如何在 Weebly 网站上传图片
图像是比文字更有效地传达您的想法的简单方法。 正如流行的名言“一张图片可以传达千言万语”,图片可以帮助用户快速掌握您的页面内容。 您可以在 Weebly 中上传图片以用于装饰或教学目的。 在本文中,我们将介绍可供 Weebly 用户在其网站上上传图片的各种选项。
推荐:通过统计数据监控Weebly网站流量
在 Weebly 中上传图片的方法
在 Weebly 网站中上传图片的方法有很多,如下所示:
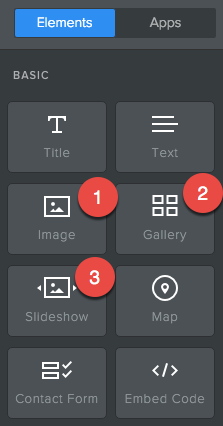
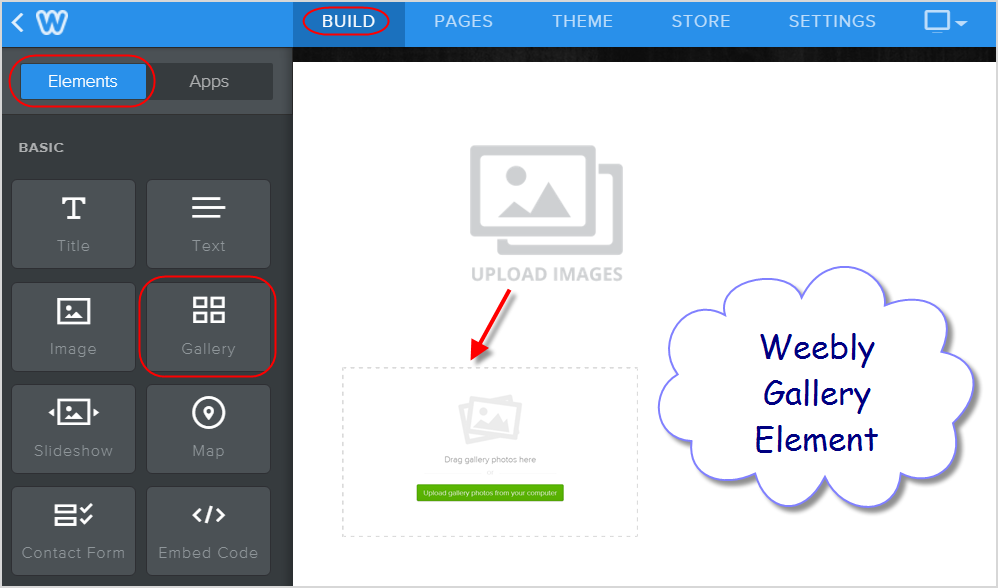
- 使用图像元素
- 使用画廊元素创建展示画廊
- 使用幻灯片元素创建幻灯片
第一个元素用于处理单个图像,最后两个元素用于处理多个图像。

用户还可以通过菜单“主题 > 编辑 HTML / CSS > 资产”导航到 Weebly 主题编辑器,将图像直接上传到服务器。
在 Weebly 站点中上传单个图像
使用默认图像元素
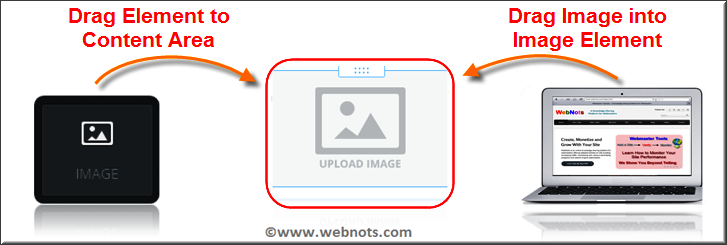
将图像上传到您的站点就像拖放一样简单。 首先将图像元素拖放到您的内容区域,然后将图像拖放到上传图像元素框中。 图片将自动上传到您的网站。

