如何在Weebly网站中添加水平导航菜单
除了默认导航菜单之外,无法在 Weebly 中添加其他菜单。 在我们之前的文章中,我们了解了如何添加 CSS 垂直导航菜单,在本文中,我们将了解如何在 Weebly建站中添加简单的水平导航菜单。 CSS 水平菜单小部件将具有单级导航,以便可以在较小的空间内使用。 这是在 Weebly 站点中添加自定义水平导航小部件的方法。
推荐:Weebly灵活的拖放页脚
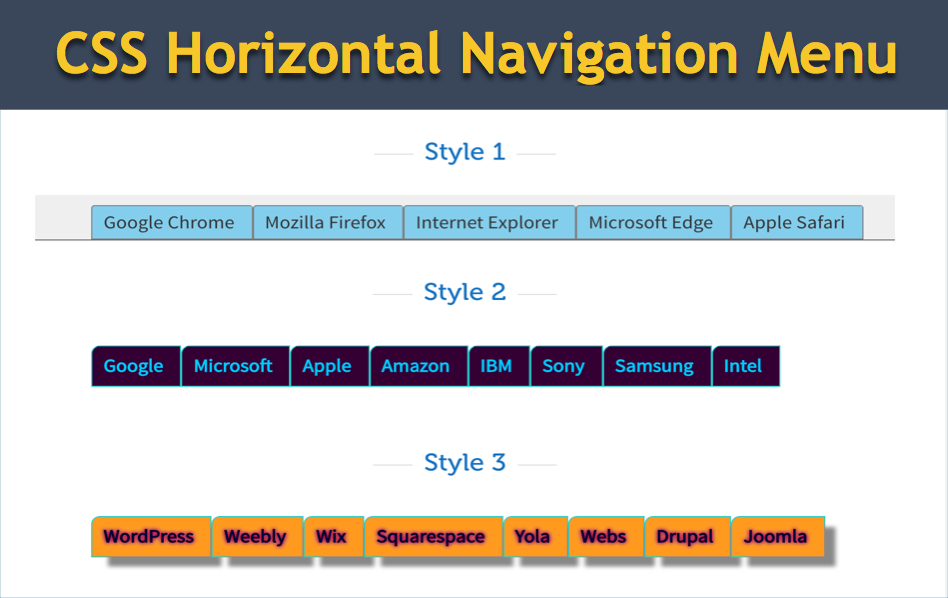
导航菜单如下所示,可以自定义为您想要的任何颜色。
样式 1
风格 2
风格 3
它有一个简单的无序列表,并且“list-style: none”属性用于隐藏项目符号。 首先让我们为菜单列表创建一些样式,这是必需的,以便 CSS 样式不会干扰Weebly建站的默认列表样式。
#menu {
line-height: 30px;
}
#menu ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#menu li {
display:inline;
margin:0;
padding:0;
}然后我们对链接和垃圾邮件元素有更多的样式定义:
#menu a {
float:left;
background: #FF9933;
border: 1px solid #33CCCC;
border-radius:8px 0px 0px 0px;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
}
#menu a span {
float:left;
display:block;
background: #FF9933;
padding:5px 15px 4px 6px;
color: #000033;
font-weight: 600;
box-shadow: 10px 10px 5px #888888;
text-shadow: 0 0 3px #FF0000, 0 0 5px #0000FF;
}
# a:hover span {
color:#FFF;
}下面给出了完整的 CSS,将在您的Weebly建站页面的“标题代码”部分添加。
<style>
#menu {
line-height: 30px;
}
#menu ul {
margin:0;
padding:10px 10px 0 50px;
list-style:none;
}
#menu li {
display:inline;
margin:0;
padding:0;
}
#menu a {
float:left;
background: #FF9933;
border: 1px solid #33CCCC;
border-radius:8px 0px 0px 0px;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
}
#menu a span {
float:left;
display:block;
background: #FF9933;
padding:5px 15px 4px 6px;
color: #000033;
font-weight: 600;
box-shadow: 10px 10px 5px #888888;
text-shadow: 0 0 3px #FF0000, 0 0 5px #0000FF;
}
# a:hover span {
color:#FFF;
}
</style>替换以下 HTML 代码中的链接和锚文本,并将其嵌入到 Weebly 页面上的“嵌入代码”元素中:
<div id="menu"> <ul> <li><a href="#"><span>WordPress</span></a></li> <li><a href="#"><span>Weebly</span></a></li> <li><a href="#"><span>Wix</span></a></li> <li><a href="#"><span>Squarespace</span></a></li> <li><a href="#"><span>Yola</span></a></li> <li><a href="#"><span>Webs</span></a></li> <li><a href="#"><span>Drupal</span></a></li> <li><a href="#"><span>Joomla</span></a></li> </ul> </div>
自定义选项
由于此小部件的 CSS 非常简单,因此Weebly 建站可以根据需要对其进行自定义。 例如,可以调整行高、背景颜色和边框半径来改变外观。