,以便将自定义调查添加到您的站点。 好的部分是调查元素也可供免费用户使用。 您只需将调查元素拖放到内容区域即可添加表单。
自定义 Weebly 调查元素
您可以根据要求向调查中添加不同类型的元素,例如电子邮件框、下拉菜单或单选按钮选项。 单击调查时,您将看到如下所示的三个选项:

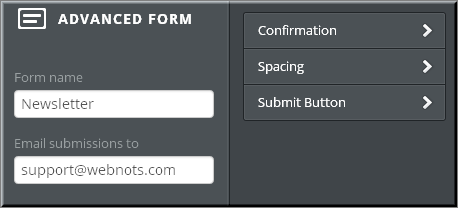
“查看条目”用于查看已使用的提交条目,“表单选项”用于自定义您的调查表,“保存”用于保存您的所有更改。 单击“表单选项”,您将看到一个显示以下选项的弹出框:

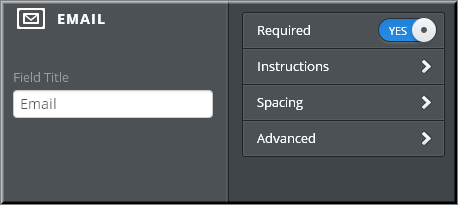
将您的电子邮件添加到每次提交都会收到警报的位置,并自定义当用户单击提交按钮时要显示的确认文本或链接。 除了整个表单,表单中的每个元素也可以自定义。 例如,下面是电子邮件元素的选项,您可以根据需要设置或不设置,并说明如何填写。

推荐:如何修复Windows 11中的未知USB设备端口重置失败错误
调查表字段
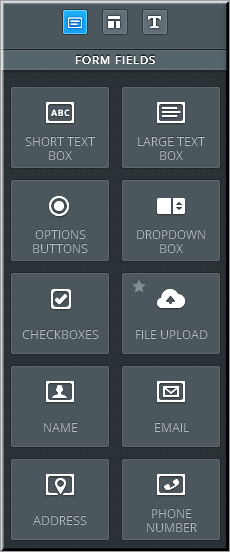
一旦单击调查元素,Weebly 编辑器中的可用元素将发生更改,如旁边的图片所示。 您可以将每个元素拖放到调查表中,以添加电话号码、电子邮件或复选框。 文件上传选项仅适用于元素上标有星号的 Weebly Pro 用户。

调整位置
默认情况下,Weebly 调查表单占据页面的整个宽度。 没有默认选项来减小测量元素的宽度。 但是,您可以使用 columns 元素将空间划分为多个列,并将调查元素放置在所需的列中。 空白列将被视为空白,不会显示在已发布的站点中。 这样,您可以调整调查元素的位置和大小以适合您的内容。
您还可以在列元素中使用块引用元素将其显示为垂直分隔线。 这将通过上述表格示例中使用的分隔线将内容和调查表格分开。
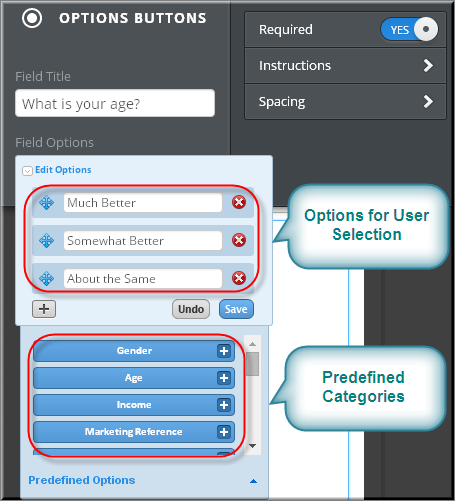
选择选项
为了向用户提供选项,您可以在表单中的三个字段——选项按钮(单选按钮)、复选框和下拉框。 您可以添加自己的字段值或使用已有的默认值。 还有许多预定义的类别,如性别、年龄、收入等。