注意 您可以在不使用图像元素的情况下将图像直接拖放到您网站的内容区域,Weebly 会自动将图像上传到您的网站。 如果您一次拖放多张图片,Weebly 会自动询问您是将图片转换为画廊还是幻灯片。
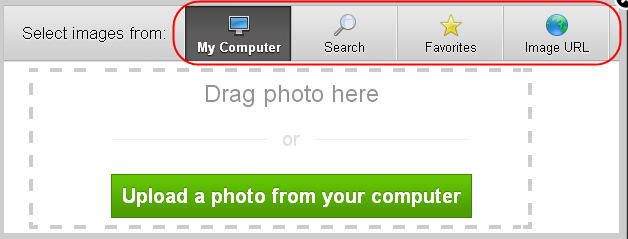
在内容区域添加图像元素后,您可以使用以下选项在您的网站上上传图像。
- 我的电脑
- 搜索
- 收藏夹
- 图片网址

让我们看看每个选项可以为您做什么:
从本地计算机上传图像
“我的电脑”是从本地计算机中搜索和选择图像并上传到您的网站的选项。 在这里,您还可以选择将图像拖放到“将照片拖放到此处”框。
推荐:Parallels Toolbox与Parallels Desktop应用程序结合使用
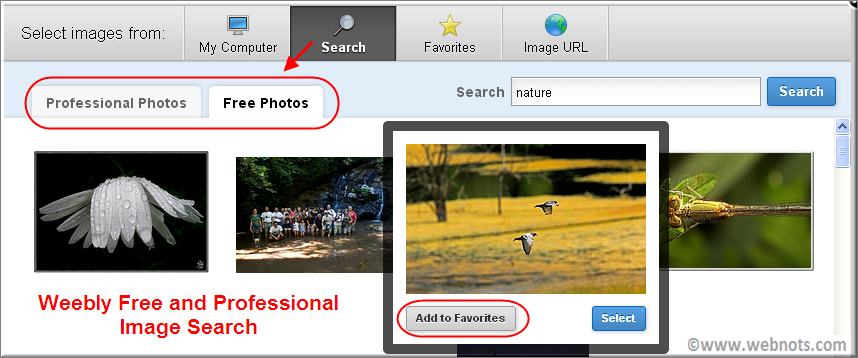
通过搜索存储库上传图像
搜索选项允许您从 Weebly 图像存储库中搜索图像。 Weebly 提供两种类别的图像,您可以在搜索后找到它们:
Weebly 专业照片是高质量、免版税和高分辨率的照片。 您需要支付 5 美元才能使用每张照片,并且这些图像可以立即使用。
如果您不想为每张专业照片支付 5 美元,那么您可以在免费照片标签下查看照片的可用性。 这些照片可在您的网站中免费使用,并可通过 Creative Common License 获得。 如果您想使用这些照片,则会在您的网站页脚中添加一个自动归属链接,表明您正在使用创意通用许可下的免费照片。

使用收藏夹快速上传
在图像搜索期间,您可以选择将照片添加到收藏夹。 添加到收藏夹的照片将在“收藏夹”部分提供,您可以随时选择而无需再次搜索。 此选项有助于减少一次又一次搜索相同图像集的时间。
使用外部 URL 上传
“图像 URL”是最后一个可用选项,您需要在其中提供 Web 中图像的 URL 以将相同的图像插入您的站点。 这有助于从您自己的站点中选择图像,而无需再次上传。 避免在未经网站所有者适当许可的情况下使用来自其他网站的匿名图片 URL。
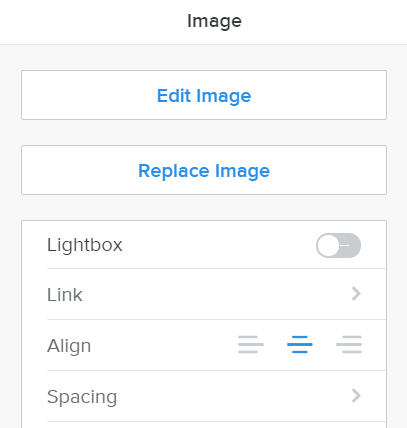
图像元素选项
上传图片后,用户将拥有以下额外的自定义选项:
- 使用 Weebly imageperfect 编辑器编辑图像
- 用不同的图像替换图像
- 通过按比例尺寸拖动来调整图像大小
- 启用或禁用灯箱选项
- 创建超链接
- 将图像向左、向右或居中对齐
- 调整边距
- 添加标题、边框和替代文本

1.编辑或替换图像
您可以使用编辑图像 Weebly 的完美形象编辑器 或替换完整的图像,在前一个图像上保持相同的标题和 ALT 文本。
2.灯箱
Lightbox 是在已发布网站上单击时在单独的弹出式精美框中显示图像的选项。 如果图像链接到其他页面,则无法启用灯箱。
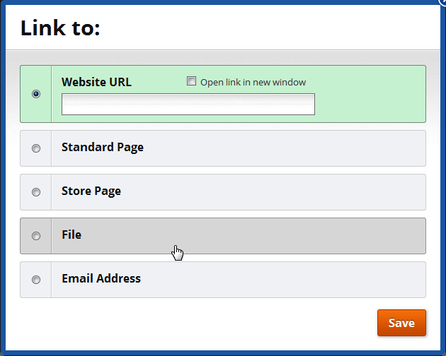
3. 将图像链接到网页
您还可以使用图像来帮助用户导航到另一个页面。 单击 Weebly 图像,然后单击“链接”选项以查看可用于链接图像的选项。
网址
此选项允许将您的图像连接到外部页面,并且您还有一个附加选项可以允许外部页面在新窗口中打开。
您网站上的页面
使用此选项,您可以从属于您自己站点的下拉列表中选择任何页面。

在您的网站上归档
使用此选项可选择要与图像链接的文件。 此处的简单示例可能是将 PDF 文件链接到显示“立即下载”按钮的图像。
电子邮件地址
您可以直接将电子邮件地址链接到图像。 例如,您的联系电子邮件地址可以链接到显示联系我们文本的图像。 单击图像将打开该计算机上的默认电子邮件服务提供商。
推荐:在Windows 10中绕过本地地址代理服务器的3种方法
上传图片到服务器
尽管使用默认的“图像”元素上传图像很容易,但在许多情况下,您可能需要使用“嵌入代码”元素在页面上插入带有修改样式的图像。 例如,您可能希望创建悬停效果以在鼠标在图像上移动时显示共享按钮。 在这种情况下,导航到“主题 > 编辑 HTML / CSS > 资产 > 上传文件…”部分并上传您的图像。

Weebly 图片的 URL
使用“图片”元素上传到 Weebly 网站的图片将具有类似于以下的 URL:
https://yoursite.com/uploads/4/8/5/3/4853992/image_number.jpg默认情况下,所有图像都将保存在“uploads”文件夹下,名称为数字。 没有选项可以将图像组织在不同的文件夹下或使用有意义的描述进行保存。 当您调整图像大小或编辑图像时,Weebly 会自动创建一个新图像并使用“_orig”更改原始图像名称。 如果图像被删除,则原始图像和修改后的图像都将从站点中删除,并且没有选项可以再次恢复已删除的图像。
当图片直接上传到服务器时,图片的 URL 如下:
https://yoursite.com/files/theme/image.png这里的好处是上传的图片 URL 可以作为相对 URL “/文件/主题/image.png” 在您网站上的任何位置使用 HTML 标签。
上传图片的 URL 也可以通过右键单击图片获取,如下所示: https://www.weebly.com/editor/uploads/4/8/5/3/4853992/custom_themes/12345/files/image.png
在 Weebly 网站上上传多张图片
图库和幻灯片元素允许您一次将多个图像上传到您的站点。 图库允许您显示一组照片并自定义照片之间的裁剪、边框和间距。

幻灯片是免费和免费可用的美丽元素之一 临 用户。 您可以添加照片以创建幻灯片,只需单击几下即可自定义幻灯片的导航和外观。

除了图像元素,您还可以根据页面布局选择将图像添加到站点标题。 如果您有电子商务网站,则可以通过产品元素上传图片。

